![]()
Modulul Formular de Contact Divi
Cum să adăugați, să configurați și să personalizați modulul formular de contact Divi.
Comunicarea este piatra de temelie a oricărei afaceri. Cu Divi, puteți adăuga cu ușurință formulare de contact în orice parte a site-ului dvs.

Cum să Adăugați Modulul Formular de Contact Divi pe Pagina dvs.
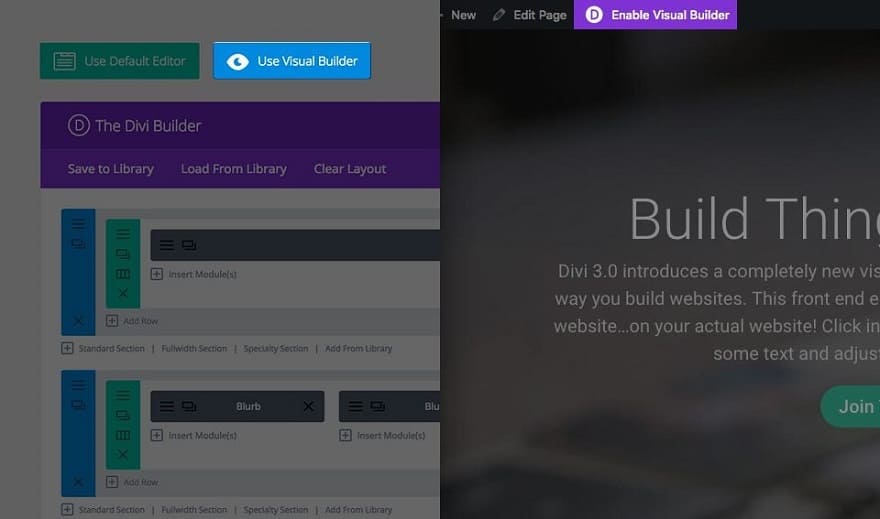
Înainte de a putea adăuga un modul de formular de contact pe pagina dvs., va trebui mai întâi să accesați Divi Builder. Odată ce Tema Divi a fost instalată pe site-ul dvs., veți observa un buton Utilizați Divi Builder deasupra editorului de postări de fiecare dată când construiți o pagină nouă. Făcând clic pe acest buton, se va activa Divi Builder, oferindu-vă acces la toate modulele Divi Builder. Apoi, faceți clic pe butonul Utilizați generatorul vizual pentru a lansa generatorul în modul vizual. Puteți, de asemenea, să faceți clic pe butonul Activați Visual Builder atunci când vă navigați pe site-ul dvs. pe front-end dacă sunteți conectat la tabloul de bord WordPress.

Odată ce ați intrat în Visual Builder, puteți face clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. Noile module pot fi adăugate numai în interiorul Rândurilor. Dacă începeți o pagină nouă, nu uitați să adăugați mai întâi un rând pe pagina dvs. Avem câteva tutoriale grozave despre cum să utilizați elementele rând și secțiune ale Divi.

Găsiți Modulul Formular de Contact Divi în lista de module și faceți clic pe el pentru a-l adăuga pe pagina dvs. Lista de module poate fi căutată, ceea ce înseamnă că puteți introduce și cuvântul „contact form” și apoi faceți clic pe Enter pentru a găsi și adăuga automat modulul de formular de contact! Odată ce modulul a fost adăugat, veți fi întâmpinat cu lista de opțiuni a modulului. Aceste opțiuni sunt separate în trei grupuri principale: Conținut, Design și Avansat.
Exemplu de Caz de Utilizare: Adăugarea Unui Formular de Contact la o Pagină de Contact
Primul loc în care ar trebui să luați în considerare introducerea unui formular de contact pe site-ul dvs. este, desigur, pagina de contact. O pagină de contact bine concepută este esențială pentru a crește numărul de conversii și pentru a genera noi afaceri.
Pentru acest exemplu, vă voi arăta cum să adăugați un formular de contact la o pagină de contact.

Folosind Visual Builder, inserați o nouă secțiune standard cu un rând cu lățime completă (1 coloană). Apoi adăugați Modulul Formular de Contact Divi la rândul dvs.
Actualizați setările formularului de contact după cum urmează:
Opțiuni de Conținut
- Titlu: [introduceți titlul formularului] Folosesc această secțiune de titlu ca un îndemn la acțiune mai mult decât un simplu titlu.
Opțiuni de Design
- Font pentru titlu: Playfair Display
- Dimensiunea fontului titlului: 48px (desktop), 40px (tabletă), 30px (telefon)
- Înălțimea liniei de titlu: 1,5 em
- Font câmpul formularului: Montserrat (bold)
- Dimensiunea fontului câmpului formularului: 14px
- Culoarea textului câmpului formularului: #aaaaaa
- Spațierea literelor din câmpul formularului: 1px
- Înălțimea liniei câmpului de formular: 1,7 em
- Culoare chenar: #d4d4d4
- Utilizați stiluri personalizate pentru buton: DA
- Dimensiunea textului butonului: 16
- Culoarea textului butonului: #ffffff
- Culoare de fundal pentru buton: #202020
- Lățimea chenarului butonului: 12
- Culoarea chenarului butonului: #202020
- Raza marginii butonului: 0
- Spațierea literelor butoanelor: 2
- Font pentru buton: Montserrat
- Adăugați pictograma butonului: Nu
- Culoarea de fundal pentru trecerea butonului cu mouse-ul: #333333
- Buton Hover Border Culoare: #333333
- Buton Hover Bord Raza: 0
- Buton Hover Spațiere litere: 2

Salvează setările.
Este o idee bună să utilizați o lățime personalizată pentru rândul care conține formularul dvs. de contact, astfel încât formularul să rămână compact și să nu se întindă prea mult pe ecrane mai mari. Pentru a modifica lățimea rândului, accesați setările rândului din fila Design și setați o lățime personalizată de 800 px.

Asta e. Designul este atât modern, cât și intenționat de simplu, pentru a asigura lizibilitatea și utilizarea.

Acum că ați văzut modulul formularului de contact în acțiune, accesați TOATE setările sale din secțiunile de mai jos. Am oferit o descriere detaliată a ceea ce veți găsi în fiecare filă a setărilor modulului și o explicație a ceea ce face fiecare.
Opțiuni de Conținut Pentru Modulul Formular de Contact Divi
În fila de Conținut veți găsi toate elementele de conținut ale modulului, cum ar fi text, imagini și pictograme. Orice lucru care controlează ceea ce apare în modulul tău va fi întotdeauna găsit în această filă.

Titlu
Definiți un titlu pentru formularul dvs. de contact.
Mesaj de Succes
Introduceți mesajul pe care doriți să-l afișați după trimiterea cu succes a formularului. Lăsați necompletat pentru a păstra mesajul implicit: „Mulțumim că ne-ați contactat”.
Textul Butonului Trimite
Aici puteți defini textul butonului de trimitere formular.
Introduceți adresa de e-mail la care trebuie trimise mesajele.
Model de Mesaj
Aici puteți defini modelul personalizat pentru mesajul de e-mail. Câmpurile trebuie incluse în următorul format – %%field_id%%. De exemplu, dacă doriți să includeți câmpul cu id = telefon și câmpul cu id = mesaj, atunci puteți utiliza următorul model: Mesajul meu este %%message%% și numărul de telefon este %%phone%%. Lăsați necompletat pentru implicit.
Afișează Captcha
Aici puteți activa sau dezactiva captcha folosind această opțiune.
Activați Adresa URL de Redirecționare
Aici puteți alege să redirecționați utilizatorii către o altă adresă URL după trimiterea cu succes a formularului.
URL de Redirecționare
Aici puteți introduce adresa URL de redirecționare la care doriți să meargă utilizatorii după trimiterea unui formular.
Culoarea Fundalului Formularului
Această opțiune modifică fundalul câmpurilor formularului.
Eticheta de Administrator
Acest lucru va schimba eticheta modulului din constructor pentru o identificare ușoară. Când utilizați vizualizarea WireFrame în Visual Builder, aceste etichete vor apărea în blocul modulului din interfața Divi Builder.
Opțiuni de Design Pentru Modulul Formular de Contact Divi
În fila de Design veți găsi toate opțiunile de stil ale modulului, cum ar fi fonturi, culori, dimensiune și spațiere. Aceasta este fila pe care o veți folosi pentru a schimba modul în care arată modulul. Fiecare modul Divi are o listă lungă de setări de design pe care le puteți folosi pentru a schimba aproape orice.

Font de Titlu
Puteți schimba fontul textului din titlu selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Titlului
Aici puteți ajusta dimensiunea textului titlului. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoarea Textului Titlului
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului titlului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațiere Dintre Literele din Titlu
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul titlului, utilizați glisorul pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei de Titlu
Înălțimea liniei afectează spațiul dintre fiecare linie din textul titlului Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Font Pentru Câmpuri din Formular
Puteți schimba fontul textului câmpului de formular selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Pentru Câmpurile din Formular
Aici puteți ajusta dimensiunea textului câmpului formularului. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoarea Textului din Câmpurile din Formular
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului câmpului de formular, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațierea Literelor din Câmpurile Formularului
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul câmpului de formular, utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Câmpurilor din Formular
Înălțimea liniei afectează spațiul dintre fiecare linie din textul titlului Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Raza Chenarului de Intrare
Aici puteți alege valoarea CSS pentru raza graniței pentru toate câmpurile formularului din formularul dvs. de contact. Creșterea razei chenarului va oferi câmpurilor formularului colțuri rotunjite.
Utilizați Border – Chenar
Activarea acestei opțiuni va plasa un chenar în jurul câmpurilor formularului. Acest chenar poate fi personalizat folosind următoarele setări condiționate.
Culoarea Chenarului
Această opțiune afectează culoarea chenarului dvs. Selectați o culoare personalizată din selectorul de culori pentru a o aplica la chenar.
Lățimea Chenarului
În mod implicit, chenarele au o lățime de 1 pixel. Puteți crește această valoare trăgând glisorul de interval sau introducând o valoare personalizată în câmpul de introducere din dreapta glisorului. Unități de măsură personalizate acceptate, ceea ce înseamnă că puteți schimba unitatea implicită de la „px” la altceva, cum ar fi em, vh, vw etc.
Stil de Chenar
Chenarele acceptă opt stiluri diferite, inclusiv: solid, punctat, punctat, dublu, canelura, creasta, inset și start. Selectați stilul dorit din meniul drop-down pentru a-l aplica la chenar.
Utilizați Stiluri Personalizate Pentru Buton
Activarea acestei opțiuni va dezvălui diverse setări de personalizare a butoanelor pe care le puteți utiliza pentru a schimba aspectul butonului modulului dvs.
Dimensiunea Textului Butonului
Această setare poate fi utilizată pentru a mări sau a micșora dimensiunea textului din buton. Butonul se va scala pe măsură ce dimensiunea textului crește și scade.
Culoarea Textului Butonului
În mod implicit, butoanele preiau culoarea accentului temei, așa cum este definită în Personalizatorul temei. Această opțiune vă permite să atribuiți o culoare de text personalizată butonului din acest modul. Selectați culoarea personalizată folosind selectorul de culori pentru a schimba culoarea butonului.
Culoare de Fundal Pentru Buton
În mod implicit, butoanele au o culoare de fundal transparentă. Aceasta poate fi schimbată selectând culoarea de fundal dorită din selectorul de culori.
Lățimea Chenarului Butonului
Toate butoanele Divi au un chenar de 2 pixeli în mod implicit. Acest chenar poate fi mărit sau micșorat în dimensiune folosind această setare. Marginile pot fi eliminate prin introducerea unei valori de 0.
Culoarea Chenarului Butonului
În mod implicit, chenarele butoanelor preiau culoarea accentului temei, așa cum este definită în Personalizatorul temei. Această opțiune vă permite să atribuiți o culoare personalizată a marginii butonului din acest modul. Selectați culoarea personalizată folosind selectorul de culori pentru a schimba culoarea chenarului butonului.
Raza Chenarului Butonului
Raza chenarului afectează cât de rotunjite sunt colțurile butoanelor. În mod implicit, butoanele din Divi au o rază mică a marginii care rotunjește colțurile cu 3 pixeli. Puteți reduce acest lucru la 0 pentru a crea un buton pătrat sau îl puteți crește semnificativ pentru a crea butoane cu margini circulare.
Spațiere Între Litere pe Butoane
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul butonului dvs., utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Font Pentru Buton
Puteți schimba fontul textului butonului selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Adăugați Pictograma Butonului
Dacă dezactivați această setare, pictogramele vor fi eliminate de pe butonul dvs. În mod implicit, toate butoanele Divi afișează o pictogramă săgeată la trecerea cursorului.
Pictogramă Buton
Dacă pictogramele sunt activate, puteți utiliza această setare pentru a alege ce pictogramă să utilizați în butonul dvs. Divi are diverse pictograme din care să aleagă.
Culoarea Pictogramei Butonului
Ajustarea acestei setări va schimba culoarea pictogramei care apare în butonul dvs. În mod implicit, culoarea pictogramei este aceeași cu culoarea textului butoanelor dvs., dar această setare vă permite să reglați culoarea în mod independent.
Plasarea Pictogramei pe Buton
Puteți alege ca pictograma butonului să fie afișată în partea stângă sau în partea dreaptă a butonului.
Afișați Doar Pictograma la Trecerea Cursorului Pentru Buton
În mod implicit, pictogramele butoanelor sunt afișate numai la trecerea cursorului. Dacă doriți ca pictograma să apară întotdeauna, dezactivați această setare.
Culoare Text Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această culoare va fi folosită. Culoarea va trece de la culoarea de bază definită în setările anterioare.
Culoare de Fundal Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această culoare va fi folosită. Culoarea va trece de la culoarea de bază definită în setările anterioare.
Culoare Chenar Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această culoare va fi folosită. Culoarea va trece de la culoarea de bază definită în setările anterioare.
Raza Chenarului Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această valoare va fi utilizată. Valoarea va trece de la valoarea de bază definită în setările anterioare.
Spațiere Între Litere Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această valoare va fi utilizată. Valoarea va trece de la valoarea de bază definită în setările anterioare.
Opțiuni Avansate Pentru Modulul Formular de Contact Divi
În fila avansată, veți găsi opțiuni pe care designerii web mai experimentați le-ar putea găsi utile, cum ar fi atributele CSS și HTML personalizate. Aici puteți aplica CSS personalizat la oricare dintre multele elemente ale modulului. Puteți aplica, de asemenea, clase și ID-uri CSS personalizate la modul, care pot fi folosite pentru a personaliza modulul în fișierul style.css al Temei Copil.

ID CSS
Introduceți un ID CSS opțional pentru a fi utilizat pentru acest modul. Un ID poate fi folosit pentru a crea un stil CSS personalizat sau pentru a crea link-uri către anumite secțiuni ale paginii dvs.
Clasa CSS
Introduceți clase CSS opționale care vor fi utilizate pentru acest modul. O clasă CSS poate fi utilizată pentru a crea stiluri CSS personalizate. Puteți adăuga mai multe clase, separate printr-un spațiu. Aceste clase pot fi folosite în tema Divi Child sau în CSS-ul personalizat pe care îl adăugați la pagina sau site-ul dvs. folosind Opțiunile Temei Divi sau setările paginii Divi Builder.
CSS Personalizat
CSS personalizat poate fi aplicat și la modul și la oricare dintre elementele interne ale modulului. În secțiunea CSS personalizat, veți găsi un câmp de text în care puteți adăuga CSS personalizat direct la fiecare element. Intrările CSS în aceste setări sunt deja incluse în etichete de stil, așa că trebuie să introduceți doar reguli CSS separate prin punct și virgulă.
Vizibilitate
Această opțiune vă permite să controlați pe ce dispozitive apare modulul dvs. Puteți alege să vă dezactivați modulul individual pe tablete, telefoane inteligente sau computere desktop. Acest lucru este util dacă doriți să utilizați diferite module pe diferite dispozitive, sau dacă doriți să simplificați designul mobil prin eliminarea anumitor elemente din pagină.
Opțiuni de Conținut Individuale Pentru Modulul Formular de Contact Divi

ID-ul Câmpului
Aici puteți defini ID-ul unic al acestui câmp. Ar trebui să utilizați numai caractere englezești fără caractere speciale și spații.
Titlu
Aici puteți defini conținutul care va fi plasat în fila curentă.
Tip
Aici puteți alege tipul de câmp. Opțiunile includ câmp de intrare, câmp de e-mail sau zonă de text.
Lungimea Minimă
Aceasta setează lungimea minimă a caracterelor pentru câmpul de introducere. Lăsați la 0 pentru a elimina restricția.
Lungime Maximă
Aceasta setează lungimea maximă a caracterelor pentru câmpul de introducere. Lăsați la 0 pentru a elimina restricția.
Simboluri Permise
Aceasta desemnează simbolurile permise pentru câmpul de intrare. Opțiunile includ „numai litere”, „numai cifre” și „numai alfanumerice”.
Câmp Necesar
Aici puteți defini dacă câmpul ar trebui să fie obligatoriu sau opțional.
Activare (Logică Condiționată)
Aici puteți alege să activați caracteristica logică condiționată. Activarea logicii condiționate face ca acest câmp să fie vizibil numai atunci când una sau toate regulile de mai jos sunt îndeplinite.
Relație
Aici puteți alege dacă oricare sau toate regulile trebuie îndeplinite.
Reguli
Această secțiune vă permite să afișați sau să ascundeți câmpul pe baza regulilor sau condițiilor pe care le-ați stabilit pentru selecțiile anterioare.
Culoare de Fundal
Aici puteți alege o culoare de fundal pentru acest câmp specific.
Opțiuni de Design Individuale Pentru Modulul Formular de Contact Divi

Faceți Lățimea Completă
Dacă este activat, câmpul va ocupa 100% din lățimea zonei de conținut. Altfel va ocupa doar 50%.
Font de Câmp
Puteți schimba fontul textului câmpului dvs. selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Câmpului
Aici puteți ajusta dimensiunea textului câmpului dvs. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoare text câmp
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului titlului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațiere Dintre Literele din Câmp
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul câmpului dvs., utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea dorită de spațiere în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Textului din Câmp
Înălțimea liniei afectează spațiul dintre fiecare linie din textul titlului Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Utilizați Border – Chenar
Activarea acestei opțiuni va plasa un chenar în jurul câmpurilor formularului. Acest chenar poate fi personalizat folosind următoarele setări condiționate.
Culoarea Chenarului
Această opțiune afectează culoarea chenarului dvs. Selectați o culoare personalizată din selectorul de culori pentru a o aplica la chenar.
Lățimea Chenarului
În mod implicit, chenarele au o lățime de 1 pixel. Puteți crește această valoare trăgând glisorul de interval sau introducând o valoare personalizată în câmpul de introducere din dreapta glisorului. Unități de măsură personalizate acceptate, ceea ce înseamnă că puteți schimba unitatea implicită de la „px” la altceva, cum ar fi em, vh, vw etc.
Stil de Chenar
Chenarele acceptă opt stiluri diferite, inclusiv: solid, punctat, punctat, dublu, canelura, creasta, inset și start. Selectați stilul dorit din meniul drop-down pentru a-l aplica la chenar.
Opțiuni Avansate Individuale Pentru Modulul Formular de Contact Divi

CSS Personalizat
CSS personalizat poate fi aplicat și la modul și la oricare dintre elementele interne ale modulului. În secțiunea CSS personalizat, veți găsi un câmp de text în care puteți adăuga CSS personalizat direct la fiecare element. Intrările CSS în aceste setări sunt deja incluse în etichete de stil, așa că trebuie să introduceți doar reguli CSS separate prin punct și virgulă.




