![]()
Cum adaugi un Widget in WordPress
Cum adaugi un Widget in WordPress sau piese cum sunt traduse ele in romana este un procedeu simplu. Dar hai sa vedem mai intai ce este un widget.
Ce este un Widget
Citește și: Editorul de blocuri widget în WordPress 5.8+ – Cum se dezactivează?Un widget WordPress este un bloc mic care efectuează o funcție specifică. Puteți adăuga aceste widget-uri în barele laterale, cunoscute și ca zone gata pentru miniaplicații, pe pagina dvs. web.
Widgeturile WordPress au fost create inițial pentru a oferi utilizatorilor o modalitate simplă și ușor de utilizat pentru a oferi designului și controlului structurii temei WordPress. Widget-urile pot fi ușor trase și scoase într-o anumită zonă widget. Puteți găsi lista widgeturilor și a zonelor widget disponibile accesând secțiunea Aspect/Piese din tabloul de bord WordPress.
Deasemenea widgeturile în WordPress vă permit să adăugați conținut și caracteristici în zonele widgetizate ale temei dvs., care sunt în mare parte in bara laterală. Cu toate acestea, aceste zone pentru widget pot fi în antet ( Header ), subsol ( Footer ), bara laterală ( Sidebar ), sub conținut și practic orice altă zonă din temă. Zonele widget disponibile pe care le aveți în tema dvs. vor varia de la temă la temă.
Adauga Widget
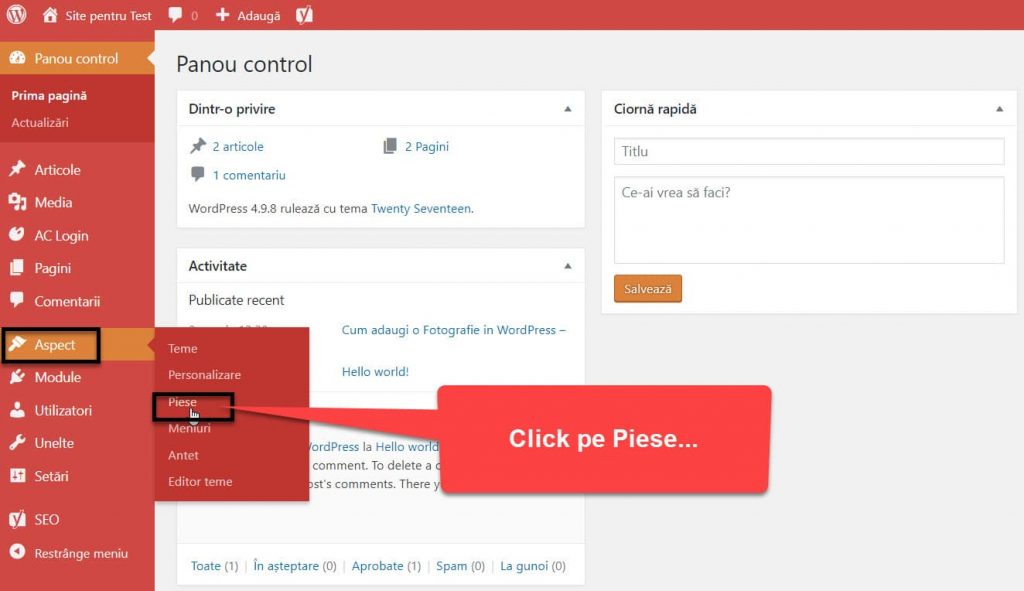
Hai sa vedem cum adaugi un widget in wordpress . Mergi in meniul lateral pana la sectiunea Aspect/Piese și da click pe Piese ( Widget )….

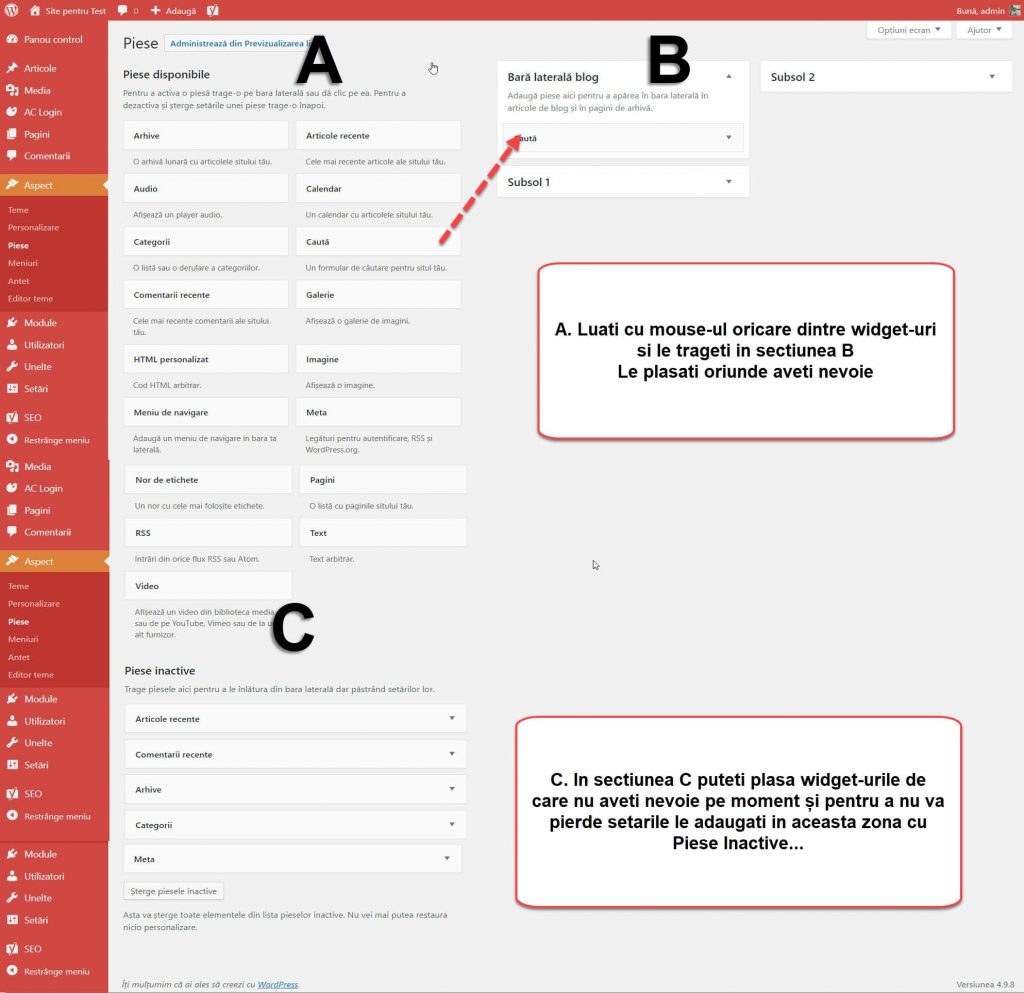
Cum adaugi un Widget in WordPress – Avem acum interfata cu widget-uri wordpress. Sa vorbim putin despre ea. Zona A , aici sunt disponibile widget-urile , ele difera de la tema la tema. Plus ca tot aici unele plugin-uri isi adauga si ele unele widget-uri care fac parte din caracteristicile acestora de functionare. Zona B , aici pui widget-urile pentru a fi active pe site. Le tragi cu mouse-ul prin drag & drop si le dai drumul unde ai nevoie. Tab-urile cu subsol , daca plasezi in ele widget-uri atunci ele se vor vedea in subsolul ( footer ) site-ului. In bara laterala ( sidebar ) , widget-urile apar in partea dreapta , stanga sau in ambele parti. Depinde ce tema folosesti si cum este setata. Zona C , daca ai vreun widget care necesita cateva setari si te hotarasti pentru ceva timp sa nu-l mai arati publicului dar pe viitor o sa-l mai folosesti. Atunci i-al din Zona B si du-l in Zona C la widget-uri inactive. Asa ca pe viitor cand vei avea nevoie de el nu mai stai sa pierzi timp cu setari pentru el. Doar il iei prin drag & drop si-l pui la loc.

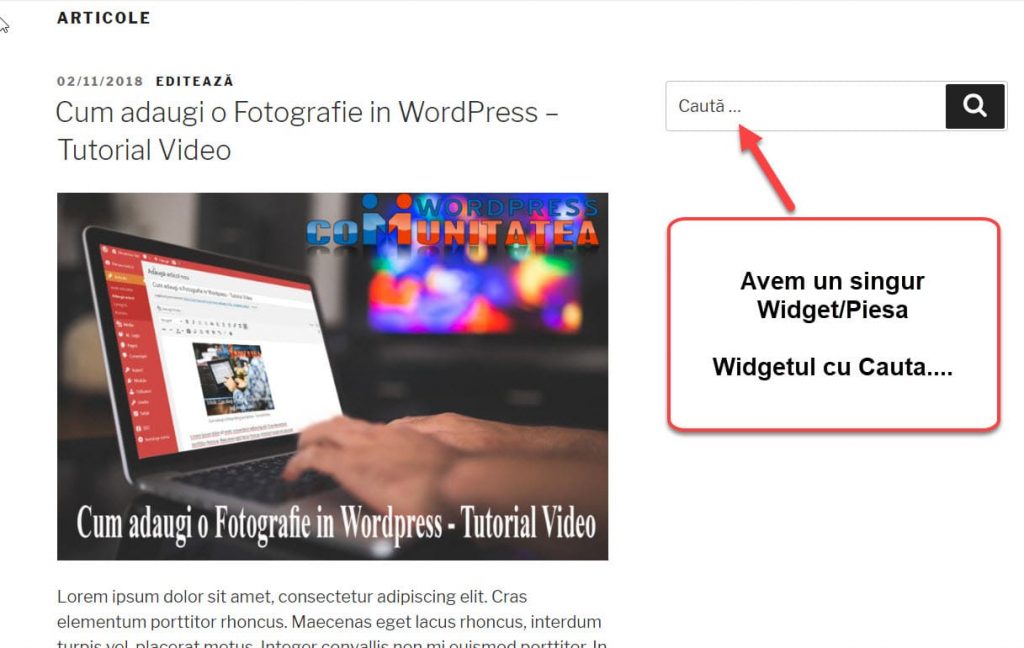
Vedem pe site-ul de test ca avem doar un widget adaugat , Cauta ….

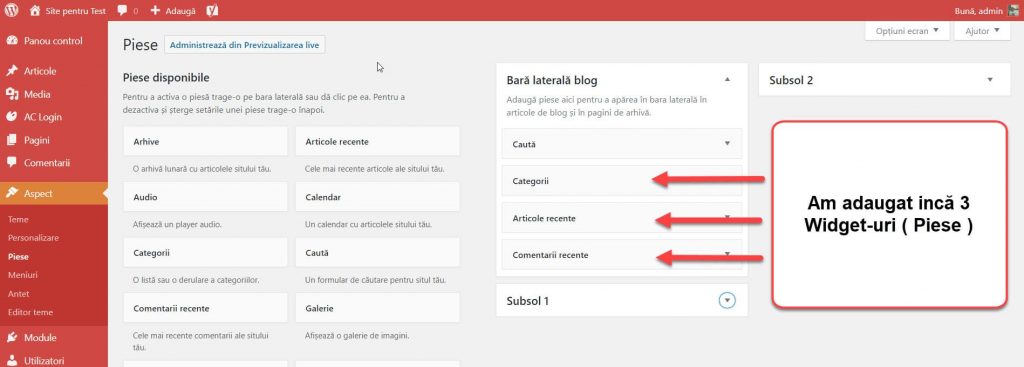
Hai sa mai adaugam cateva , le luam prin drag & drop din Zona A si le punem in Zona B in sectiunea Bara laterala ….

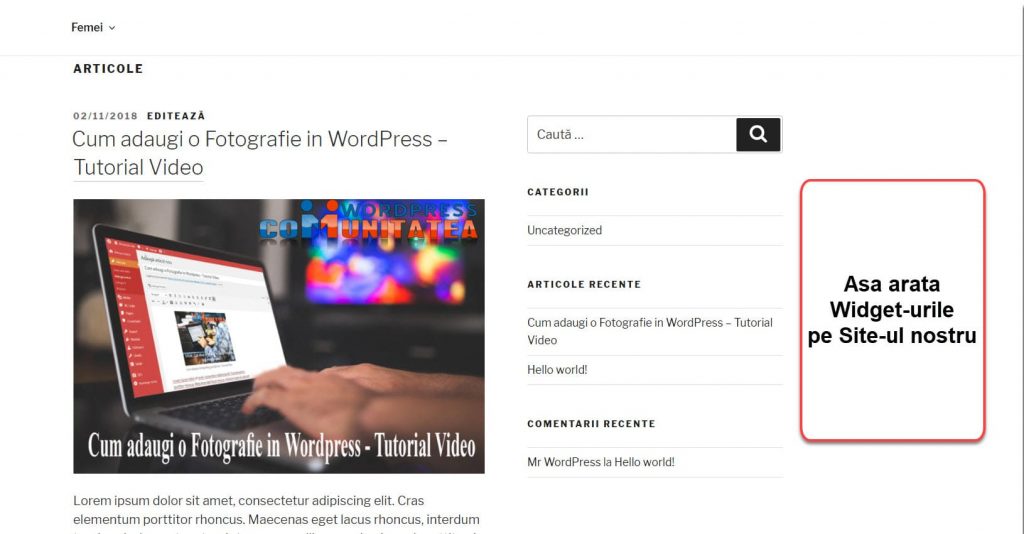
Sa vedem ce se intampla pe site ….

Concluzie
Vi s-a parut greu ? Nu, nu este. Am vazut si cum adaugi un widget in wordpress , incet incet , ne familiarizam cu setarile wordpress și site-ul nostru prinde contur. Ai video mai jos cum am procedat in acest tutorial pentru a intelege si mai bine. Ti-a fost util ? Spune si altora cum adaugi un widget in wordpress , apasand pe butoanele de share de mai jos .





