![]()
Modulul Divi Divider
Cum să adăugați, să configurați și să personalizați Modulul Divi Divider.
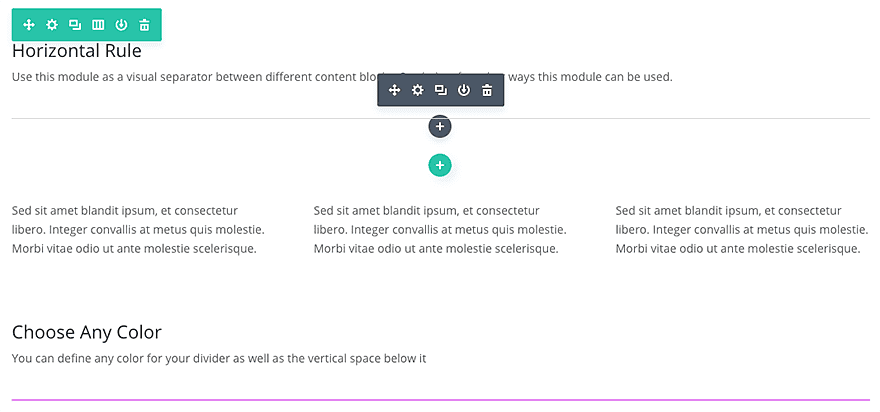
Modulul Divi Divider este perfect pentru a crea fie o regulă de linie orizontală, o spațiere verticală personalizată, sau ambele. Utilizarea acestui element este excelentă pentru a adăuga structură și organizare site-ului dvs.

Cum să Adăugați Modulul Divi Divider pe Pagina dvs.
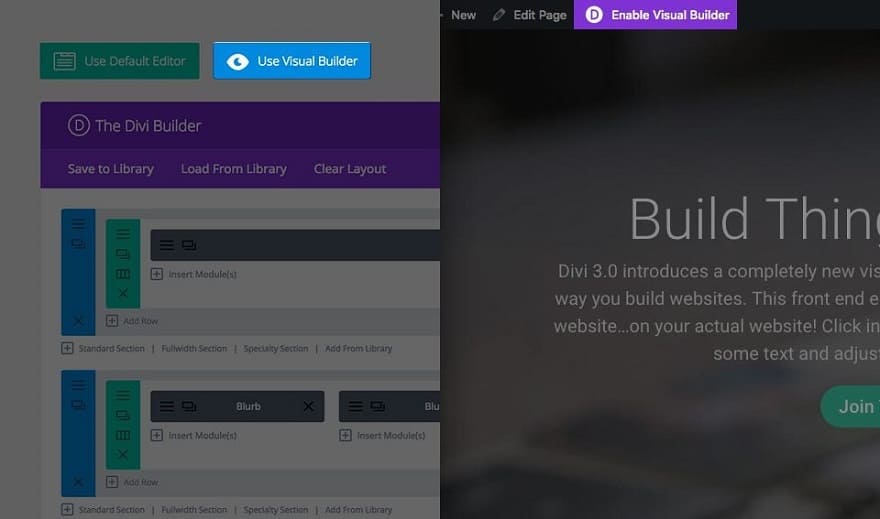
Înainte de a putea adăuga un modul de separare la pagina dvs., va trebui mai întâi să accesați Divi Builder. Odată ce Tema Divi a fost instalată pe site-ul dvs., veți observa un buton Utilizați Divi Builder deasupra editorului de postări de fiecare dată când construiți o pagină nouă. Făcând clic pe acest buton, se va activa Divi Builder, oferindu-vă acces la toate modulele Divi Builder. Apoi, faceți clic pe butonul Utilizați generatorul vizual pentru a lansa generatorul în modul vizual. Puteți, de asemenea, să faceți clic pe butonul Utilizați Visual Builder atunci când navigați pe site-ul dvs. în front-end dacă sunteți conectat la tabloul de bord WordPress.

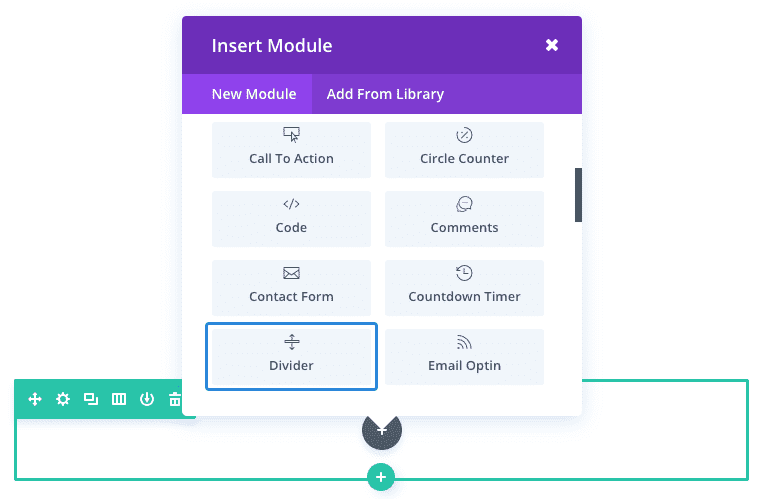
Odată ce ați intrat în Visual Builder, puteți face clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. Noile module pot fi adăugate numai în interiorul Rândurilor. Dacă începeți o pagină nouă, nu uitați să adăugați mai întâi un rând pe pagina dvs. Avem câteva tutoriale grozave despre cum să utilizați elementele rând și secțiune ale Divi.

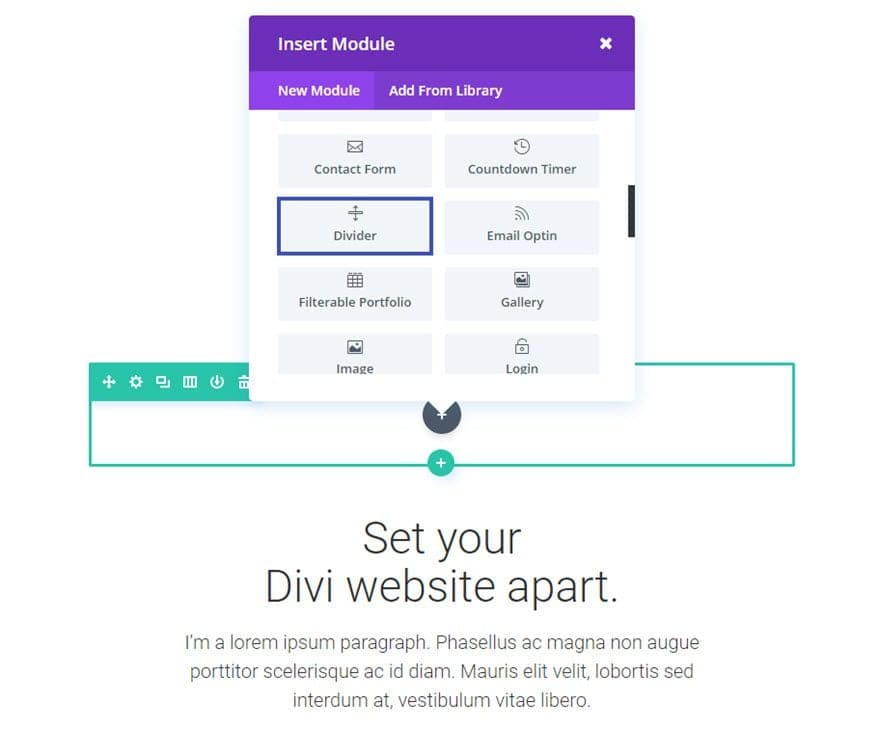
Găsiți Modulul Divi Divider în lista de module și faceți clic pe el pentru a-l adăuga la pagina dvs. Lista de module poate fi căutată, ceea ce înseamnă că puteți introduce și cuvântul „divider” și apoi faceți clic pe Enter pentru a găsi și adăuga automat modulul divizor! Odată ce modulul a fost adăugat, veți fi întâmpinat cu lista de opțiuni a modulului. Aceste opțiuni sunt separate în trei grupuri principale: Conținut, Design și Avansat.
Exemplu de Caz de Utilizare: Adăugați o Linie de Separare Personalizată Deasupra Antetelor Secțiunilor Dintr-o Pagină.
Adăugarea unei linii de despărțire stilizate la o pagină web folosind Modulul Divi Divider este o soluție convenabilă pentru a vă încadra secțiunile și pentru a face antetul să arate grozav.
Pentru acest exemplu, vă voi arăta cum să adăugați o linie de despărțire minimă deasupra unui antet de secțiune care are 4px grosime și 50px lățime. Linia mică face două lucruri. În primul rând, adaugă un element de design deasupra anteturilor, care le face să arate mai bine. Și în al doilea rând, linia de despărțire separă secțiunea, încadrând-o pentru o mai bună lizibilitate.
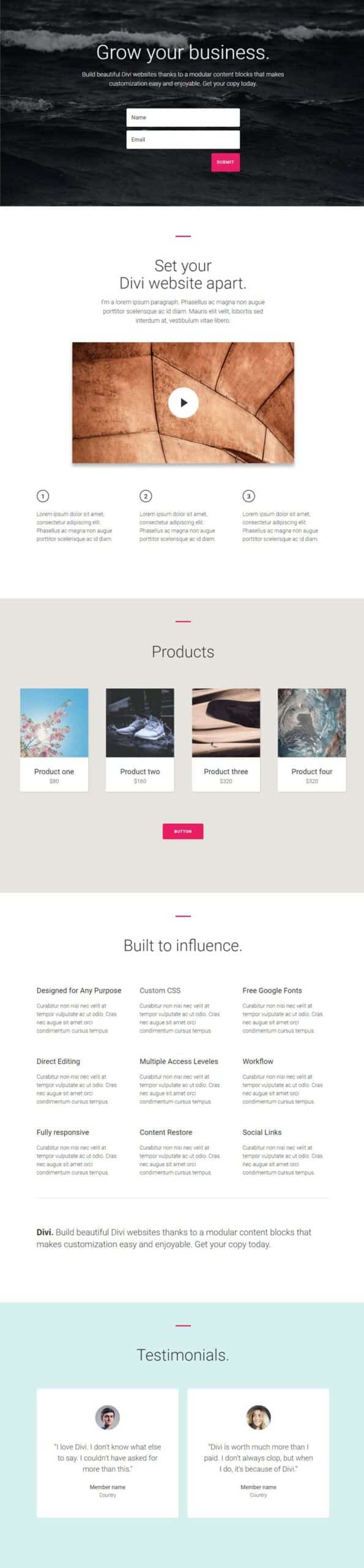
Aici puteți vedea micul separator roz implementat pe întreaga pagină web.

Acum vă voi arăta cum să adăugați această mică linie de separare deasupra unuia dintre anteturi.
Folosind Visual Builder, adăugați un nou rând de 1 coloană deasupra (sau înainte) antetului secțiunii. Apoi adăugați Modulul Divi Divider la acel rând.

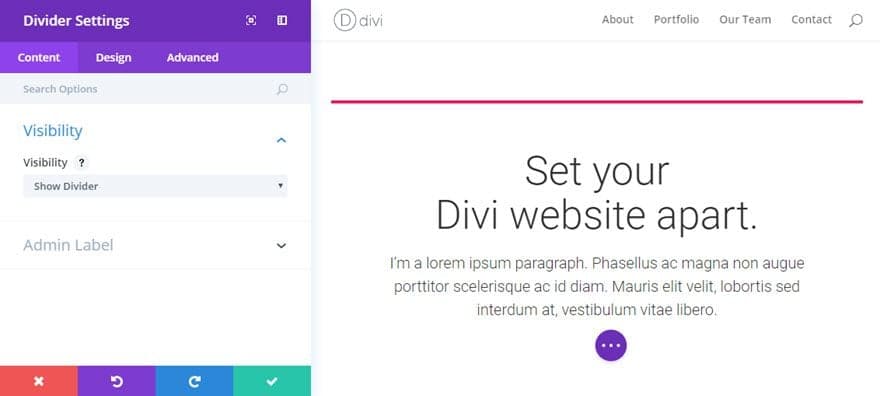
Actualizați setările divizorului după cum urmează:
Opțiuni de Conținut
- Vizibilitate: Afișați separator
Opțiuni de Design
- Culoare: #ea1d63 (roz)
- Poziția divizorului: centrat pe verticală
- Greutate divizor: 4px
- Inaltime: 4

Salvează setările.
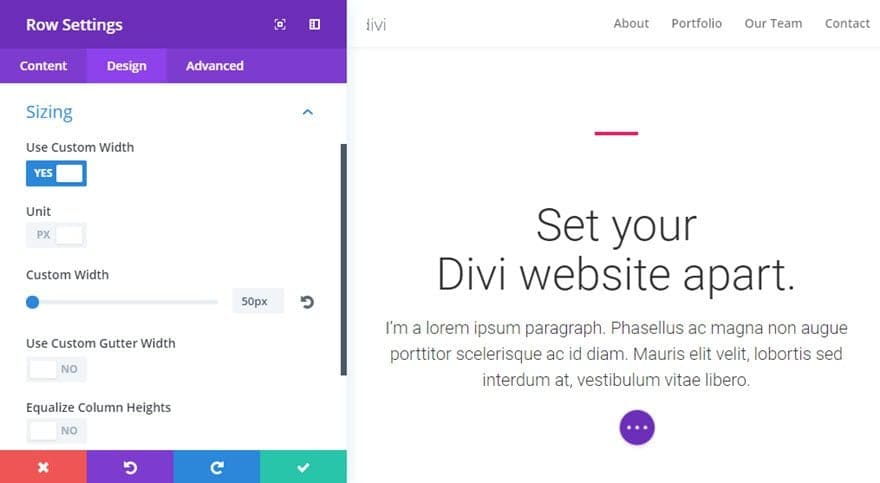
Acum reveniți și editați setările de rând pe care le-ați creat pentru modulul Divider. Sub fila Design din Setările modulului de rând, modificați „Utilizați lățimea personalizată” la YES și setați opțiunea Lățimea personalizată la 50px.

Acest lucru se va asigura că rândul tău care conține Divizorul tău va avea o lățime de numai 50 de pixeli și va rămâne centrat pe pagină.
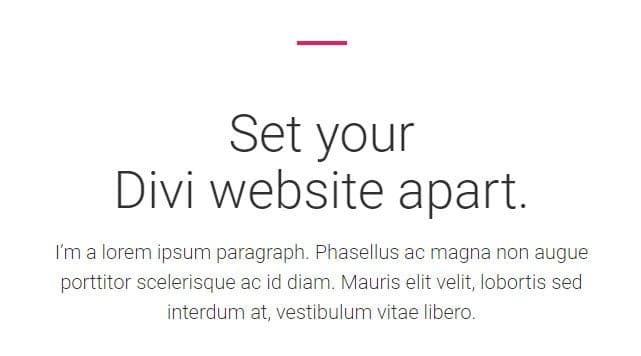
Acum antetul secțiunii dvs. are un separator subtil care adaugă un element de design frumos.

Apoi puteți repeta acest proces pentru toate anteturile de secțiuni de pe pagina dvs.
Opțiuni de Conținut Pentru Modulul Divi Divider
În fila de conținut veți găsi toate elementele de conținut ale modulului, cum ar fi text, imagini și pictograme. Orice lucru care controlează ceea ce apare în modulul tău va fi întotdeauna găsit în această filă.

Vizibilitate
Alegeți să nu afișați separatorul dacă doriți doar să adăugați spațiere verticală. Dacă alegeți să afișați separatorul, regula va apărea în partea de sus a modulului, dar nu va afecta înălțimea pe care o specificați mai jos.
Eticheta de Administrator
Acest lucru va schimba eticheta modulului din constructor pentru o identificare ușoară. Când utilizați vizualizarea WireFrame în Visual Builder, aceste etichete vor apărea în blocul modulului din interfața Divi Builder.
Opțiuni de Design Pentru Modulul Divi Divider
În fila de design veți găsi toate opțiunile de stil ale modulului, cum ar fi fonturi, culori, dimensiune și spațiere. Aceasta este fila pe care o veți folosi pentru a schimba modul în care arată modulul. Fiecare modul Divi are o listă lungă de setări de design pe care le puteți folosi pentru a schimba aproape orice.

Culoare
Alegeți culoarea liniei de separare de 1px care va fi creată cu acest modul. Regula orizontală se va întinde pe toată lățimea coloanei în care se află.
Înălţime
Definiți cât spațiu vertical doriți să creeze modulul divizor (în pixeli).
Opțiuni Avansate Pentru Modulul Divi Divider
În fila avansată, veți găsi opțiuni pe care designerii web mai experimentați le-ar putea găsi utile, cum ar fi atributele CSS și HTML personalizate. Aici puteți aplica CSS personalizat la oricare dintre multele elemente ale modulului. Puteți aplica, de asemenea, clase și ID-uri CSS personalizate la modul, care pot fi folosite pentru a personaliza modulul în fișierul style.css al Temei Copil.

ID CSS
Introduceți un ID CSS opțional pentru a fi utilizat pentru acest modul. Un ID poate fi folosit pentru a crea un stil CSS personalizat sau pentru a crea link-uri către anumite secțiuni ale paginii dvs.
Clasa CSS
Introduceți clase CSS opționale care vor fi utilizate pentru acest modul. O clasă CSS poate fi utilizată pentru a crea stiluri CSS personalizate. Puteți adăuga mai multe clase, separate printr-un spațiu. Aceste clase pot fi folosite în tema Divi Child sau în CSS-ul personalizat pe care îl adăugați la pagina sau site-ul dvs. folosind Opțiunile Temei Divi sau setările paginii Divi Builder.
CSS Personalizat
CSS personalizat poate fi aplicat și la modul și la oricare dintre elementele interne ale modulului. În secțiunea CSS personalizat, veți găsi un câmp de text în care puteți adăuga CSS personalizat direct la fiecare element. Intrările CSS în aceste setări sunt deja incluse în etichete de stil, așa că trebuie să introduceți doar reguli CSS separate prin punct și virgulă.
Vizibilitate
Această opțiune vă permite să controlați pe ce dispozitive apare modulul dvs. Puteți alege să vă dezactivați modulul individual pe tablete, telefoane inteligente sau computere desktop. Acest lucru este util dacă doriți să utilizați diferite module pe diferite dispozitive, sau dacă doriți să simplificați designul mobil prin eliminarea anumitor elemente din pagină.




