![]()
Modulul de Imagine Divi
Cum să adăugați, să configurați și să personalizați modulul de imagine Divi.
Divi facilitează adăugarea de imagini oriunde pe pagină. Toate imaginile vin cu 4 stiluri de animație diferite care fac navigarea pe site-ul dvs. distractivă și captivantă. Modulul de Imagine Divi poate fi plasat în orice coloană pe care o creați, iar dimensiunea acestora va fi ajustată pentru a se potrivi.

Cum să Adăugați Modulul de Imagine Divi pe Pagina dvs.
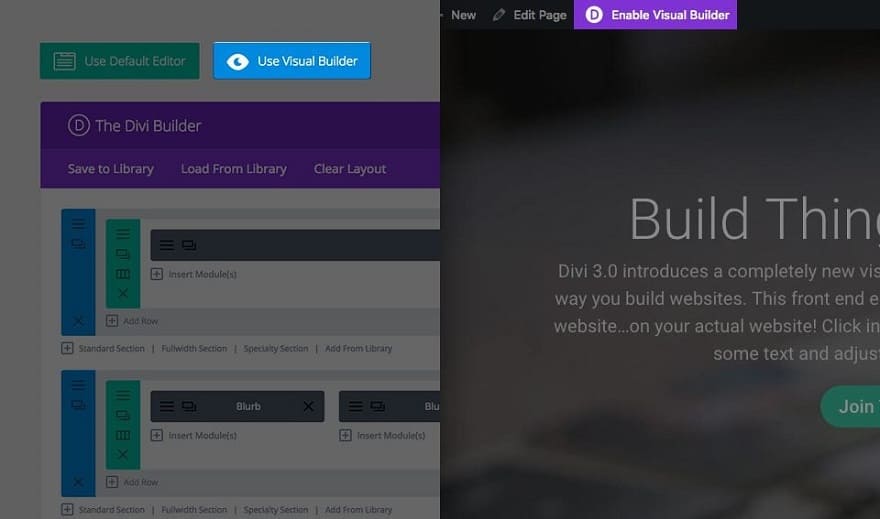
Înainte de a putea adăuga un modul de imagine la pagina dvs., va trebui mai întâi să accesați Divi Builder. Odată ce Tema Divi a fost instalată pe site-ul dvs., veți observa un buton Utilizați Divi Builder deasupra editorului de postări de fiecare dată când construiți o pagină nouă. Făcând clic pe acest buton, se va activa Divi Builder, oferindu-vă acces la toate modulele Divi Builder. Apoi, faceți clic pe butonul Utilizați generatorul vizual pentru a lansa generatorul în modul vizual. Puteți, de asemenea, să faceți clic pe butonul Utilizați Visual Builder atunci când navigați pe site-ul dvs. în front-end dacă sunteți conectat la tabloul de bord WordPress.

După ce ați intrat în Visual Builder, puteți face clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. Noile module pot fi adăugate numai în interiorul Rândurilor. Dacă începeți o pagină nouă, nu uitați să adăugați mai întâi un rând pe pagina dvs. Avem câteva tutoriale grozave despre cum să folosiți elementele de rând și secțiune ale lui Divi.

Localizați modulul imagine în lista de module și faceți clic pe el pentru a-l adăuga pe pagina dvs. Lista de module poate fi căutată, ceea ce înseamnă că puteți introduce și cuvântul „image” și apoi faceți clic pe Enter pentru a găsi și adăuga automat modulul de imagine! Odată ce modulul a fost adăugat, veți fi întâmpinat cu lista de opțiuni a modulului. Aceste opțiuni sunt separate în trei grupuri principale: Conținut, Design și Avansat.
Exemplu de Caz de Utilizare: Adăugarea de Imagini Suprapuse Pentru a Ilustra Serviciile pe o Pagină de Servicii
Există nenumărate moduri de a utiliza modulul de imagine Divi. Pentru acest exemplu, vă voi arăta cum să adăugați imagini la o pagină de servicii pentru un site web de afaceri mic. Aici voi adăuga imaginile. Fiecare cerc roșu reprezintă o imagine.

Deoarece adăugarea unei imagini pe o pagină este un proces destul de simplu, voi adăuga un pic de stil personalizat pentru a-mi poziționa imaginile astfel încât să se suprapună, creând un efect de stivuire.
Să începem.
Utilizați generatorul vizual pentru a adăuga o secțiune standard cu un aspect 1/4 1/4 1/2. Apoi adăugați un modul de text în 1/2 coloană din dreapta rândului dvs. Introduceți un antet și o descriere a serviciului.
Apoi adăugați un modul de imagine în coloana 1/4 din stânga.

Actualizați setările modulului de imagine după cum urmează:
Opțiuni de Conținut
- Adresa URL a imaginii: [introduceți adresa URL sau încărcați o imagine cu dimensiunile 500×625]
Opțiuni de Design
- Marja personalizată: -60px Dreapta
Opțiuni Avansate
- Animație: de la stânga la dreapta

Salvează setările.
Adăugați un alt modul de imagine în a doua coloană 1/4 (sau coloana din mijloc) și actualizați setările de imagine după cum urmează:
Opțiuni de Conținut
- Adresa URL a imaginii: [introduceți adresa URL sau încărcați o imagine cu dimensiunile 500×625]
Opțiuni de Design
- Marja personalizată: 100px Sus, -60px Stânga
Opțiuni Avansate
- Animație: De la dreapta la stânga

Salvează setările.
Asta are grijă de prima secțiune. Acum, pentru următoarea secțiune de service, putem duplica secțiunea pe care tocmai am creat-o pentru prima secțiune de service. Odată ce secțiunea este duplicată, modificați structura coloanei rândului la un aspect de coloană de 1/2 1/4 1/4 (opusul celui de mai înainte).

Apoi trageți modulul de text cu antetul serviciului și descrierea în coloana 1/2 din stânga. Asigurați-vă că trageți cele două module de imagine pentru a umple fiecare 1/4 coloană (acum în partea dreaptă).
Deoarece modulele de imagine sunt duplicate, trebuie să încărcăm noile imagini pentru această secțiune specială de servicii. De asemenea, modulele au încă setările de marjă personalizate ca primele două module de imagine create. Să schimbăm asta.
Începând cu modulul de imagine din coloana 1/4 din dreapta, actualizați următoarele setări de imagine:
Opțiuni de Conținut
- Adresa URL a imaginii: [introduceți adresa URL sau încărcați o imagine cu dimensiunile 500×625]
Opțiuni de Design
- Marja personalizată: -60px stânga (doar)
Filă Avansată
- Animație: De la dreapta la stânga
În cele din urmă, actualizați setările de imagine pentru modulul de imagine de 1/4 coloană din mijloc cu următoarele:
Opțiuni de Conținut
- Adresa URL a imaginii: [introduceți adresa URL sau încărcați o imagine cu dimensiunile 500×625]
Opțiuni de Design
- Marja personalizată: 100px Sus, -60px Dreapta
Filă Avansată
- Animație: de la stânga la dreapta
Salvează setările.
Acum verificați pagina!

Opțiuni Conținut Pentru Modulul de Imagine Divi
În fila de Conținut veți găsi toate elementele de conținut ale modulului, cum ar fi text, imagini și pictograme. Orice lucru care controlează ceea ce apare în modulul tău va fi întotdeauna găsit în această filă.

Imagine URL
Plasați o adresă URL validă a imaginii aici sau alegeți/încărcați o imagine prin Biblioteca Media WordPress. Imaginile vor apărea întotdeauna justificate la stânga în coloanele lor și se vor întinde pe toată lățimea coloanei dvs. Cu toate acestea, imaginea dvs. nu va fi niciodată mai mare decât dimensiunea inițială de încărcare. Înălțimea imaginii este determinată de raportul de aspect al imaginii originale.
Deschide în Lightbox
Aici puteți alege dacă imaginea dvs. se va deschide sau nu într-o casetă lightbox atunci când faceți clic. Dacă este activată, atunci imaginea dvs. va „crește” la dimensiunea lor completă când faceți clic în interiorul unei ferestre modale. Aceasta este o caracteristică excelentă pentru portofolii.
Adresa URL a Linkului
Plasați o adresă URL web validă în acest câmp pentru a vă transforma imaginea într-un link. Lăsând acest câmp necompletat, imaginea va rămâne pur și simplu ca element static.
URL-ul se Deschide
Aici puteți alege dacă linkul dvs. se deschide sau nu într-o fereastră nouă.
Eticheta de Administrator
Acest lucru va schimba eticheta modulului din constructor pentru o identificare ușoară. Când utilizați vizualizarea WireFrame în Visual Builder, aceste etichete vor apărea în blocul modulului din interfața Divi Builder.
Opțiuni de Design Pentru Modulul de Imagine Divi
În fila de Design veți găsi toate opțiunile de stil ale modulului, cum ar fi fonturi, culori, dimensiune și spațiere. Aceasta este fila pe care o veți folosi pentru a schimba modul în care arată modulul. Fiecare modul Divi are o listă lungă de setări de design pe care le puteți folosi pentru a schimba aproape orice.

Suprapunere Imagine
Dacă este activată, o culoare de suprapunere și o pictogramă vor fi afișate atunci când un vizitator trece cu mouse-ul peste imagine.
Culoarea Pictogramei Suprapuse
Aici puteți defini o culoare personalizată pentru pictograma de suprapunere
Culoare Suprapunere Hover
Aici puteți defini o culoare personalizată pentru suprapunere.
Selector Pictogramă Hover
Aici puteți defini o pictogramă personalizată pentru suprapunere.
Eliminați Spațiul de Sub Imagine
Această opțiune afectează doar imaginile atunci când sunt ultimul modul dintr-o coloană. Când este activată, distanța dintre partea de jos a imaginii și următoarea secțiune este eliminată, permițând imaginii să mărginească partea de sus a următoarei secțiuni a paginii.
Alinierea Imaginii
Aici alegeți direcția în care imaginea dvs. plutește în coloană. Puteți să plutiți imaginea la stânga, la dreapta sau să o păstrați centrată.
Centrați Întotdeauna Imaginea pe Mobil
Adesea, imaginile mici sunt mai plăcute pentru ochi pe dispozitivele mobile atunci când sunt centrate. Pe măsură ce coloanele se descompun, imaginile care au fost aliniate la stânga sau la dreapta în coloane mai mici devin orfane când coloanele se descompun și devin 100% lățime. Activarea acestei coloane cu imagini forțate să se alinieze la centrul coloanei pe dispozitivul mobil fără a afecta alinierea imaginii pe computerele desktop.
Utilizați Border – Chenar
Activarea acestei opțiuni va plasa un chenar în jurul modulului dvs. Acest chenar poate fi personalizat folosind următoarele setări condiționate.
Culoarea Chenarului
Această opțiune afectează culoarea chenarului dvs. Selectați o culoare personalizată din selectorul de culori pentru a o aplica la chenar.
Lățimea Chenarului
În mod implicit, marginile au o lățime de 1 pixel. Puteți crește această valoare trăgând glisorul de interval sau introducând o valoare personalizată în câmpul de introducere din dreapta glisorului. Unități de măsură personalizate acceptate, ceea ce înseamnă că puteți schimba unitatea implicită de la „px” la altceva, cum ar fi em, vh, vw etc.
Stil de Chenar
Chenarele acceptă opt stiluri diferite, inclusiv: solid, punctat, punctat dublu, canelură, creastă, inset și start. Selectați stilul dorit din meniul drop-down pentru a-l aplica la chenar.
Lățimea Maximă a Imaginii
În mod implicit, lățimea maximă a imaginii este setată la 100%. Aceasta înseamnă că imaginea va fi afișată la lățimea sa naturală, cu excepția cazului în care lățimea imaginii depășește lățimea coloanei părinte, caz în care imaginea va fi limitată la 100% din lățimea coloanei. Dacă doriți să restricționați și mai mult lățimea maximă a imaginii, puteți face acest lucru introducând aici valoarea dorită a lățimii maxime. De exemplu, o valoare de 50% ar limita lățimea imaginii la 50% din lățimea coloanei părinte.
Forțați Lățimea Completă
În mod implicit, imaginile sunt afișate la lățimea lor nativă. Cu toate acestea, puteți alege să forțați imaginea să extindă lățimea completă a coloanei părinte activând această opțiune.
Marja Personalizată
Marja este spațiul adăugat în afara modulului dvs., între modul și următorul element de deasupra, dedesubt sau la stânga și la dreapta acestuia. Puteți adăuga valori de marjă personalizate pe oricare dintre cele patru părți ale modulului. Pentru a elimina marja personalizată, ștergeți valoarea adăugată din câmpul de introducere. În mod implicit, aceste valori sunt măsurate în pixeli, dar puteți introduce unități de măsură personalizate în câmpurile de introducere.
Opțiuni Avansate Pentru Modulul de Imagine Divi
În fila Avansată, veți găsi opțiuni pe care designerii web mai experimentați le-ar putea găsi utile, cum ar fi atributele CSS și HTML personalizate. Aici puteți aplica CSS personalizat la oricare dintre multele elemente ale modulului. De asemenea, puteți aplica clase și ID-uri CSS personalizate la modul, care pot fi folosite pentru a personaliza modulul în fișierul style.css al Temei Copil.

ID CSS
Introduceți un ID CSS opțional pentru a fi utilizat pentru acest modul. Un ID poate fi folosit pentru a crea un stil CSS personalizat sau pentru a crea link-uri către anumite secțiuni ale paginii dvs.
Clasa CSS
Introduceți clase CSS opționale care vor fi utilizate pentru acest modul. O clasă CSS poate fi utilizată pentru a crea stiluri CSS personalizate. Puteți adăuga mai multe clase, separate printr-un spațiu. Aceste clase pot fi folosite în tema Divi Child sau în CSS-ul personalizat pe care îl adăugați la pagina sau site-ul dvs. folosind Opțiunile Temei Divi sau setările paginii Divi Builder.
CSS Personalizat
CSS personalizat poate fi aplicat și la modul și la oricare dintre elementele interne ale modulului. În secțiunea CSS personalizat, veți găsi un câmp de text în care puteți adăuga CSS personalizat direct la fiecare element. Intrările CSS în aceste setări sunt deja incluse în etichete de stil, așa că trebuie să introduceți doar reguli CSS separate prin punct și virgulă.
Animație
Utilizați acest meniu derulant pentru a specifica animația de încărcare leneșă pentru imaginea dvs. Puteți alege ca imaginea dvs. să dispară din dreapta, stânga, jos sau sus.
Vizibilitate
Această opțiune vă permite să controlați pe ce dispozitive apare modulul dvs. Puteți alege să vă dezactivați modulul individual pe tablete, telefoane inteligente sau computere desktop. Acest lucru este util dacă doriți să utilizați diferite module pe diferite dispozitive, sau dacă doriți să simplificați designul mobil prin eliminarea anumitor elemente din pagină.
Alt Text Imagine
Textul alternativ oferă toate informațiile necesare dacă imaginea nu se încarcă, nu apare corect sau în orice altă situație în care un utilizator nu poate vizualiza imaginea. De asemenea, permite ca imaginea să fie citită și recunoscută de motoarele de căutare.




