![]()
Cum să vă stilizați secțiunile
Cum să vă stilizați secțiunile – Secțiunile pot fi manipulate și stilizate fie prin opțiunile din panoul Elementor din stânga, fie făcând clic dreapta pe mânerul secțiunii și alegând din meniul contextual care apare 
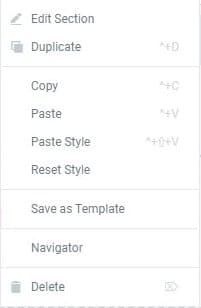
Opțiuni Clic Dreapta
Dacă doriți să copiați o secțiune, faceți clic dreapta pe un mâner de secțiune și alegeți Duplicare din meniul contextual. De asemenea, puteți copia și lipi o secțiune în altă parte folosind opțiunile Copiere și lipire aici, sau puteți copia și lipi doar stilul (fără conținut) de la o secțiune la alta. Faceți clic pe Salvare ca șablon pentru a salva secțiunea ca șablon care poate fi inserat oriunde ulterior. Dacă faceți clic pe Navigator aici, se va deschide Navigatorul deja setat la acea secțiune specială. Și, desigur, făcând clic pe Ștergere aici, se va șterge secțiunea.

Dacă faceți clic pe Editați secțiunea, opțiunile coloanei vor fi afișate în panoul Elementor din stânga, cu toate opțiunile următoare disponibile pentru dvs.:
Aspect
- Lățimea conținutului: Setați lățimea conținutului la Lățime în cutie ( Boxed ) sau Lățime completă. Când alegeți Boxed – utilizați glisorul pentru a vă seta lățimea.
- Columns Gap: Setați Columns Gap
- Înălțime: Alegeți între Încadrare pe ecran: secțiunea dvs. va umple ecranul și Înălțimea minimă: setați o înălțime minimă și utilizați glisorul pentru a seta înălțimea secțiunii.
- Aliniere verticală: Setați alinierea verticală a conținutului secțiunii.
- Depășire: Selectați modul de gestionare a conținutului care revarsă containerul său. Implicit permite depășirea. Selectați Ascuns pentru a ascunde conținutul debordant.
- Intinde secțiunea: Forțează secțiunea să se întindă pe toată lățimea paginii.
- Etichetă HTML: Setați o etichetă HTML pentru secțiunea dvs. Aflați mai multe despre etichetele HTML.
Stil
- Tipul fundalului: Alegeți între Clasic (care vă permite să setați o culoare de fundal sau o imagine), Gradient (care vă permite să setați un fundal de gradient de culoare), fundal video sau o imagine de fundal Slideshow.
Suprapunere de fundal (Normal și Hover)
- Tipul Fundalului: Alegeți între Clasic sau Gradient
- Blend Mode: Setați un mod Blend
Border (Normal și Hover)
- Tipul Chenarului: Setați un tip de chenar
- Raza Chenarului: Setați raza chenarului
- Box Shadow: Adăugați o Box Shadow ( Umbră )
Shape Divider (Normal și Hover)
- Tip: Faceți clic pe meniul derulant pentru a alege stilul dvs. Shape Divider
- Culoare: Alegeți o culoare
- Lățime: Setați lățimea Shape Divider
- Înălțime: Setați înălțimea Shape Divider
- Flip: Rotiți direcția Shape Divider
- Aduceți în față: Forțați Shape Divider să fie în fața altor obiecte.
Aflați mai multe despre Shape Divider
Tipografie
- Setați culorile tipografiei pentru secțiune
Avansat
Avansat
- Marjă: sStați secțiunea Marjă
- Padding: Setați secțiunea Padding
- Z-index: Setați indexul Z. Aflați mai multe despre Z-Index
- CSS ID: Setați un ID CSS pentru secțiunea dvs.
- Clase CSS: Setați clase CSS pentru secțiunea dvs.
Motion Effects (Numai pentru utilizatorii Pro)
- Sticky: Setați secțiunea ca Sticky și alegeți între partea de sus sau partea de jos. Aflați mai multe despre Sticky
- Scrolling Effects: Setați Scrolling Effects la Activat pentru a alege dintr-o varietate de animații și interacțiuni care pot apărea atunci când utilizatorul parcurge pagina. Aflați mai multe despre Scrolling Effects.
- Entrance Animation: Faceți clic pe meniul derulant pentru a alege o animație. Aflați mai multe despre Entrance Animation.
Responsive – Receptiv
- Reverse Coloane: Glisați pentru a inversa ordinea coloanelor (Excelent pentru mobil)
- Vizibilitate: Afișați sau ascundeți secțiunea pe desktop, tabletă sau mobil.
Atribute (numai Pro)
- Adăugați propriile atribute personalizate. Aflați mai multe despre atributele personalizate.
CSS personalizat (numai Pro)
- Adăugați propriul CSS personalizat.
Vedeți mai multe detalii despre structura și aspectul Editorului Elementor.