![]()
Utilizarea Temei și a Modulelor de Personalizare
Utilizarea Temei și a Modulelor de Personalizare – Divi facilitează să vă duceți layout-urile personalizate oriunde folosind Importatorul WordPress.
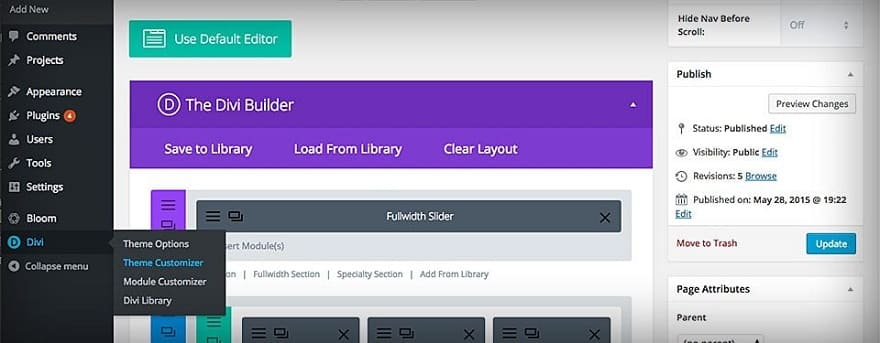
Accesarea Elementelor de Personalizare a Temei și a Modulelor
Personalizatoarele de teme și modulul vă oferă control asupra aproape fiecărui element de pe pagina dvs. Doriți să ajustați dimensiunea sau spațierea textului sau a unui element al site-ului dvs. printr-un clic pe un buton? Personalizatorul este locul unde vrei să începi! Panourile de personalizare pot fi accesate prin linkurile Divi > Personalizatorul temei și Divi > Personalizatorul modulului din tabloul de bord WordPress. Personalizarea temei vă oferă control asupra elementelor temei la nivelul întregului site, cum ar fi dimensiunea meniului și a siglei sau stilurile textului pentru corpul și antetul. Personalizatorul modulului vă oferă controale pentru dimensiune și font asupra modulelor individuale. Doriți să reduceți înălțimea tuturor modulelor de glisare de pe site-ul dvs.? Acest lucru se poate face în doar câteva secunde prin intermediul Personalizatorul modulului! Să aruncăm o privire mai atentă.

Explorarea Personalizării Temei
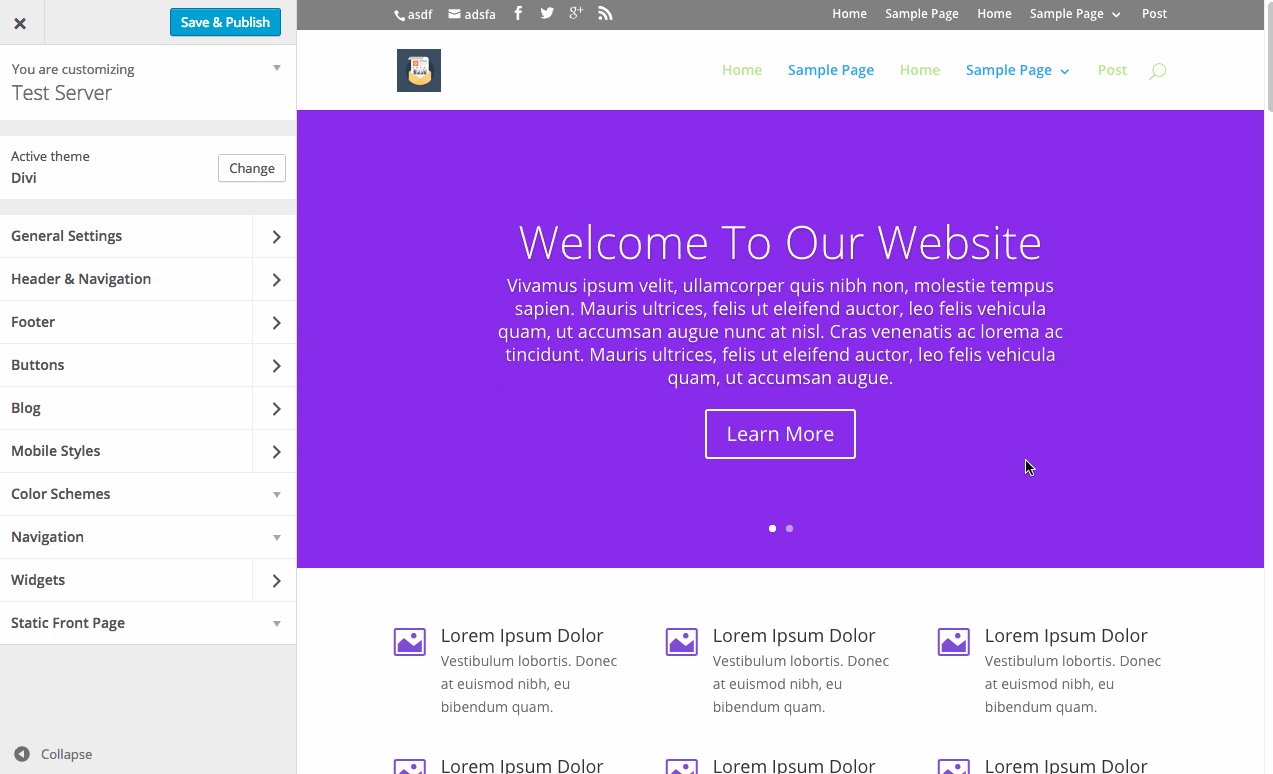
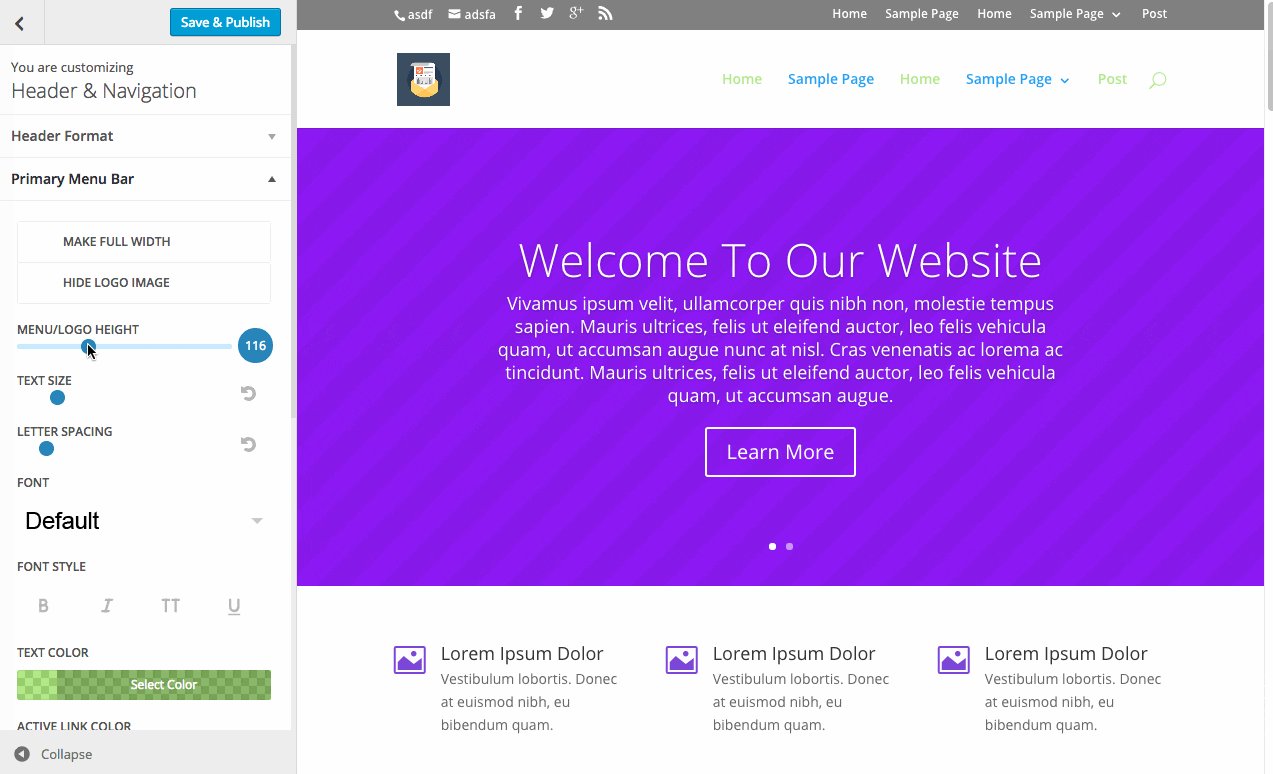
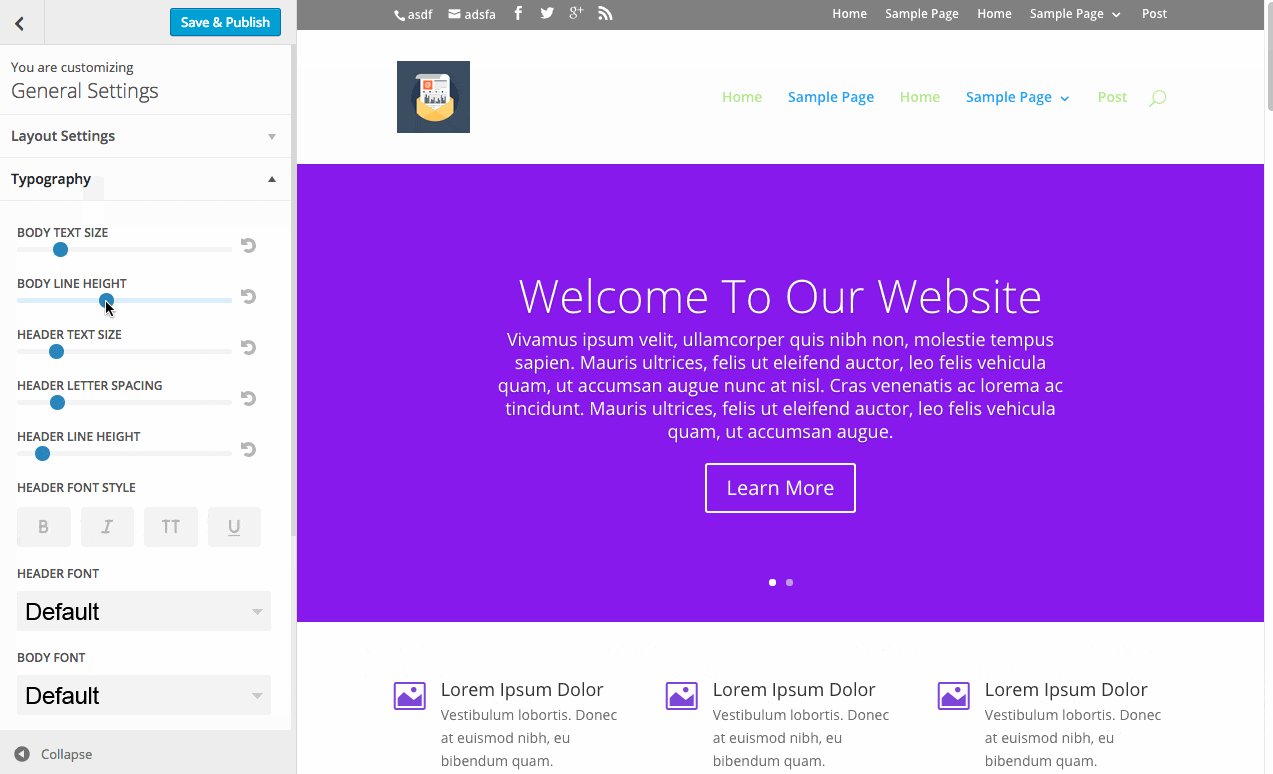
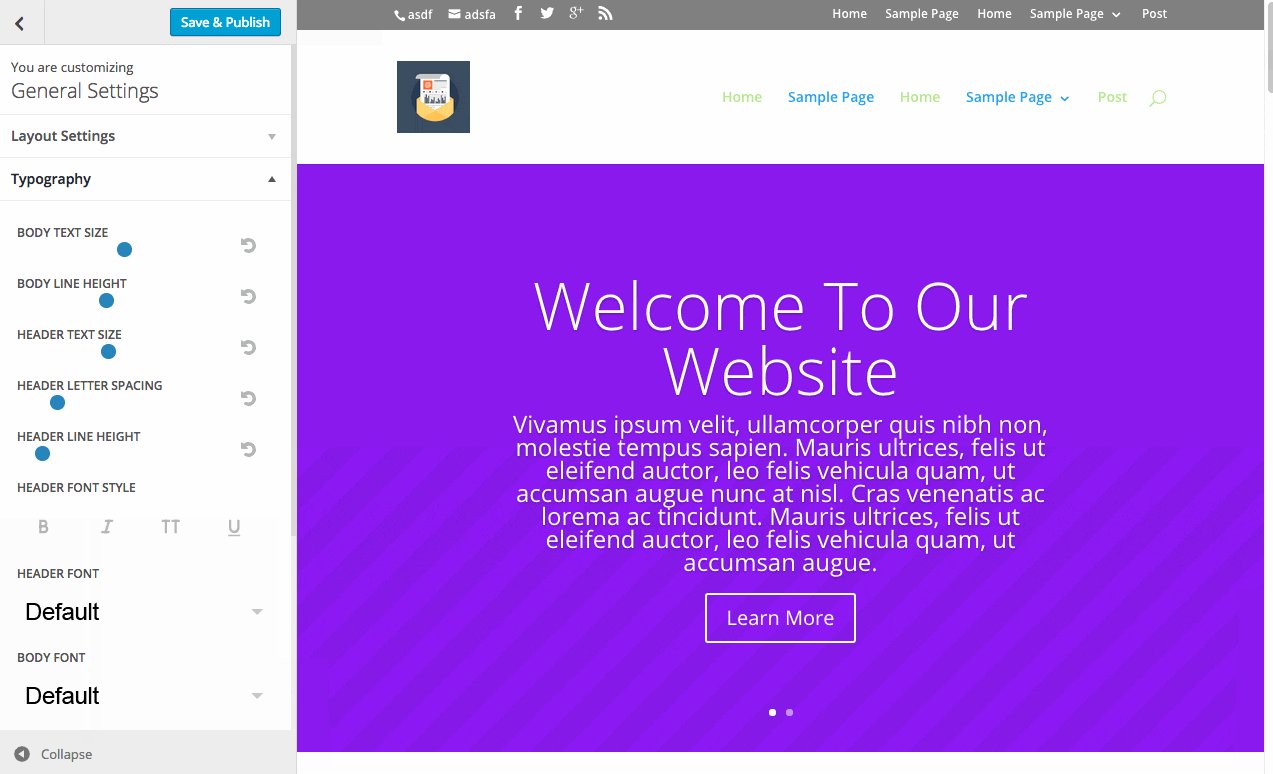
Mai întâi vom explora Personalizarea temei. Există sute de opțiuni aici, separate în diferite categorii. Când deschideți pentru prima dată personalizarea, veți vedea mai multe panouri, cum ar fi „Antet & Navigare” și „Setări generale”. Deschiderea acestor panouri va dezvălui opțiunile legate de acele zone ale site-ului dvs. Pe măsură ce ajustați setările în cadrul personalizării, vi se va oferi o pre-vizualizare live a efectelor acestora. Odată ce salvați modificările, noile stiluri se vor reflecta pe site-ul dvs. live.

Puteți face aproape orice cu Personalizatorul de teme fără să cunoașteți o linie de cod. Pentru o privire mai detaliată asupra unora dintre diferitele opțiuni de personalizare și a unor modalități creative de a folosi aceste opțiuni împreună, asigurați-vă că urmăriți videoclipul cu instrucțiuni de mai sus.
Explorarea Modulelor de Personalizare
Personalizatorul modulului funcționează la fel ca Personalizatorul temei, cu excepția faptului că se concentrează pe personalizarea modulelor individuale, spre deosebire de elementele generale ale site-ului web. Când deschideți Personalizatorul modulului, veți vedea un panou separat pentru fiecare dintre modulele Divi. Deschiderea acestor panouri va dezvălui comenzi de personalizare care pot fi utilizate pentru a ajusta spațierea și tipografia fiecărui modul de pe întregul site web. De exemplu, dacă credeți că titlurile Sliderului FullWidth sunt prea mari, puteți pur și simplu să deschideți panoul Fullwidth Slider și să reglați glisorul Header Size. Acum, ori de câte ori adăugați un nou Slider Fullwidth la o pagină, dimensiunea personalizată a antetului va fi reflectată. Nu este nevoie să utilizați o temă copil sau să ajustați setările Modulului avansat pentru modulul individual. Personalizatorul modulului este o colecție de controale globale ale modulelor.






