![]()
Cum adaugi un meniu de navigare in wordpress ? Inainte de a vedea cum adaugi un meniu de navigare in wordpress , haideti mai intai sa intelegem rolul meniului de navigare in site-ul dvs.
Meniu de navigare sau pur si simplu meniu, este o caracteristica a temei WordPress. Care permite utilizatorilor sa creeze meniuri de navigare utilizand editorul de meniu incorporat, situat in zona de administrare WordPress din meniul lateral Aspect/Meniu.
Meniurile de navigare permit proiectantilor temelor sa le permita utilizatorilor sa creeze meniuri personalizate proprii. Meniul implicit va afisa numai paginile WordPress actuale. WordPress accepta mai multe meniuri, astfel incat o tema poate avea suport pentru mai multe meniuri de navigare (de exemplu, meniurile antet si meniurile in subsol). Utilizatorii pot adauga postari, pagini si linkuri personalizate la un meniu utilizand functia de tragere si plasare. Utilizatorii pot adauga, de asemenea, clase CSS la elementele de meniu si isi pot schimba aspectul adaugand stiluri personalizate.
Cele mai populare tipuri de meniu de navigare pe care le puteti adauga pe site-ul dvs. sunt urmatoarele:
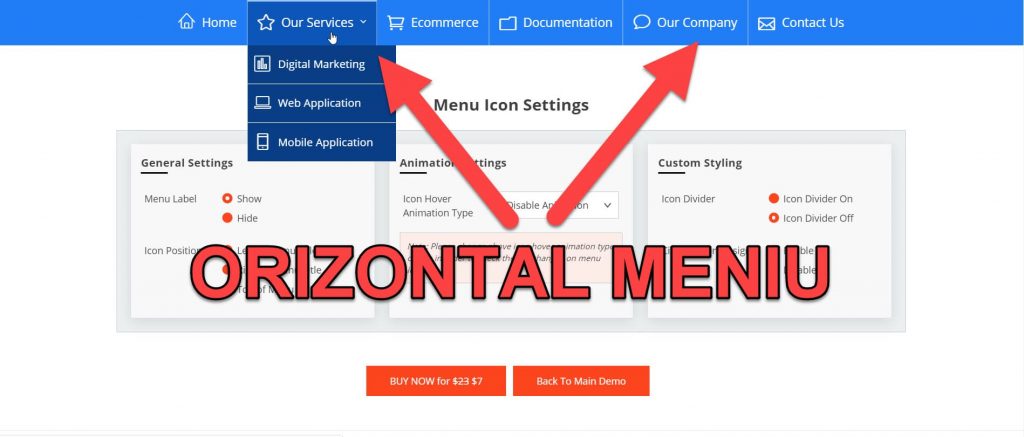
- Meniul Orizontal
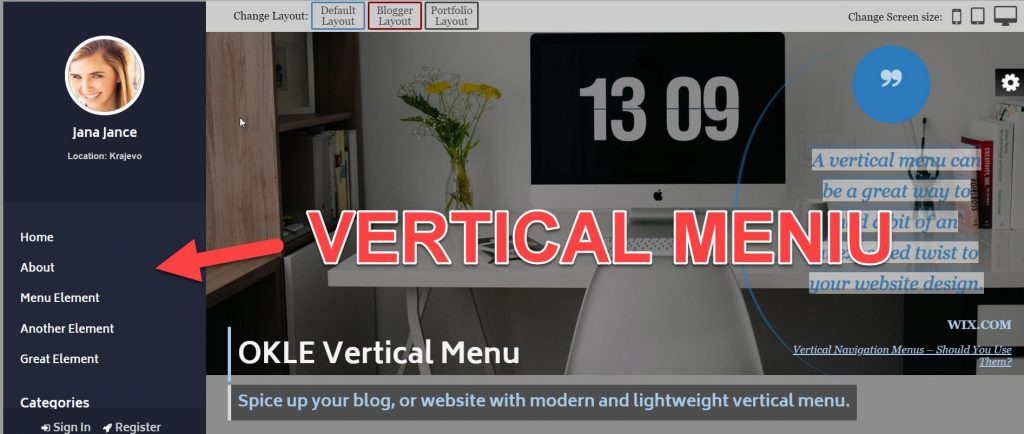
- Meniul Vertical
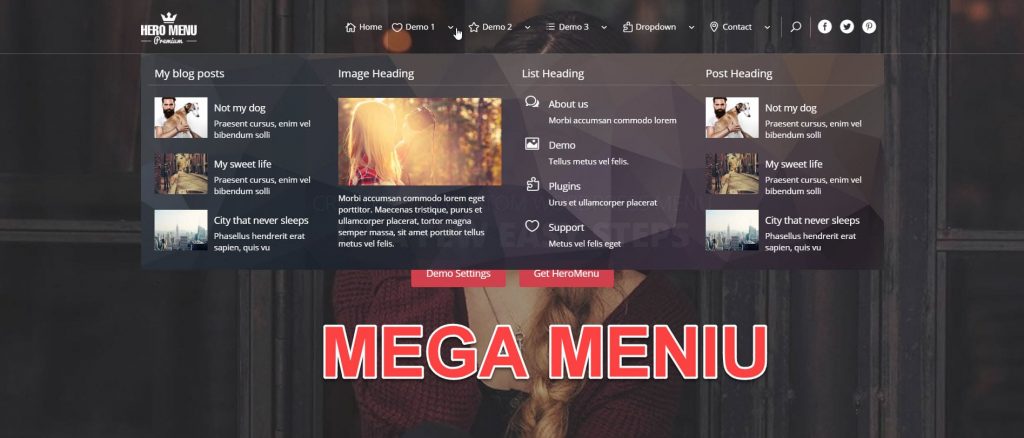
- Mega Meniul ( Recomandat pentru Magazine Online )
- Meniu in Subsol ( Footer )
1. Meniul Orizontal

2. Meniul Vertical

3. Mega Meniul ( Recomandat pentru Magazine Online )


WordPress vine cu un sistem de meniu de navigare usor pentru ca utilizatorii incepatori sa creeze si sa gestioneze meniurile. Locatia meniurilor poate varia de la o tema la alta. Aproape toate temele WordPress vin cu cel putin o locatie de meniu. Unele teme WordPress vin cu mai multe locatii de meniu pentru a se potrivi pentru site-uri mai complexe.
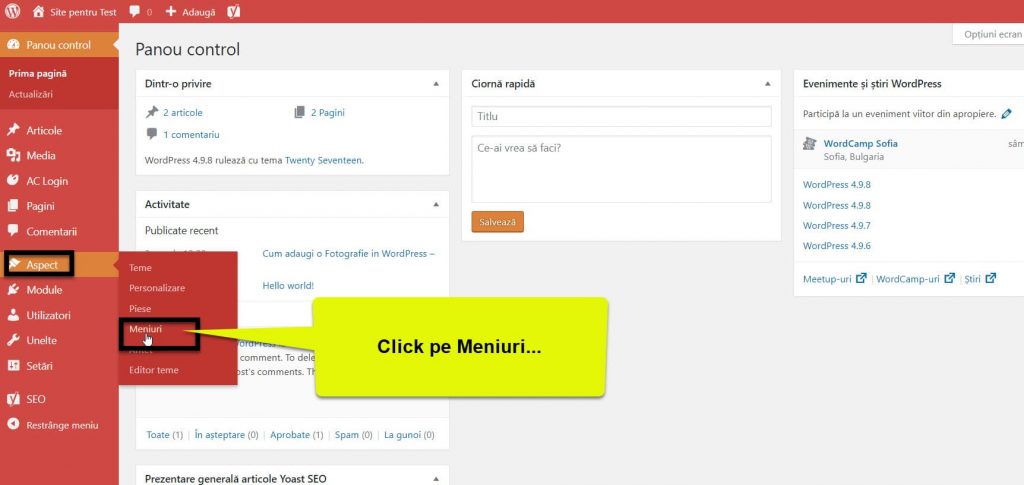
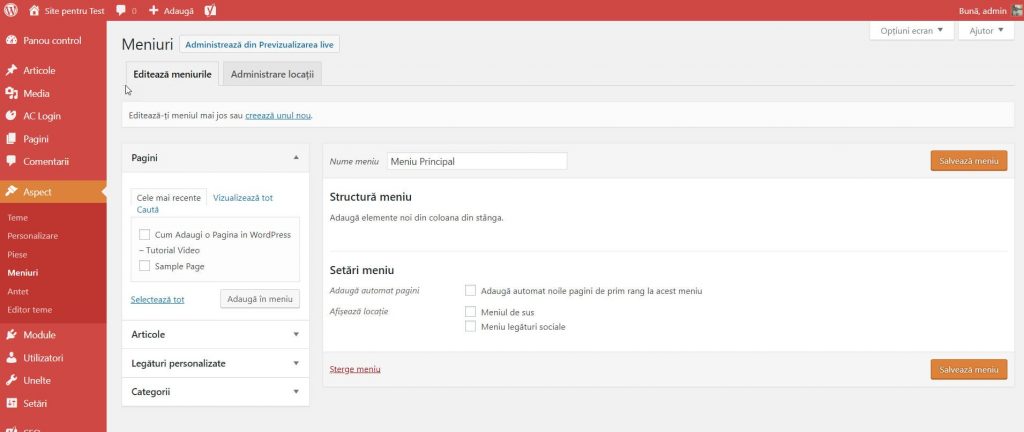
Puteti crea meniuri in WordPress vizitand Aspect/Meniuri in zona dvs. de administrare WordPress.

Aceasta va duce la ecranul Editare Meniu, care este impartit in doua coloane. Coloana din stanga contine paginile, categoriile si filele personalizate. Coloana din partea dreapta este locul in care adaugati si ajustati elementele de meniu.

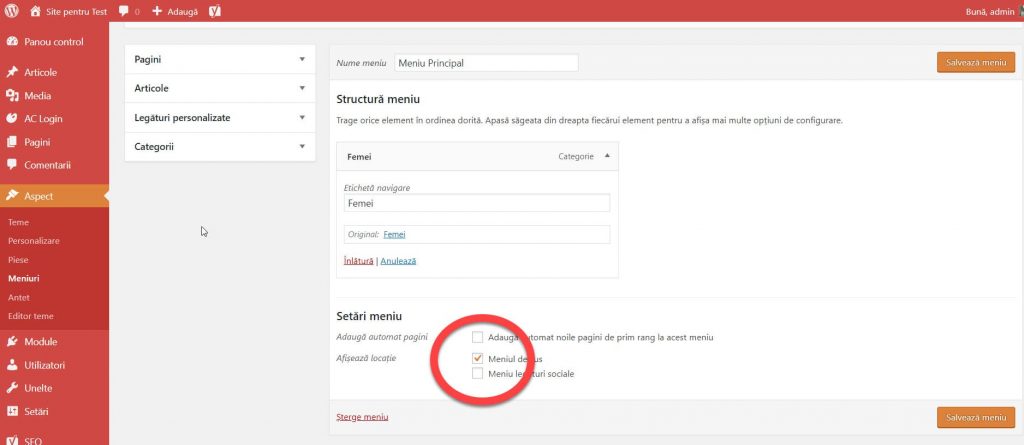
Furnizati un nume pentru meniul dvs., de ex. “Meniu principal” și apoi faceti clic pe butonul de creare a meniului. Aceasta va extinde zona meniului si va arata astfel:

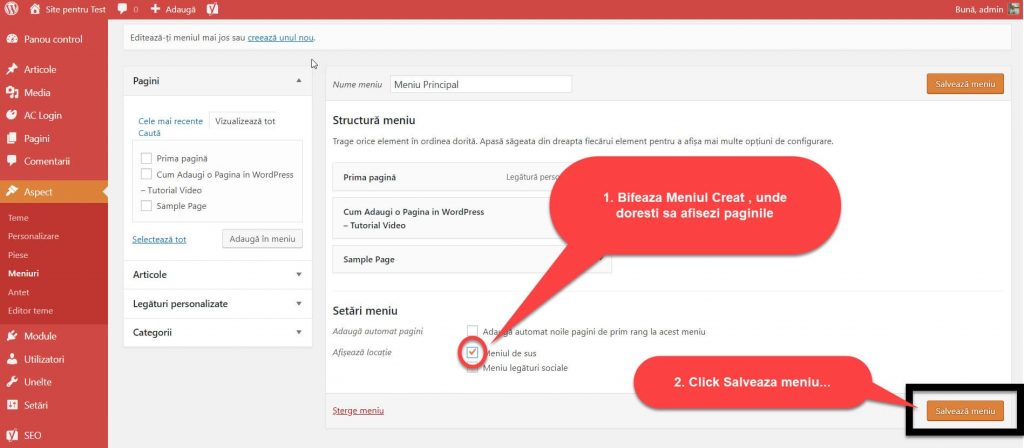
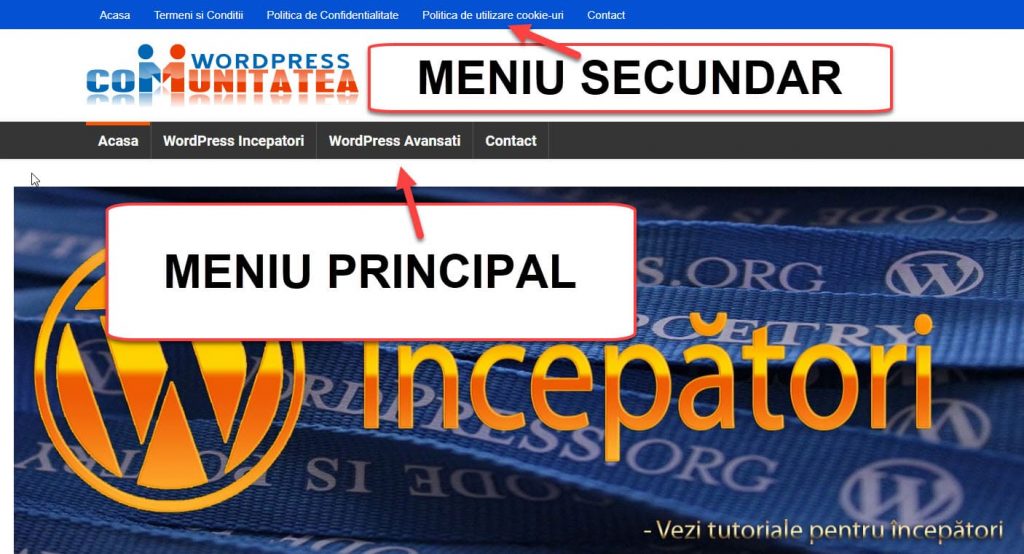
Dupa cum vedeti in screenshot, site-ul nostru demo are doua locatii unde puteti adauga meniul, primar și social. Numele locatiilor si destinatiile de plasare difera de la tema la tema.
Acum, trebuie sa selectati paginile pe care doriti sa le adaugati la meniu. Puteti face acest lucru selectand paginile listate in partea stanga si facand clic pe butonul Adaugati la meniu.

Dupa adaugarea de pagini in meniu, selectati locatia unde doriti sa afisati meniul si faceti clic pe butonul “Salvati meniul“.

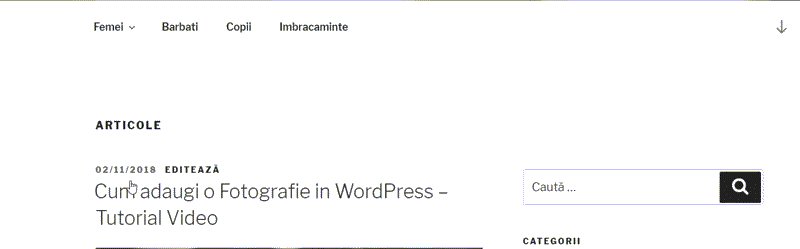
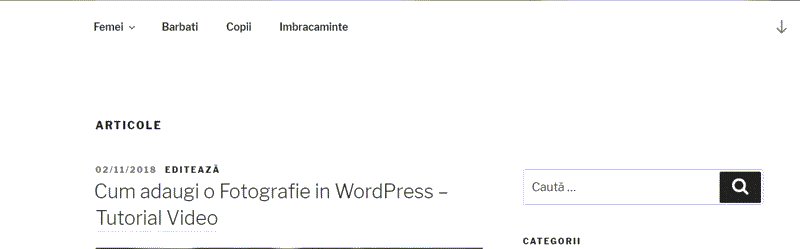
Nu va faceti griji daca nu sunteti sigur unde se afla fiecare locație de meniu pe site-ul dvs. Vizitati site-ul pentru a vedea meniul in actiune. Daca nu va place, puteti schimba intotdeauna locatia din meniu.

Probabil ati observat ca fiecare element de meniu pe care l-ati adaugat este aranjat in ordinea pe care ati adaugat-o. De exemplu ,, Prima pagina, Cum adaugi o pagina… si Sample page ’’ apar la sfarsit. Nu va faceti griji, puteti rearanja cu usurinta articolele din meniul de navigare WordPress in orice ordine doriti.
Pur si simplu trageti si fixati un element de meniu pentru a rearanja pozitia acestuia in meniu.

Repetati procesul pentru a crea noi meniuri pentru alte locatii pe care le veti adauga pe site-ul dvs.
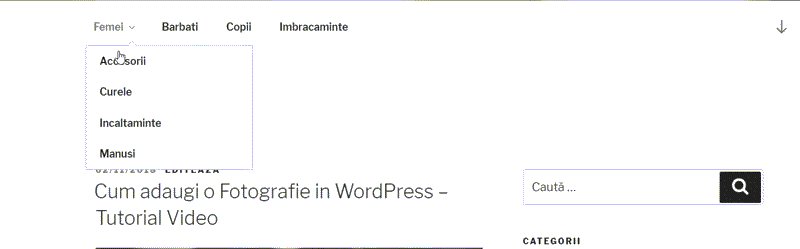
Crearea de meniuri derulante in WordPress
Meniurile derulante, cunoscute si sub denumirea de meniuri drop-down, sunt meniuri de navigare cu elemente de meniu parinte si copil. ( vezi articolul ,, Cum adaugi o categorie in WordPress ’’, pentru a intelege rolul parinte – copil ). Aceste meniuri sunt, de obicei, desenate de temele WordPress, astfel incat atunci cand un utilizator trece cu mouse-ul pe un element parinte, toate submeniurile lor vor fi afisate instant.

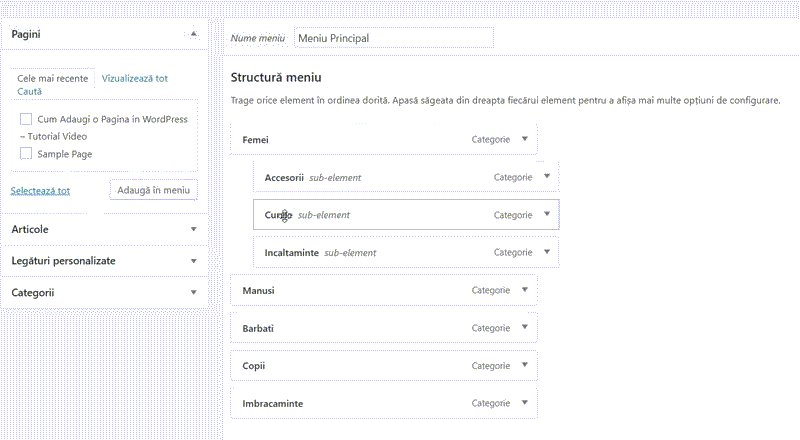
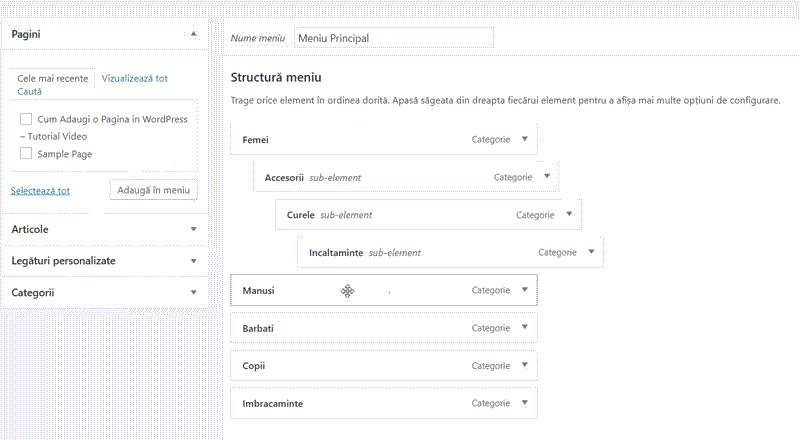
Crearea meniurilor imbricate va permite sa adaugati pe site-ul dvs. un sistem de navigatie bine structurat. Iata cum puteti adauga un element de meniu ca un submeniu in WordPress.
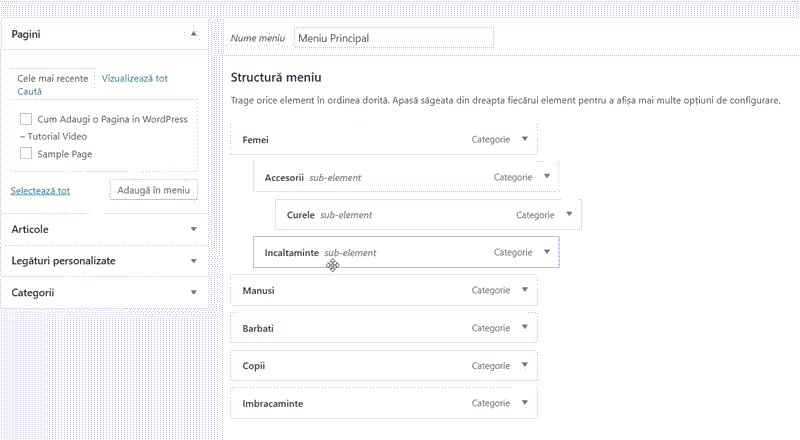
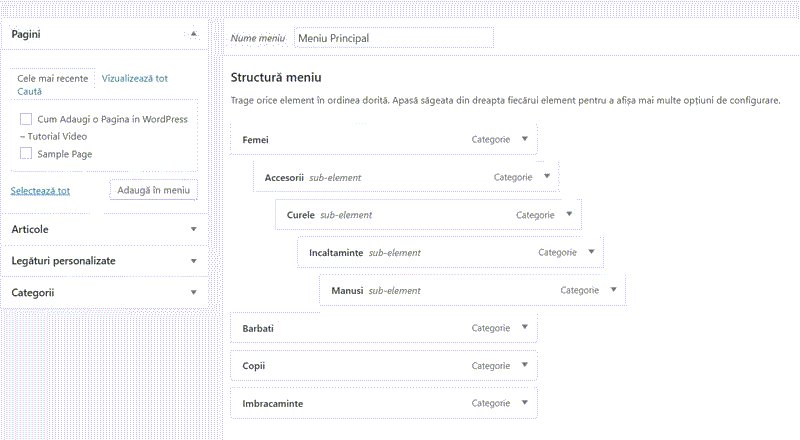
In structura de meniu, trageti elementul de meniu chiar sub elementul parinte. Apoi trageti usor elementul de meniu spre dreapta. Veti observa ca va deveni automat un element de submeniu.

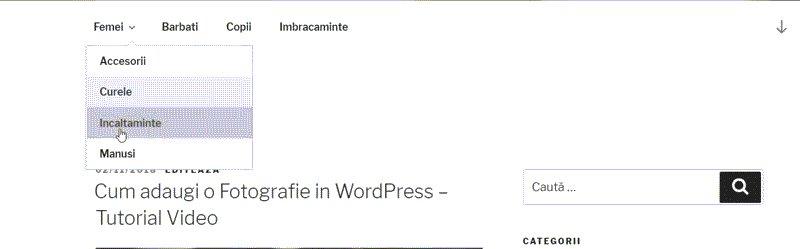
Puteti adauga mai multe straturi de sub-elemente pentru a crea meniuri de navigare adanc imbricate. Cu toate acestea, este important sa retineti ca nu toate temele accepta meniuri imbricate in mai multe straturi. Cele mai multe fac pana la 2 straturi.

Adaugarea de categorii in meniurile WordPress
Daca utilizati WordPress pentru a rula un blog, atunci puteti adauga categoriile dvs. pe blog prin drop-down in meniul WordPress.
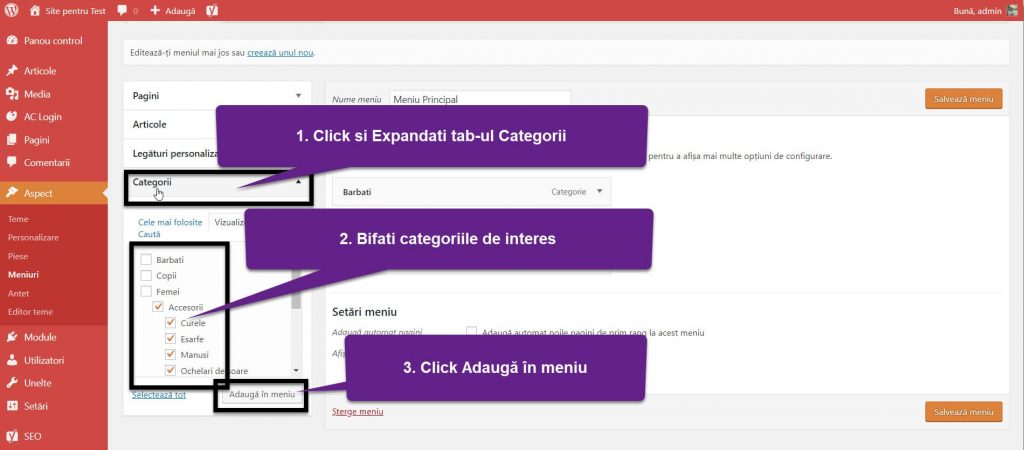
Implicit, WordPress ofera o modalitate mai usoara de a adauga pagini si categorii din coloana din stanga pe ecranul editorului de meniuri.
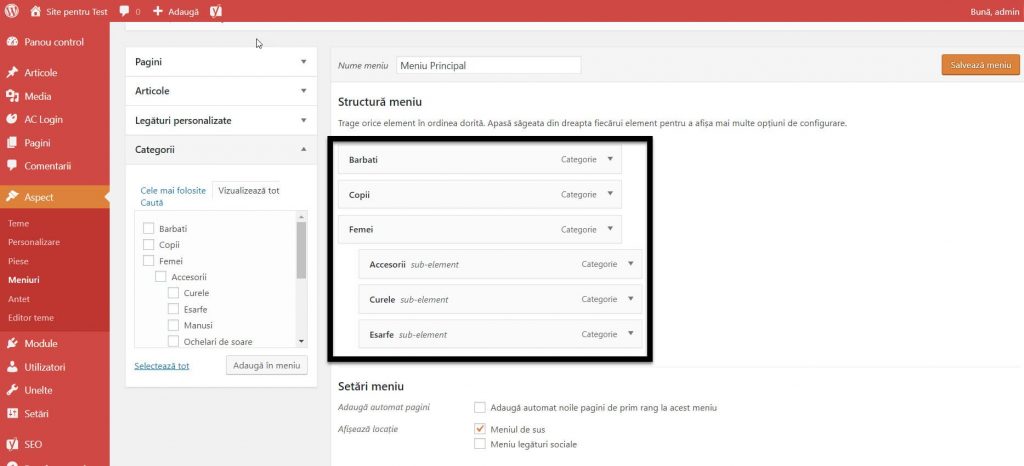
Incepeti prin a da clic pe fila Categorii pentru a o extinde. Veti vedea categoriile din blog listate acolo. Pur si simplu selectati categoriile pe care doriti sa le adaugati la meniu, apoi faceti clic pe butonul Adauga in meniu.

Veti observa ca , categoriile vor aparea ca elemente de meniu sub coloana structurii meniului. La fel ca paginile, puteti sa le trageti si sa le pozitionati, pentru a le aranja pozitia in meniu. In acest exemplu, am tras aproape toate categoriile pentru a aparea ca submeniuri in site-ul nostru de test.

Am vazut cat de usor este sa adaugam categorii si pagini. Ce se intampla daca doriti sa adaugati un link la profilul dvs. din social media sau pentru alta locatie? Acum este momentul in care puteti utiliza optiunea de link-uri personalizate.
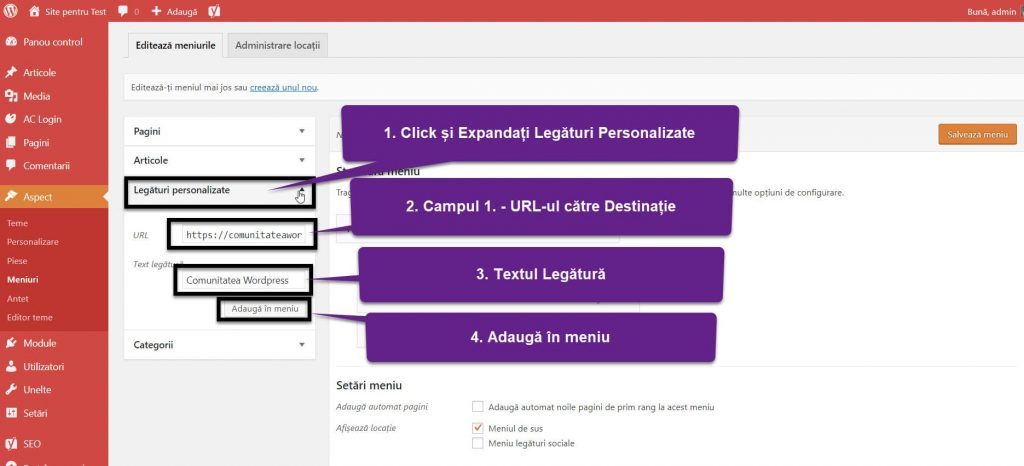
Trebuie doar sa dati clic pe fila link-ului personalizat din coloana din stanga pentru a o extinde. Veti observa ca are doar doua campuri. Primul camp este pentru adresa URL in care va trebui sa adaugati link-ul de, destinatie . Cel de-al doilea camp este etichetat cu textul în care veti adauga textul ancorei pentru link.
De exemplu :
Primul camp , URL-ul : https://comunitateawordpress.club/
Al doilea camp, Comunitatea WordPress

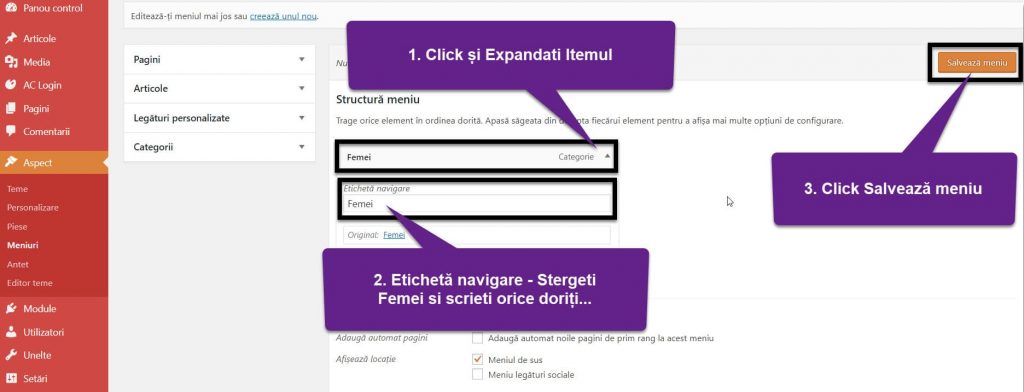
Cand adaugati pagini sau categorii in meniul de navigare personalizat, WordPress utilizeaza automat numele paginii sau numele categoriei ca text de legatura. Asta nu inseamna ca nu o poti schimba.
Toate elementele de meniu pot fi editate facand clic simplu pe sageata in jos, cea de langa un element din meniu.

Aici puteti modifica titlul meniu de navigare sau textul de legatura. De asemenea, puteti adauga un atribut de titlu la link. Nu uitati sa faceti clic pe butonul Salveaza meniul pentru a salva modificarile inainte de a examina site-ul dvs.
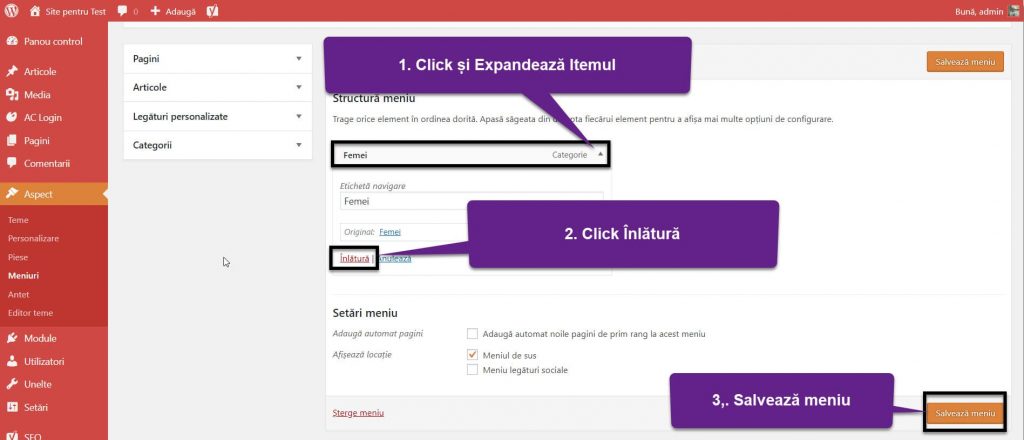
Puteti sa eliminati un link in acelasi mod in care il editati. Trebuie doar sa dati clic pe pictograma sageata in jos de langa un element de meniu si veti observa un link rosu Inlatura. Cand faceti clic pe el, link-ul va fi eliminat din meniu de navigare wordpress. Salvati meniul pentru ca setarea dvs. sa aiba efect.

Meniurile de navigare sunt o caracteristica a temei WordPress. Afisarea lor este controlata in intregime de tema WordPress. Zona admin ofera doar o interfata de utilizator pentru a adauga si gestiona aceste meniuri.

Temele WordPress au cel putin o locatie tematica pentru meniu de navigare. Cu toate acestea, unele teme pot avea mai multe locatii tematice, cum ar fi tema pe care am folosit-o la scrierea acestui articol, care are doua locatii tematice primare.

In afara de locatiile de meniu desemnate de teme, puteti adauga un meniu de navigare si in bara laterala si in alte zone unde va permit adaugarea de widget-uri ale temei.
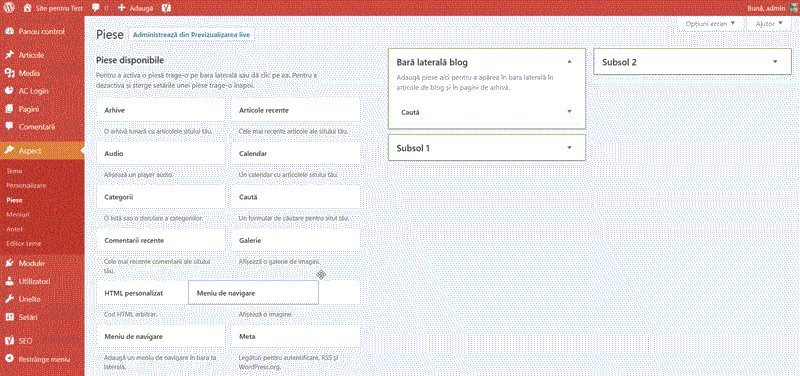
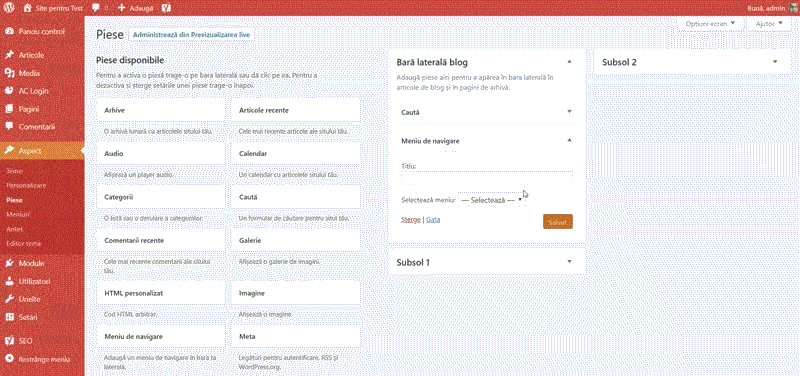
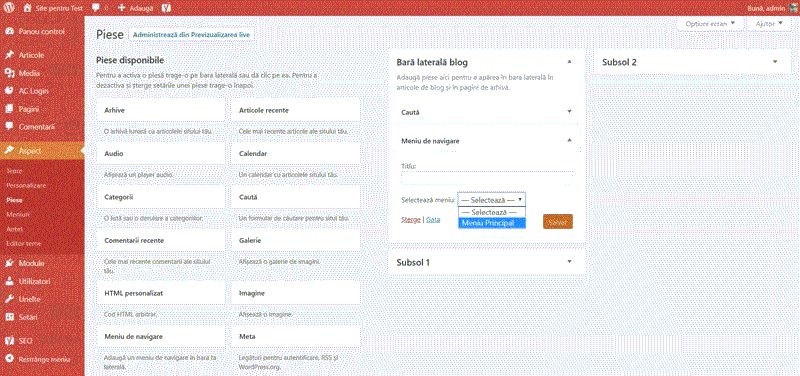
Puteti adauga meniuri in barele laterale utilizând widget-uri. Pur si simplu mergeti la Aspect / Piese si adaugati widget-ul Meniu personalizat din lista de widget-uri disponibile intr-o bara laterala ( Sidebar ).

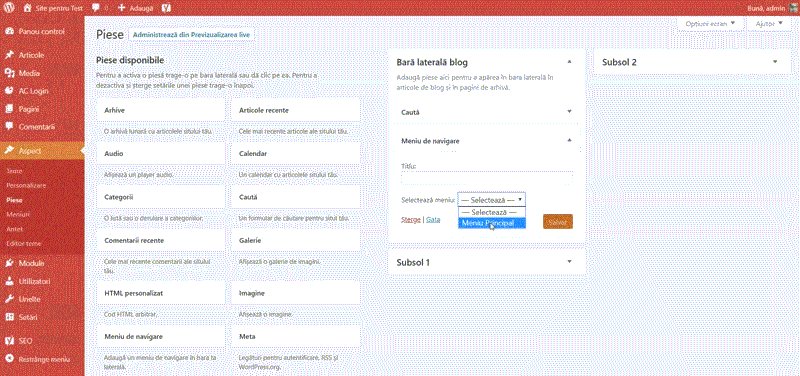
Apoi, trebuie sa furnizati un titlu widget-ului si sa selectati unul din meniurile personalizate din lista derulanta meniu selectare. In cele din urma, faceti clic pe butonul de salvare pentru a salva setarile widget-ului.
Acum puteti vizita site-ul dvs. pentru a vedea meniul personalizat afisat in sidebar-ul dvs. lateral.
Concluzie
Am invatat cum adaugi un meniu in wordpress , am invatat cum cream primul meniu personalizat . Am vazut cum aranjam item-urile intr-un meniu de navigare personalizat. Acum stim cum facem meniuri derulante si cum adaugam categoriile wordpress in meniu. Adaugarea unei legaturi externe, editarea unui element , eliminarea unui element , intelegerea locatiilor tematice si adaugarea unui meniu de navigare in sidebar cu ajutorul unui widget.
Cam lung acest articol , cred ca am fost destul explicit si ati inteles usor cum adaugi un meniu de navigare in wordpress. Ca sa ma asigur ca ai inteles cum adaugi un meniu in wordpress am facut si un video unde arat exact ca in acest articol.
O completare la acest articol: Adaugă Titluri în Meniul WordPress fără a te conecta la o Pagină





Salut,
as avea si eu nevoie de putin ajutor.
Te rog sa imi spui cum as putea crea un buton pe care sa-l plasez intr-un articol ( pagina ), dintr-un site wordpress.
Iti multumesc anticipat pentru raspuns.
Salut,ai mai multe variante disponibile:
1. Dacă folosesti Elementor sau orice ce alt constructor, ai disponibil ,, call to actions” e un modul de buton,
2. Posibil să aibă și tema pe care o folosești, shortcode, le găsești în editor post
3. Instalezi un plugin, MaxButtons – https://wordpress.org/plugins/maxbuttons/
4. Mai nou ai buton și în editorul Gutenberg
5. Vezi pe Youtube – https://www.youtube.com/watch?v=3o8z_ezX8Ws
Salut,
As vrea ca o parte din meniu sa aibe alta culoare, sau fiecare element din meniu sa fie pe culoare distincta, multumesc.
Salut, ai mai multe opțiuni la dispoziție pentru așa ceva:
1. Din opțiunile temei pe care o folosești la setări meniu:
2. Poți folosi un plugin pentru meniu sau cu un constructor de genul Elementor să faci un meniu, stabilești ce culori dorești și la condiții alegi ,,Întregul site”….
3. Sau simplu, vezi acest video: https://www.youtube.com/watch?v=C2XKT9gEBmk