![]()
Modulul Divi Shop
Cum să adăugați, să configurați și să personalizați Modulul Divi Shop.
Divi a fost conceput pentru a fi compatibil cu WooCommerce. Pentru a integra WooCommerce, va trebui să instalați cea mai recentă versiune de WooCommerce.
WooCommerce este pluginul pe care îl recomandăm, deoarece are cel mai frumos set de funcții, interfață și urmează cele mai bune practici de codare. După ce ați activat pluginul, veți vedea o nouă secțiune „WooCommerce” și „Produse” care au fost adăugate în tabloul de bord WordPress. Puteți folosi aceste zone pentru a vă ajusta setările de comerț electronic și pentru a publica produse noi. Puteți găsi documentația completă despre WooCommerce aici.
Vă rugăm să rețineți că, în timp ce constructorul include diverse module WooCommerce, puteți utiliza WooCommerce de la sine, fără ca generatorul să fie folosit. Puteți crea pagini standard pentru Checkout, Coș de cumpărături etc., așa cum este subliniat în documentația acestora. Puteți, de asemenea, să vă conectați direct la categoriile woocommerce sau să utilizați codurile scurte WooCommerce într-un modul de text Divi. Acest lucru vă oferă libertatea de a face aproape orice.
Cum să Adăugați Modulul Divi Shop pe Pagina dvs.
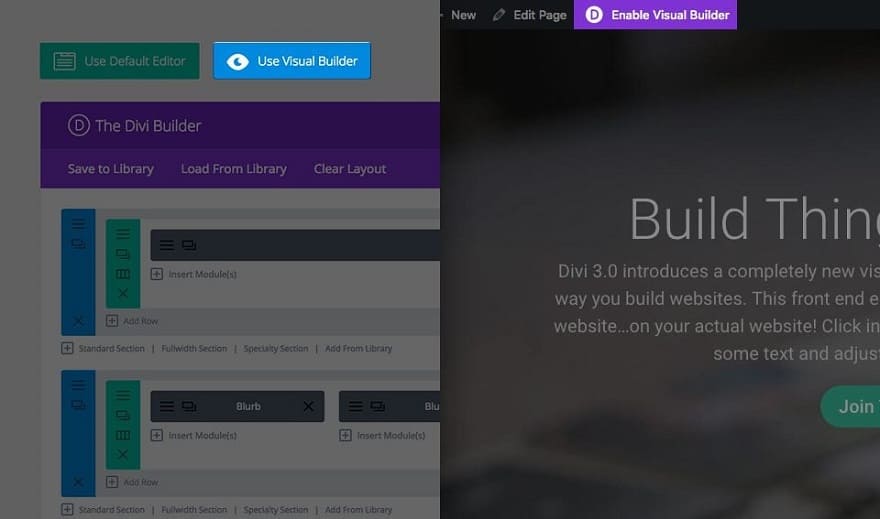
Înainte de a putea adăuga Modulul Divi Shop la pagina dvs., va trebui mai întâi să accesați Divi Builder. Odată ce Tema Divi a fost instalată pe site-ul dvs., veți observa un buton Utilizați Divi Builder deasupra editorului de postări de fiecare dată când construiți o pagină nouă. Făcând clic pe acest buton, se va activa Divi Builder, oferindu-vă acces la toate modulele Divi Builder. Apoi, faceți clic pe butonul Utilizați generatorul vizual pentru a lansa generatorul în modul vizual. Puteți, de asemenea, să faceți clic pe butonul Utilizați Visual Builder atunci când navigați pe site-ul dvs. în front-end dacă sunteți conectat la tabloul de bord WordPress.

După ce ați intrat în Visual Builder, puteți face clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. Noile module pot fi adăugate numai în interiorul Rândurilor. Dacă începeți o pagină nouă, nu uitați să adăugați mai întâi un rând pe pagina dvs. Avem câteva tutoriale despre cum să folosiți elementele de rând și secțiune ale lui Divi.

Localizați Modulul Divi Shop în lista de module și faceți clic pe el pentru a-l adăuga pe pagina dvs. Lista de module poate fi căutată, ceea ce înseamnă că puteți introduce și cuvântul „shop” și apoi faceți clic pe Enter pentru a găsi și adăuga automat modulul magazin! Odată ce modulul a fost adăugat, veți fi întâmpinat cu lista de opțiuni a modulului. Aceste opțiuni sunt separate în trei grupuri principale: Conținut, Design și Avansat.
Exemplu de Caz de Utilizare: Prezentați Cele Mai Recente Produse pe o Pagină de Pornire Folosind Modulul Divi Shop
Pentru acest exemplu, voi folosi Modulul Divi Shop pentru a afișa cele mai recente produse pe o pagină de pornire.
Iată pagina cu cele patru produse prezentate.

Să începem.
Utilizați generatorul vizual pentru a adăuga o secțiune obișnuită cu un rând cu lățime completă (1 coloană). Modificați setarea rândului pentru a o face pe lățime completă cu o lățime personalizată a Gutter de 2.

Apoi adăugați un Modulul Divi Shop în acel rând.

Actualizați setările modulului după cum urmează:
Opțiuni de Conținut
- Tip: Produse recente
- Număr de produse: 4
Opțiuni de Design
- Culoarea cursorului pictogramei: #ea1d63
- Font titlu: Open Sans
- Dimensiunea fontului titlului: 24px
- Font de preț: Open Sans
- Preț Dimensiunea fontului: 20px
Opțiuni Avansate (CSS Personalizat)
Titlu:
- text-align: centru;
- fundal: #fff;
- margin-top: -10px !important;
Preț:
- text-align: centru;
- fundal: #fff;
- umplutură-partea de jos: 15px;
Asta e! Iată rezultatul final.

Opțiuni de Conținut Pentru Modulul Divi Shop
În fila de Conținut veți găsi toate elementele de conținut ale modulului, cum ar fi text, imagini și pictograme. Orice lucru care controlează ceea ce apare în modulul tău va fi întotdeauna găsit în această filă.

Tip
Alegeți ce tip de produse doriți să afișați în feedul dvs. de produse. Puteți alege dintre Produse recente, care vor afișa toate produsele dvs. în ordine cronologică, Produse recomandate, Produse de vânzare, Produse cele mai vândute sau Produse de top.
Număr de Produse
Definiți numărul de produse pe care doriți să le afișați. Va trebui să aveți produse create pentru ca orice să apară în interiorul acestui modul. Vedeți cum să adăugați și să gestionați produse aici.
Includeți Categorii
Alegeți ce categorii doriți să includeți.
Numărul Coloanelor
Alegeți câte coloane să afișați în modulul magazinului dvs. Pentru un rând de 1 coloană trebuie utilizate 4 coloane. Trebuie folosite 3 coloane pentru o coloană de 3/4 rând. 2 coloană ar trebui să fie folosită pentru o coloană de 1/2 rând. 1 coloană trebuie utilizată pentru o coloană de 1/4 rând.
Comandă de
Alegeți cum doriți să fie comandate produsele dvs. Alegeți să comandați după Sortare implicită, Popularitate, Evaluare, Data, Preț mic la mare, Preț ridicat la mic, De la cel mai vechi la cel mai nou, De la cel mai nou la cel mai vechi.
Eticheta de Administrator
Acest lucru va schimba eticheta modulului din constructor pentru o identificare ușoară. Când utilizați vizualizarea WireFrame în Visual Builder, aceste etichete vor apărea în blocul modulului din interfața Divi Builder.
Opțiuni de Design Pentru Modulul Divi Shop
În fila de Design veți găsi toate opțiunile de stil ale modulului, cum ar fi fonturi, culori, dimensiune și spațiere. Aceasta este fila pe care o veți folosi pentru a schimba modul în care arată modulul. Fiecare modul Divi are o listă lungă de setări de design pe care le puteți folosi pentru a schimba aproape orice.

Culoare Pictogramă Hover
Când treceți cu mouse-ul peste un articol din modulul magazinului, apare o pictogramă de suprapunere. Puteți ajusta culoarea care este utilizată pentru această pictogramă folosind selectorul de culori din această setare.
Culoare Suprapunere Hover
Când treceți cu mouse-ul peste un articol din modulul magazinului, o culoare de suprapunere apare în partea de sus a imaginii și sub textul și pictograma titlului magazinului. În mod implicit, este utilizată o culoare albă semitransparentă. Dacă doriți să utilizați o culoare diferită, puteți ajusta culoarea folosind selectorul de culori din această setare
Selectorul Pictograme Hover
Aici puteți alege o pictogramă personalizată care să fie afișată atunci când un vizitator trece cu mouse-ul peste articolele magazinului din modul.
Culoarea Insigna de Vânzări
Când un articol este la reducere, peste imaginea produsului apare o insignă de vânzare. Folosind această setare, puteți ajusta culoarea care este utilizată pentru fundalul insignei.
Font de Titlu
Puteți schimba fontul textului din titlu selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Titlului
Aici puteți ajusta dimensiunea textului titlului. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoarea Textului Titlului
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului titlului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațiere Dintre Literele din Titlu
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul titlului, utilizați glisorul pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Literelor din Titlu
Înălțimea liniei afectează spațiul dintre fiecare linie din textul titlului Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Font de Preț
Puteți schimba fontul textului prețului selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Pentru Preț
Aici puteți ajusta dimensiunea textului prețului. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoarea Textului Prețului
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului de preț, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațierea Dintre Literele din Textul din Preț
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul prețului, utilizați glisorul pentru a ajusta spațiul sau introduceți dimensiunea dorită a spației în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Textului de Preț
Înălțimea liniei afectează spațiul dintre fiecare linie a textului de preț Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Opțiuni Avansate Pentru Modulul Divi Shop
În fila Avansată, veți găsi opțiuni pe care designerii web mai experimentați le-ar putea găsi utile, cum ar fi atributele CSS și HTML personalizate. Aici puteți aplica CSS personalizat la oricare dintre multele elemente ale modulului. De asemenea, puteți aplica clase și ID-uri CSS personalizate la modul, care pot fi folosite pentru a personaliza modulul în fișierul style.css al Temei Copil.

ID CSS
Introduceți un ID CSS opțional pentru a fi utilizat pentru acest modul. Un ID poate fi folosit pentru a crea un stil CSS personalizat sau pentru a crea link-uri către anumite secțiuni ale paginii dvs.
Clasa CSS
Introduceți clase CSS opționale care vor fi utilizate pentru acest modul. O clasă CSS poate fi utilizată pentru a crea stiluri CSS personalizate. Puteți adăuga mai multe clase, separate printr-un spațiu. Aceste clase pot fi folosite în tema Divi Child sau în CSS-ul personalizat pe care îl adăugați la pagina sau site-ul dvs. folosind Opțiunile Temei Divi sau setările paginii Divi Builder.
CSS Personalizat
CSS personalizat poate fi aplicat și la modul și la oricare dintre elementele interne ale modulului. În secțiunea CSS personalizat, veți găsi un câmp de text în care puteți adăuga CSS personalizat direct la fiecare element. Intrările CSS în aceste setări sunt deja incluse în etichete de stil, așa că trebuie să introduceți doar reguli CSS separate prin punct și virgulă.
Vizibilitate
Această opțiune vă permite să controlați pe ce dispozitive apare modulul dvs. Puteți alege să vă dezactivați modulul individual pe tablete, telefoane inteligente sau computere desktop. Acest lucru este util dacă doriți să utilizați diferite module pe diferite dispozitive, sau dacă doriți să simplificați designul mobil prin eliminarea anumitor elemente din pagină.




