![]()
Mutați Comutatorul Coșului WooCommerce
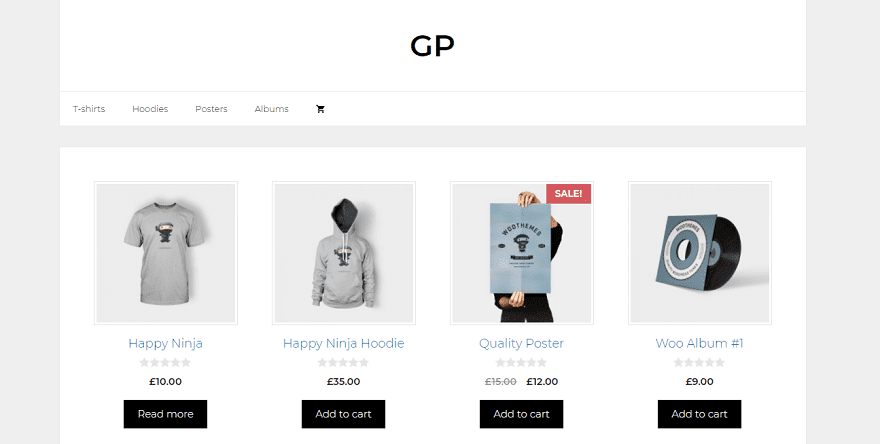
Mutați Comutatorul Coșului WooCommerce în Articolele de Meniu – În mod implicit, pictograma coșului WooCommerce este separată de meniul principal astfel:

Dacă preferați să mutați pictograma ca parte a elementelor de meniu, astfel:

Apoi încercați următorul fragment PHP:
add_filter( 'wp_nav_menu_items', function( $items, $args ) {
if ( 'primary' === $args->theme_location ) {
$has_items = false;
if ( ! WC()->cart->is_empty() ) {
$has_items = 'has-items';
}
return sprintf(
'%1$s
<li class="wc-menu-item menu-item-align-right %3$s %4$s">
%2$s
</li>',
$items,
generatepress_wc_cart_link(),
is_cart() ? 'current-menu-item' : '',
$has_items
);
}
return $items;
}, 10, 2 );





