![]()
Modulul Divi Blog
Cum să adăugați, să configurați și să personalizați Modulul Divi Blog.
Cu Divi, chiar și blogurile sunt un modul, iar „blogul” tău poate fi plasat oriunde pe site-ul tău web și în diferite formate. Puteți combina modulele blog și bara laterală pentru a crea modele clasice de blog. Blogurile cu 1 coloană, 2 coloane sau 3 coloane pot fi create folosind module de blog și bară laterală.

Cum să Adăugați Modulul Divi Blog pe Pagina dvs.
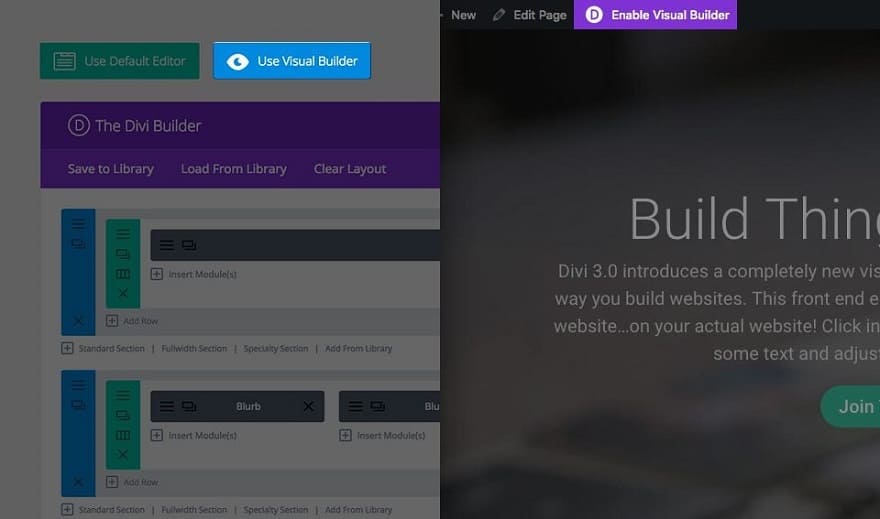
Înainte de a putea adăuga un modul de blog la pagina dvs., va trebui mai întâi să accesați Divi Builder. Odată ce tema Divi a fost instalată pe site-ul dvs., veți observa un buton Utilizați Divi Builder deasupra editorului de postări de fiecare dată când construiți o pagină nouă. Făcând clic pe acest buton, se va activa Divi Builder, oferindu-vă acces la toate modulele Divi Builder. Apoi, faceți clic pe butonul Utilizați generatorul vizual pentru a lansa generatorul în modul vizual. Puteți, de asemenea, să faceți clic pe butonul Utilizați Visual Builder atunci când navigați pe site-ul dvs. în front-end dacă sunteți conectat la tabloul de bord WordPress.

După ce ați intrat în Visual Builder, puteți face clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. Noile module pot fi adăugate numai în interiorul Rândurilor. Dacă începeți o pagină nouă, nu uitați să adăugați mai întâi un rând pe pagina dvs. Avem câteva tutoriale grozave despre cum să folosiți elementele de rând și secțiune ale lui Divi.

Găsiți modulul de blog în lista de module și faceți clic pe el pentru a-l adăuga pe pagina dvs. Lista de module poate fi căutată, ceea ce înseamnă că puteți introduce și cuvântul „blog” și apoi faceți clic pe Enter pentru a găsi și adăuga automat modulul de blog! Odată ce modulul a fost adăugat, veți fi întâmpinat cu lista de opțiuni a modulului. Aceste opțiuni sunt separate în trei grupuri principale: Conținut, Design și Avansat.
Exemplu de Caz de Utilizare: Adăugarea Unui Modulul Divi Blog cu un Aspect Grilă Într-o Secțiune de Specialitate cu o Bară Laterală din Dreapta
Pentru acest exemplu, voi adăuga un modul de blog la o pagină de blog. Această pagină de blog are un antet cu lățime completă cu un modul de căutare dedesubt. Sub Modulul de căutare, voi adăuga o secțiune de specialitate cu Modulul Blog în partea stângă și o secțiune din bara laterală în dreapta. Bara laterală din dreapta are un widget pentru postări recente, un Modul Optin Email și un Modul Persoană.
Iată cum arată pagina exemplu.

Observați că modulul blogului este într-un aspect grilă în partea stângă a secțiunii de specialitate.
Să începem.
Utilizați generatorul vizual pentru a adăuga o secțiune de specialitate cu următorul aspect:

Vi se va solicita să adăugați fie o coloană, fie un rând de 2 coloane pentru partea stângă. Alegeți rândul cu 1 coloană.

Apoi adăugați modulul Blog la rând.

Actualizați setările blogului după cum urmează:
Opțiuni de Conținut
- Număr postări: 6
- Citiți mai multe Buton: ON
- Arată paginarea: NR
- Culoarea de fundal a plăcilor de grilă: #ffffff
Opțiuni de Design
- Aspect: Grilă
- Utilizați Dropshadow: ON
- Culoare pictogramă suprapusă: #ffffff
- Culoare de suprapunere cu mouse-ul: rgba(224,153,0,0.51)
- Font antet: Implicit
- Dimensiunea fontului antetului: 21px
- Culoare text antet: #333333
- Spațierea literelor din antet: 1px
- Înălțimea liniei antetului: 1,2 em
- Utilizați chenar: DA
- Culoare chenar: #f0f0f0
- Lățimea chenarului: 1px
- Stil chenar: Solid
Opțiuni Avansate
CSS personalizat (buton Citiți mai multe):
- Culoare: #e09900;
- Afisare: bloc;
- Text-align:center;
- Margine-sus: 10px;
- Chenar: 1px solid #ccc;
- Padding: 5px;
- Text-transform: capitalize;
- Spațiere între litere: 1px;

CSS personalizat avansat pentru butonul Citiți mai multe creează un aspect personalizat care se potrivește bine designului.

În secțiunea barei laterale din dreapta a aspectului Secțiunii de specialitate, va trebui să adăugați un modul de bară laterală care atrage widgetul pentru postări recente. Mai jos, va trebui să adăugați un Modul Optin Email. Și apoi sub opțiunea de e-mail trebuie să adăugați modulul Persoană cu informații despre autor.
Asta e!
Opțiuni de Conținut Pentru Modulul Divi Blog
În fila de Conținut veți găsi toate elementele de conținut ale modulului, cum ar fi text, imagini și pictograme. Orice lucru care controlează ceea ce apare în modulul tău va fi întotdeauna găsit în această filă.

Numărul Postărilor
Definiți numărul de postări pe care doriți să le afișați. Va trebui să aveți postări făcute pentru ca orice să apară în interiorul acestui modul.
Selectați categoriile pe care doriți să le includeți în fluxul de postări. Toate categoriile de postări pe care le-ați creat vor apărea aici pentru a le selecta/deselecta.
Categorii Incluse
Alegeți ce categorii doriți să includeți în feed.
Format Meta Date
Definiți aici formatul de dată pe care doriți să îl afișați în postările de pe blog. Aspectul implicit este formatul M j, Y (01 Ianuarie 2023). Consultați acest articol despre formatele de dată pentru mai multe opțiuni.
Conţinut
Afișarea întregului conținut nu va trunchia postările dvs. de pe pagina de index. Afișarea extrasului va afișa doar textul extrasului dvs.
Număr de Compensare
Alegeți cu câte postări doriți să compensați. Dacă compensați cu 3 postări, de exemplu, primele trei postări din fluxul dvs. de blog nu vor fi afișate.
Afișați Imaginea Recomandată
Această opțiune vă permite să alegeți dacă doriți sau nu ca imaginile în miniatură să apară în modulul blogului dvs.
Butonul Citește Mai Mult
Aici puteți defini dacă să afișați linkul „citește mai mult” după fragment sau nu.
Arată Autor
Alegeți dacă doriți sau nu să afișați autorul fiecărei postări de blog în zona meta postării de sub titlul postării.
Afișează Data
Alegeți dacă doriți sau nu să afișați data la care fiecare postare a fost creată în zona meta postării de sub titlul postării.
Afișați Categorii
Alegeți dacă doriți sau nu să afișați categorii de postări în zona meta postării de sub titlul postării.
Afișează Numărul de Comentarii
Alegeți dacă doriți sau nu să afișați numărul de comentarii în zona meta postării de sub titlul postării.
Afișează Paginarea
Alegeți dacă doriți sau nu să afișați paginarea pentru acest flux. Pentru a activa paginarea numerotată, va trebui să instalați pluginul WP Page Navi.
Eticheta de Administrator
Acest lucru va schimba eticheta modulului din constructor pentru o identificare ușoară. Când utilizați vizualizarea WireFrame în Visual Builder, aceste etichete vor apărea în blocul modulului din interfața Divi Builder.
Opțiuni de Design Pentru Modulul Divi Blog
În fila de Design veți găsi toate opțiunile de stil ale modulului, cum ar fi fonturi, culori, dimensiune și spațiere. Aceasta este fila pe care o veți folosi pentru a schimba modul în care arată modulul. Fiecare modul Divi are o listă lungă de setări de design pe care le puteți folosi pentru a schimba aproape orice.

Aspect
Puteți alege fie să afișați postările de blog într-o grilă, fie într-un aspect cu lățime completă.
Suprapunere Imagini Recomandate
Dacă este activată, o culoare de suprapunere și o pictogramă vor fi afișate atunci când un vizitator trece cu mouse-ul peste imaginea prezentată a unei postări.
Culoarea Pictogramei Suprapuse
Aici puteți defini o culoare personalizată pentru pictograma de suprapunere.
Hover Overlay Color
Aici puteți defini o culoare personalizată pentru suprapunere.
Hover Icon Selector
Aici puteți defini o pictogramă personalizată pentru suprapunere.
Culoarea Textului
Dacă blogul tău este plasat pe un fundal deschis, culoarea textului ar trebui să fie setată la „Întunecat”. Dimpotrivă, dacă blogul dvs. este plasat pe un fundal întunecat, culoarea textului ar trebui să fie setată la „Luminată”.
Font Antet
Puteți schimba fontul textului antet selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Antetului
Aici puteți ajusta dimensiunea textului antetului. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoare Text Antet
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului antetului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațierea Literelor din Antet
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul antetului, utilizați glisorul pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Antetului
Înălțimea liniei afectează spațiul dintre fiecare linie din textul antetului Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea dorită a spației în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Font Pentru Corp
Puteți schimba fontul textului dvs. prin selectarea fontului dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Corpului
Aici puteți ajusta dimensiunea textului corpului dvs. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoarea Textului Corpului
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea corpului textului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațiere Între Litere în Textul din Corp
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din corpul textului dvs., utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea dorită de spațiere în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Corpului
Înălțimea liniei afectează spațiul dintre fiecare linie a textului dvs. Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Font Meta
Puteți schimba fontul meta textului dvs. selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Meta
Aici puteți ajusta dimensiunea meta-textului. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoare Meta Text
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea meta-textului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațierea Litere Meta
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din meta textul dvs., utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Meta
Înălțimea liniei afectează spațiul dintre fiecare linie a metatextului dvs. Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Utilizați Border – Chenar
Activarea acestei opțiuni va plasa un chenar în jurul modulului dvs. Acest chenar poate fi personalizat folosind următoarele setări condiționate.
Culoarea Chenarului
Această opțiune afectează culoarea chenarului dvs. Selectați o culoare personalizată din selectorul de culori pentru a o aplica la chenar.
Lățimea Chenarului
În mod implicit, marginile au o lățime de 1 pixel. Puteți crește această valoare trăgând glisorul de interval sau introducând o valoare personalizată în câmpul de introducere din dreapta glisorului. Unități de măsură personalizate acceptate, ceea ce înseamnă că puteți schimba unitatea implicită de la „px” la altceva, cum ar fi em, vh, vw etc.
Stil de Chenar
Chenarele acceptă opt stiluri diferite, inclusiv: solid, punctat, punctat dublu, canelura, creasta, inset și start. Selectați stilul dorit din meniul drop-down pentru a-l aplica la chenar.
Opțiuni Avansate Pentru Modulul Divi Blog
În fila avansată, veți găsi opțiuni pe care designerii web mai experimentați le-ar putea găsi utile, cum ar fi atributele CSS și HTML personalizate. Aici puteți aplica CSS personalizat la oricare dintre multele elemente ale modulului. De asemenea, puteți aplica clase și ID-uri CSS personalizate la modul, care pot fi folosite pentru a personaliza modulul în fișierul style.css al Temei Copil.

ID CSS
Introduceți un ID CSS opțional pentru a fi utilizat pentru acest modul. Un ID poate fi folosit pentru a crea un stil CSS personalizat sau pentru a crea link-uri către anumite secțiuni ale paginii dvs.
Clasa CSS
Introduceți clase CSS opționale care vor fi utilizate pentru acest modul. O clasă CSS poate fi utilizată pentru a crea stiluri CSS personalizate. Puteți adăuga mai multe clase, separate printr-un spațiu. Aceste clase pot fi folosite în tema Divi Child sau în CSS-ul personalizat pe care îl adăugați la pagina sau site-ul dvs. folosind Opțiunile Temei Divi sau setările paginii Divi Builder.
CSS Personalizat
CSS personalizat poate fi aplicat și la modul și la oricare dintre elementele interne ale modulului. În secțiunea CSS personalizat, veți găsi un câmp de text în care puteți adăuga CSS personalizat direct la fiecare element. Intrările CSS în aceste setări sunt deja incluse în etichete de stil, așa că trebuie să introduceți doar reguli CSS separate prin punct și virgulă.
Vizibilitate
Această opțiune vă permite să controlați pe ce dispozitive apare modulul dvs. Puteți alege să vă dezactivați modulul individual pe tablete, telefoane inteligente sau computere desktop. Acest lucru este util dacă doriți să utilizați diferite module pe diferite dispozitive sau dacă doriți să simplificați designul mobil prin eliminarea anumitor elemente din pagină.




