![]()
Modulul Divi Social Media
Cum să adăugați, să configurați și să personalizați Modulul Divi Social Media.
Modulul Divi Social Media vă permite să creați link-uri bazate pe pictograme care indică către profilurile dvs. sociale online, cum ar fi Facebook, Twitter. Aceste pictograme sunt integrate în temă, în stilul curat al Divi, folosind Pictogramele, ceea ce le face să fie preferabile să fie folosite față de pluginuri terțe. Puteți adăuga linkuri către mai multe profiluri sociale în cadrul fiecărui modul și puteți adăuga modulul oriunde pe pagină.
Cum să Adăugați Modulul Divi Social Media pe Pagina dvs.
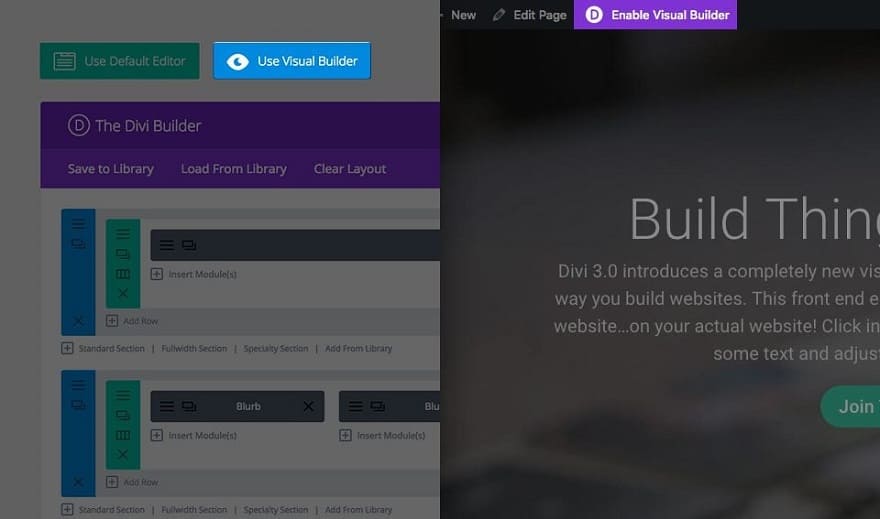
Înainte de a putea adăuga un modul de social media la pagina ta, va trebui mai întâi să accesezi Divi Builder. Odată ce Tema Divi a fost instalată pe site-ul dvs., veți observa un buton Utilizați Divi Builder deasupra editorului de postări de fiecare dată când construiți o pagină nouă. Făcând clic pe acest buton, se va activa Divi Builder, oferindu-vă acces la toate modulele Divi Builder. Apoi, faceți clic pe butonul Utilizați generatorul vizual pentru a lansa generatorul în modul vizual. Puteți, de asemenea, să faceți clic pe butonul Utilizați Visual Builder atunci când navigați pe site-ul dvs. în front-end dacă sunteți conectat la tabloul de bord WordPress.

După ce ați intrat în Visual Builder, puteți face clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. Noile module pot fi adăugate numai în interiorul Rândurilor. Dacă începeți o pagină nouă, nu uitați să adăugați mai întâi un rând pe pagina dvs. Avem câteva tutoriale despre cum să folosiți elementele de rând și secțiune ale lui Divi.

Găsiți Modulul Divi Social Media în lista de module și faceți clic pe el pentru a-l adăuga pe pagina dvs. Lista de module poate fi căutată, ceea ce înseamnă că puteți introduce și cuvântul „social media” și apoi faceți clic pe Enter pentru a găsi și adăuga automat modulul de social media! Odată ce modulul a fost adăugat, veți fi întâmpinat cu lista de opțiuni a modulului. Aceste opțiuni sunt separate în trei grupuri principale: Conținut, Design și Avansat.
Exemplu de Caz de Utilizare: Adăugarea Pictogramelor Rețele Sociale Potrivite la o Pagină de Contact
Pagina de contact a unui site web este locul perfect pentru a vă prezenta profilurile sociale online. Acest lucru oferă utilizatorilor mai multe căi de a rămâne conectați și de a vă promova blogul sau afacerea. Pentru acest exemplu, vă voi arăta cum să adăugați pictograme de rețele sociale pentru a se potrivi cu designul actual al unei pagini de contact.

Folosind generatorul vizual, adăugați o nouă secțiune obișnuită cu un rând cu o coloană pe lățime completă. Introduceți un modul de social media în coloana dvs.
În fila Conținut din Setările de urmărire a rețelelor sociale, faceți clic pe butonul „adăugați un articol nou” pentru a adăuga o nouă rețea socială la modulul dvs. Sub setările specifice rețelei sociale, actualizați următoarele:
Opțiuni de Conținut
Rețeaua de socializare: Facebook
- Adresa URL a contului: [introduceți adresa URL a contului dvs. de Facebook]
Opțiuni de Design
- Culoare pictogramă: #d94b6a (culoare care se potrivește)

Apoi, duplicați acea rețea socială pentru a adăuga încă trei rețele (Twitter, LinkedIn și Instagram). Deoarece ați duplicat rețeaua, culoarea pictogramei personalizată a fost preluată, așa că tot ce trebuie să faceți este să actualizați fiecare adresă URL de rețea și cont.

Acum aveți pictograme Social Media care se potrivesc cu designul paginii de contact.

Opțiuni de Conținut Pentru Modulul Divi Social Media
În fila de Conținut veți găsi toate elementele de conținut ale modulului, cum ar fi text, imagini și pictograme. Orice lucru care controlează ceea ce apare în modulul tău va fi întotdeauna găsit în această filă.

Adăugați un Articol Nou
Aici adăugați rețele noi la modulul dvs. Făcând clic pe „adăugați un articol nou”, se va deschide o fereastră complet nouă de opțiuni specifice noii rețele (în filele Conținut, Design și Avansat). Vedeți mai jos setările individuale ale rețelei de socializare.
După ce adăugați prima rețea, veți vedea o bară gri cu titlul rețelei afișat ca o etichetă. Bara gri are și trei butoane care vă permit să editați, să duplicați sau să ștergeți rețeaua.
Forma Linkului
Aici puteți alege forma pictogramelor rețelei de socializare fie drept dreptunghi rotunjit, fie cerc.
Deschidere URL
Alegeți să deschideți adresa URL a rețelei într-o filă nouă sau în aceeași fereastră.
Butonul de Urmărire
Aici puteți alege dacă să includeți sau nu butonul de urmărire lângă pictogramă.
Eticheta de Administrator
Acest lucru va schimba eticheta modulului din constructor pentru o identificare ușoară. Când utilizați vizualizarea WireFrame în Visual Builder, aceste etichete vor apărea în blocul modulului din interfața Divi Builder.
Opțiuni de Design Pentru Modulul Divi Social Media
În fila de Design veți găsi toate opțiunile de stil ale modulului, cum ar fi fonturi, culori, dimensiune și spațiere. Aceasta este fila pe care o veți folosi pentru a schimba modul în care arată modulul. Fiecare modul Divi are o listă lungă de setări de design pe care le puteți folosi pentru a schimba aproape orice.

Pentru acest modul, opțiunile de design constau dintr-un singur element – Culoare text.
Culoarea Textului
Aici puteți alege dacă textul trebuie să fie deschis sau întunecat. Dacă lucrați cu un fundal întunecat, atunci textul dvs. ar trebui să fie deschis. Dacă fundalul este deschis, atunci textul ar trebui să fie setat la întuneric.
Opțiuni Avansate Pentru Modulul Divi Social Media
În fila Avansată, veți găsi opțiuni pe care designerii web mai experimentați le-ar putea găsi utile, cum ar fi atributele CSS și HTML personalizate. Aici puteți aplica CSS personalizat la oricare dintre multele elemente ale modulului. Puteți aplica, de asemenea, clase și ID-uri CSS personalizate la modul, care pot fi folosite pentru a personaliza modulul în fișierul style.css al Temei Copil.

ID CSS
Introduceți un ID CSS opțional pentru a fi utilizat pentru acest modul. Un ID poate fi folosit pentru a crea un stil CSS personalizat sau pentru a crea link-uri către anumite secțiuni ale paginii dvs.
Clasa CSS
Introduceți clase CSS opționale care vor fi utilizate pentru acest modul. O clasă CSS poate fi utilizată pentru a crea stiluri CSS personalizate. Puteți adăuga mai multe clase, separate printr-un spațiu. Aceste clase pot fi folosite în tema Divi Child sau în CSS-ul personalizat pe care îl adăugați la pagina sau site-ul dvs. folosind Opțiunile Temei Divi sau setările paginii Divi Builder.
CSS Personalizat
CSS personalizat poate fi aplicat și la modul și la oricare dintre elementele interne ale modulului. În secțiunea CSS personalizat, veți găsi un câmp de text în care puteți adăuga CSS personalizat direct la fiecare element. Intrările CSS în aceste setări sunt deja incluse în etichete de stil, așa că trebuie să introduceți doar reguli CSS separate prin punct și virgulă.
Vizibilitate
Această opțiune vă permite să controlați pe ce dispozitive apare modulul dvs. Puteți alege să vă dezactivați modulul individual pe tablete, telefoane inteligente sau computere desktop. Acest lucru este util dacă doriți să utilizați diferite module pe diferite dispozitive sau dacă doriți să simplificați designul mobil prin eliminarea anumitor elemente din pagină.
Opțiuni de Conținut Individuale Pentru Modulul Divi Social Media

Rețea Socială
Aici puteți alege rețeaua socială pe care doriți să o afișați.
Adresa URL a Contului
Aici introduceți adresa URL pentru acest link de rețea socială. Dacă ai ales Facebook ca rețea, aici ai pune adresa URL a paginii tale de Facebook.
Opțiuni de Design Individuale Pentru Modulul Divi Social Media

Culoarea Pictogramei
Divi are în mod convenabil culorile standard pentru fiecare rețea socială setate în mod implicit. Aici puteți schimba cu ușurință această culoare a pictogramei în ceea ce doriți.
Opțiuni Avansate Individuale Pentru Modulul Divi Social Media

CSS Personalizat
CSS personalizat poate fi aplicat și la modul și la oricare dintre elementele interne ale modulului. În secțiunea CSS personalizat, veți găsi un câmp de text în care puteți adăuga CSS personalizat direct la fiecare element. Intrările CSS în aceste setări sunt deja incluse în etichete de stil, așa că trebuie să introduceți doar reguli CSS separate prin punct și virgulă.




