![]()
Modulul de Portofoliu Filtrabil Divi
Cum să adăugați, să configurați și să personalizați modulul de portofoliu filtrabil Divi.
Modulul de Portofoliu Filtrabil Divi vă permite să afișați cele mai recente proiecte fie într-o grilă, fie într-o manieră standard. Portofoliul filtrabil arată la fel ca modulul portofoliu normal, cu excepția faptului că încarcă proiecte noi folosind o solicitare Ajax și include opțiuni de filtrare a listei de proiecte pe categorii. Când este selectată o anumită categorie, lista de proiecte este regenerată instantaneu cu o nouă listă de proiecte din categoria selectată.

Cum să Adăugați Modulul de Portofoliu Filtrabil Divi pe Pagina dvs.
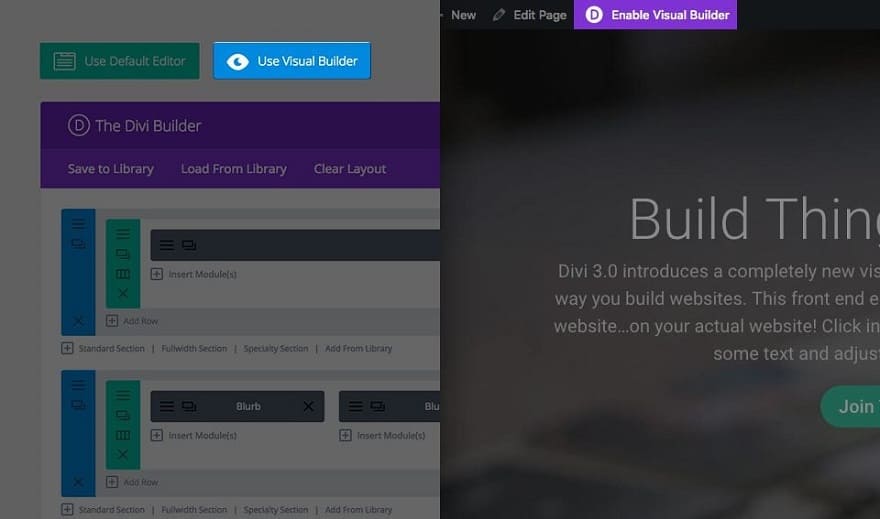
Înainte de a putea adăuga Modulul de Portofoliu Filtrabil Divi la pagina dvs., va trebui mai întâi să accesați Divi Builder. Odată ce Tema Divi a fost instalată pe site-ul dvs., veți observa un buton Utilizați Divi Builder deasupra editorului de postări de fiecare dată când construiți o pagină nouă. Făcând clic pe acest buton, se va activa Divi Builder, oferindu-vă acces la toate modulele Divi Builder. Apoi, faceți clic pe butonul Utilizați generatorul vizual pentru a lansa generatorul în modul vizual. Puteți, de asemenea, să faceți clic pe butonul Activați Visual Builder atunci când navigați pe site-ul dvs. pe front-end dacă sunteți conectat la tabloul de bord WordPress.

Odată ce ați intrat în Visual Builder, puteți face clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. Noile module pot fi adăugate numai în interiorul Rândurilor. Dacă începeți o pagină nouă, nu uitați să adăugați mai întâi un rând pe pagina dvs. Avem câteva tutoriale grozave despre cum să utilizați elementele rând și secțiune ale Divi.
Localizați modulul de portofoliu filtrabil în lista de module și faceți clic pe el pentru a-l adăuga pe pagina dvs. Lista de module poate fi căutată, ceea ce înseamnă că puteți introduce și cuvântul „filterable portfolio” și apoi faceți clic pe Enter pentru a găsi și adăuga automat modulul de portofoliu filtrabil! Odată ce modulul a fost adăugat, veți fi întâmpinat cu lista de opțiuni a modulului. Aceste opțiuni sunt separate în trei grupuri principale: Conținut, Design și Avansat.
Exemplu de Caz de Utilizare: Adăugarea Unui Modul de Portofoliu Filtrabil la o Pagină de Portofoliu
Pentru acest exemplu, vă voi arăta cum să adăugați Modulul de Portofoliu Filtrabil Divi la o pagină de portofoliu.

Să începem.
Utilizați generatorul vizual pentru a adăuga o secțiune obișnuită cu un rând cu lățime completă (1 coloană) sub antetul paginii. Apoi adăugați un modul de portofoliu filtrabil la rând.

Actualizați setările portofoliului filtrabil după cum urmează:
Opțiuni de Conținut
- Număr postări: 8
Opțiuni de Design
- Aspect: Grilă
- Culoare pictogramă Zoom: #ffffff
- Culoare de suprapunere cu mouse-ul: rgba(224,153,0,0.58)
- Font pentru titlu: implicit, aldine, majuscule
- Dimensiunea fontului titlului: 14px
- Spațiere dintre litere de titlu: 1px
- Font filtru: implicit, aldine, majuscule
- Dimensiunea fontului filtrului: 14px
- Spațierea literelor filtrului: 1px
- Dimensiunea fontului meta: 12px
- Spațiere meta litere: 1px
Opțiuni Avansate (CSS Personalizat)
Filtru de portofoliu activ:
- culoare: #e09900;
Titlul portofoliului:
- text-align: centru;
Meta postare portofoliu:
- text-align: centru;
Paginare activă:
- culoare: #e09900 !important;

Asta e!
Opțiuni de Conținut Pentru Modulul de Portofoliu Filtrabil Divi
În fila de Conținut veți găsi toate elementele de conținut ale modulului, cum ar fi text, imagini și pictograme. Orice lucru care controlează ceea ce apare în modulul tău va fi întotdeauna găsit în această filă.

Numărul Postărilor
Alegeți cum doriți să afișați postările înainte ca lista să fie paginată.
Includeți Categorii
Selectați ce categorii doriți să afișați. Postările din categorii care nu sunt selectate nu vor apărea în lista de postări generată.
Arată Titlul
Introduceți un titlu, dacă doriți, care va fi plasat deasupra listei de proiecte.
Afișați Categorii
Alegeți dacă doriți sau nu să afișați categoria sub fiecare postare în zona meta postării.
Afișează Paginarea
Această opțiune activează/dezactivează paginarea. Dacă paginarea este dezactivată, va fi afișată doar o singură pagină de proiecte pentru fiecare categorie.
Culoare de Fundal
Definiți o culoare de fundal personalizată pentru modulul dvs. sau lăsați necompletat pentru a utiliza culoarea implicită.
Imagine de Fundal
Dacă este definită, această imagine va fi folosită ca fundal pentru acest modul. Pentru a elimina o imagine de fundal, pur și simplu ștergeți adresa URL din câmpul de setări. Imaginile de fundal vor apărea deasupra culorilor de fundal, ceea ce înseamnă că culoarea de fundal nu va fi vizibilă atunci când este aplicată o imagine de fundal.
Eticheta de Administrator
Acest lucru va schimba eticheta modulului din constructor pentru o identificare ușoară. Când utilizați vizualizarea WireFrame în Visual Builder, aceste etichete vor apărea în blocul modulului din interfața Divi Builder.
Opțiuni de Design Pentru Modulul de Portofoliu Filtrabil Divi
În fila de Design veți găsi toate opțiunile de stil ale modulului, cum ar fi fonturi, culori, dimensiune și spațiere. Aceasta este fila pe care o veți folosi pentru a schimba modul în care arată modulul. Fiecare modul Divi are o listă lungă de setări de design pe care le puteți folosi pentru a schimba aproape orice.

Aspect
Alegeți stilul de aspect al portofoliului dorit. „Fullwidth” afișează o postare pe rând, în timp ce „Grid” vă va afișa proiectele într-o grilă cu mai multe proiecte pe rând.
Culoarea Textului
Aici puteți alege dacă textul trebuie să fie deschis sau întunecat. Dacă lucrați cu un fundal întunecat, atunci textul dvs. ar trebui să fie deschis. Dacă fundalul este deschis, atunci textul ar trebui să fie setat la întuneric.
Font de Titlu
Puteți schimba fontul textului din titlu selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Titlului
Aici puteți ajusta dimensiunea textului titlului. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoarea Textului Titlului
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului titlului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațiere Dintre Literele din Titlu
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul titlului, utilizați glisorul pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Textului din Titlu
Înălțimea liniei afectează spațiul dintre fiecare linie din textul titlului Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Fontul Textului Pentru Filtru
Puteți schimba fontul textului dvs. de filtru selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Textului Pentru Filtru
Aici puteți ajusta dimensiunea textului dvs. de filtru. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoarea Textului Pentru Filtru
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului de filtru, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațiere Dintre Literele din Filtru
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul dvs. de filtru, utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Textului din Filtru
Înălțimea liniei afectează spațiul dintre fiecare linie a textului dvs. de filtru Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Font Meta
Puteți schimba fontul meta textului dvs. selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Meta
Aici puteți ajusta dimensiunea meta-textului. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoare Text Meta
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea metatextului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațierea Literelor din Textul Meta
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din meta textul dvs., utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Textului Meta
Înălțimea liniei afectează spațiul dintre fiecare linie a metatextului dvs. Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Utilizați Border – Chenar
Activarea acestei opțiuni va plasa un chenar în jurul modulului dvs. Acest chenar poate fi personalizat folosind următoarele setări condiționate.
Culoarea Chenarului
Această opțiune afectează culoarea chenarului dvs. Selectați o culoare personalizată din selectorul de culori pentru a o aplica la chenar.
Lățimea Chenarului
În mod implicit, chenarele au o lățime de 1 pixel. Puteți crește această valoare trăgând glisorul de interval sau introducând o valoare personalizată în câmpul de introducere din dreapta glisorului. Unități de măsură personalizate acceptate, ceea ce înseamnă că puteți schimba unitatea implicită de la „px” la altceva, cum ar fi em, vh, vw etc.
Stil de Chenar
Chenarele acceptă opt stiluri diferite, inclusiv: solid, punctat, punctat, dublu, canelura, creasta, inset și start. Selectați stilul dorit din meniul drop-down pentru a-l aplica la chenar.
Opțiuni Avansate Pentru Modulul de Portofoliu Filtrabil Divi
În fila Avansată, veți găsi opțiuni pe care designerii web mai experimentați le-ar putea găsi utile, cum ar fi atributele CSS și HTML personalizate. Aici puteți aplica CSS personalizat la oricare dintre multele elemente ale modulului. Puteți aplica, de asemenea, clase și ID-uri CSS personalizate la modul, care pot fi folosite pentru a personaliza modulul în fișierul style.css al Temei Copil.

ID CSS
Introduceți un ID CSS opțional pentru a fi utilizat pentru acest modul. Un ID poate fi folosit pentru a crea un stil CSS personalizat sau pentru a crea link-uri către anumite secțiuni ale paginii dvs.
Clasa CSS
Introduceți clase CSS opționale care vor fi utilizate pentru acest modul. O clasă CSS poate fi utilizată pentru a crea stiluri CSS personalizate. Puteți adăuga mai multe clase, separate printr-un spațiu. Aceste clase pot fi folosite în tema Divi Child sau în CSS-ul personalizat pe care îl adăugați la pagina sau site-ul dvs. folosind Opțiunile Temei Divi sau setările paginii Divi Builder.
CSS Personalizat
CSS personalizat poate fi aplicat și la modul și la oricare dintre elementele interne ale modulului. În secțiunea CSS personalizat, veți găsi un câmp de text în care puteți adăuga CSS personalizat direct la fiecare element. Intrările CSS în aceste setări sunt deja incluse în etichete de stil, așa că trebuie să introduceți doar reguli CSS separate prin punct și virgulă.
Vizibilitate
Această opțiune vă permite să controlați pe ce dispozitive apare modulul dvs. Puteți alege să vă dezactivați modulul individual pe tablete, telefoane inteligente sau computere desktop. Acest lucru este util dacă doriți să utilizați diferite module pe diferite dispozitive, sau dacă doriți să simplificați designul mobil prin eliminarea anumitor elemente din pagină.




