![]()
Modulul Divi Sidebar
Cum să adăugați, să configurați și să personalizați Modulul Divi Sidebar (Bară Laterală).
Divi vă permite să creați un număr nelimitat de zone pregătite pentru widgeturi. Barele laterale pot fi apoi adăugate la orice pagină, permițându-vă să creați bare laterale unice pentru diferite secțiuni ale site-ului dvs.
Cum să Adăugați Modulul Divi Sidebar la Pagina dvs.
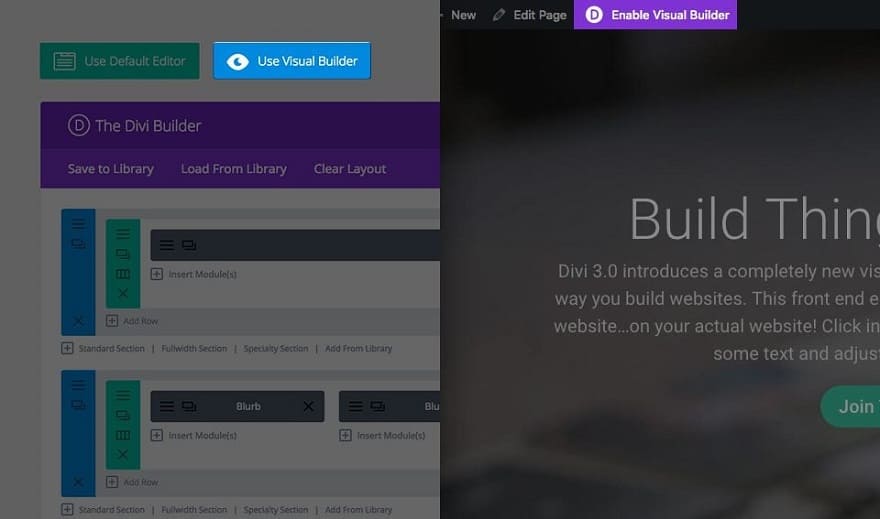
Înainte de a putea adăuga un modul de bară laterală la pagina dvs., va trebui mai întâi să accesați Divi Builder. Odată ce Tema Divi a fost instalată pe site-ul dvs., veți observa un buton Utilizați Divi Builder deasupra editorului de postări de fiecare dată când construiți o pagină nouă. Făcând clic pe acest buton, se va activa Divi Builder, oferindu-vă acces la toate modulele Divi Builder. Apoi, faceți clic pe butonul Utilizați generatorul vizual pentru a lansa generatorul în modul vizual. Puteți, de asemenea, să faceți clic pe butonul Utilizați Visual Builder atunci când navigați pe site-ul dvs. în front-end dacă sunteți conectat la tabloul de bord WordPress.

După ce ați intrat în Visual Builder, puteți face clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. Noile module pot fi adăugate numai în interiorul Rândurilor. Dacă începeți o pagină nouă, nu uitați să adăugați mai întâi un rând pe pagina dvs. Avem câteva tutoriale despre cum să folosiți elementele de rând și secțiune ale lui Divi.

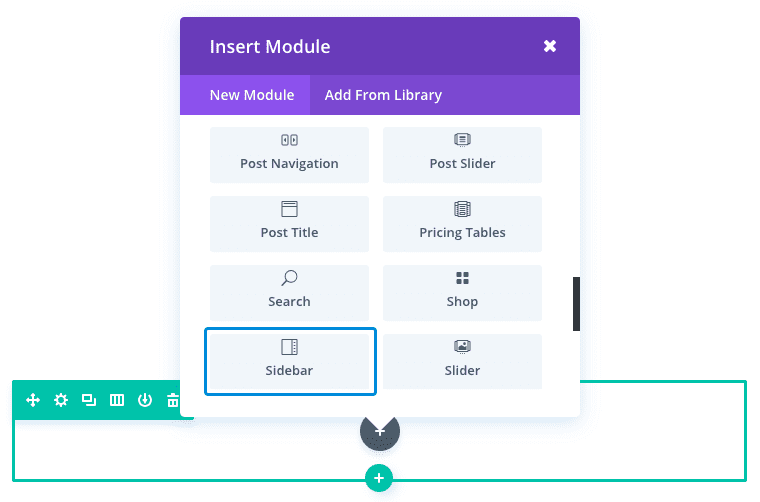
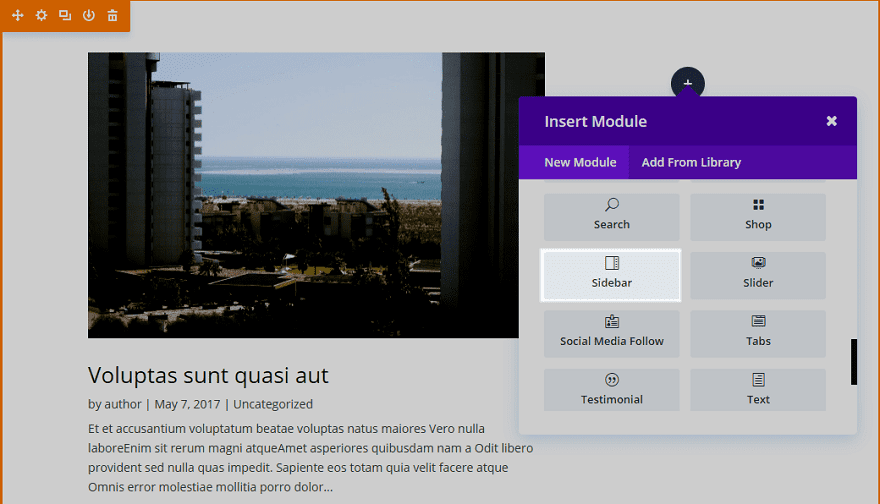
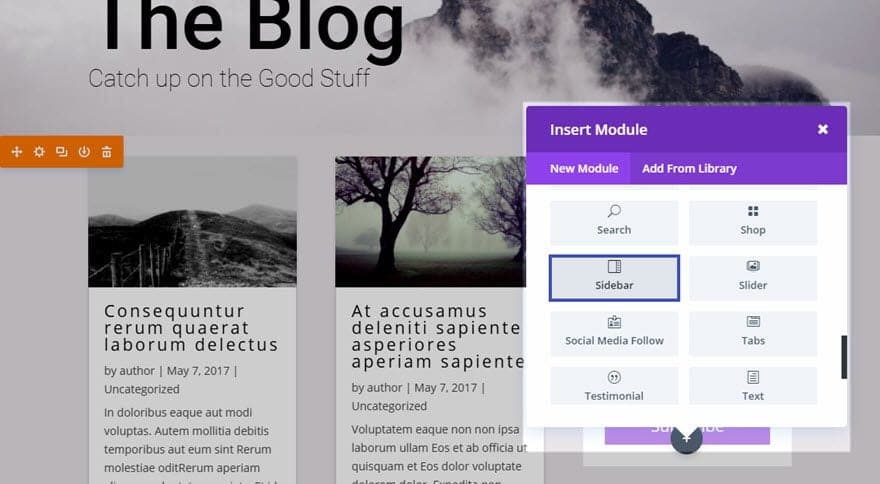
Localizați modulul barei laterale în lista de module și faceți clic pe el pentru a-l adăuga pe pagina dvs. Lista de module poate fi căutată, ceea ce înseamnă că puteți introduce și cuvântul „sidebar” și apoi faceți clic pe Enter pentru a găsi și adăuga automat modulul barei laterale! Odată ce modulul a fost adăugat, veți fi întâmpinat cu lista de opțiuni a modulului. Aceste opțiuni sunt separate în trei grupuri principale: Conținut, Design și Avansat.
Exemplu de Caz de Utilizare: Adăugarea Unei Bare Laterale la Pagina dvs. de Blog
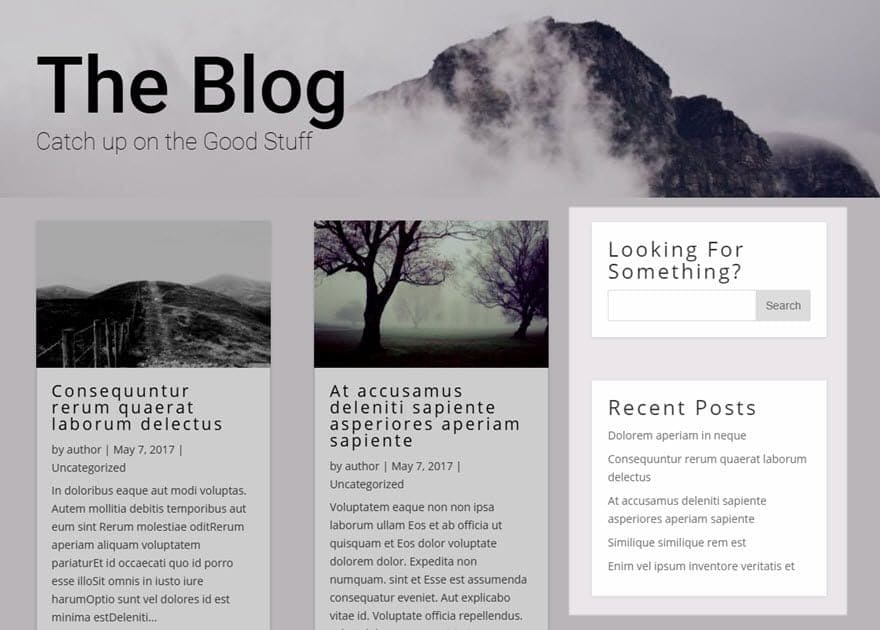
Modulul Divi Sidebar vă permite să inserați o bară laterală (și toate widget-urile încorporate) oriunde pe pagina dvs. De fapt, puteți adăuga orice zonă de widget folosind modulul Sidebar. Pentru acest exemplu, vă voi arăta cum să inserați o bară laterală personalizată în pagina blogului dvs. folosind secțiunea de specialitate pentru a afișa widgetul WordPress Căutare și postări recente.

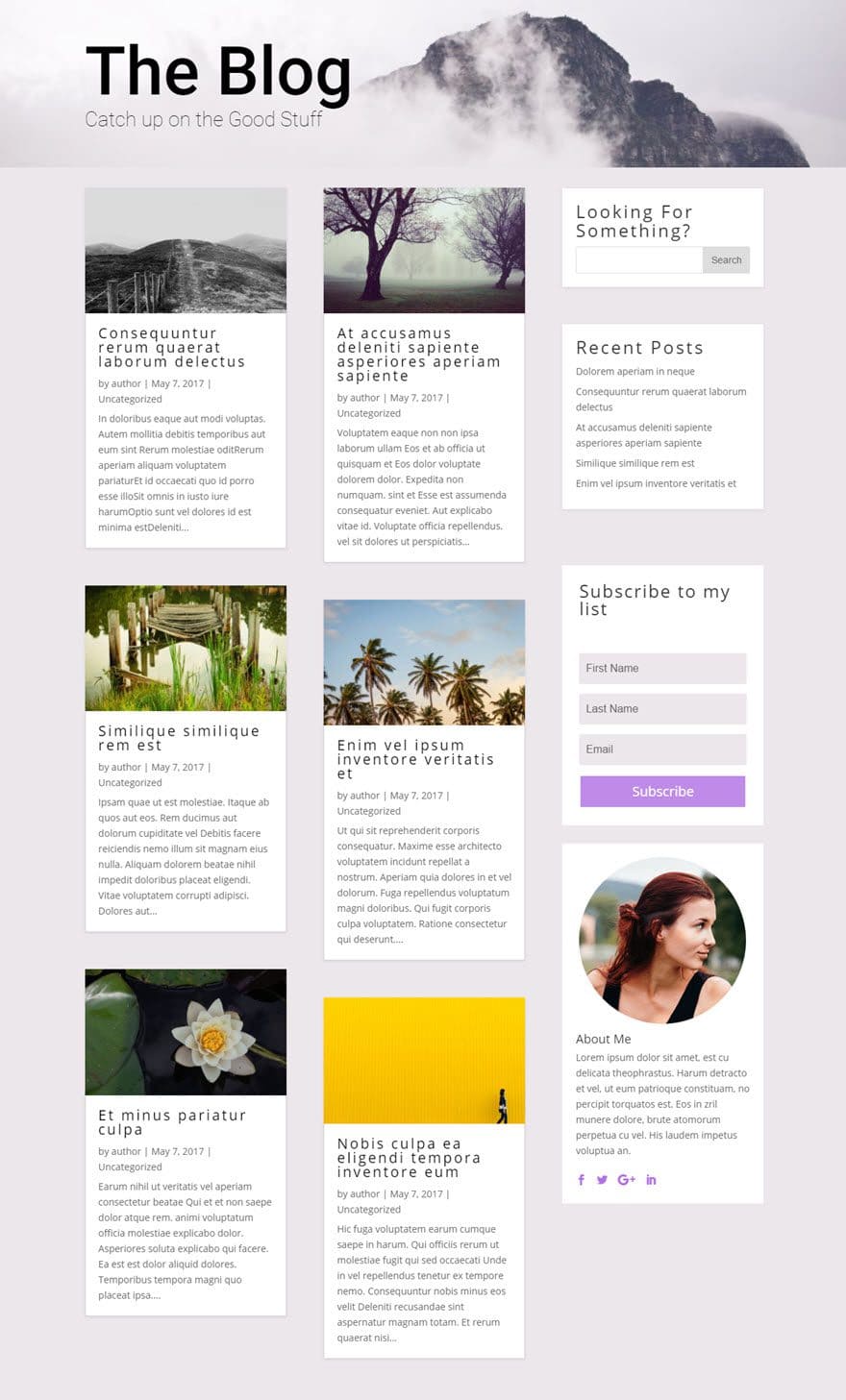
Această pagină de blog are un antet cu lățime completă pentru a afișa titlul blogului în partea de sus a paginii. Sub modulul de antet cu lățime completă se află un aspect de specialitate cu un modul de blog în stânga și o zonă de bară laterală verticală în dreapta.
Utilizarea secțiunii de specialitate vă permite să adăugați variații complexe de coloane lângă barele laterale verticale, fără a adăuga pauze nedorite în pagină. Acesta este perfect pentru un blog cu o bară laterală.
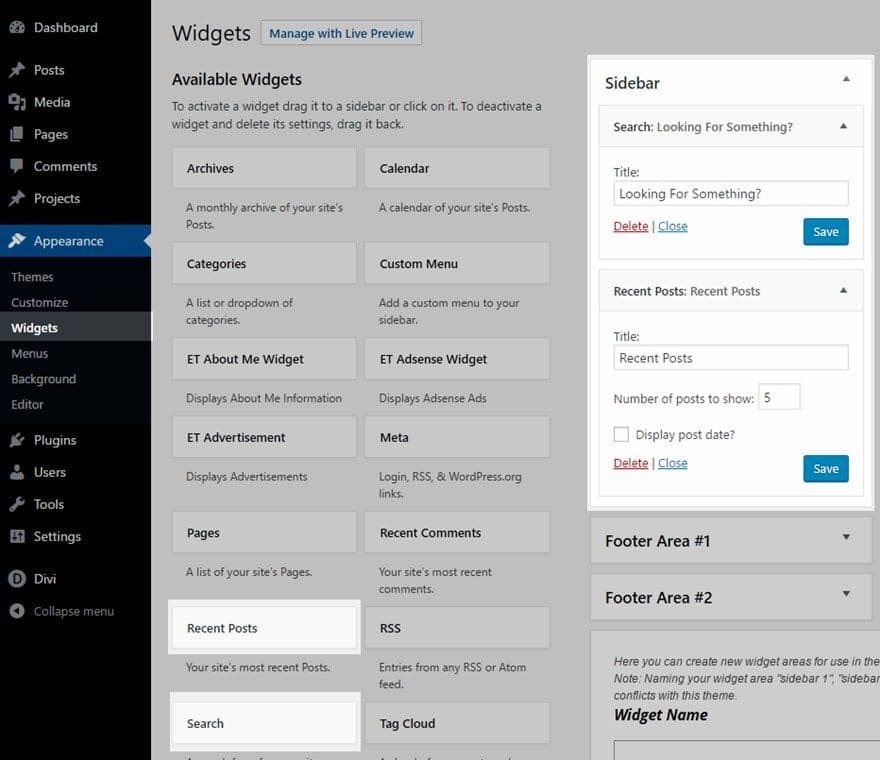
Mai întâi trebuie să vă asigurați că aveți widget-urile configurate în pagina Widgeturi a tabloului de bord WordPress. Pentru acest exemplu, adaug widget-ul Căutare și widget-ul Postări recente la widgetul Sidebar.

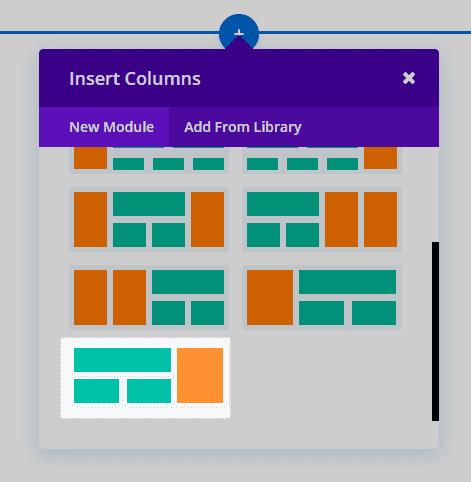
Apoi implementați Visual Builder pentru a edita pagina blogului. Adăugați o secțiune de specialitate la pagina dvs. (chiar sub antet) cu următorul aspect:

Odată ce adăugați o secțiune de specialitate în pagină, veți observa că o zonă (din stânga) are un buton „adăugați modul”. Pentru acest exemplu, aici a fost adăugat modulul de blog cu un aspect grilă pentru a afișa postările de blog.

Celălalt (din dreapta) are un buton „inserați rând”. Zona „inserați modul” reprezintă bara dvs. laterală verticală. Aici veți intra în modulul Sidebar. Puteți adăuga cât mai multe module aici, într-un singur rând, iar acestea se vor întinde pe lățimea verticală a secțiunii, adiacent structurii coloanei pe care o construiți alături. De fapt, pentru acest exemplu, pagina de blog are deja un Modul Optin Email și un Modul Persoană în această zonă verticală a barei laterale a aspectului de Specialitate.
Acum să adăugăm modulul barei laterale în partea de sus a celorlalte module din zona barei laterale verticale.

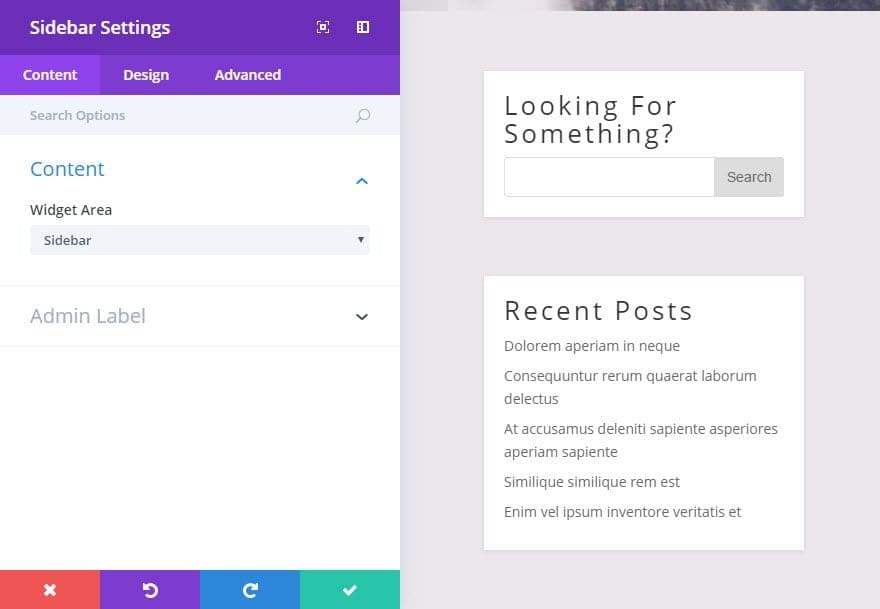
În setarea modulului din bara laterală, actualizați următoarele:
Opțiuni de Conținut
- Zona Widget: selectați Bara laterală
Opțiuni de Design
- Orientare: dreapta (pentru că bara laterală este în dreapta)
- Eliminați separatorul de chenar: DA
- Culoare text: Întunecat
- Dimensiunea fontului antetului: 26px
- Spațierea literelor din cap: 3px
- Înălțimea liniei antetului: 1,1 em
Opțiuni Avansate
În secțiunea CSS personalizat, adăugați următorul CSS în zona de text Widget. Acest lucru va face ca designul widgeturilor din bara laterală să se potrivească cu designul site-ului:
- fundal: #fff;
- umplutură: 20px;
- -webkit-box-shadow: 0 1px 5px rgba(0, 0, 0, 0.1);
- -moz-box-shadow: 0 1px 5px rgba(0, 0, 0, 0.1);
- box-shadow: 0 1px 5px rgba(0, 0, 0, 0.1);

Salvează setările.
Acum puteți vedea că modulul bară laterală trage elementele widget din bara laterală (Căutare și postări recente) și le afișează în zona barei laterale verticale a secțiunii dvs. de specialitate.

Opțiuni de Conținut Pentru Modulul Divi Sidebar
În fila de Conținut veți găsi toate elementele de conținut ale modulului, cum ar fi text, imagini și pictograme. Orice lucru care controlează ceea ce apare în modulul tău va fi întotdeauna găsit în această filă.

Zona Widget
Modulul Sidebar utilizează zone pregătite pentru widget-uri pe care le puteți crea în fila Aspecte>Widget-uri. Puteți selecta oricare dintre zonele widget personalizate din acest meniu vertical.
Eticheta de Administrator
Acest lucru va schimba eticheta modulului din constructor pentru o identificare ușoară. Când utilizați vizualizarea WireFrame în Visual Builder, aceste etichete vor apărea în blocul modulului din interfața Divi Builder.
Opțiuni de Design Pentru Modulul Divi Sidebar
În fila de Design veți găsi toate opțiunile de stil ale modulului, cum ar fi fonturi, culori, dimensiune și spațiere. Aceasta este fila pe care o veți folosi pentru a schimba modul în care arată modulul. Fiecare modul Divi are o listă lungă de setări de design pe care le puteți folosi pentru a schimba aproape orice.

Orientare
Aici puteți alege în ce parte a paginii va fi bara dvs. laterală. Această setare controlează orientarea textului și poziția chenarului.
Eliminați Separatorul de Chenar
Aici puteți elimina chenarul gri subțire care separă bara laterală de conținutul paginii.
Culoarea Textului
Aici puteți alege dacă textul trebuie să fie deschis sau întunecat. Dacă lucrați cu un fundal întunecat, atunci textul dvs. ar trebui să fie deschis. Dacă fundalul este deschis, atunci textul ar trebui să fie setat la întunecat.
Font Antet
Puteți schimba fontul textului antet selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Antetului
Aici puteți ajusta dimensiunea textului antetului. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoare Text Antet
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului antetului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațierea Literelor din Antet
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul antetului, utilizați glisorul pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Antetului
Înălțimea liniei afectează spațiul dintre fiecare linie din textul antetului Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea dorită a spației în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Font Pentru Corp – Body
Puteți schimba fontul textului dvs. prin selectarea fontului dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Corpului
Aici puteți ajusta dimensiunea textului corpului dvs. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoarea Textului Corpului
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea corpului textului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațierea Literelor de Corp
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din corpul textului dvs., utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea dorită de spațiere în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Corpului
Înălțimea liniei afectează spațiul dintre fiecare linie a textului dvs. Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Opțiuni Avansate Pentru Modulul Divi Sidebar
În fila Avansată, veți găsi opțiuni pe care designerii web mai experimentați le-ar putea găsi utile, cum ar fi atributele CSS și HTML personalizate. Aici puteți aplica CSS personalizat la oricare dintre multele elemente ale modulului. De asemenea, puteți aplica clase și ID-uri CSS personalizate la modul, care pot fi folosite pentru a personaliza modulul în fișierul style.css al Temei Copil.

ID CSS
Introduceți un ID CSS opțional pentru a fi utilizat pentru acest modul. Un ID poate fi folosit pentru a crea un stil CSS personalizat sau pentru a crea link-uri către anumite secțiuni ale paginii dvs.
Clasa CSS
Introduceți clase CSS opționale care vor fi utilizate pentru acest modul. O clasă CSS poate fi utilizată pentru a crea stiluri CSS personalizate. Puteți adăuga mai multe clase, separate printr-un spațiu. Aceste clase pot fi folosite în tema Divi Child sau în CSS-ul personalizat pe care îl adăugați la pagina sau site-ul dvs. folosind Opțiunile Temei Divi sau setările paginii Divi Builder.
CSS Personalizat
CSS personalizat poate fi aplicat și la modul și la oricare dintre elementele interne ale modulului. În secțiunea CSS personalizat, veți găsi un câmp de text în care puteți adăuga CSS personalizat direct la fiecare element. Intrările CSS în aceste setări sunt deja incluse în etichete de stil, așa că trebuie să introduceți doar reguli CSS separate prin punct și virgulă.
Vizibilitate
Această opțiune vă permite să controlați pe ce dispozitive apare modulul dvs. Puteți alege să vă dezactivați modulul individual pe tablete, telefoane inteligente sau computere desktop. Acest lucru este util dacă doriți să utilizați diferite module pe diferite dispozitive, sau dacă doriți să simplificați designul mobil prin eliminarea anumitor elemente din pagină.





