![]()
Efect de Defilare Sticky
Efectul de Defilare Sticky Scrolling vă permite să setați o Secțiune/Widget ca lipicios ( Sticky ), astfel încât să se lipească în partea de sus sau de jos a ecranului.

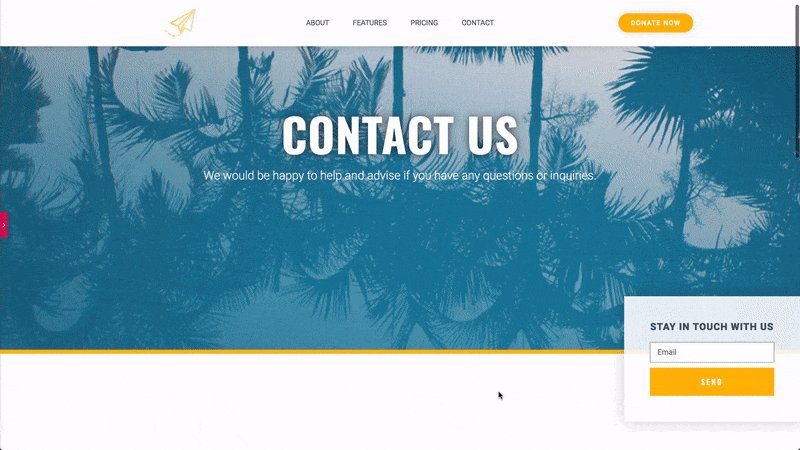
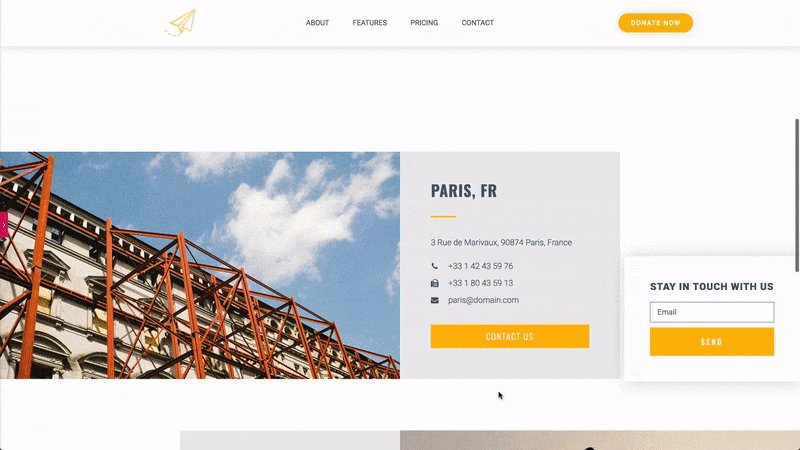
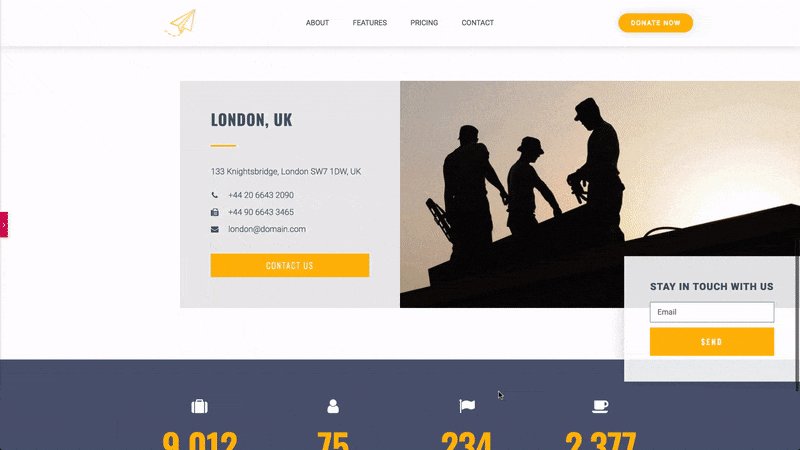
Urmăriți un videoclip cu un exemplu de efect de defilare Sticky.
Efect de Defilare
- Editați Secțiunea/Widgetul făcând clic pe setările secțiunii

- Faceți clic pe fila Avansat din panou
- Deschideți secțiunea Efecte de mișcare
- Lipicios: alegeți să setați secțiunea să „lipiți” în partea de sus sau de jos a ecranului, când derulați
- Sticky On: selectați pe ce dispozitive secțiunea dvs. va fi lipicioasă, desktop, tabletă sau mobil
- Offset: împinge elementul lipicios în sus sau în jos cu pixeli
- Compensarea efectelor: numărul de pixeli pe care utilizatorul trebuie să-i deruleze înainte de a începe efectul lipicios
Aflați mai multe despre Sticky