![]()
Modulul Divi Fullwidth Header
Cum să adăugați, să configurați și să personalizați Modulul Divi Fullwidth Header.
Modulul Divi Fullwidth Header facilitează adăugarea antetelor frumoase și colorate în partea de sus a paginilor dvs. (sau oriunde în pagină, dacă ați ales acest lucru). Aceste module pot fi plasate numai în secțiuni cu lățime completă.

Cum să Adăugați Modulul Divi Fullwidth Header la Pagina dvs.
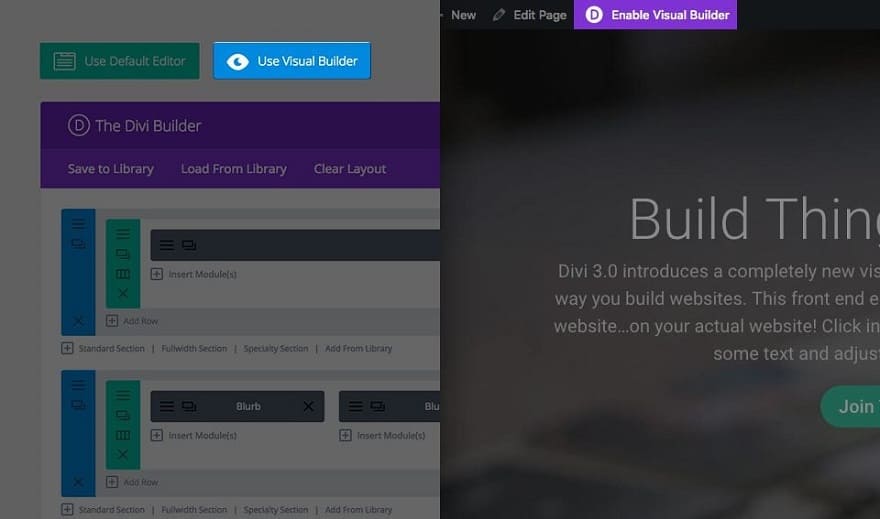
Înainte de a putea adăuga un modul de antet cu lățime completă la pagina dvs., va trebui mai întâi să accesați Divi Builder. Odată ce Tema Divi a fost instalată pe site-ul dvs., veți observa un buton Utilizați Divi Builder deasupra editorului de postări de fiecare dată când construiți o pagină nouă. Făcând clic pe acest buton, se va activa Divi Builder, oferindu-vă acces la toate modulele Divi Builder. Apoi, faceți clic pe butonul Utilizați generatorul vizual pentru a lansa generatorul în modul vizual. Puteți, de asemenea, să faceți clic pe butonul Activați Visual Builder atunci când navigați pe site-ul dvs. pe front-end dacă sunteți conectat la tabloul de bord WordPress.

Odată ce ați intrat în Visual Builder, puteți face clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. Noile module cu lățime completă pot fi adăugate numai în interiorul secțiunilor cu lățime completă. Dacă începeți o pagină nouă, nu uitați să adăugați mai întâi o secțiune cu lățime completă la pagina dvs. Avem un tutorial despre cum să folosiți elementele secțiunii Divi.

Localizați Modulul Divi Fullwidth Header în lista de module și faceți clic pe el pentru a-l adăuga la pagina dvs. Lista de module poate fi căutată, ceea ce înseamnă că puteți introduce și cuvântul „fullwidth header” și apoi faceți clic pe Enter pentru a găsi și adăuga automat modulul de antet cu lățime completă! Odată ce modulul a fost adăugat, veți fi întâmpinat cu lista de opțiuni a modulului. Aceste opțiuni sunt separate în trei grupuri principale: Conținut, Design și Avansat.
Exemplu de Caz de Utilizare: Adăugarea Unui Antet cu Lățime Completă la o Pagină Despre
Pentru acest exemplu, vă voi arăta cum să utilizați Modulul Divi Fullwidth Header pentru a adăuga un antet cu text personalizat și o imagine de fundal.

Toate modulele cu lățime completă sunt disponibile numai atunci când se utilizează secțiuni cu lățime completă. Folosind Visual Builder, inserați o nouă Secțiune Fullwidth. Apoi adăugați un Modul Persoană la secțiune.

Actualizați setările antetului cu lățime completă după cum urmează:
Opțiuni de Conținut
- Titlu: Despre noi
- Textul subtitlului: Facem lucrurile diferit…
- Adresa URL a imaginii de fundal: [inserați o imagine de 1920 x 800]
- Culoare suprapunere fundal: rgba(0,0,0,0.2)
Opțiuni de Design
- Orientare text și logo: centru
- Afișați butonul de derulare în jos: DA
- Pictogramă: [selectați pictograma]
- Culoarea pictogramei derulați în jos: #fcbf00
- Derulați în jos Dimensiunea pictogramei: 50px
- Culoare text: deschis
- Culoare text titlu: #fcbf00
- Font pentru titlu: Open Sans, Bold, Majuscule
- Dimensiunea fontului titlului: 60px (desktop), 40px (tabletă), 30px (telefon)
- Dimensiunea fontului subtitului: 25px
Opțiuni avansate (CSS Personalizat)
Element principal:
- umplutură: 100px 0;

Asta e!

Opțiuni de Conținut Pentru Modulul Divi Fullwidth Header
În fila de Conținut veți găsi toate elementele de conținut ale modulului, cum ar fi text, imagini și pictograme. Orice lucru care controlează ceea ce apare în modulul tău va fi întotdeauna găsit în această filă.

Titlu
Introduceți titlul paginii dvs. aici.
Subtitlu Text
Dacă doriți să utilizați un subtitlu, adăugați-l aici. Subtitlul dvs. va apărea sub titlu într-un font mic.
Butonul #1 Text
Introduceți textul pentru Buton.
Butonul #2 Text
Introduceți textul pentru Buton.
Conţinut
Aici puteți defini conținutul care va fi plasat sub antet și textul titlului.
Adresa URL a Butonului #1
Introduceți adresa URL pentru Buton.
Adresa URL a Butonului #2
Introduceți adresa URL pentru Buton.
Adresa URL a Imaginii Siglei
Încărcați imaginea dorită sau introduceți adresa URL a imaginii pe care doriți să o afișați.
Adresa URL a Imaginii Antet
Încărcați imaginea dorită sau introduceți adresa URL a imaginii pe care doriți să o afișați.
Adresa URL a Imaginii de Fundal
Dacă este definită, această imagine va fi folosită ca fundal pentru acest modul. Pentru a elimina o imagine de fundal, pur și simplu ștergeți adresa URL din câmpul de setări. Imaginile de fundal vor apărea deasupra culorilor de fundal, ceea ce înseamnă că culoarea de fundal nu va fi vizibilă atunci când este aplicată o imagine de fundal.
Culoare de Fundal
Definiți o culoare de fundal personalizată pentru modulul dvs. sau lăsați necompletat pentru a utiliza culoarea implicită.
Culoare de Suprapunere de Fundal
Alegeți o culoare de suprapunere de fundal, care va fi plasată deasupra imaginii de fundal. Imaginile suprapuse de fundal semi-transparente pot crea efecte interesante atunci când sunt plasate deasupra imaginilor de fundal.
Etichetă de Administrator
Acest lucru va schimba eticheta modulului din constructor pentru o identificare ușoară. Când utilizați vizualizarea WireFrame în Visual Builder, aceste etichete vor apărea în blocul modulului din interfața Divi Builder.
Opțiuni de Design Pentru Modulul Divi Fullwidth Header
În fila de Design veți găsi toate opțiunile de stil ale modulului, cum ar fi fonturi, culori, dimensiune și spațiere. Aceasta este fila pe care o veți folosi pentru a schimba modul în care arată modulul. Fiecare modul Divi are o listă lungă de setări de design pe care le puteți folosi pentru a schimba aproape orice.

Orientare Text și Logo
Aceasta controlează modul în care textul este aliniat în cadrul modulului.
Faceți Ecran Complet
Aici puteți alege dacă antetul este extins la dimensiunea ecranului complet.
Utilizați Efectul Parallax
Dacă este activată, imaginile de fundal vor avea o poziție fixă ca derulare, creând un efect distractiv asemănător paralaxei.
Metoda Paralaxei
Definiți Metoda utilizată pentru efectul de paralaxă.
Afișați Butonul de Derulare în Jos
Aici puteți alege dacă butonul de derulare în jos este afișat.
Pictogramă
Alegeți o pictogramă de afișat pentru butonul de derulare în jos.
Culoarea Pictogramei Derulați în Jos
În mod implicit, pictograma de derulare în jos moștenește culoarea textului antetului (alb sau gri). Puteți schimba această culoare ajustând culoarea în această opțiune folosind selectorul de culori.
Dimensiunea Pictogramei Derulați în Jos
Utilizați această setare pentru a mări sau a micșora dimensiunea pictogramei de derulare în jos care apare în partea de jos a antetului.
Alinierea Verticală a Imaginii
Aceasta controlează orientarea imaginii în cadrul modulului.
Culoarea Textului
Aici puteți alege valoarea textului dvs. Dacă lucrați cu un fundal întunecat, atunci textul ar trebui să fie setat la lumină. Dacă lucrați cu un fundal deschis, atunci textul dvs. ar trebui să fie întunecat.
Alinierea Verticală a Textului
Această setare determină alinierea verticală a conținutului dvs. Conținutul dvs. poate fi fie centrat vertical, fie aliniat în partea de jos.
Font Pentru Titlu
Puteți schimba fontul textului din titlu selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Titlului
Aici puteți ajusta dimensiunea textului titlului. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoarea Textului Titlului
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului titlului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațierea Dintre Literele din Titlu
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul titlului, utilizați glisorul pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Literelor din Titlu
Înălțimea liniei afectează spațiul dintre fiecare linie din textul titlului Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Font de Conținut
Puteți schimba fontul textului dvs. de conținut selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Conținutului
Aici puteți ajusta dimensiunea textului de conținut. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoarea Textului Conținutului
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului de conținut, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațierea Literelor din Conținut
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul dvs. de conținut, utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Literelor din Conținut
Înălțimea liniei afectează spațiul dintre fiecare linie a textului dvs. de conținut Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Font Subtitlu
Puteți schimba fontul textului de subtitlului selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Pentru Subtitlu
Aici puteți ajusta dimensiunea textului de subtitlului. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoare Text în Subtitlu
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului subtitului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațierea Literelor din Textul Subtitlului
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul subtitului, utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea dorită de spațiere în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Textului de Subtitlu
Înălțimea liniei afectează spațiul dintre fiecare linie a textului subtitlu. Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Lățimea Maximă a Textului
Utilizați această setare pentru a reduce lățimea maximă a textului din modulul antet. De exemplu, o valoare de 50% va asigura că textul nu depășește niciodată 50% din lățimea întregului modul de antet.
Utilizați Stiluri Personalizate Pentru Buton
Activarea acestei opțiuni va dezvălui diverse setări de personalizare a butoanelor pe care le puteți utiliza pentru a schimba aspectul butonului modulului dvs.
Dimensiunea Textului Butonului
Această setare poate fi utilizată pentru a mări sau a micșora dimensiunea textului din buton. Butonul se va scala pe măsură ce dimensiunea textului crește și scade.
Culoarea Textului Butonului
În mod implicit, butoanele preiau culoarea accentului temei, așa cum este definită în Personalizatorul temei. Această opțiune vă permite să atribuiți o culoare de text personalizată butonului din acest modul. Selectați culoarea personalizată folosind selectorul de culori pentru a schimba culoarea butonului.
Culoare de Fundal Pentru Buton
În mod implicit, butoanele au o culoare de fundal transparentă. Aceasta poate fi schimbată selectând culoarea de fundal dorită din selectorul de culori.
Lățimea Chenarului Butonului
Toate butoanele Divi au un chenar de 2 pixeli în mod implicit. Acest chenar poate fi mărit sau micșorat în dimensiune folosind această setare. Marginile pot fi eliminate prin introducerea unei valori de 0.
Culoarea Chenarului Butonului
În mod implicit, chenarele butoanelor preiau culoarea accentului temei, așa cum este definită în Personalizatorul temei. Această opțiune vă permite să atribuiți o culoare personalizată a marginii butonului din acest modul. Selectați culoarea personalizată folosind selectorul de culori pentru a schimba culoarea chenarului butonului.
Raza Chenarului Butonului
Raza chenarului afectează cât de rotunjite sunt colțurile butoanelor. În mod implicit, butoanele din Divi au o rază mică a marginii care rotunjește colțurile cu 3 pixeli. Puteți reduce acest lucru la 0 pentru a crea un buton pătrat sau îl puteți crește semnificativ pentru a crea butoane cu margini circulare.
Spațiere Între Literele de pe Butoane
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul butonului dvs., utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Font Pentru Buton
Puteți schimba fontul textului butonului selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Adăugați Pictograma Butonului
Dacă dezactivați această setare, pictogramele vor fi eliminate de pe butonul dvs. În mod implicit, toate butoanele Divi afișează o pictogramă săgeată la trecerea cursorului.
Pictogramă Buton
Dacă pictogramele sunt activate, puteți utiliza această setare pentru a alege ce pictogramă să utilizați în butonul dvs. Divi are diverse pictograme din care să aleagă.
Culoarea Pictogramei Butonului
Ajustarea acestei setări va schimba culoarea pictogramei care apare în butonul dvs. În mod implicit, culoarea pictogramei este aceeași cu culoarea textului butoanelor dvs., dar această setare vă permite să reglați culoarea în mod independent.
Plasarea Pictogramei de pe Buton
Puteți alege ca pictograma butonului să fie afișată în partea stângă sau în partea dreaptă a butonului.
Afișați Doar Pictograma la Trecerea Cursorului Pentru Buton
În mod implicit, pictogramele butoanelor sunt afișate numai la trecerea cursorului. Dacă doriți ca pictograma să apară întotdeauna, dezactivați această setare.
Culoare Text Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această culoare va fi folosită. Culoarea va trece de la culoarea de bază definită în setările anterioare.
Culoare de Fundal Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această culoare va fi folosită. Culoarea va trece de la culoarea de bază definită în setările anterioare.
Culoare Chenar Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această culoare va fi folosită. Culoarea va trece de la culoarea de bază definită în setările anterioare.
Raza Chenarului Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această valoare va fi utilizată. Valoarea va trece de la valoarea de bază definită în setările anterioare.
Spațiere Între Literele Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această valoare va fi utilizată. Valoarea va trece de la valoarea de bază definită în setările anterioare.
Opțiuni Avansate Pentru Modulul Divi Fullwidth Header
În fila Avansată, veți găsi opțiuni pe care designerii web mai experimentați le-ar putea găsi utile, cum ar fi atributele CSS și HTML personalizate. Aici puteți aplica CSS personalizat la oricare dintre multele elemente ale modulului. De asemenea, puteți aplica clase și ID-uri CSS personalizate la modul, care pot fi folosite pentru a personaliza modulul în fișierul style.css al Temei Copil.

ID CSS
Introduceți un ID CSS opțional pentru a fi utilizat pentru acest modul. Un ID poate fi folosit pentru a crea un stil CSS personalizat sau pentru a crea link-uri către anumite secțiuni ale paginii dvs.
Clasa CSS
Introduceți clase CSS opționale care vor fi utilizate pentru acest modul. O clasă CSS poate fi utilizată pentru a crea stiluri CSS personalizate. Puteți adăuga mai multe clase, separate printr-un spațiu. Aceste clase pot fi folosite în tema Divi Child sau în CSS-ul personalizat pe care îl adăugați la pagina sau site-ul dvs. folosind Opțiunile Temei Divi sau setările paginii Divi Builder.
CSS Personalizat
CSS personalizat poate fi aplicat și la modul și la oricare dintre elementele interne ale modulului. În secțiunea CSS personalizat, veți găsi un câmp de text în care puteți adăuga CSS personalizat direct la fiecare element. Intrările CSS în aceste setări sunt deja incluse în etichete de stil, așa că trebuie să introduceți doar reguli CSS separate prin punct și virgulă.
Vizibilitate
Această opțiune vă permite să controlați pe ce dispozitive apare modulul dvs. Puteți alege să vă dezactivați modulul individual pe tablete, telefoane inteligente sau computere desktop. Acest lucru este util dacă doriți să utilizați diferite module pe diferite dispozitive, sau dacă doriți să simplificați designul mobil prin eliminarea anumitor elemente din pagină.




