![]()
Modulul Divi Fullwidth Portofolio
Cum să adăugați, să configurați și să personalizați Modulul Divi Fullwidth Portofolio.
Modulul Divi Fullwidth Portofolio funcționează la fel ca modulul Portofoliu normal, cu excepția faptului că vă afișează proiectul într-un mod frumos Fullwidth. De asemenea, vine cu câteva aspecte noi unice: Grid & Carusel. Modulul afișează o listă a proiectelor tale cele mai recente și poate fi folosit de designeri și artiști care doresc să afișeze o galerie cu lucrările lor cele mai recente.

Cum să Adăugați Modulul Divi Fullwidth Portofolio la Pagina dvs.
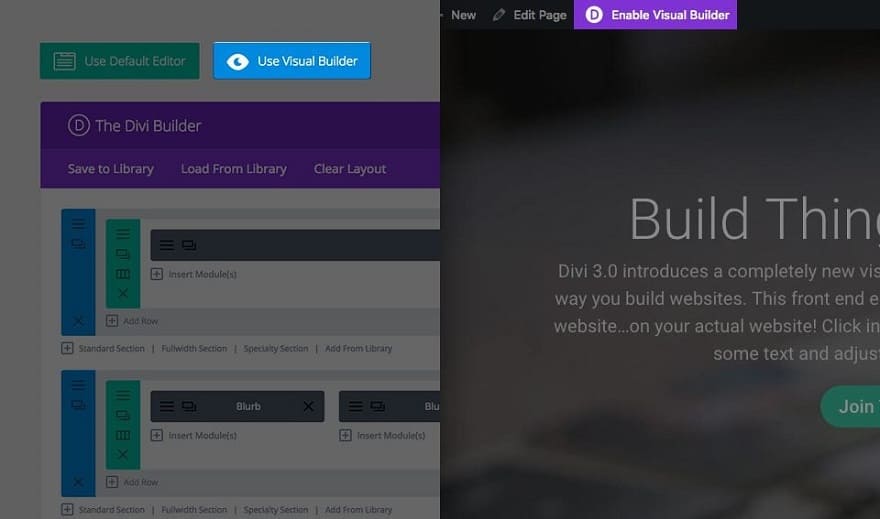
Înainte de a putea adăuga Modulul Divi Fullwidth Portofolio la pagina dvs., va trebui mai întâi să accesați Divi Builder. Odată ce Tema Divi a fost instalată pe site-ul dvs., veți observa un buton Utilizați Divi Builder deasupra editorului de postări de fiecare dată când construiți o pagină nouă. Făcând clic pe acest buton, se va activa Divi Builder, oferindu-vă acces la toate modulele Divi Builder. Apoi, faceți clic pe butonul Utilizați generatorul vizual pentru a lansa generatorul în modul vizual. Puteți, de asemenea, să faceți clic pe butonul Utilizați Visual Builder atunci când navigați pe site-ul dvs. în front-end dacă sunteți conectat la tabloul de bord WordPress.

După ce ați intrat în Visual Builder, puteți face clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. Noile module pot fi adăugate numai în interiorul Rândurilor. Dacă începeți o pagină nouă, nu uitați să adăugați mai întâi un rând pe pagina dvs. Avem câteva tutoriale grozave despre cum să folosiți elementele de rând și secțiune ale lui Divi.

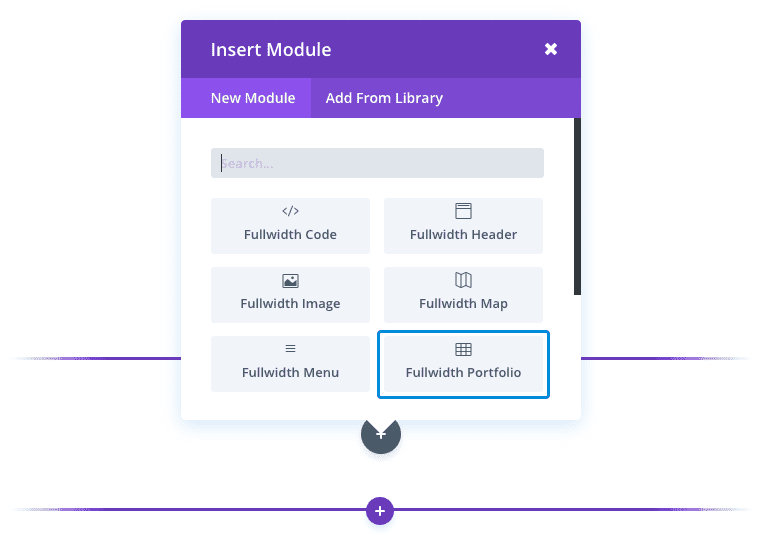
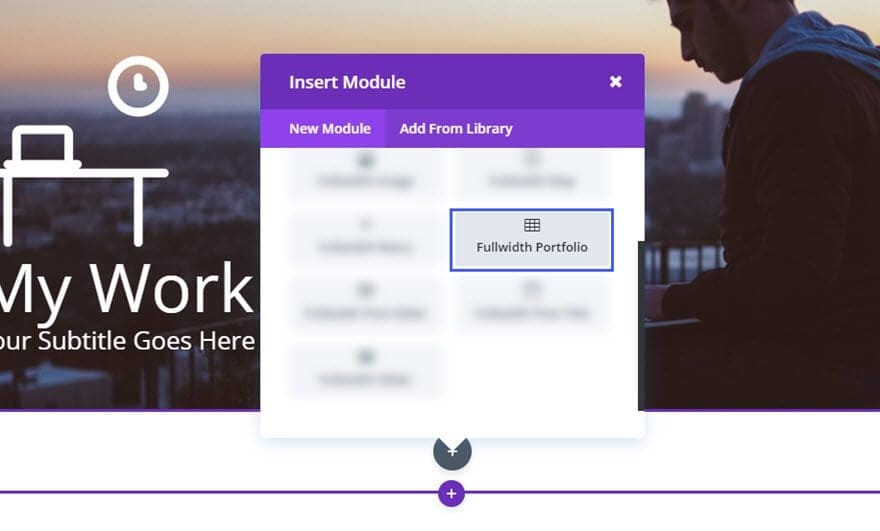
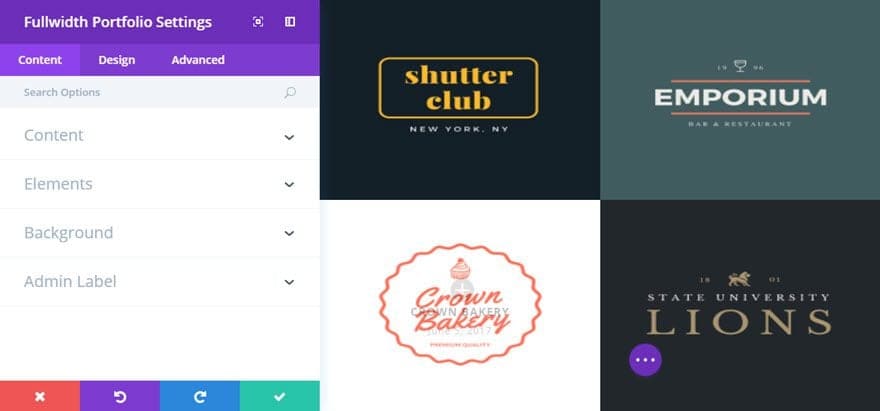
Localizați modulul portofoliului cu lățime completă în lista de module și faceți clic pe el pentru a-l adăuga pe pagina dvs. Lista de module poate fi căutată, ceea ce înseamnă că puteți, de asemenea, să tastați cuvântul „fullwidth portfolio” și apoi să faceți clic pe Enter pentru a găsi și adăuga automat modulul de portofoliu cu lățime completă! Odată ce modulul a fost adăugat, veți fi întâmpinat cu lista de opțiuni a modulului. Aceste opțiuni sunt separate în trei grupuri principale: Conținut, Design și Avansat.
Exemplu de Caz de Utilizare: Adăugarea Unui Modul de Portofoliu cu Lățime Completă la o Pagină de Portofoliu
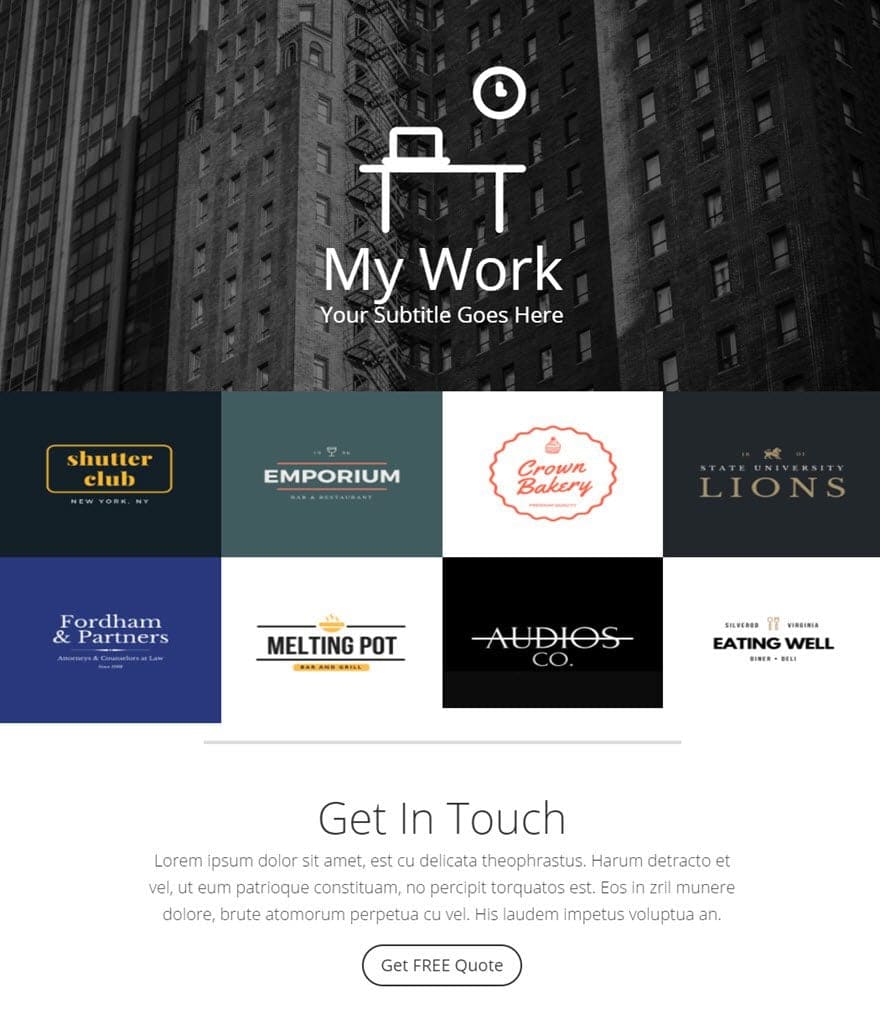
Pentru acest exemplu, vă voi arăta cum să prezentați un portofoliu pe o pagină de portofoliu care se întinde pe toată lățimea paginii.

Să începem.
Utilizați generatorul vizual pentru a adăuga o secțiune cu lățime completă sub antetul paginii. Apoi adăugați Modulul Divi Fullwidth Portofolio în acest rând.

Actualizați setările portofoliului complet după cum urmează:
Opțiuni de Conținut
- Număr postări: 8
- Arată paginarea: NO
Opțiuni de Design
- Aspect: Grilă
- Culoare pictogramă Zoom: #000000
- Culoarea suprapunerii cu cursorul: #ffffff
- Font pentru titlu: implicit, aldine, majuscule
- Dimensiunea fontului titlului: 14px
- Spațiere dintre litere de titlu: 1px
- Dimensiunea fontului meta: 12px
- Spațiere meta litere: 1px

Asta e!
Opțiuni de Conținut Pentru Modulul Divi Fullwidth Portofolio
În fila de Conținut veți găsi toate elementele de conținut ale modulului, cum ar fi text, imagini și pictograme. Orice lucru care controlează ceea ce apare în modulul tău va fi întotdeauna găsit în această filă.

Titlul Portofoliului
Introduceți un titlu afișat deasupra portofoliului sau lăsați-l necompletat pentru a nu folosi un titlu.
Includeți Categorii
Alegeți ce categorii doriți să afișați. Proiectele din categoriile care nu sunt selectate nu vor apărea în lista de proiecte.
Numărul Postărilor
Controlați câte proiecte sunt afișate. Lăsați necompletat sau utilizați 0 pentru a nu limita cantitatea.
Arată Titlul
Alegeți dacă titlul fiecărui proiect este afișat sau nu când treceți cu mouse-ul peste elementul proiectului.
Afișează Data
Alegeți dacă data publicării fiecărui proiect este afișată sau nu atunci când treceți cu mouse-ul peste elementul proiectului.
Culoare de Fundal
Definiți o culoare de fundal personalizată pentru modulul dvs. sau lăsați necompletat pentru a utiliza culoarea implicită.
Imagine de Fundal
Dacă este definită, această imagine va fi folosită ca fundal pentru acest modul. Pentru a elimina o imagine de fundal, ștergeți pur și simplu adresa URL din câmpul de setări. Imaginile de fundal vor apărea deasupra culorilor de fundal, ceea ce înseamnă că culoarea de fundal nu va fi vizibilă atunci când este aplicată o imagine de fundal.
Eticheta de Administrator
Acest lucru va schimba eticheta modulului din constructor pentru o identificare ușoară. Când utilizați vizualizarea WireFrame în Visual Builder, aceste etichete vor apărea în blocul modulului din interfața Divi Builder.
Opțiuni de Design Pentru Modulul Divi Fullwidth Portofolio
În fila de Design veți găsi toate opțiunile de stil ale modulului, cum ar fi fonturi, culori, dimensiune și spațiere. Aceasta este fila pe care o veți folosi pentru a schimba modul în care arată modulul. Fiecare modul Divi are o listă lungă de setări de design pe care le puteți folosi pentru a schimba aproape orice.

Aspect
Alegeți ce aspect doriți să utilizați. „Grilă” va afișa toate articolele dvs. într-un aspect cu mai multe coloane și mai multe rânduri. Caruselul va afișa articolele dvs. într-un singur rând de imagini care glisează pentru a dezvălui elemente suplimentare din listă.
Culoarea Pictogramei Zoom
Când treceți cu mouse-ul peste un articol din modulul portofoliu, apare o pictogramă de suprapunere. Puteți ajusta culoarea care este utilizată din această pictogramă utilizând selectorul de culori din această setare.
Hover Overlay Color
Când treceți cu mouse-ul peste un articol din modulul portofoliu, o culoare de suprapunere apare în partea de sus a imaginii și sub textul și pictograma titlului portofoliului. În mod implicit, este utilizată o culoare albă semitransparentă. Dacă doriți să utilizați o culoare diferită, puteți ajusta culoarea folosind selectorul de culori din această setare.
Hover Icon Selector
Aici puteți alege o pictogramă personalizată care să fie afișată atunci când un vizitator trece cu mouse-ul peste articolele din portofoliu din modul.
Culoarea Textului
Aici puteți alege dacă textul trebuie să fie deschis sau întunecat.
Font de Titlu
Puteți schimba fontul textului din titlu selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Titlului
Aici puteți ajusta dimensiunea textului titlului. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoarea Textului Titlului
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului titlului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațiere Dintre Literele din Titlu
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul titlului, utilizați glisorul pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei de Titlu
Înălțimea liniei afectează spațiul dintre fiecare linie din textul titlului Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Font Meta
Puteți schimba fontul meta textului dvs. selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Meta
Aici puteți ajusta dimensiunea meta-textului. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoare Text Meta
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea meta-textului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațierea Literelor din Textul Meta
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din meta textul dvs., utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Meta
Înălțimea liniei afectează spațiul dintre fiecare linie a metatextului dvs. Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Utilizați Border – Chenar
Activarea acestei opțiuni va plasa un chenar în jurul modulului dvs. Acest chenar poate fi personalizat folosind următoarele setări condiționate.
Culoarea Chenarului
Această opțiune afectează culoarea chenarului dvs. Selectați o culoare personalizată din selectorul de culori pentru a o aplica la chenar.
Lățimea Chenarului
În mod implicit, marginile au o lățime de 1 pixel. Puteți crește această valoare trăgând glisorul de interval sau introducând o valoare personalizată în câmpul de introducere din dreapta glisorului. Unități de măsură personalizate acceptate, ceea ce înseamnă că puteți schimba unitatea implicită de la „px” la altceva, cum ar fi em, vh, vw etc.
Stil de Chenar
Chenarele acceptă opt stiluri diferite, inclusiv: solid, punctat, punctat, dublu, canelura, creasta, inset și start. Selectați stilul dorit din meniul drop-down pentru a-l aplica la chenar.
Opțiuni Avansate Pentru Modulul Divi Fullwidth Portofolio
În fila Avansată, veți găsi opțiuni pe care designerii web mai experimentați le-ar putea găsi utile, cum ar fi atributele CSS și HTML personalizate. Aici puteți aplica CSS personalizat la oricare dintre multele elemente ale modulului. De asemenea, puteți aplica clase și ID-uri CSS personalizate la modul, care pot fi folosite pentru a personaliza modulul în fișierul style.css al Temei Copil.

ID CSS
Introduceți un ID CSS opțional pentru a fi utilizat pentru acest modul. Un ID poate fi folosit pentru a crea un stil CSS personalizat sau pentru a crea link-uri către anumite secțiuni ale paginii dvs.
Clasa CSS
Introduceți clase CSS opționale care vor fi utilizate pentru acest modul. O clasă CSS poate fi utilizată pentru a crea stiluri CSS personalizate. Puteți adăuga mai multe clase, separate printr-un spațiu. Aceste clase pot fi folosite în tema Divi Child sau în CSS-ul personalizat pe care îl adăugați la pagina sau site-ul dvs. folosind Opțiunile Temei Divi sau setările paginii Divi Builder.
CSS Personalizat
CSS personalizat poate fi aplicat și la modul și la oricare dintre elementele interne ale modulului. În secțiunea CSS personalizat, veți găsi un câmp de text în care puteți adăuga CSS personalizat direct la fiecare element. Intrările CSS în aceste setări sunt deja incluse în etichete de stil, așa că trebuie să introduceți doar reguli CSS separate prin punct și virgulă.
Carusel Automat
Dacă este aleasă opțiunea de aspect al caruselului și doriți ca caruselul să alunece automat fără ca vizitatorul să fie nevoit să facă clic pe butonul următor, activați această opțiune și apoi ajustați viteza de rotație de mai jos, dacă doriți.
Viteza Automată a Caruselului
Aici puteți desemna cât de repede se rotește caruselul, dacă opțiunea „Rotație automată a caruselului” este activată mai sus. Cu cât numărul este mai mare, cu atât este mai lungă pauza între fiecare rotație. (Ex. 1000 = 1 secundă)
Vizibilitate
Această opțiune vă permite să controlați pe ce dispozitive apare modulul dvs. Puteți alege să vă dezactivați modulul individual pe tablete, telefoane inteligente sau computere desktop. Acest lucru este util dacă doriți să utilizați diferite module pe diferite dispozitive sau dacă doriți să simplificați designul mobil prin eliminarea anumitor elemente din pagină.




