![]()
Utilizarea Opțiunilor Temei Divi
Utilizarea Opțiunilor Temei Divi – Divi vine cu opțiuni de temă care sunt utilizate pentru a configura diverse părți ale site-ului dvs.
Divi vine complet încărcat cu propriile sale opțiuni de teme personalizate. Aici puteți controla lucruri precum logo-ul, setările de navigare și multe altele. Aceste opțiuni pot fi accesate în meniul WordPress sub Divi > Opțiuni Temă.


Logo
Aici puteți încărca propriul fișier logo care să apară în antetul fiecărei pagini a site-ului dvs. web.
Bara de navigare fixă se referă la bara de navigare, deoarece devine fixă în partea de sus a ecranului atunci când derulați în jos pe pagină. Bara de meniu se va micșora, de asemenea, ușor la derulare, pentru a oferi un spațiu mai lizibil pe ecran. În mod implicit, bara de navigare este activată.
Activați Galeria Divi
Încărcătorul media WordPress conține o funcție Creare galerie care vă permite să adăugați galerii de imagini simple la paginile sau postările dvs. Activați această opțiune dacă doriți să înlocuiți stilul implicit de galerie WordPress cu stilul de galerie Divi.
Paleta Implicită Pentru Alegerea unei Culori
Aici puteți schimba paleta de culori implicită pentru toți selecționatorii de culori din Divi Builder și Visual Builder. Puteți seta aici toate culorile necesare pentru personalizarea temei, astfel încât aceleași culori să fie disponibile pe tot parcursul procesului de construcție.
Luați Prima Imagine de Postare
În mod implicit, imaginile în miniatură sunt create folosind câmpuri personalizate. Cu toate acestea, dacă preferați să utilizați imaginile care sunt deja în postarea dvs. pentru miniatură (și ocoliți folosind câmpuri personalizate), puteți activa această opțiune. Odată activate, imaginile în miniatură vor fi generate automat folosind prima imagine din postarea ta. Imaginea trebuie să fie găzduită pe propriul server.
Modul Stil Blog
În mod implicit, tema trunchiază automat postările dvs. de pe index/pagini de pornire pentru a crea pre-vizualizări ale postărilor. Dacă preferați să vă afișați postările în întregime pe paginile de index ca un blog tradițional, atunci puteți activa această funcție.
Aspect Pagină de Magazin și Categorie pentru WooCommerce
Dacă veți folosi integrarea WooCommerce, puteți defini ce aspect doriți să folosească magazinul dvs. în paginile de produse și categorii de produse.
Cheia API Google
Modulul Hărți utilizează API-ul Google Maps și necesită o cheie API Google validă pentru a funcționa. Înainte de a utiliza modulul de hartă, asigurați-vă că ați adăugat cheia API aici. Aflați mai multe despre cum să vă creați cheia API Google aici.
Puneți în Coadă Google Maps Script
Dezactivați această opțiune pentru a elimina scriptul API Google Maps din paginile dvs. Divi Builder. Acest lucru poate îmbunătăți compatibilitatea cu pluginuri terțe care pun, de asemenea, acest script în coadă.
Pictograme Social Media
Divi plasează linkurile de rețele sociale în interiorul subsolului tău. Aici puteți controla ce pictograme de rețele sociale doriți să afișați și unde doriți să fie conectate.
Numărul de Produse Afișate pe Paginile Arhivei WooCommerce
Aici puteți desemna câte produse WooCommerce sunt afișate pe pagina de arhivă. Această opțiune funcționează independent de Setări > Opțiuni de citire din wp-admin.
Numărul de Postări pe Pagină
Definiți câte postări doriți să fie afișate atunci când un utilizator vizitează o pagină de categorii, o pagină de arhivă, o pagină cu rezultatele căutării sau o pagină de etichete.
Formatul Datei
Această opțiune vă permite să schimbați modul în care sunt afișate datele. Pentru mai multe informații, consultați codexul WordPress aici: http://codex.wordpress.org/Formatting_Date_and_Time
Folosiți Extrase Atunci Când Sunt Definite
Acest lucru va permite utilizarea extraselor în postări sau pagini.
Coduri Scurte Responsive
Această opțiune permite codurilor scurte să răspundă la diferite dimensiuni de ecran.
Subseturi Fonturi Google
Aceasta va activa Google Fonts pentru limbile non-engleze.
Butonul Înapoi Sus
Aceasta vă oferă opțiunea de a afișa un buton Înapoi în sus (în partea dreaptă jos a paginii) în timp ce derulați.
Defilare Lină
Acest lucru va permite derularea lină cu rotița mouse-ului. Smooth Scrolling este, de asemenea, deosebit de utilă atunci când utilizați link-uri de ancorare pentru a lega anumite zone ale paginii.
CSS Personalizat
Aici puteți introduce orice CSS personalizat pentru a vă personaliza site-ul. Pentru modificări CSS extinse, vă recomandăm să utilizați întotdeauna o temă copil.

Toate paginile dvs. existente vor apărea în această fereastră. Fiecare pagină nouă va apărea implicit în navigarea dvs. Puteți debifa orice pagină aici dacă doriți să nu afișați o anumită pagină sau pagini.
Afișați Meniurile drop-down
Dacă doriți să eliminați meniurile drop-down din bara de navigare a paginii, dezactivați această funcție.
Afișează Linkul de Acasă
În mod implicit, tema creează un link de pornire care, atunci când este dat clic, duce înapoi la pagina de pornire a blogului dvs. Dacă, totuși, utilizați o pagină de pornire statică și ați creat deja o pagină numită Acasă pentru a fi folosită, aceasta va avea ca rezultat un link duplicat. În acest caz, ar trebui să dezactivați această funcție pentru a elimina legătura.
Sortați Link-urile Paginilor
Alegeți cum ar trebui să fie sortate link-urile paginilor aici.
Ordonați Link-urile Paginilor După Crescător/Descrescător
Mai mult, specificați în ce ordine ar trebui să apară linkurile paginilor dvs. sortate.
Numărul de Niveluri drop-down Afișat
Această opțiune vă permite să controlați câte niveluri are meniul derulant al paginii dvs. Mărirea numărului permite afișarea unor elemente de meniu suplimentare.

Toate categoriile dvs. existente vor apărea în această fereastră. Fiecare categorie nouă va apărea implicit în navigarea dvs. Puteți debifa orice pagină de categorie aici dacă doriți să nu afișați o anumită categorie sau categorii.
Afișați Meniurile drop-down
Dacă doriți să eliminați meniurile drop-down din bara de navigare a categoriilor, dezactivați această funcție.
Ascunde Categoriile Goale
Dacă o categorie a fost creată, dar nu este folosită de nicio postare, puteți alege dacă o afișați sau nu în navigarea dvs. În mod implicit, categoriile goale sunt ascunse.
Numărul de Niveluri drop-down Afișat
Această opțiune vă permite să controlați câte niveluri are meniul derulant al paginii dvs. Mărirea numărului permite afișarea unor elemente de meniu suplimentare.
Sortați Link-uri de Categorii
Alegeți cum ar trebui să fie sortate linkurile de categorii aici.
Ordonați Link-urile de Categorii după Crescător/Descrescător
Mai mult, specificați în ce ordine ar trebui să apară linkurile de categorii sortate.

Dezactivați Link-urile Meniului Derulant de Nivel Superior
În unele cazuri, utilizatorii vor dori să creeze categorii sau linkuri părinte ca substituenți pentru a deține o listă de linkuri sau categorii secundare. În acest caz, nu este de dorit ca legăturile părinte să conducă nicăieri, ci să servească doar o funcție organizațională. Activarea acestor opțiuni va elimina linkurile din toate paginile/categorii părinte, astfel încât să nu ducă nicăieri atunci când se dă clic.
Metodă Alternativă de Defilare la Ancora
Uneori, atunci când utilizați ID-ul CSS al unei secțiuni pentru a trimite direct la aceasta dintr-o altă pagină, poziția finală de defilare a paginii poate fi inexactă. Activați această opțiune pentru a utiliza o metodă alternativă de defilare la ancore, care poate fi mai precisă decât metoda implicită în unele cazuri.
Setări de Aspect
Aspect o Singură Postare

Alegeți ce Articole să Afișați în Secțiunea de Informații Despre Postare
Aici puteți alege ce articole apar în secțiunea de informații despre postare pe paginile cu o singură postare. Aceasta este zona, de obicei sub titlul postării, care afișează informații de bază despre postarea dvs. Vor apărea elementele evidențiate prezentate mai jos.
Afișați Comentarii la Postări
Puteți dezactiva această opțiune dacă doriți să eliminați comentariile și formularul de comentarii din paginile cu o singură postare.
Puneți Thumbs pe Postări
În mod implicit, miniaturile sunt plasate la începutul postării pe pagini cu o singură postare. Dacă doriți să eliminați această imagine inițială în miniatură pentru a evita repetarea, pur și simplu dezactivați această opțiune.
Aspect o Singură Pagină

Plasați Thumbs Mari pe Pagini
În mod implicit, miniaturile nu sunt plasate pe pagini (sunt folosite doar pe postări). Cu toate acestea, dacă doriți să utilizați miniaturi pe postări, puteți! Doar activați această opțiune.
Afișați Comentarii pe Pagini
În mod implicit, comentariile nu sunt plasate pe pagini, totuși, dacă doriți să permiteți oamenilor să comenteze paginile dvs., activați această opțiune.
Setări Generale de Aspect

Secțiunea de Informații Postări
Aici puteți alege ce elemente apar în secțiunea de informații despre posturi din pagini. Aceasta este zona, de obicei sub titlul postării, care afișează informații de bază despre postarea dvs. Vor apărea elementele evidențiate prezentate mai jos.
Afișați Thumbs pe Paginile Index
Activați această opțiune pentru a afișa miniaturile în paginile index.
Gestionarea Anunțurilor

Activați Bannerul Pentru o Singură Postare 468×60
Activarea acestei opțiuni va afișa un banner publicitar de 468×60 în partea de jos a paginilor de postare sub conținutul unei singure postări. Dacă este activat, trebuie să completați imaginea bannerului și adresa URL de destinație de mai jos.
Introduceți Imaginea Banner Publicitar de 468×60
Aici puteți furniza adresa URL a imaginii banner de 468×60.
Introduceți Adresa URL a Destinației Reclamei de 468×60
Aici puteți furniza adresa URL de destinație a bannerului de 468×60.
Introduceți Codul Adsense de 468×60
Puneți codul dvs. AdSense aici.
SEO – Pagina de indexare SEO

Activați Adresele URL Canonice
Canonicalizarea ajută la prevenirea indexării conținutului duplicat de către motoarele de căutare și, prin urmare, poate ajuta la evitarea penalizărilor conținutului duplicat și a degradării pagerank. Unele pagini pot avea adrese URL diferite, toate care duc la același loc. De exemplu, domain.com, domain.com/index.html și www.domain.com sunt toate adrese URL diferite care duc la pagina dvs. de pornire. Din perspectiva unui motor de căutare, aceste adrese URL duplicat, care apar adesea din cauza permalink-urilor personalizate, pot fi tratate individual, nu ca o singură destinație. Definirea unui URL canonic îi spune motorului de căutare ce adresă URL doriți să utilizați oficial. Tema își bazează adresele URL canonice pe permalink-urile dvs. și pe numele domeniului definit în fila de setări a wp-admin.
Activați Meta Descrierile
Bifați această casetă dacă doriți să afișați meta descrieri pe paginile categoriei/arhivei. Descrierea se bazează pe descrierea categoriei pe care o alegeți atunci când vă creați/editați categoria în wp-admin.
Alegeți Metoda de Autogenerare a Titlului
Aici puteți alege cum sunt generate titlurile dvs. de pe paginile de index. Puteți schimba ordinea în care sunt afișate numele blogului și titlul indexului sau puteți elimina complet numele blogului din titlu.
Definiți un Caracter Pentru a Separa BlogName și Titlul Postării
Aici puteți schimba ce caracter separă titlul blogului și numele paginii de index atunci când utilizați titluri de postări generate automat. Valorile comune sunt | sau –
SEO – SEO Pentru o Singură Pagină de Postare

Activați Titlurile Personalizate
În mod implicit, tema creează titluri de postări pe baza titlului postării și a numelui blogului. Dacă doriți să faceți meta titlul dvs. diferit de titlul actual al postării, puteți defini un titlu personalizat pentru fiecare postare folosind câmpuri personalizate. Această opțiune trebuie să fie activată pentru ca titlurile personalizate să funcționeze și trebuie să alegeți un nume de câmp personalizat pentru titlul dvs. de mai jos.
Activați Descrierea Personalizată
Dacă doriți să adăugați o meta-descriere postării dvs., puteți face acest lucru folosind câmpuri personalizate. Această opțiune trebuie să fie activată pentru ca descrierile să fie afișate pe paginile de postare. Puteți adăuga meta-descrierea folosind câmpuri personalizate pe baza numelui câmpului personalizat pe care îl definiți mai jos.
Activați Cuvinte Cheie Personalizate
Dacă doriți să adăugați meta cuvinte cheie la postarea dvs., puteți face acest lucru folosind câmpuri personalizate. Această opțiune trebuie să fie activată pentru ca cuvintele cheie să fie afișate pe paginile de postare. Puteți adăuga meta cuvintele cheie folosind câmpuri personalizate pe baza numelui câmpului personalizat pe care îl definiți mai jos.
Activați Adresele URL Canonice
Canonicalizarea ajută la prevenirea indexării conținutului duplicat de către motoarele de căutare și, prin urmare, poate ajuta la evitarea penalizărilor conținutului duplicat și a degradării pagerank. Unele pagini pot avea adrese URL diferite, toate care duc la același loc. De exemplu, domain.com, domain.com/index.html și www.domain.com sunt toate adrese URL diferite care duc la pagina dvs. de pornire. Din perspectiva unui motor de căutare, aceste adrese URL duplicat, care apar adesea din cauza permalink-urilor personalizate, pot fi tratate individual și nu ca o singură destinație. Definirea unui URL canonic îi spune motorului de căutare ce adresă URL doriți să utilizați oficial. Tema își bazează adresele URL canonice pe permalink-urile dvs. și pe numele domeniului definit în fila de setări a wp-admin.
Câmp Personalizat Nume Care va fi Folosit Pentru Titlu
Când definiți titlul folosind câmpuri personalizate, ar trebui să utilizați această valoare pentru câmpul personalizat Nume. Valoarea câmpului dvs. personalizat ar trebui să fie titlul personalizat pe care doriți să îl utilizați.
Câmp Personalizat Nume Care va fi Folosit Pentru Descriere
Când definiți meta-descrierea folosind câmpuri personalizate, ar trebui să utilizați această valoare pentru câmpul personalizat Nume. Valoarea câmpului dvs. personalizat ar trebui să fie descrierea personalizată pe care doriți să o utilizați.
Câmp Personalizat Nume Care va fi Folosit Pentru Cuvinte Cheie
Când definiți cuvintele cheie folosind câmpuri personalizate, ar trebui să utilizați această valoare pentru câmpul personalizat Nume. Valoarea câmpului dvs. personalizat ar trebui să fie meta cuvintele cheie pe care doriți să le utilizați, separate prin virgule.
Dacă Titlurile Personalizate Sunt Dezactivate, Alegeți Metoda de Generare Automată
Dacă nu utilizați titluri de postări personalizate, puteți avea în continuare control asupra modului în care sunt generate titlurile dvs. Aici puteți alege în ce ordine doriți să fie afișate titlul postării și numele blogului sau puteți elimina complet numele blogului din titlu.
Definiți un Caracter Pentru a Separa BlogName și Titlul Postării
Aici puteți schimba ce caracter separă titlul blogului și numele postării atunci când utilizați titluri de postări generate automat. Valorile comune sunt | sau –
SEO – Pagina de Pornire SEO

Activați Titlul Personalizat
În mod implicit, tema folosește o combinație a numelui blogului și a descrierii blogului, așa cum a fost definită atunci când ați creat blogul, pentru a crea titlurile paginii de pornire. Cu toate acestea, dacă doriți să creați un titlu personalizat, activați pur și simplu această opțiune și completați câmpul de titlu personalizat de mai jos.
Activați Metadescrierea
În mod implicit, tema utilizează descrierea blogului dvs., așa cum a fost definită atunci când v-ați creat blogul, pentru a completa câmpul metadescriere. Dacă doriți să utilizați o altă descriere, activați această opțiune și completați câmpul de descriere personalizată de mai jos.
Activați Meta Cuvinte Cheie
În mod implicit, tema nu adaugă cuvinte cheie la antetul dvs. Majoritatea motoarelor de căutare nu mai folosesc cuvinte cheie pentru a vă clasa site-ul, dar unii oameni le definesc oricum pentru orice eventualitate. Dacă doriți să adăugați meta cuvinte cheie la antet, activați această opțiune și completați câmpul de cuvinte cheie personalizate de mai jos.
Activați Adresele URL Canonice
Canonicalizarea ajută la prevenirea indexării conținutului duplicat de către motoarele de căutare și, prin urmare, poate ajuta la evitarea penalizărilor conținutului duplicat și a degradării pagerank. Unele pagini pot avea adrese URL diferite, toate care duc la același loc. De exemplu, domain.com, domain.com/index.html și www.domain.com sunt toate adrese URL diferite care duc la pagina dvs. de pornire. Din perspectiva unui motor de căutare, aceste adrese URL duplicat, care apar adesea din cauza permalink-urilor personalizate, pot fi tratate individual și nu ca o singură destinație. Definirea unui URL canonic îi spune motorului de căutare ce adresă URL doriți să utilizați oficial. Tema își bazează adresele URL canonice pe permalink-urile dvs. și pe numele domeniului definit în fila de setări a wp-admin.
Titlul Personalizat al Paginii de Pornire (dacă este activat)
Dacă ați activat titluri personalizate, puteți adăuga titlul personalizat aici. Orice ai tasta aici va fi plasat între etichetele < title >< /title > din header.php.
Metadescrierea Paginii de Pornire (dacă este activată)
Dacă ați activat meta descrierile, puteți adăuga descrierea personalizată aici.
Meta Cuvinte Cheie Pentru Pagina de Pornire (dacă sunt activate)
Dacă ați activat meta cuvintele cheie, puteți adăuga cuvinte cheie personalizate aici. Cuvintele cheie trebuie separate prin virgule. De exemplu: wordpress, teme, șabloane, elegant.
Dacă Titlurile Personalizate Sunt Dezactivate, Alegeți Metoda de Generare Automată
Dacă nu utilizați titluri de postări personalizate, puteți avea în continuare control asupra modului în care sunt generate titlurile dvs. Aici puteți alege în ce ordine doriți să fie afișate titlul postării și numele blogului sau puteți elimina complet numele blogului din titlu.
Definiți un Caracter Pentru a Separa BlogName și Titlul Postării
Aici puteți schimba ce caracter separă titlul blogului și numele postării atunci când utilizați titluri de postări generate automat. Valorile comune sunt | sau –
Integrare

Fila de integrare este excelentă pentru adăugarea de coduri terțe în anumite zone ale temei. Codul poate fi adăugat la capul și corpul site-urilor dvs., precum și înainte și după fiecare postare. De exemplu, dacă trebuie să adăugați un cod de urmărire pe site-ul dvs. web (cum ar fi Google Analytics), dar nu sunteți sigur ce fișier PHP să editați pentru a adăuga codul în < body > site-ului dvs., puteți introduce pur și simplu acest cod în câmpul „corp” al filei Integrare.
Activați Codul Antetului
Dezactivarea acestei opțiuni va elimina codul antetului de mai jos de pe blogul dvs. Acest lucru vă permite să eliminați codul în timp ce îl salvați pentru o utilizare ulterioară.
Activați Codul Body
Dezactivarea acestei opțiuni va elimina codul corporal de mai jos de pe blogul dvs. Acest lucru vă permite să eliminați codul în timp ce îl salvați pentru o utilizare ulterioară.
Activați un Singur Cod de Top
Dezactivarea acestei opțiuni va elimina singurul cod de mai jos de pe blogul dvs. Acest lucru vă permite să eliminați codul în timp ce îl salvați pentru o utilizare ulterioară.
Activați Codul Inferior Unic
Dezactivarea acestei opțiuni va elimina codul de jos unic de mai jos de pe blogul dvs. Acest lucru vă permite să eliminați codul în timp ce îl salvați pentru o utilizare ulterioară.
Adăugați Cod în < head > Blogului dvs.
Orice cod pe care îl plasați aici va apărea în secțiunea de cap a fiecărei pagini a blogului dvs. Acest lucru este util atunci când trebuie să adăugați javascript sau css la toate paginile.
Adăugați Cod în <body> (bun pentru coduri de urmărire, cum ar fi Google Analytics)
Orice cod pe care îl plasați aici va apărea în secțiunea de corp a tuturor paginilor blogului dvs. Acest lucru este util dacă trebuie să introduceți un pixel de urmărire pentru un contor de stare, cum ar fi Google Analytics.
Adaugă Cod în Partea de Sus a Postărilor Tale
Orice cod pe care îl plasați aici va fi plasat în partea de sus a tuturor postărilor individuale. Acest lucru este util dacă doriți să integrați lucruri precum link-uri de marcare sociale.
Adaugă Cod în Partea de Jos a Postărilor Tale, Înainte de Comentarii
Orice cod pe care îl plasați aici va fi plasat în partea de sus a tuturor postărilor individuale. Acest lucru este util dacă doriți să integrați lucruri precum link-uri de marcare sociale.
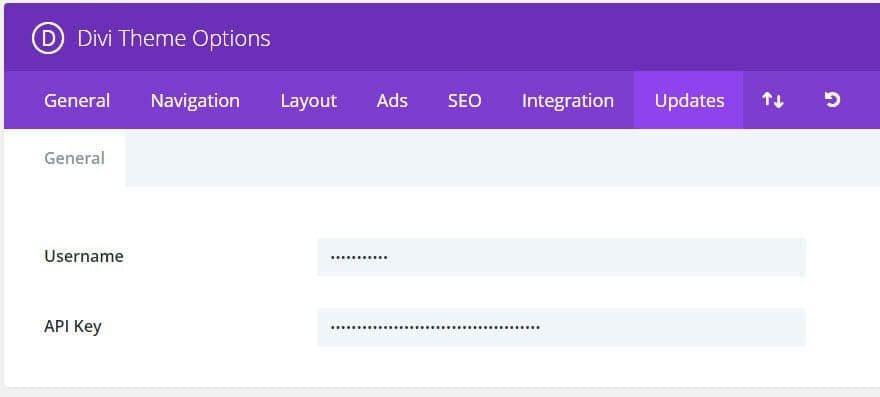
Actualizări

Înainte de a putea primi actualizări de produse, trebuie mai întâi să vă autentificați abonamentul Elegant Themes. Pentru a face acest lucru, trebuie să introduceți atât numele de utilizator Elegant Themes, cât și cheia API Elegant Themes. Numele dvs. de utilizator este același nume de utilizator pe care îl utilizați atunci când vă conectați la ElegantThemes.com.
Import/Export

Puteți exporta sau importa cu ușurință setările temei Divi făcând clic pe pictograma „Import/Export” pentru a deschide opțiunile de portabilitate. Pentru a exporta un fișier, selectați fila Export, introduceți numele fișierului de export și faceți clic pe butonul „Export Theme Options”. Un fișier .json va fi salvat pe computerul dvs. pentru a fi salvat ca rezervă, utilizat pentru noi versiuni de client sau partajat cu colegii dvs. Pentru a Importa un fișier cu opțiuni de temă, pur și simplu selectați fila Import, alegeți fișierul .json și faceți clic pe butonul „Importați opțiunile temei Divi”. Există, de asemenea, o opțiune convenabilă pentru a face backup pentru opțiunile actuale ale temei înainte de importare.
Restabiliți Setările de Bază

Pur și simplu faceți clic pe pictograma „Restaurare la setările implicite” pentru a restabili setările implicite pentru Opțiunile temei Divi.





