![]()
Modulul Slider Divi
Cum să adăugați, să configurați și să personalizați Modulul Slider Divi.
Sliderele pot fi plasate oriunde, acoperind întreaga lățime a oricărei structuri de coloană în care se află. Sliderele Divi acceptă fundaluri paralax, precum și fundaluri video!
Cum să Adăugați Modulul Slider Divi pe Pagina dvs.
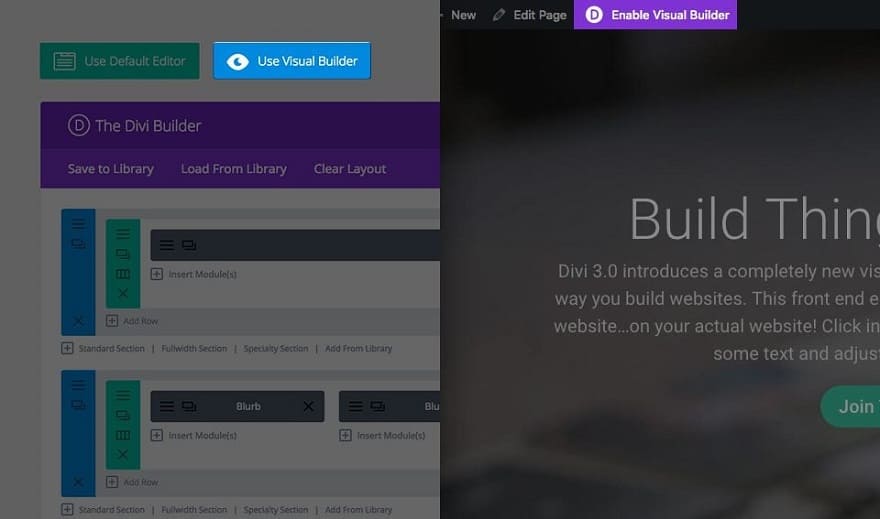
Înainte de a putea adăuga Modulul Slider Divi la pagina dvs., va trebui mai întâi să accesați Divi Builder. Odată ce Tema Divi a fost instalată pe site-ul dvs., veți observa un buton Utilizați Divi Builder deasupra editorului de postări de fiecare dată când construiți o pagină nouă. Făcând clic pe acest buton, se va activa Divi Builder, oferindu-vă acces la toate modulele Divi Builder. Apoi, faceți clic pe butonul Utilizați generatorul vizual pentru a lansa generatorul în modul vizual. Puteți, de asemenea, să faceți clic pe butonul Utilizați Visual Builder atunci când navigați pe site-ul dvs. în front-end dacă sunteți conectat la tabloul de bord WordPress.

După ce ați intrat în Visual Builder, puteți face clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. Noile module pot fi adăugate numai în interiorul Rândurilor. Dacă începeți o pagină nouă, nu uitați să adăugați mai întâi un rând pe pagina dvs. Avem câteva tutoriale despre cum să folosiți elementele de rând și secțiune ale lui Divi.

Localizați Modulul Slider Divi în lista de module și faceți clic pe el pentru a-l adăuga pe pagina dvs. Lista de module poate fi căutată, ceea ce înseamnă că puteți introduce și cuvântul „slider” și apoi faceți clic pe Enter pentru a găsi și adăuga automat modulul glisor! Odată ce modulul a fost adăugat, veți fi întâmpinat cu lista de opțiuni a modulului. Aceste opțiuni sunt separate în trei grupuri principale: Conținut, Design și Avansat.
Exemplu de Caz de Utilizare: Adăugați un Slider pe Pagina dvs. Pentru a Promova Caracteristicile Produsului
Un Slider este o modalitate excelentă de a vă prezenta caracteristicile produsului sau serviciului dvs. Combinația de imagini și conținut poate oferi produselor tale o senzație profesională care iese în evidență.
Pentru acest exemplu, voi adăuga un slider pentru a prezenta câteva caracteristici ale produsului. Fiecare slider va avea o imagine de fundal, o imagine de slider și o secțiune de conținut.

Folosind Visual Builder, adăugați o nouă secțiune cu un rând cu lățime completă (1 coloană). Apoi introduceți Modulul Slider Divi în noul rând. În fila Conținut din Setările Sliderului, faceți clic pe + Adăugați un articol nou pentru a crea primul dvs. slider.

În setările de slider pentru primul dvs. slider, actualizați următoarele opțiuni:
Opțiuni de Conținut
- Titlu: [introduceți titlul sliderului]
- Textul butonului: [introduceți textul butonului]
- Conținut: [introduceți conținutul textului principal al sliderului]
- Adresa URL a butonului: [introduceți adresa URL de destinație pentru butonul Slide]
- Imagine de slider: [încărcați o imagine png a caracteristicii produsului dvs.]
- Imagine de fundal: [introduceți imaginea care va servi drept fundal pentru slider]
Opțiuni de Design
- Utilizați suprapunerea de fundal: DA
- Culoare suprapunere fundal: rgba(0,0,0,0.2) *această suprapunere întunecă ușor imaginea de fundal pentru a face textul mai lizibil.

Salvați setările pentru slidere.
Acum duplicați sliderul pe care tocmai l-ați creat și actualizați noul slider cu conținut nou, după cum este necesar. Repetați acest lucru pentru toate sliderele pe care doriți să le adăugați.

Asta e. Pentru acest exemplu, am inclus doar două slidere, dar rezultatul este un slider frumos care se potrivește cu designul site-ului, prezintă în mod eficient produsul dvs. și implică utilizatorul să facă clic pe butonul pentru mai multe informații despre produs.

Opțiuni de Conținut Pentru Modulul Slider Divi
În fila de Conținut veți găsi toate elementele de conținut ale modulului, cum ar fi text, imagini și pictograme. Orice lucru care controlează ceea ce apare în modulul tău va fi întotdeauna găsit în această filă.

Săgeți
Alegeți dacă doriți sau nu să afișați săgețile de navigare la stânga și la dreapta.
Controale
Alegeți dacă doriți sau nu să afișați butoanele cercului/indicatorii de slidere în partea de jos a sliderului.
Eticheta de Administrator
Acest lucru va schimba eticheta modulului din constructor pentru o identificare ușoară. Când utilizați vizualizarea WireFrame în Visual Builder, aceste etichete vor apărea în blocul modulului din interfața Divi Builder.
Opțiuni de Design Pentru Modulul Slider Divi
În fila de Design veți găsi toate opțiunile de stil ale modulului, cum ar fi fonturi, culori, dimensiune și spațiere. Aceasta este fila pe care o veți folosi pentru a schimba modul în care arată modulul. Fiecare modul Divi are o listă lungă de setări de design pe care le puteți folosi pentru a schimba aproape orice.

Îndepărtați Umbra Interioară
În mod implicit, o umbră interioară este afișată în slider. Dacă doriți să dezactivați această umbră, puteți face acest lucru folosind această setare.
Efectul de Paralax
Activarea acestei opțiuni va oferi imaginilor de fundal o poziție fixă pe măsură ce derulați. Rețineți că atunci când această setare este activată, imaginile dvs. vor scala imaginile la înălțimea browserului.
Font Antet
Puteți schimba fontul textului antet selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Antetului
Aici puteți ajusta dimensiunea textului antetului. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoare Text Antet
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului antetului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațierea Literelor din Antet
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul antetului, utilizați glisorul pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Textului din Antet
Înălțimea liniei afectează spațiul dintre fiecare linie din textul antetului Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea dorită a spației în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Font Pentru Corp – Body
Puteți schimba fontul textului dvs. prin selectarea fontului dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Corpului
Aici puteți ajusta dimensiunea textului corpului dvs. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoarea Textului Corpului
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea corpului textului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațierea Literelor de Corp
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din corpul textului dvs., utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea dorită de spațiere în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Corpului
Înălțimea liniei afectează spațiul dintre fiecare linie a textului dvs. Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Padding de Sus
Această setare controlează spațiul interior dintre partea de sus a modulului și conținutul textului din modul. Dacă doriți să măriți sau să micșorați acest spațiu, introduceți valoarea dorită aici. De exemplu, pentru a reduce spațiul și dimensiunea totală a sliderului, puteți introduce o valoare de 100px. Alternativ, puteți introduce o valoare procentuală, cum ar fi 10%, pentru a face înălțimea mai dinamică.
Padding de Jos
Această setare controlează spațiul interior dintre partea de jos a modulului și conținutul textului din modul. Dacă doriți să măriți sau să micșorați acest spațiu, introduceți valoarea dorită aici. De exemplu, pentru a reduce spațiul și dimensiunea totală a sliderului, puteți introduce o valoare de 100px. Alternativ, puteți introduce o valoare procentuală, cum ar fi 10%, pentru a face înălțimea mai dinamică.
Utilizați Stiluri Personalizate Pentru Buton
Activarea acestei opțiuni va dezvălui diverse setări de personalizare a butoanelor pe care le puteți utiliza pentru a schimba aspectul butonului modulului dvs.
Dimensiunea Textului Butonului
Această setare poate fi utilizată pentru a mări sau a micșora dimensiunea textului din buton. Butonul se va scala pe măsură ce dimensiunea textului crește și scade.
Culoarea Textului Butonului
În mod implicit, butoanele preiau culoarea accentului temei, așa cum este definită în Personalizatorul temei. Această opțiune vă permite să atribuiți o culoare de text personalizată butonului din acest modul. Selectați culoarea personalizată folosind selectorul de culori pentru a schimba culoarea butonului.
Culoare de Fundal Pentru Buton
În mod implicit, butoanele au o culoare de fundal transparentă. Aceasta poate fi schimbată selectând culoarea de fundal dorită din selectorul de culori.
Lățimea Chenarului Butonului
Toate butoanele Divi au în mod implicit un chenar de 2 pixeli. Acest chenar poate fi mărit sau micșorat în dimensiune folosind această setare. Marginile pot fi eliminate prin introducerea unei valori de 0.
Culoarea Chenarului Butonului
În mod implicit, chenarele butoanelor preiau culoarea accentului temei, așa cum este definită în Personalizatorul temei. Această opțiune vă permite să atribuiți o culoare personalizată a marginii butonului din acest modul. Selectați culoarea personalizată folosind selectorul de culori pentru a schimba culoarea chenarului butonului.
Raza Chenarului Butonului
Raza chenarului afectează cât de rotunjite sunt colțurile butoanelor. În mod implicit, butoanele din Divi au o rază mică a marginii care rotunjește colțurile cu 3 pixeli. Puteți reduce acest lucru la 0 pentru a crea un buton pătrat sau îl puteți crește semnificativ pentru a crea butoane cu margini circulare.
Spațiere Între Literele Textului de pe Butoane
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul butonului dvs., utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Font Pentru Buton
Puteți schimba fontul textului butonului selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Adăugați Pictograma Butonului
Dacă dezactivați această setare, pictogramele vor fi eliminate de pe butonul dvs. În mod implicit, toate butoanele Divi afișează o pictogramă săgeată la trecerea cursorului.
Pictograma Butonului
Dacă pictogramele sunt activate, puteți utiliza această setare pentru a alege ce pictogramă să utilizați în butonul dvs. Divi are diverse pictograme din care să aleagă.
Culoarea Pictogramei Butonului
Ajustarea acestei setări va schimba culoarea pictogramei care apare în butonul dvs. În mod implicit, culoarea pictogramei este aceeași cu culoarea textului butoanelor dvs., dar această setare vă permite să reglați culoarea în mod independent.
Plasarea Pictogramei pe Buton
Puteți alege ca pictograma butonului să fie afișată în partea stângă sau în partea dreaptă a butonului.
Afișați Doar Pictograma la Trecerea Cursorului Pentru Buton
În mod implicit, pictogramele butoanelor sunt afișate numai la trecerea cursorului. Dacă doriți ca pictograma să apară întotdeauna, dezactivați această setare.
Culoare Text Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această culoare va fi folosită. Culoarea va trece de la culoarea de bază definită în setările anterioare.
Culoarea de Fundal a Butonului Hover
Când butonul este trecut cu mouse-ul unui vizitator, această culoare va fi folosită. Culoarea va trece de la culoarea de bază definită în setările anterioare.
Culoarea Chenarului Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această culoare va fi folosită. Culoarea va trece de la culoarea de bază definită în setările anterioare.
Raza Chenarului Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această valoare va fi utilizată. Valoarea va trece de la valoarea de bază definită în setările anterioare.
Spațiere Între Literele de pe Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această valoare va fi utilizată. Valoarea va trece de la valoarea de bază definită în setările anterioare.
Opțiuni Avansate Pentru Modulul Slider Divi
În fila Avansată, veți găsi opțiuni pe care designerii web mai experimentați le-ar putea găsi utile, cum ar fi atributele CSS și HTML personalizate. Aici puteți aplica CSS personalizat la oricare dintre multele elemente ale modulului. De asemenea, puteți aplica clase și ID-uri CSS personalizate la modul, care pot fi folosite pentru a personaliza modulul în fișierul style.css al Temei Copil.

ID CSS
Introduceți un ID CSS opțional pentru a fi utilizat pentru acest modul. Un ID poate fi folosit pentru a crea un stil CSS personalizat sau pentru a crea link-uri către anumite secțiuni ale paginii dvs.
Clasa CSS
Introduceți clase CSS opționale care vor fi utilizate pentru acest modul. O clasă CSS poate fi utilizată pentru a crea stiluri CSS personalizate. Puteți adăuga mai multe clase, separate printr-un spațiu. Aceste clase pot fi folosite în tema Divi Child sau în CSS-ul personalizat pe care îl adăugați la pagina sau site-ul dvs. folosind Opțiunile Temei Divi sau setările paginii Divi Builder.
CSS Personalizat
CSS personalizat poate fi aplicat și la modul și la oricare dintre elementele interne ale modulului. În secțiunea CSS personalizat, veți găsi un câmp de text în care puteți adăuga CSS personalizat direct la fiecare element. Intrările CSS în aceste setări sunt deja incluse în etichete de stil, așa că trebuie să introduceți doar reguli CSS separate prin punct și virgulă.
Animație Automată
Dacă doriți ca sliderul să alunece automat, fără ca vizitatorul să facă clic pe butonul următor, activați această opțiune și apoi reglați viteza de rotație de mai jos, dacă doriți.
Viteza Automată a Animației (în ms)
Aici puteți desemna cât de repede se estompează sliderul între fiecare slider, dacă opțiunea „Animațiune automată” este activată mai sus. Cu cât numărul este mai mare, cu atât este mai lungă pauza dintre fiecare rotație.
Continuați Glisarea Automată la Trecerea cu Mouse-ul
Activarea acestei funcții va permite glisarea automată să continue la trecerea mouse-ului.
Ascunde Conținut pe Mobil
Pe măsură ce dimensiunea ecranului devine mai mică pe dispozitivele mobile, spațiul imobiliar al ecranului devine mai prețios. Uneori este o idee bună să dezactivați unele elemente de glisare mai puțin importante pentru a reduce dimensiunea sliderului și a-l face mai lizibil. Activarea acestei setări va ascunde conținutul text al sliderului pe mobil.
Ascunde CTA pe Mobil
Pe măsură ce dimensiunea ecranului devine mai mică pe dispozitivele mobile, spațiul imobiliar al ecranului devine mai prețios. Uneori este o idee bună să dezactivați unele elemente de glisare mai puțin importante pentru a reduce dimensiunea sliderului și a-l face mai lizibil. Activarea acestei setări va ascunde butoanele de apel la acțiune ale sliderului pe mobil.
Afișați Imaginea/Video pe Mobil
Pe măsură ce dimensiunea ecranului devine mai mică pe dispozitivele mobile, spațiul imobiliar al ecranului devine mai prețios. Uneori este o idee bună să dezactivați unele elemente de glisare mai puțin importante pentru a reduce dimensiunea sliderului și a-l face mai lizibil. Activarea acestei setări va afișa imagini de slidere și videoclipuri pe mobil (sunt dezactivate în mod implicit).
Activați Dezactivați
Această opțiune vă permite să controlați pe ce dispozitive apare modulul dvs. Puteți alege să vă dezactivați modulul individual pe tablete, telefoane inteligente sau computere desktop. Acest lucru este util dacă doriți să utilizați diferite module pe diferite dispozitive, sau dacă doriți să simplificați designul mobil prin eliminarea anumitor elemente din pagină.
Opțiuni de Conținut Individuale Pentru Modulul Slider Divi

Titlu
Definiți aici textul titlului pentru Slider.
Text Buton
Dacă doriți să afișați un buton sub conținutul sliderului, introduceți textul butonului aici. Lăsați necompletat dacă nu doriți să afișați un buton.
Conținut
Introduceți conținutul corpului cursorului dvs. aici. Rețineți că cantitatea de text pe care o introduceți aici va determina înălțimea sliderelor dvs.
Adresa URL a Butonului
Dacă afișați un buton, inserați o adresă URL web validă în acest câmp pentru a defini linkul de destinație.
Imagine Slide
Dacă adăugați o imagine de slider, aceasta va apărea în partea stângă a textului sliderului, deasupra fundalului sliderului. Dacă nu specificați o imagine de slider, veți rămâne cu un slider centrat, doar text. Deoarece înălțimea fiecărui slider este determinată de text, dacă imaginea sliderului este suficient de înaltă, aceasta va scădea sub partea de jos a sliderului, creând o imagine aliniată în jos. Vedeți un exemplu în acest sens pe al treilea slide de pe această pagină.
Rețineți că înălțimea unui slider cu o imagine de slider poate fi determinată de un slider mai înalt în glisor, așa că asigurați-vă că imaginea sliderului este suficient de înaltă pentru a se potrivi dacă doriți să aveți o imagine aliniată în jos. Din motive de lizibilitate, imaginile sliderelor vor apărea numai în sliderele care sunt în lățimi de ⅔ coloană, ¾ de coloană sau 1 coloană. De asemenea, imaginile sliderelor nu se vor afișa pe lățimi de browser mai mici de 768 de pixeli. Lățimile imaginilor de slidere sunt definite mai jos. Vă recomandăm ca imaginile dvs. de slidere să fie cel puțin atât de largi.
Slide Video
Dacă adăugați un videoclip cu slidere, acesta va apărea în partea stângă a textului sliderului, deasupra fundalului sliderului. Dacă nu specificați un slider video, veți rămâne cu un slider centrat, doar text. Deoarece înălțimea fiecărui slider este determinată de text, dacă imaginea sliderului este suficient de înaltă, aceasta va scădea sub partea de jos a sliderului, creând o imagine aliniată în jos. Vedeți un exemplu în acest sens pe al treilea slide de pe această pagină.
Întrerupeți Videoclipul
Permiteți video-ului să fie întrerupt de către alți jucători atunci când încep redarea.
Imagine de Fundal
Dacă este definită, această imagine va fi folosită ca fundal pentru acest modul. Pentru a elimina o imagine de fundal, ștergeți pur și simplu adresa URL din câmpul de setări.
Înălțimea unui slider este determinată de cantitatea de conținut text pe care îl adăugați. Dacă aveți mai multe slidere, glisorul va prelua înălțimea celui mai înalt slider.
Lățimea sliderului este determinată de lățimea browserului. Pe baza dimensiunilor standard ale ecranului, vă recomandăm ca imaginile dvs. să aibă cel puțin 1280 px pe 768 px.
Poziția Imaginii de Fundal
În mod implicit, imaginile de fundal sunt afișate în centrul Sliderului. Puteți utiliza această setare pentru a schimba poziționarea în sus, jos, stânga, dreapta sau în oricare dintre cele patru colțuri ale sliderului.
Dimensiunea Imaginii de Fundal
În mod implicit, imaginile de fundal vor fi mărite proporțional pentru a se asigura că umplu întregul Slider. Cu toate acestea, puteți utiliza această opțiune pentru a modifica comportamentul implicit. „Copertă” este comportamentul implicit, care va scala imaginea pentru a acoperi întreaga zonă de slider. „Fit” va forța, de asemenea, imaginea să acopere întreaga zonă, cu toate acestea, va forța înălțimea și lățimea imaginii să se potrivească cu înălțimea și lățimea sliderului. Acest lucru poate duce la o imagine deformată, dar va preveni tăierea imaginii. „Dimensiune reală” nu va scala deloc imaginea și o va afișa la dimensiunea sa nativă.
Culoare de Fundal
Dacă doriți pur și simplu să utilizați un fundal de culoare solidă pentru Slider, utilizați selectorul de culori pentru a defini o culoare de fundal.
Fundal Video MP4
Toate videoclipurile ar trebui să fie încărcate în ambele formate .MP4 .WEBM pentru a asigura compatibilitatea maximă în toate browserele. Încărcați versiunea .MP4 aici. Notă importantă: fundalurile video sunt dezactivate de pe dispozitivele mobile. În schimb, imaginea ta bkacground va fi folosită. Din acest motiv, ar trebui să definiți atât o imagine de fundal, cât și un videoclip de fundal pentru a asigura cele mai bune rezultate.
Fundal Video WEBM
Toate videoclipurile ar trebui să fie încărcate în ambele formate .MP4 .WEBM pentru a asigura compatibilitatea maximă în toate browserele. Încărcați versiunile .WEBM aici. Notă importantă: fundalurile video sunt dezactivate de pe dispozitivele mobile. În schimb, imaginea ta bkacground va fi folosită. Din acest motiv, ar trebui să definiți atât o imagine de fundal, cât și un videoclip de fundal pentru a asigura cele mai bune rezultate.
Lățimea de Fundal a Videoclipului
Pentru ca videoclipurile să fie dimensionate corect, trebuie să introduceți lățimea exactă (în pixeli) a videoclipului dvs. aici.
Înălțimea de Fundal a Videoclipului
Pentru ca videoclipurile să fie dimensionate corect, trebuie să introduceți înălțimea exactă (în pixeli) a videoclipului dvs. aici.
Opțiuni de Design Individuale Pentru Modulul Slider Divi

Utilizați Suprapunerea de Fundal
Când este activată, o culoare de suprapunere personalizată va fi adăugată deasupra imaginii de fundal și în spatele conținutului sliderului.
Culoare de Suprapunere de Fundal
Utilizați selectorul de culori pentru a alege o culoare pentru suprapunerea de fundal.
Utilizați Suprapunerea Textului
Când este activată, se adaugă o culoare de fundal în spatele textului cursorului pentru a-l face mai lizibil pe imaginile de fundal.
Culoare de Suprapunere Text
Utilizați selectorul de culori pentru a alege o culoare pentru suprapunerea textului.
Raza Chenarului Suprapus Text
Raza chenarului afectează cât de rotunjite sunt colțurile casetei de suprapunere de text. În mod implicit, colțurile au o margine ușor rotunjită de 3 pixeli. Puteți reduce această valoare la 0 pentru a crea o casetă dreptunghiulară sau puteți crește valoarea pentru a face colțurile și mai rotunjite.
Culoare Personalizată Pentru Săgeți
Când treceți cu mouse-ul peste un modul de Slider, apar săgeți care permit vizitatorului să navigheze prin fiecare slider. În mod implicit, aceste săgeți moștenesc culoarea principală a textului sliderului. Cu toate acestea, puteți defini o culoare personalizată pentru aceste săgeți folosind această setare.
În cadrul fiecărui Slider, elementele de navigare cu puncte apar sub conținutul sliderului. Aceste elemente permit utilizatorului să navigheze prin slider. Puteți defini o culoare personalizată care să fie utilizată pentru aceste elemente folosind selectorul de culori din această setare.
Alinierea Verticală a Imaginii Sliderului
Această setare determină alinierea verticală a imaginii sliderului. Imaginea dvs. poate fi fie centrată vertical, fie aliniată la partea de jos a sliderului.
Culoarea Textului
Dacă fundalul Sliderului este întunecat, culoarea textului ar trebui să fie setată la „Luminată”. În schimb, dacă fundalul diapozitivului este deschis, culoarea textului ar trebui să fie setată la „Întunecat”.
Font Antet
Puteți schimba fontul textului antet selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Antetului
Aici puteți ajusta dimensiunea textului antetului. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoare Text Antet
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului antetului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațierea Literelor din Antet
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul antetului, utilizați glisorul pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Textului din Antet
Înălțimea liniei afectează spațiul dintre fiecare linie din textul antetului Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea dorită a spației în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Font Pentru Corp – Body
Puteți schimba fontul textului dvs. prin selectarea fontului dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Corpului
Aici puteți ajusta dimensiunea textului corpului dvs. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoarea Textului Corpului
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea corpului textului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațierea Literelor de Corp
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din corpul textului dvs., utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea dorită de spațiere în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Corpului
Înălțimea liniei afectează spațiul dintre fiecare linie a textului dvs. Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Utilizați Stiluri Personalizate Pentru Buton
Activarea acestei opțiuni va dezvălui diverse setări de personalizare a butoanelor pe care le puteți utiliza pentru a schimba aspectul butonului modulului dvs.
Dimensiunea Textului Butonului
Această setare poate fi utilizată pentru a mări sau a micșora dimensiunea textului din buton. Butonul se va scala pe măsură ce dimensiunea textului crește și scade.
Culoarea Textului Butonului
În mod implicit, butoanele preiau culoarea accentului temei, așa cum este definită în Personalizatorul temei. Această opțiune vă permite să atribuiți o culoare de text personalizată butonului din acest modul. Selectați culoarea personalizată folosind selectorul de culori pentru a schimba culoarea butonului.
Culoare de Fundal Pentru Buton
În mod implicit, butoanele au o culoare de fundal transparentă. Aceasta poate fi schimbată selectând culoarea de fundal dorită din selectorul de culori.
Lățimea Chenarului Butonului
Toate butoanele Divi au în mod implicit un chenar de 2 pixeli. Acest chenar poate fi mărit sau micșorat în dimensiune folosind această setare. Marginile pot fi eliminate prin introducerea unei valori de 0.
Culoarea Chenarului Butonului
În mod implicit, chenarele butoanelor preiau culoarea accentului temei, așa cum este definită în Personalizatorul temei. Această opțiune vă permite să atribuiți o culoare personalizată a marginii butonului din acest modul. Selectați culoarea personalizată folosind selectorul de culori pentru a schimba culoarea chenarului butonului.
Raza Chenarului Butonului
Raza chenarului afectează cât de rotunjite sunt colțurile butoanelor. În mod implicit, butoanele din Divi au o rază mică a marginii care rotunjește colțurile cu 3 pixeli. Puteți reduce acest lucru la 0 pentru a crea un buton pătrat sau îl puteți crește semnificativ pentru a crea butoane cu margini circulare.
Spațiere Între Literele de pe Butoane
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul butonului dvs., utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Font Pentru Buton
Puteți schimba fontul textului butonului selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Adăugați Pictograma Butonului
Dacă dezactivați această setare, pictogramele vor fi eliminate de pe butonul dvs. În mod implicit, toate butoanele Divi afișează o pictogramă săgeată la trecerea cursorului.
Pictograma Butonului
Dacă pictogramele sunt activate, puteți utiliza această setare pentru a alege ce pictogramă să utilizați în butonul dvs. Divi are diverse pictograme din care să aleagă.
Culoarea Pictogramei Butonului
Ajustarea acestei setări va schimba culoarea pictogramei care apare în butonul dvs. În mod implicit, culoarea pictogramei este aceeași cu culoarea textului butoanelor dvs., dar această setare vă permite să reglați culoarea în mod independent.
Plasarea Pictogramei pe Buton
Puteți alege ca pictograma butonului să fie afișată în partea stângă sau în partea dreaptă a butonului.
Afișați Doar Pictograma la Trecerea Cursorului Pentru Buton
În mod implicit, pictogramele butoanelor sunt afișate numai la trecerea cursorului. Dacă doriți ca pictograma să apară întotdeauna, dezactivați această setare.
Culoare Text Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această culoare va fi folosită. Culoarea va trece de la culoarea de bază definită în setările anterioare.
Culoarea de Fundal a Butonului Hover
Când butonul este trecut cu mouse-ul unui vizitator, această culoare va fi folosită. Culoarea va trece de la culoarea de bază definită în setările anterioare.
Culoarea Chenarului Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această culoare va fi folosită. Culoarea va trece de la culoarea de bază definită în setările anterioare.
Raza Chenarului Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această valoare va fi utilizată. Valoarea va trece de la valoarea de bază definită în setările anterioare.
Spațiere Între Literele Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această valoare va fi utilizată. Valoarea va trece de la valoarea de bază definită în setările anterioare.
Opțiuni Avansate Individuale Pentru Modulul Slider Divi

CSS Personalizat
CSS personalizat poate fi aplicat și la modul și la oricare dintre elementele interne ale modulului. În secțiunea CSS personalizat, veți găsi un câmp de text în care puteți adăuga CSS personalizat direct la fiecare element. Intrările CSS în aceste setări sunt deja incluse în etichete de stil, așa că trebuie să introduceți doar reguli CSS separate prin punct și virgulă.




