![]()
Modulul Divi Email Optin
Cum să adăugați, să configurați și să personalizați Modulul Divi Email Optin.
Creșterea listei de abonați este ușoară utilizând Modulul Divi Email Optin. Modulul de abonare prin e-mail acceptă acum 20 dintre cei mai populari furnizori de e-mail marketing.


Cum să Adăugați Modulul Divi Email Optin pe Pagina dvs.
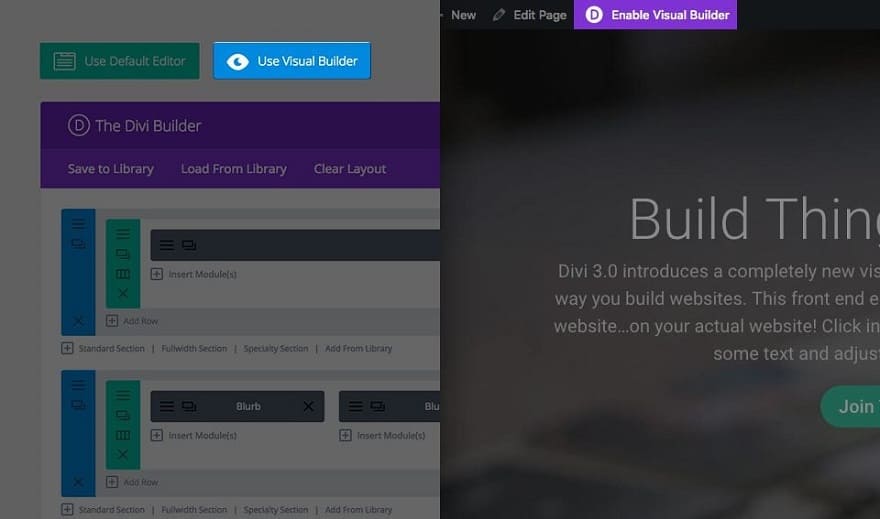
Înainte de a putea adăuga un modul de înscriere prin e-mail pe pagina dvs., va trebui mai întâi să accesați Divi Builder. Odată ce Tema Divi a fost instalată pe site-ul dvs., veți observa un buton Utilizați Divi Builder deasupra editorului de postări de fiecare dată când construiți o pagină nouă. Făcând clic pe acest buton, se va activa Divi Builder, oferindu-vă acces la toate modulele Divi Builder. Apoi, faceți clic pe butonul Utilizați generatorul vizual pentru a lansa generatorul în modul vizual. Puteți, de asemenea, să faceți clic pe butonul Activați Visual Builder atunci când navigați pe site-ul dvs. pe front-end dacă sunteți conectat la tabloul de bord WordPress.

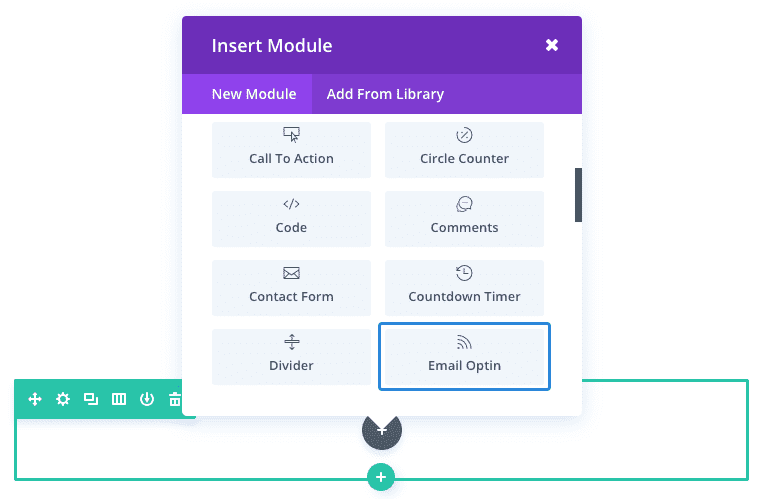
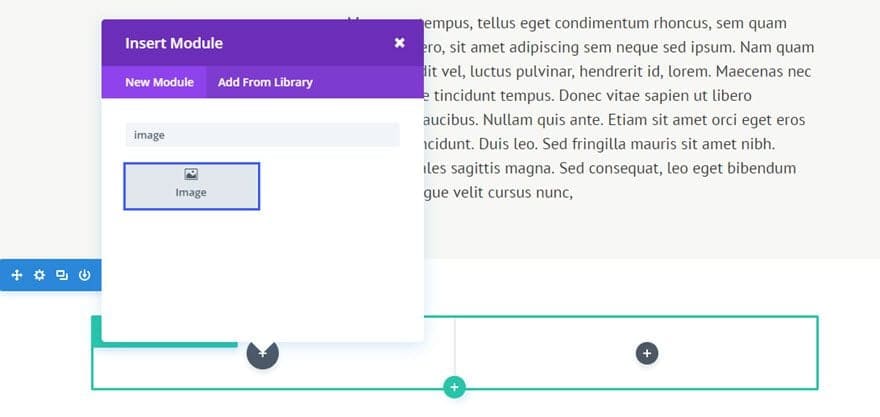
Odată ce ați intrat în Visual Builder, puteți face clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. Noile module pot fi adăugate numai în interiorul Rândurilor. Dacă începeți o pagină nouă, nu uitați să adăugați mai întâi un rând pe pagina dvs. Avem câteva tutoriale grozave despre cum să utilizați elementele rând și secțiune ale Divi.

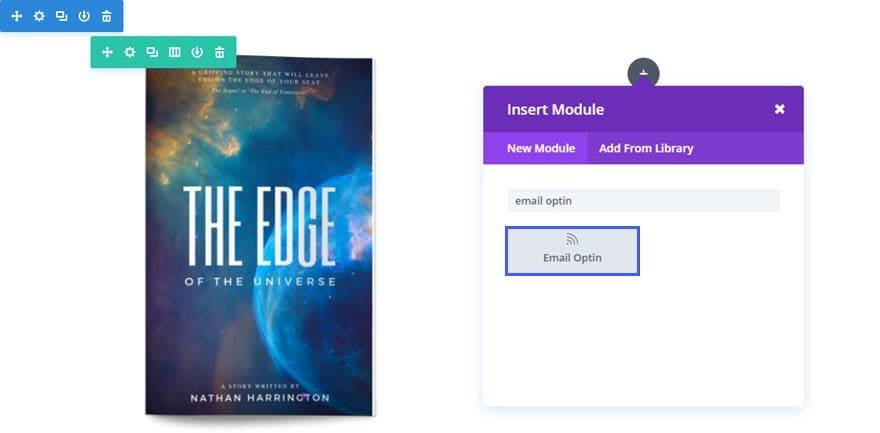
Găsiți Modulul Divi Email Optin în lista de module și faceți clic pe el pentru a-l adăuga pe pagina dvs. Lista de module poate fi căutată, ceea ce înseamnă că puteți introduce și cuvântul „e-mail optin” și apoi faceți clic pe Enter pentru a găsi și adăuga automat modulul de email optin! Odată ce modulul a fost adăugat, veți fi întâmpinat cu lista de opțiuni a modulului. Aceste opțiuni sunt separate în trei grupuri principale: Conținut, Design și Avansat.
Configurarea Conturilor de E-mail
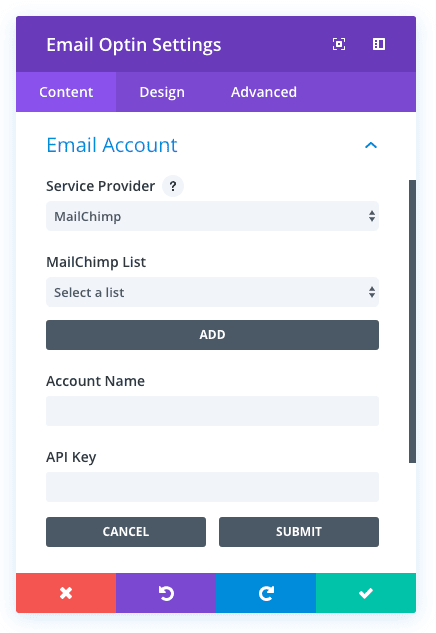
Înainte de a putea utiliza Modulul Divi Email Optin, va trebui mai întâi să îl conectați la un furnizor de e-mail. Acești furnizori pot fi adăugați și gestionați în setările modulului. Odată ce adăugați un nou furnizor de e-mail, acesta va apărea în setările modulului ori de câte ori editați Modulul Divi Email Optin pe site-ul dvs. web.

Pentru a adăuga un nou furnizor de e-mail, mai întâi selectați furnizorul dvs. de e-mail din lista Selectare furnizor. Apoi, faceți clic pe butonul Adăugați pentru a conecta modulul la contul dvs. de e-mail.
Configurarea Conturilor de Protecție Împotriva Spamului
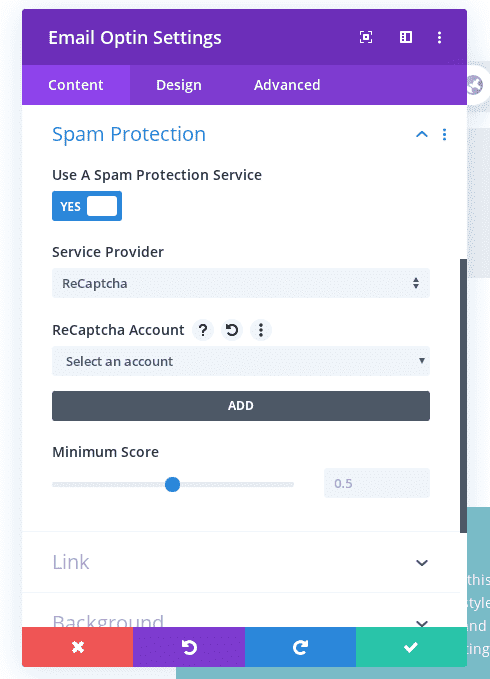
Modulul Divi Email Optin vă oferă opțiunea de a utiliza un serviciu terță parte pentru protecția împotriva spamului. Furnizorii de protecție împotriva spamului pot fi adăugați și gestionați în setările modulului. Odată ce adăugați un nou furnizor de protecție împotriva spamului, acesta va apărea în setările modulului ori de câte ori editați Modulul Divi Email Optin sau un formular de contact pe site-ul dvs.

Pentru a adăuga un nou furnizor de protecție împotriva spamului, mai întâi selectați furnizorul dvs. din lista Selectați furnizorul și apoi faceți clic pe butonul Adăugați. Acum ar trebui să vedeți că apar niște câmpuri noi pentru chei API, secrete etc. (variază în funcție de furnizor). Puteți găsi cheile/secretele din contul dvs. pe site-ul furnizorului dvs. de spam.
Exemplu de Caz de Utilizare: Adăugarea Unei Opțiuni de E-mail în Partea de Jos a Unei Postări de Blog
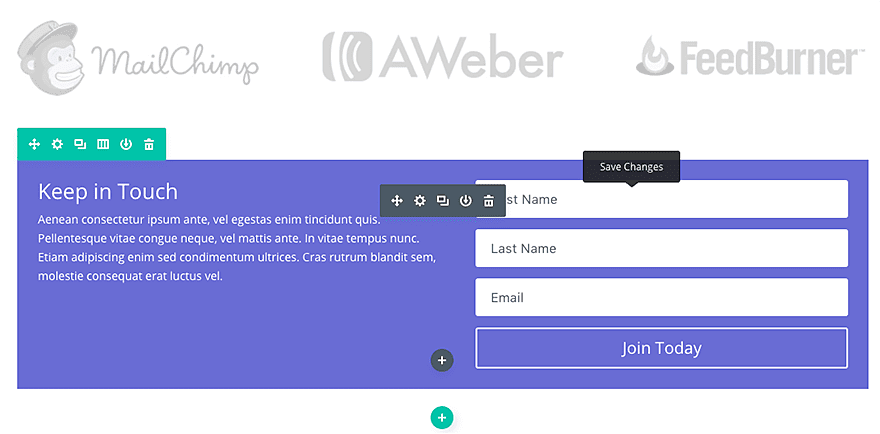
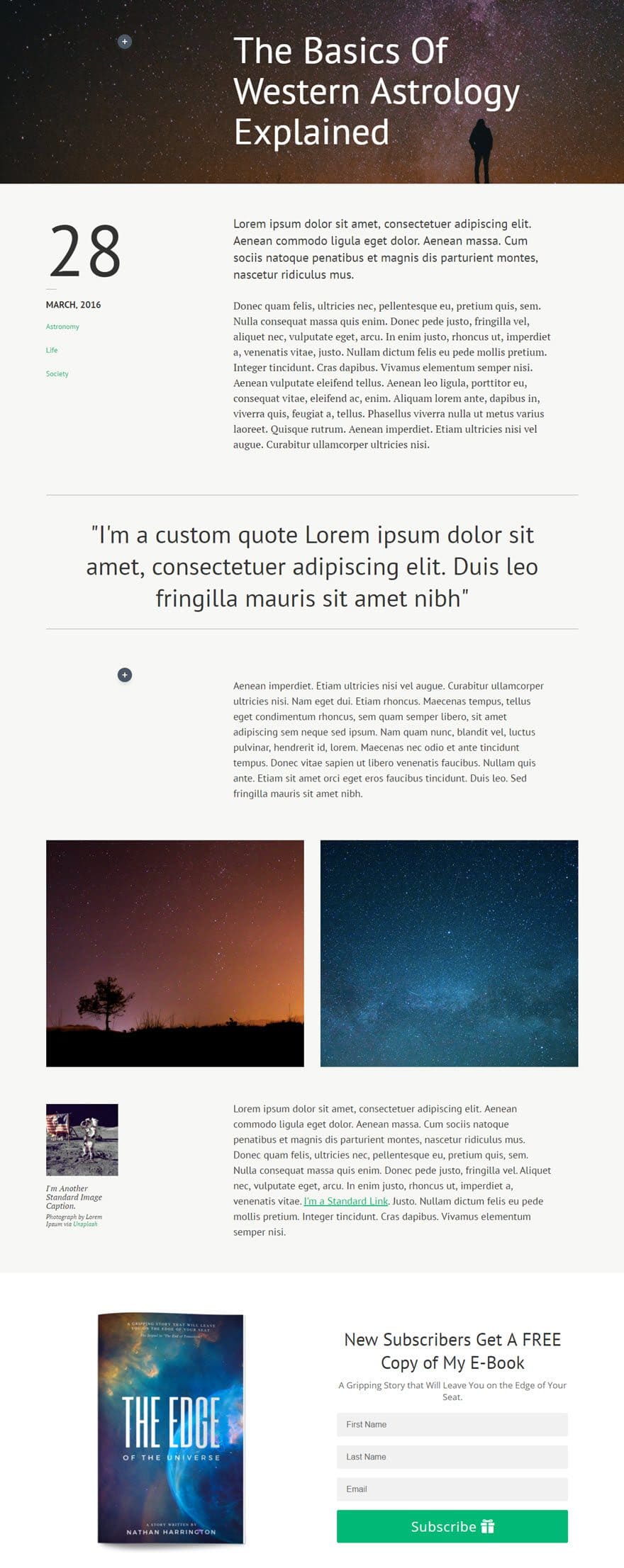
Un loc obișnuit pentru a adăuga un formular de înscriere prin e-mail este chiar sub conținutul postării. Pentru acest exemplu rapid, vă voi arăta cât de ușor este să inserați și să stilați Modulul Divi Email Optin sub o postare de blog folosind Visual Builder.

Folosind Visual Builder, adăugați o Secțiune standard cu un rând de jumătate din jumătate (2 coloane) sub secțiunea care conține conținutul postării.
Deoarece acest exemplu va fi o ofertă de carte electronică cu abonare, adăugați un modul de imagine în coloana din stânga și încărcați o imagine a cărții. Setați alinierea imaginii la „Centru” și setați lățimea maximă a imaginii la 300 px.

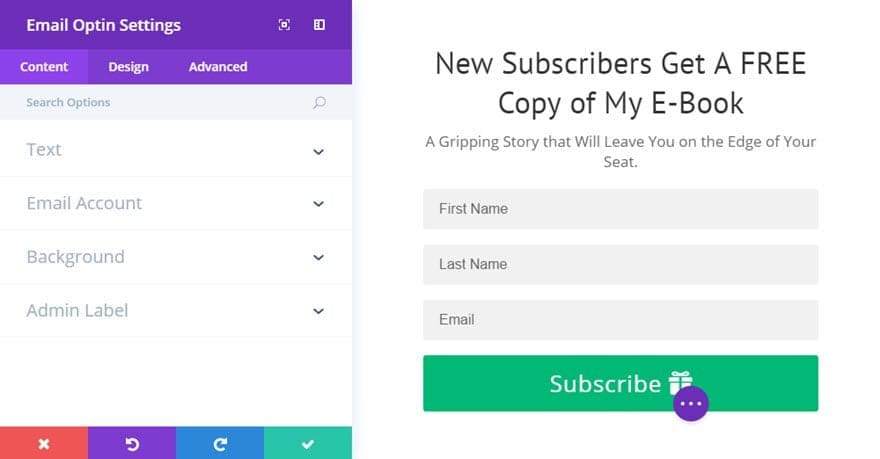
Apoi adăugați Modulul Divi Email Optin în coloana din dreapta.

Actualizați setările de opțiune pentru e-mail după cum urmează:
Opțiuni de Conținut
- Titlu: „Abonații noi primesc o copie GRATUITĂ a cărții mele electronice”
- Textul butonului: „Abonare”
- Conținut: „O poveste captivantă care te va lăsa pe cu gura căscată.”
- Furnizor de servicii: [selectați furnizorul de servicii]
- Selectați Listă sau Titlu feed
Opțiuni de Design
- Culoare de fundal câmp de formular: #f1f1f1
- Focus Culoare de fundal: #ffffff
- Utilizați culoarea marginii de focalizare: DA
- Culoare chenar focalizat: #02b875
- Culoare text: Întunecat
- Orientare text: Centru
- Font antet: PT Sans
- Dimensiunea fontului antetului: 35px
- Înălțimea liniei capului: 1,3 em
- Dimensiunea fontului corpului: 18px
- Umplutură personalizată: 20px dreapta, 20px stânga
- Utilizați stiluri personalizate pentru buton: DA
- Dimensiunea textului butonului: 26px
- Culoarea textului butonului: #ffffff
- Culoare de fundal pentru buton: #02b875
- Lățimea chenarului butonului: 2
- Culoarea chenarului butonului: #02b875
- Spațiere între litere butoane: 1px
- Adăugați pictograma butonului: Da
- Pictograma butonului: [adăugați pictograma]

Asta e. Dacă doriți să vă duceți abonările prin e-mail la nivelul următor, puteți obține Bloom, pluginul Divi de abonare și generare de clienți potențiali, special creat pentru a vă ajuta să vă creșteți lista de abonați de e-mail.
Opțiuni de Conținut Pentru Modulul Divi Email Optin
În fila de Conținut veți găsi toate elementele de conținut ale modulului, cum ar fi text, imagini și pictograme. Orice lucru care controlează ceea ce apare în modulul tău va fi întotdeauna găsit în această filă.

Titlu
Introduceți aici titlul formularului de înscriere.
Buton Text
Specificați aici textul butonului de înscriere.
Conţinut
Acest câmp este locul în care puteți introduce conținutul Modulului de înscriere.
Cont de Email
Furnizor de Servicii
Aici puteți alege ce furnizor de liste de corespondență utilizați. Consultați secțiunea de pe această pagină intitulată „Configurarea conturilor de e-mail” de mai sus pentru mai multe detalii.
Protecție Spam
Furnizor de Servicii
Aici puteți alege ce furnizor de protecție împotriva spamului utilizați. Consultați secțiunea de pe această pagină intitulată „Configurarea conturilor de protecție împotriva spamului” de mai sus pentru mai multe detalii.
Utilizați Culoarea de Fundal
Dacă este activată, modulului va fi aplicată o culoare de fundal. Dacă a fost activată o culoare de fundal, se adaugă o umplutură suplimentară în interiorul modulului pentru a separa conținutul textului de marginea vizibilă a modulului. Dacă o culoare de fundal nu este activată, fundalul modulului devine transparent și umplutura suplimentară este eliminată.
Culoare de Fundal
Puteți să vă aranjați înregistrarea în orice culoare doriți, folosind selectorul de culori. Selectați aceeași culoare ca fundalul secțiunii sale pentru a crea aspectul unui efect de lățime completă sau fără margini.
Eticheta de Administrator
Acest lucru va schimba eticheta modulului din constructor pentru o identificare ușoară. Când utilizați vizualizarea WireFrame în Visual Builder, aceste etichete vor apărea în blocul modulului din interfața Divi Builder.
Opțiuni de Design Pentru Modulul Divi Email Optin
În fila de Design veți găsi toate opțiunile de stil ale modulului, cum ar fi fonturi, culori, dimensiune și spațiere. Aceasta este fila pe care o veți folosi pentru a schimba modul în care arată modulul. Fiecare modul Divi are o listă lungă de setări de design pe care le puteți folosi pentru a schimba aproape orice.

Culoare de Fundal Câmp de Formular
Formularul de înscriere prin e-mail conține două câmpuri de introducere pentru numele de utilizator și parola. Puteți utiliza această setare pentru a regla culoarea de fundal a acestor câmpuri.
Culoarea Textului Câmpului Formularului
Formularul de abonare prin e-mail conține două câmpuri de introducere pentru numele de utilizator și parola. Puteți utiliza această setare pentru a regla culoarea textului acestor câmpuri. Dacă ați ajustat culoarea de fundal a câmpului de formular, poate doriți să ajustați și culoarea textului pentru a asigura o relație armonioasă a culorilor.
Focus Culoarea de Fundal
Când un câmp de intrare este focalizat cu mouse-ul unui vizitator, culorile se schimbă pentru a clarifica ce câmp este activ. Aici puteți defini culoarea de fundal a câmpurilor focalizate.
Focus Culoarea Textului
Când un câmp de intrare este focalizat cu mouse-ul unui vizitator, culorile se schimbă pentru a clarifica ce câmp este activ. Aici puteți defini culoarea textului câmpurilor focalizate.
Utilizați Culoarea Marginii Focalizării
Dacă doriți să adăugați un chenar la câmpurile de introducere atunci când acestea sunt focalizate, puteți activa această opțiune.
Culoarea Chenarului de Focalizare
Folosind această setare, puteți schimba culoarea chenarului care apare pe câmpurile de intrare focalizate.
Culoarea Textului
Dacă culoarea de fundal este întunecată, culoarea textului ar trebui să fie setată la „luminoasă”. În schimb, dacă culoarea de fundal este deschisă, culoarea textului ar trebui să fie setată la „întunecată”.
Orientarea Textului
Acest meniu derulant vă permite să specificați orientarea textului pentru a fi justificat la stânga, centrat sau justificat la dreapta.
Font Antet
Puteți schimba fontul textului antet selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Antetului
Aici puteți ajusta dimensiunea textului antetului. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoare Text Antet
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului antetului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațierea Literelor din Antet
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul antetului, utilizați glisorul pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Textului din Antet
Înălțimea liniei afectează spațiul dintre fiecare linie din textul antetului Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea dorită a spațierei în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Font Pentru Corp – Body
Puteți schimba fontul textului dvs. prin selectarea fontului dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Corpului
Aici puteți ajusta dimensiunea textului corpului dvs. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoarea Textului Corpului
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea corpului textului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațiere Între Literele din Textul din Corp
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din corpul textului dvs., utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea dorită de spațiere în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei din Textul Corpului
Înălțimea liniei afectează spațiul dintre fiecare linie a textului dvs. Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Utilizați Border – Chenar
Activarea acestei opțiuni va plasa un chenar în jurul modulului dvs. Acest chenar poate fi personalizat folosind următoarele setări condiționate.
Culoarea Chenarului
Această opțiune afectează culoarea chenarului dvs. Selectați o culoare personalizată din selectorul de culori pentru a o aplica la chenar.
Lățimea Chenarului
În mod implicit, chenarele au o lățime de 1 pixel. Puteți crește această valoare trăgând glisorul de interval sau introducând o valoare personalizată în câmpul de introducere din dreapta glisorului. Unități de măsură personalizate acceptate, ceea ce înseamnă că puteți schimba unitatea implicită de la „px” la altceva, cum ar fi em, vh, vw etc.
Stil de Chenar
Chenarele acceptă opt stiluri diferite, inclusiv: solid, punctat, punctat, dublu, canelura, creasta, inset și start. Selectați stilul dorit din meniul drop-down pentru a-l aplica la chenar.
Marja Personalizată
Marja este spațiul adăugat în afara modulului dvs., între modul și următorul element de deasupra, dedesubt sau la stânga și la dreapta acestuia. Puteți adăuga valori de marjă personalizate pe oricare dintre cele patru părți ale modulului. Pentru a elimina marja personalizată, ștergeți valoarea adăugată din câmpul de introducere. În mod implicit, aceste valori sunt măsurate în pixeli, dar puteți introduce unități de măsură personalizate în câmpurile de introducere.
Padding Personalizat
Padding este spațiul adăugat în interiorul modulului, între marginea modulului și elementele sale interne. Puteți adăuga valori personalizate de padding pe oricare dintre cele patru părți ale modulului. Pentru a elimina marja personalizată, ștergeți valoarea adăugată din câmpul de introducere. În mod implicit, aceste valori sunt măsurate în pixeli, dar puteți introduce unități de măsură personalizate în câmpurile de introducere.
Utilizați Stiluri Personalizate Pentru Buton
Activarea acestei opțiuni va dezvălui diverse setări de personalizare a butoanelor pe care le puteți utiliza pentru a schimba aspectul butonului modulului dvs.
Dimensiunea Textului Butonului
Această setare poate fi utilizată pentru a mări sau a micșora dimensiunea textului din buton. Butonul se va scala pe măsură ce dimensiunea textului crește și scade.
Culoarea Textului Butonului
În mod implicit, butoanele preiau culoarea accentului temei, așa cum este definită în Personalizatorul temei. Această opțiune vă permite să atribuiți o culoare de text personalizată butonului din acest modul. Selectați culoarea personalizată folosind selectorul de culori pentru a schimba culoarea butonului.
Culoare de Fundal Pentru Buton
În mod implicit, butoanele au o culoare de fundal transparentă. Aceasta poate fi schimbată selectând culoarea de fundal dorită din selectorul de culori.
Lățimea Chenarului Butonului
Toate butoanele Divi au un chenar de 2 pixeli în mod implicit. Acest chenar poate fi mărit sau micșorat în dimensiune folosind această setare. Marginile pot fi eliminate prin introducerea unei valori de 0.
Culoarea Chenarului Butonului
În mod implicit, chenarele butoanelor preiau culoarea accentului temei, așa cum este definită în Personalizatorul temei. Această opțiune vă permite să atribuiți o culoare personalizată a marginii butonului din acest modul. Selectați culoarea personalizată folosind selectorul de culori pentru a schimba culoarea chenarului butonului.
Raza Chenarului Butonului
Raza chenarului afectează cât de rotunjite sunt colțurile butoanelor. În mod implicit, butoanele din Divi au o rază mică a marginii care rotunjește colțurile cu 3 pixeli. Puteți reduce acest lucru la 0 pentru a crea un buton pătrat sau îl puteți crește semnificativ pentru a crea butoane cu margini circulare.
Spațiere Între Literele Textului de pe Buton
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul butonului dvs., utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Font Pentru Buton
Puteți schimba fontul textului butonului selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Adăugați Pictograma Butonului
Dacă dezactivați această setare, pictogramele vor fi eliminate de pe butonul dvs. În mod implicit, toate butoanele Divi afișează o pictogramă săgeată la trecerea cursorului.
Pictogramă Buton
Dacă pictogramele sunt activate, puteți utiliza această setare pentru a alege ce pictogramă să utilizați în butonul dvs. Divi are diverse pictograme din care să aleagă.
Culoarea Pictogramei Butonului
Ajustarea acestei setări va schimba culoarea pictogramei care apare în butonul dvs. În mod implicit, culoarea pictogramei este aceeași cu culoarea textului butoanelor dvs., dar această setare vă permite să reglați culoarea în mod independent.
Plasarea Pictogramei pe Buton
Puteți alege ca pictograma butonului să fie afișată în partea stângă sau în partea dreaptă a butonului.
Afișați Doar Pictograma la Trecerea Cursorului pe Buton
În mod implicit, pictogramele butoanelor sunt afișate numai la trecerea cursorului. Dacă doriți ca pictograma să apară întotdeauna, dezactivați această setare.
Text Culoare Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această culoare va fi folosită. Culoarea va trece de la culoarea de bază definită în setările anterioare.
Culoare de Fundal Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această culoare va fi folosită. Culoarea va trece de la culoarea de bază definită în setările anterioare.
Culoare Chenar Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această culoare va fi folosită. Culoarea va trece de la culoarea de bază definită în setările anterioare.
Raza Chenarului Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această valoare va fi utilizată. Valoarea va trece de la valoarea de bază definită în setările anterioare.
Spațiere Între Litere pe Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această valoare va fi utilizată. Valoarea va trece de la valoarea de bază definită în setările anterioare.
Opțiuni Avansate Pentru Modulul Divi Email Optin
În fila Avansată, veți găsi opțiuni pe care designerii web mai experimentați le-ar putea găsi utile, cum ar fi atributele CSS și HTML personalizate. Aici puteți aplica CSS personalizat la oricare dintre multele elemente ale modulului. Puteți aplica, de asemenea, clase și ID-uri CSS personalizate la modul, care pot fi folosite pentru a personaliza modulul în fișierul style.css al Temei Copil.

ID CSS
Introduceți un ID CSS opțional pentru a fi utilizat pentru acest modul. Un ID poate fi folosit pentru a crea un stil CSS personalizat sau pentru a crea link-uri către anumite secțiuni ale paginii dvs.
Clasa CSS
Introduceți clase CSS opționale care vor fi utilizate pentru acest modul. O clasă CSS poate fi utilizată pentru a crea stiluri CSS personalizate. Puteți adăuga mai multe clase, separate printr-un spațiu. Aceste clase pot fi folosite în tema Divi Child sau în CSS-ul personalizat pe care îl adăugați la pagina sau site-ul dvs. folosind Opțiunile Temei Divi sau setările paginii Divi Builder.
CSS Personalizat
CSS personalizat poate fi aplicat și la modul și la oricare dintre elementele interne ale modulului. În secțiunea CSS personalizat, veți găsi un câmp de text în care puteți adăuga CSS personalizat direct la fiecare element. Intrările CSS în aceste setări sunt deja incluse în etichete de stil, așa că trebuie să introduceți doar reguli CSS separate prin punct și virgulă.
Vizibilitate
Această opțiune vă permite să controlați pe ce dispozitive apare modulul dvs. Puteți alege să vă dezactivați modulul individual pe tablete, telefoane inteligente sau computere desktop. Acest lucru este util dacă doriți să utilizați diferite module pe diferite dispozitive, sau dacă doriți să simplificați designul mobil prin eliminarea anumitor elemente din pagină.