![]()
Modulul de Meniu Divi Fullwidth
Cum să adăugați, să configurați și să personalizați Modulul de Meniu Divi Fullwidth.
Modulul de Meniu Divi Fullwidth vă permite să plasați un meniu de navigare oriunde pe pagină. Acesta poate fi folosit pentru a adăuga un meniu secundar în jos pe pagină sau poate fi folosit împreună cu funcția Pagină goală pentru a vă muta navigarea principală în jos pe pagină. De exemplu, puteți muta meniul în jos sub prima secțiune pentru a saluta oamenii cu o imagine mare. Acest lucru vă permite, în esență, navigarea din antet să se deplaseze în jurul paginii utilizând generatorul!

Cum să Adăugați Modulul de Meniu Divi Fullwidth la Pagina dvs.
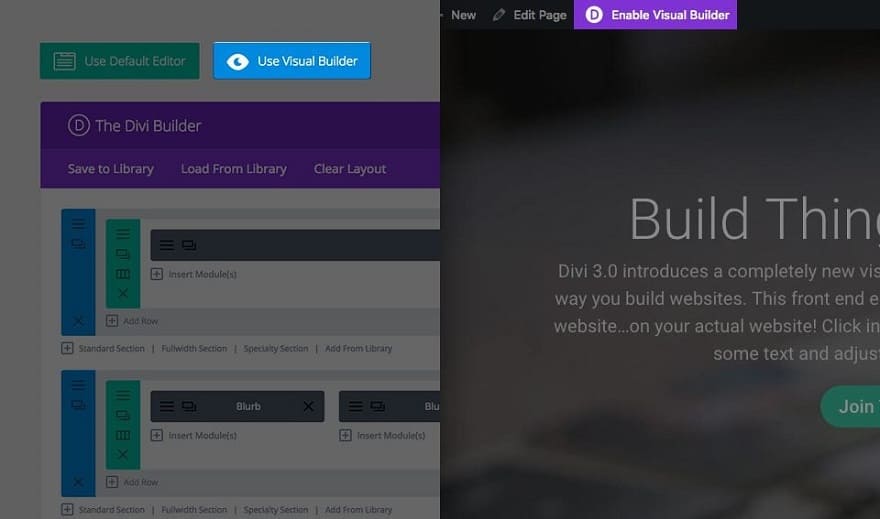
Înainte de a putea adăuga Modulul de Meniu Divi Fullwidth la pagina dvs., va trebui mai întâi să accesați Divi Builder. Odată ce Tema Divi a fost instalată pe site-ul dvs., veți observa un buton Utilizați Divi Builder deasupra editorului de postări de fiecare dată când construiți o pagină nouă. Făcând clic pe acest buton, se va activa Divi Builder, oferindu-vă acces la toate modulele Divi Builder. Apoi, faceți clic pe butonul Utilizați generatorul vizual pentru a lansa generatorul în modul vizual. Puteți, de asemenea, să faceți clic pe butonul Activați Visual Builder atunci când navigați pe site-ul dvs. pe front-end dacă sunteți conectat la tabloul de bord WordPress.

După ce ați intrat în Visual Builder, puteți face clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. Noile module cu lățime completă pot fi adăugate numai în interiorul secțiunilor cu lățime completă. Dacă începeți o pagină nouă, nu uitați să adăugați mai întâi o secțiune cu lățime completă la pagina dvs. Avem un tutorial despre cum să folosiți elementele secțiunii Divi.

Găsiți modulul de meniu cu lățime completă în lista de module și faceți clic pe el pentru a-l adăuga pe pagina dvs. Lista de module poate fi căutată, ceea ce înseamnă că puteți introduce și cuvântul „fullwidth menu” și apoi faceți clic pe Enter pentru a găsi și adăuga automat modulul de meniu cu lățime completă! Odată ce modulul a fost adăugat, veți fi întâmpinat cu lista de opțiuni a modulului. Aceste opțiuni sunt separate în trei grupuri principale: Conținut, Design și Avansat.
Exemplu de Caz de Utilizare: Adăugarea Unui Meniu cu Lățime Completă Sub Antetul Paginii
Pentru acest exemplu, vă voi arăta cum să adăugați un meniu cu lățime completă sub secțiunea antet a unei pagini.
Iată un exemplu:

Deoarece acest nou meniu cu lățime completă va înlocui meniul de navigare principal implicit, este necesar să selectați șablonul de pagină goală, astfel încât meniul de navigare implicit să nu se afișeze în partea de sus a paginii, în plus față de meniul cu lățime completă pe care l-am adăugat.
Pentru a schimba șablonul de pagină, accesați editorul de pagină și selectați șablonul „pagină goală” din caseta Atribute pagină din bara laterală din dreapta.

Deoarece acest modul va afișa un meniu care există deja, este important să aveți deja meniul creat înainte de a-l adăuga la Modulul de Meniu Divi Fullwidth.

După ce ați creat meniul, utilizați generatorul vizual pentru a adăuga o secțiune cu lățime completă chiar sub secțiunea antet a paginii. Apoi adăugați Modulul de Meniu Divi Fullwidth în acea secțiune.

Actualizați setările meniului Fullwidth după cum urmează:
Opțiuni de Conținut
- Meniu: [selectați meniul care ar trebui să fie utilizat în modul]
- Fundal: #333333
Opțiuni de Design
- Culoare text: Deschis
- Orientare text: Centru
- Font meniu: Roboto
- Dimensiunea fontului meniului: 20px
Asta e!

Opțiuni de Conținut Pentru Modulul de Meniu Divi Fullwidth
În fila de Conținut veți găsi toate elementele de conținut ale modulului, cum ar fi text, imagini și pictograme. Orice lucru care controlează ceea ce apare în modulul tău va fi întotdeauna găsit în această filă.

Meniul
Selectați un meniu care ar trebui să fie utilizat în modul. Puteți crea meniuri noi folosind pagina Aspect > Meniuri din tabloul de bord WordPress. De fiecare dată când creați un meniu nou, meniul va fi selectabil în acest meniu vertical.
Culoare de Fundal
În mod implicit, modulul de meniu are o culoare de fundal albă. Dacă doriți să utilizați o culoare diferită pentru fundalul meniului, o puteți alege aici folosind selectorul de culori.
Culoarea de Fundal a Meniului Derulant
În mod implicit, meniurile derulante din modulul de meniu moștenesc culoarea de fundal definită în setarea anterioară. Dacă doriți ca meniurile dvs. derulante să aibă propria lor culoare unică, puteți alege o culoare personalizată folosind această setare.
Culoare de Fundal Pentru Meniul Mobil
Pe mobil, modulul de meniu se transformă într-un design diferit și mai prietenos cu dispozitivele mobile. Puteți controla culoarea de fundal a meniului derulant mobil independent de omologul său de pe desktop.
Eticheta de Administrator
Acest lucru va schimba eticheta modulului din constructor pentru o identificare ușoară. Când utilizați vizualizarea WireFrame în Visual Builder, aceste etichete vor apărea în blocul modulului din interfața Divi Builder.
Opțiuni de Design Pentru Modulul de Meniu Divi Fullwidth
În fila de Design veți găsi toate opțiunile de stil ale modulului, cum ar fi fonturi, culori, dimensiune și spațiere. Aceasta este fila pe care o veți folosi pentru a schimba modul în care arată modulul. Fiecare modul Divi are o listă lungă de setări de design pe care le puteți folosi pentru a schimba aproape orice.

Sub-Meniuri Deschise
În mod implicit, toate sub-meniurile se deschid într-un meniu derulant sub bara de meniu principală. Dacă plasați meniul în partea de jos a paginii, iar meniul conține meniuri derulante lungi, este posibil să doriți ca acele meniuri să fie deschise deasupra modulului de meniu, astfel încât meniul să nu se extindă dincolo de fereastra de vizualizare a browserului.
Creați Legături de Meniu cu Lățime Completă
În mod implicit, legăturile de nivel superior cu modulul de meniu sunt plasate în limitele lățimii implicite de conținut. Dacă doriți să eliminați această restricție și ca linkurile dvs. să se extindă pe toată lățimea paginii, începând din extrema stângă a ecranului, atunci puteți activa această opțiune.
Culoarea Liniei Meniului Derulant
În meniurile drop-down, linkurile sunt separate printr-o linie de 1 pixel. Dacă doriți să personalizați culoarea acestei linii, puteți alege o culoare personalizată folosind selectorul de culori din această setare.
Culoarea Textului
Aici puteți alege valoarea textului dvs. Dacă lucrați cu un fundal întunecat, atunci textul ar trebui să fie setat ca luminat. Dacă lucrați cu un fundal deschis, atunci textul dvs. ar trebui să fie întunecat.
Orientarea Textului
Aceasta controlează modul în care textul este aliniat în cadrul modulului. Puteți alege între Stânga, Dreapta și Centrat.
Culoare Link Activ
Culorile legăturilor active sunt evidențiate în modulul de meniu pentru a arăta utilizatorului locația curentă. Puteți schimba culoarea de evidențiere care este utilizată pentru aceste legături active folosind această setare.
Culoarea Textului Meniului Derulant
În mod implicit, textul din meniurile derulante ale modulului moștenește culoarea textului din meniul principal. Cu toate acestea, poate doriți să schimbați această culoare dacă ați definit o culoare de fundal personalizată pentru meniul drop-down.
Culoarea Textului Meniului de pe Mobil
În mod implicit, textul din meniurile derulante ale modulului moștenește culoarea textului din meniul principal. Cu toate acestea, poate doriți să schimbați această culoare dacă ați definit o culoare de fundal personalizată pentru meniul mobil.
Font Meniu
Puteți schimba fontul fontului meniului selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiune Font Meniu
Aici puteți ajusta dimensiunea fontului meniului. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoarea Textului Meniului
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului numeric, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațierea Literelor din Meniu<
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul dvs. numeric, utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Literelor din Meniu
Înălțimea liniei afectează spațiul dintre fiecare linie a textului numeric Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Opțiuni Avansate Pentru Modulul de Meniu Divi Fullwidth
În fila Avansată, veți găsi opțiuni pe care designerii web mai experimentați le-ar putea găsi utile, cum ar fi atributele CSS și HTML personalizate. Aici puteți aplica CSS personalizat la oricare dintre multele elemente ale modulului. De asemenea, puteți aplica clase și ID-uri CSS personalizate la modul, care pot fi folosite pentru a personaliza modulul în fișierul style.css al Temei Copil.

ID CSS
Introduceți un ID CSS opțional pentru a fi utilizat pentru acest modul. Un ID poate fi folosit pentru a crea un stil CSS personalizat sau pentru a crea link-uri către anumite secțiuni ale paginii dvs.
Clasa CSS
Introduceți clase CSS opționale care vor fi utilizate pentru acest modul. O clasă CSS poate fi utilizată pentru a crea stiluri CSS personalizate. Puteți adăuga mai multe clase, separate printr-un spațiu. Aceste clase pot fi folosite în tema Divi Child sau în CSS-ul personalizat pe care îl adăugați la pagina sau site-ul dvs. folosind Opțiunile Temei Divi sau setările paginii Divi Builder.
CSS Personalizat
CSS personalizat poate fi aplicat și la modul și la oricare dintre elementele interne ale modulului. În secțiunea CSS personalizat, veți găsi un câmp de text în care puteți adăuga CSS personalizat direct la fiecare element. Intrările CSS în aceste setări sunt deja incluse în etichete de stil, așa că trebuie să introduceți doar reguli CSS separate prin punct și virgulă.
Animație Meniu Derulant
Puteți alege între diverse animații care vor fi utilizate atunci când este activat un meniu drop-down. În mod implicit, animația este setată să se estompeze, dar o schimbați în: extinde, glisează sau răsturnare.
Vizibilitate
Această opțiune vă permite să controlați pe ce dispozitive apare modulul dvs. Puteți alege să vă dezactivați modulul individual pe tablete, telefoane inteligente sau computere desktop. Acest lucru este util dacă doriți să utilizați diferite module pe diferite dispozitive, sau dacă doriți să simplificați designul mobil prin eliminarea anumitor elemente din pagină.




