![]()
Modulul Divi Blurb
Cum să adăugați, să configurați și să personalizați modulul Divi Blurb.
Modulul Divi Blurb este o combinație simplă și elegantă de text și imagini. Blurb-urile sunt o modalitate excelentă de a prezenta mici fragmente de informații importante și sunt adesea folosite în rânduri pentru a afișa abilități sau funcții. Modulele Blurb pot fi plasate în orice coloană pe care o creați.

Cum să Adăugați Modulul Divi Blurb pe Pagina dvs.
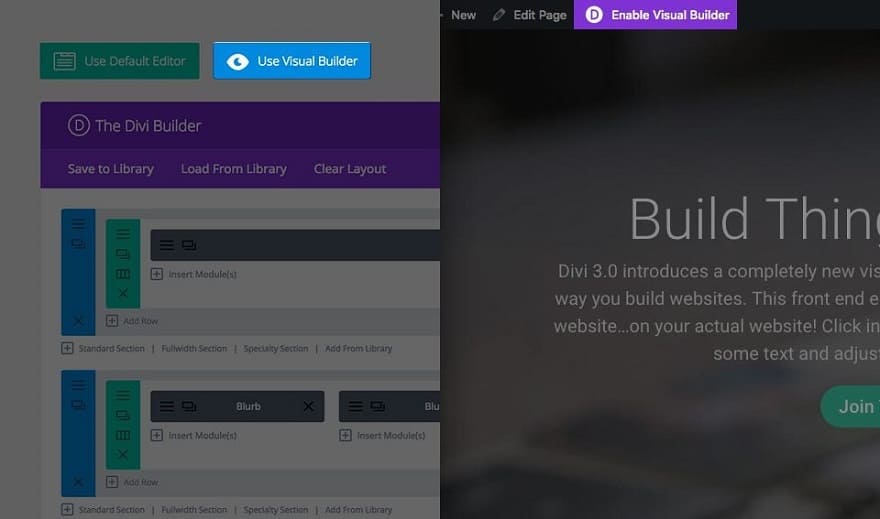
Înainte de a putea adăuga un modul de informare Blurb pe pagina dvs., va trebui mai întâi să accesați Divi Builder. Odată ce tema Divi a fost instalată pe site-ul dvs., veți observa un buton Utilizați Divi Builder deasupra editorului de postări de fiecare dată când construiți o pagină nouă. Făcând clic pe acest buton, se va activa Divi Builder, oferindu-vă acces la toate modulele Divi Builder. Apoi, faceți clic pe butonul Utilizați generatorul vizual pentru a lansa generatorul în modul vizual. Puteți, de asemenea, să faceți clic pe butonul Utilizați Visual Builder atunci când navigați pe site-ul dvs. în front-end dacă sunteți conectat la tabloul de bord WordPress.

După ce ați intrat în Visual Builder, puteți face clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. Noile module pot fi adăugate numai în interiorul Rândurilor. Dacă începeți o pagină nouă, nu uitați să adăugați mai întâi un rând pe pagina dvs. Avem câteva tutoriale grozave despre cum să folosiți elementele de rând și secțiune ale lui Divi.

Găsiți Modulul Divi Blurb în lista de module și faceți clic pe el pentru a-l adăuga pe pagina dvs. Lista de module poate fi căutată, ceea ce înseamnă că puteți introduce și cuvântul „blurb” și apoi faceți clic pe Enter pentru a găsi și adăuga automat modulul blurb! Odată ce modulul a fost adăugat, veți fi întâmpinat cu lista de opțiuni a modulului. Aceste opțiuni sunt separate în trei grupuri principale: Conținut, Design și Avansat.
Exemplu de Caz de Utilizare: Utilizare a Modulul Divi Blurb Pentru a Lista Serviciile Companiei pe Pagina de Pornire
Deoarece modulul Blurb combină atât imagini, cât și text pentru a prezenta anumite caracteristici, îl puteți folosi pentru a adăuga o listă a serviciilor companiei dvs. pe pagina dvs. de pornire. Modulul Blurb vă permite, de asemenea, să transformați imaginea/pictograma și titlul dvs. Blurb într-un link către pagina de serviciu. Pentru acest exemplu, voi folosi Modulul Divi Blurb pentru a adăuga patru servicii prezentate la o pagină de pornire.

Pentru a adăuga cele patru Blurbs la pagina dvs., utilizați generatorul vizual pentru a adăuga o secțiune standard cu un rând și patru coloane. Apoi adăugați un modul Blurb la prima coloană a rândului dvs.
Actualizați setările Blurb cu următoarele:
Opțiuni de Conținut
- Titlu: [introduceți titlul serviciului]
- Conținut: [introduceți o scurtă descriere a serviciului]
- URL: [adăugați o adresă URL la pagina de servicii]
- Utilizați pictograma: DA
- Pictogramă: [selectați o pictogramă care ilustrează serviciul dvs.]
Opțiuni de Design
- Culoare pictogramă: #42bb99 (asigurați-vă că culoarea complimentează designul site-ului)
- Utilizați dimensiunea fontului pictogramei: DA
- Dimensiunea fontului pictogramei: 68px (acesta ajustează dimensiunea pictogramei dvs.)
- Orientare text: Centru
- Dimensiunea fontului antetului: 24px
- Dimensiunea fontului corpului: 18px
- Înălțimea liniei corpului: 1,5 em

Acum ați terminat primul (Blurb) mesaj.

Acum duplicați modulul Blurb pe care tocmai l-ați creat de trei ori și trageți fiecare dintre blurburile duplicate în celelalte trei coloane. Deoarece setările dvs. de design au fost transferate în modulele dvs. duplicate, tot ce trebuie să faceți este să schimbați conținutul (titlu, conținut, pictogramă, url etc…) și să modificați culorile pentru a se potrivi fiecăruia dintre serviciile dvs.

Opțiuni de Conținut Pentru Modulul Divi Blurb
În fila de Conținut veți găsi toate elementele de conținut ale modulului, cum ar fi text, imagini și pictograme. Orice lucru care controlează ceea ce apare în modulul tău va fi întotdeauna găsit în această filă.

Titlu
Dați un titlu pentru informația dvs., care va apărea deasupra textului textului, într-un stil de text aldine. Opțiunea URL de sub câmpul Titlu vă va permite să faceți titlul dvs. un hyperlink.
Conţinut
Acest câmp este locul în care puteți introduce conținutul materialului dvs. de informare. Textul Blurb se va întinde, de asemenea, pe toată lățimea coloanei dvs. până la 550 px.
URL
Plasați o adresă URL web validă în acest câmp pentru a vă transforma titlul Blurb într-un link. Lăsând acest câmp necompletat, titlul dvs. va rămâne pur și simplu ca element static.
URL-ul se Deschide
Aici puteți alege dacă linkul dvs. se deschide sau nu într-o fereastră nouă.
Utilizați Pictograma
Când utilizați Blurbs, puteți alege fie să utilizați o pictogramă, fie o imagine cu textul dvs. Dacă selectați „da” pentru opțiunea „Utilizați pictograma”, atunci vi se vor prezenta următoarele opțiuni pentru a vă personaliza pictograma. Dacă nu alegeți să utilizați o pictogramă, vi se va solicita să încărcați o imagine.
Pictogramă
Dacă ați ales „da” pentru setarea „Utilizați pictograma”, atunci această opțiune va apărea. Această opțiune vă prezintă o listă de pictograme disponibile pe care le puteți utiliza cu textul de prezentare. Pur și simplu faceți clic pe pictograma pe care doriți s-o utilizați și va apărea în blurb.
Imagine
Dacă nu ați ales să utilizați o pictogramă, atunci această setare va apărea. Plasați o adresă URL validă a imaginii aici sau alegeți/încărcați o imagine prin Biblioteca Media WordPress. Imaginile Blurb vor apărea întotdeauna centrate în coloanele lor și se vor întinde pe toată lățimea coloanei dvs. până la 550 px. Cu toate acestea, imaginea dvs. nu va fi niciodată mai mare decât dimensiunea inițială de încărcare. Înălțimea imaginii de afișare este determinată de raportul de aspect al imaginii originale, așa că a face toate imaginile de afișare la aceeași înălțime este o idee bună dacă le plasați una lângă alta.
Culoare de Fundal
Definiți o culoare de fundal personalizată pentru modulul dvs. sau lăsați necompletat pentru a utiliza culoarea implicită.
Imagine de Fundal
Dacă este definită, această imagine va fi folosită ca fundal pentru acest modul. Pentru a elimina o imagine de fundal, ștergeți pur și simplu adresa URL din câmpul de setări. Imaginile de fundal vor apărea deasupra culorilor de fundal, ceea ce înseamnă că culoarea de fundal nu va fi vizibilă atunci când este aplicată o imagine de fundal.
Eticheta de Administrator
Acest lucru va schimba eticheta modulului din constructor pentru o identificare ușoară. Când utilizați vizualizarea WireFrame în Visual Builder, aceste etichete vor apărea în blocul modulului din interfața Divi Builder.
Opțiuni de Design Pentru Modulul Divi Blurb
În fila de Design veți găsi toate opțiunile de stil ale modulului, cum ar fi fonturi, culori, dimensiune și spațiere. Aceasta este fila pe care o veți folosi pentru a schimba modul în care arată modulul. Fiecare modul Divi are o listă lungă de setări de design pe care le puteți folosi pentru a schimba aproape orice.

Culoarea Pictogramei
Dacă ați ales „da” pentru setarea „Utilizați pictograma”, atunci această opțiune va apărea. Această opțiune vă permite să personalizați culoarea pictogramei. În mod implicit, pictogramele sunt setate la culoarea de accent a temei.
Pictograma Cerc
Dacă ați ales „da” pentru setarea „Utilizați pictograma”, atunci această opțiune va apărea. Această opțiune vă permite să plasați pictograma într-un cerc colorat. Dacă selectați „da” pentru această setare, vi se vor prezenta opțiuni suplimentare pentru personalizarea culorii și a chenarului cercului.
Culoarea Cercului
Dacă ați ales „da” pentru setarea „pictogramă cerc”, atunci această opțiune va apărea. Aici poți alege o culoare pe care să o folosești pentru cercul tău. Această culoare este independentă de culoarea pictogramei selectată mai devreme. Pictograma dvs., în culoarea sa, va apărea în interiorul acestui cerc cu culoarea pe care o selectați aici.
Afișați Chenarul Cercului
Dacă ați ales „da” pentru setarea „pictogramă cerc”, atunci această opțiune va apărea. Această opțiune vă permite să activați un chenar pentru cercul dvs. Dacă este selectată, va apărea o opțiune suplimentară pentru a selecta culoarea chenarului.
Culoarea Chenarului Cercului
Dacă ați ales „da” pentru setarea „Afișare chenar cerc”, atunci această opțiune va apărea. Aici puteți regla culoarea marginii cercului.
Plasarea Imaginii/Pictogramei
Aici puteți alege unde doriți să fie plasată imaginea/pictograma dvs. Poate apărea fie deasupra textului, fie în stânga textului. Plasarea imaginii/pictogramei în stânga textului va face ca imaginea să fie mai mică decât dacă ar fi plasată în partea de sus.
Utilizați Dimensiunea Fontului Pictogramei
Dacă este activată, puteți introduce o dimensiune personalizată pentru pictograma care este afișată deasupra sau două în partea stângă a textului de prezentare.
Culoarea Textului
Dacă imaginea dvs. este plasată pe un fundal întunecat, Culoarea textului ar trebui să fie setată la „Întunecat”. Dimpotrivă, dacă imaginea dvs. este plasată pe un fundal deschis, culoarea textului ar trebui să fie setată la „Luminată”.
Orientarea Textului
Acest meniu derulant vă permite să specificați orientarea textului pentru a fi justificat la stânga, centrat sau justificat la dreapta.
Font Antet
Puteți schimba fontul textului antet selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Antetului
Aici puteți ajusta dimensiunea textului antetului. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoare Text Antet
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului antetului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațierea Literelor din Antet
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul antetului, utilizați glisorul pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Antetului
Înălțimea liniei afectează spațiul dintre fiecare linie din textul antetului Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea dorită a spației în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Font Pentru Corp – Body
Puteți schimba fontul textului dvs. prin selectarea fontului dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Corpului
Aici puteți ajusta dimensiunea textului corpului dvs. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoarea Textului Corpului
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea corpului textului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațiere Între Litere de Corp
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din corpul textului dvs., utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea dorită de spațiere în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Corpului
Înălțimea liniei afectează spațiul dintre fiecare linie a textului dvs. Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Utilizați Border – Chenar
Activarea acestei opțiuni va plasa un chenar în jurul modulului dvs. Acest chenar poate fi personalizat folosind următoarele setări condiționate.
Culoarea Chenarului
Această opțiune afectează culoarea chenarului dvs. Selectați o culoare personalizată din selectorul de culori pentru a o aplica la chenar.
Lățimea Chenarului
În mod implicit, marginile au o lățime de 1 pixel. Puteți crește această valoare trăgând glisorul de interval sau introducând o valoare personalizată în câmpul de introducere din dreapta glisorului. Unități de măsură personalizate acceptate, ceea ce înseamnă că puteți schimba unitatea implicită de la „px” la altceva, cum ar fi em, vh, vw etc.
Stil de Chenar
Chenarele acceptă opt stiluri diferite, inclusiv: solid, punctat, punctat, dublu, canelura, creasta, inset și start. Selectați stilul dorit din meniul drop-down pentru a-l aplica la chenar.
Lățimea Maximă a Imaginii
Aplicarea unei valori a lățimii maxime aici va limita lățimea imaginii blurb. Acest lucru afectează numai blurburile care nu sunt în modul pictogramă.
Marja Personalizată
Marja este spațiul adăugat în afara modulului dvs., între modul și următorul element de deasupra, dedesubt sau la stânga și la dreapta acestuia. Puteți adăuga valori de marjă personalizate pe oricare dintre cele patru părți ale modulului. Pentru a elimina marja personalizată, ștergeți valoarea adăugată din câmpul de introducere. În mod implicit, aceste valori sunt măsurate în pixeli, dar puteți introduce unități de măsură personalizate în câmpurile de introducere.
Padding Personalizat
Padding este spațiul adăugat în interiorul modulului, între marginea modulului și elementele sale interne. Puteți adăuga valori personalizate de padding pe oricare dintre cele patru părți ale modulului. Pentru a elimina marja personalizată, ștergeți valoarea adăugată din câmpul de introducere. În mod implicit, aceste valori sunt măsurate în pixeli, dar puteți introduce unități de măsură personalizate în câmpurile de introducere.
Opțiuni Avansate Pentru Modulul Divi Blurb
În fila avansată, veți găsi opțiuni pe care designerii web mai experimentați le-ar putea găsi utile, cum ar fi atributele CSS și HTML personalizate. Aici puteți aplica CSS personalizat la oricare dintre multele elemente ale modulului. De asemenea, puteți aplica clase și ID-uri CSS personalizate la modul, care pot fi folosite pentru a personaliza modulul în fișierul style.css al Temei Copil.

ID CSS
Introduceți un ID CSS opțional pentru a fi utilizat pentru acest modul. Un ID poate fi folosit pentru a crea un stil CSS personalizat sau pentru a crea link-uri către anumite secțiuni ale paginii dvs.
Clasa CSS
Introduceți clase CSS opționale care vor fi utilizate pentru acest modul. O clasă CSS poate fi utilizată pentru a crea stiluri CSS personalizate. Puteți adăuga mai multe clase, separate printr-un spațiu. Aceste clase pot fi folosite în tema Divi Child sau în CSS-ul personalizat pe care îl adăugați la pagina sau site-ul dvs. folosind Opțiunile Temei Divi sau setările paginii Divi Builder.
CSS Personalizat
CSS personalizat poate fi aplicat și la modul și la oricare dintre elementele interne ale modulului. În secțiunea CSS personalizat, veți găsi un câmp de text în care puteți adăuga CSS personalizat direct la fiecare element. Intrările CSS în aceste setări sunt deja incluse în etichete de stil, așa că trebuie să introduceți doar reguli CSS separate prin punct și virgulă.
Animație Imagine/Pictogramă
Aceasta controlează direcția animației de încărcare leneșă.
Alt Text Imagine
Dacă nu ați ales să utilizați o pictogramă, atunci această setare va apărea. Textul alternativ oferă toate informațiile necesare dacă imaginea nu se încarcă, nu apare corect sau în orice altă situație în care un utilizator nu poate vizualiza imaginea. De asemenea, permite ca imaginea să fie citită și recunoscută de motoarele de căutare.
Vizibilitate
Această opțiune vă permite să controlați pe ce dispozitive apare modulul dvs. Puteți alege să vă dezactivați modulul individual pe tablete, telefoane inteligente sau computere desktop. Acest lucru este util dacă doriți să utilizați diferite module pe diferite dispozitive sau dacă doriți să simplificați designul mobil prin eliminarea anumitor elemente din pagină.




