![]()
Modulul de Căutare Divi
Cum să adăugați, să configurați și să personalizați modulul de căutare Divi.
Folosind modulul de căutare Divi, puteți plasa un formular de căutare oriunde pe site-ul dvs. Acest formular de căutare le va permite vizitatorilor să caute prin tot conținutul site-ului dvs., inclusiv toate paginile și postările de blog. Acest lucru vă oferă funcționalitatea widgetului de căutare WordPress împreună cu flexibilitatea Divi Builder. Nu numai că puteți controla locația formularelor de căutare pe pagină, dar îi puteți personaliza și designul.
Cum să Adăugați Modulul de Căutare Divi pe Pagina dvs.
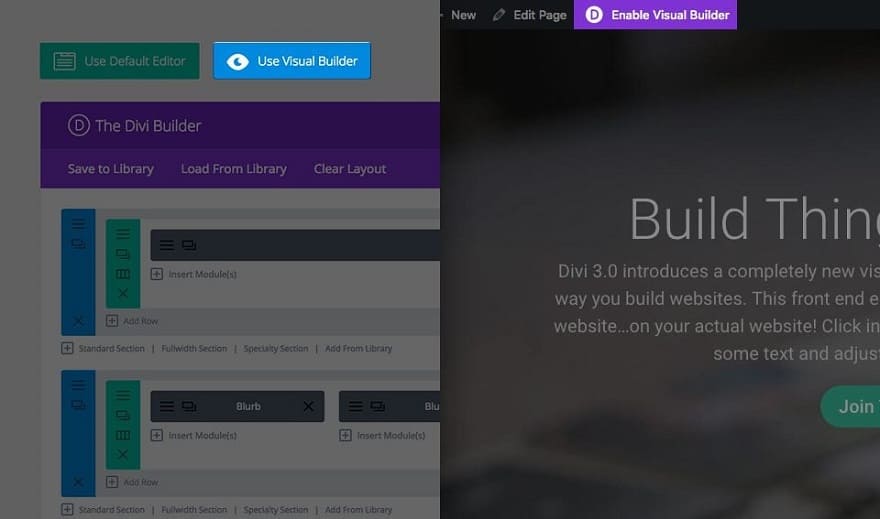
Înainte de a putea adăuga Modulul de Căutare Divi la pagina dvs., va trebui mai întâi să accesați Divi Builder. Odată ce Tema Divi a fost instalată pe site-ul dvs., veți observa un buton Utilizați Divi Builder deasupra editorului de postări de fiecare dată când construiți o pagină nouă. Făcând clic pe acest buton, se va activa Divi Builder, oferindu-vă acces la toate modulele Divi Builder. Apoi, faceți clic pe butonul Utilizați generatorul vizual pentru a lansa generatorul în modul vizual. Puteți, de asemenea, să faceți clic pe butonul Utilizați Visual Builder atunci când navigați pe site-ul dvs. în front-end dacă sunteți conectat la tabloul de bord WordPress.

După ce ați intrat în Visual Builder, puteți face clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. Noile module pot fi adăugate numai în interiorul Rândurilor. Dacă începeți o pagină nouă, nu uitați să adăugați mai întâi un rând pe pagina dvs. Avem câteva tutoriale despre cum să folosiți elementele de rând și secțiune ale lui Divi.

Găsiți Modulul de Căutare Divi în lista de module și faceți clic pe el pentru a-l adăuga pe pagina dvs. Lista de module poate fi căutată, ceea ce înseamnă că puteți introduce și cuvântul „search” și apoi faceți clic pe Enter pentru a găsi și adăuga automat modulul de căutare! Odată ce modulul a fost adăugat, veți fi întâmpinat cu lista de opțiuni a modulului. Aceste opțiuni sunt separate în trei grupuri principale: Conținut, Design și Avansat.
Exemplu de Caz de Utilizare: Adăugarea Unui Modul de Căutare Personalizată la o Pagină de Blog cu Lățime Completă
Pentru acest exemplu, vă voi arăta cum să adăugați Modulul de Căutare Divi pentru a fi un îndemn principal la acțiune în partea de sus a paginii de blog. Acest lucru permite utilizatorilor să caute cu ușurință în conținutul blogului dvs., fără dezordine.
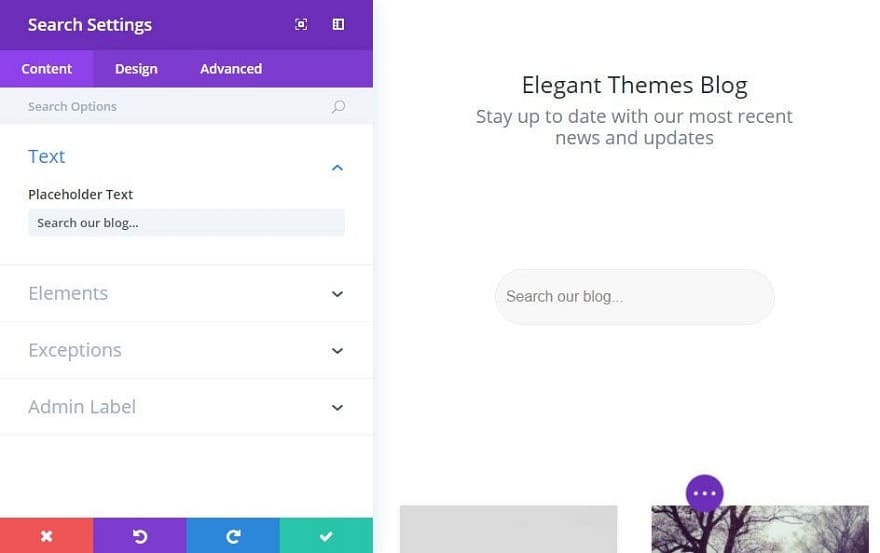
Această pagină are un antet cu lățime completă în partea de sus, cu modulul de căutare direct sub ea. Sub modulul de căutare se află un Modul Blog care utilizează aspectul grilă.

Folosind Visual Builder, adăugați o nouă secțiune standard la pagina de blog cu un rând cu lățime completă (1 coloană). Apoi introduceți modulul de căutare în rând.
Actualizați setările modulului de căutare după cum urmează:
Opțiuni de Conținut
- Text substituent: Căutați în blogul nostru…
- Ascunde butonul: DA
Opțiuni de Design
- Culoare de fundal câmp de intrare: #f8f8f8
- Culoare substituent: #888888
- Dimensiunea fontului de intrare: 16px
- Culoare text introdus: #888888
- Înălțimea liniei de intrare: 1 em
- Padding personalizat: 20px de sus, 20px de jos

Salvează setările.
Acum reveniți pentru a edita lățimea rândului care conține modulul dvs. de căutare. Sub fila Design din Setările rândului, acordați rândului o lățime personalizată de 300 px. Acest lucru va menține modulul de căutare compact și centrat pe pagină.

Asta e!
Opțiuni de Conținut Pentru Modulul de Căutare Divi
În fila de Conținut veți găsi toate elementele de conținut ale modulului, cum ar fi text, imagini și pictograme. Orice lucru care controlează ceea ce apare în modulul tău va fi întotdeauna găsit în această filă.

Text Substituent
Tastați textul pe care doriți să îl utilizați ca substituent pentru câmpul de căutare.
Ascunde Butonul
Activarea acestei funcții va ascunde butonul Căutare.
Excludeți Pagini
Activarea acestei opțiuni va exclude Pagini din rezultatele căutării.
Excludeți Postările
Activarea acestei opțiuni va exclude Postările din rezultatele căutării.
Exclude Categorii
Alegeți ce categorii doriți să excludeți din rezultatele căutării.
Eticheta de Administrator
Acest lucru va schimba eticheta modulului din constructor pentru o identificare ușoară. Când utilizați vizualizarea WireFrame în Visual Builder, aceste etichete vor apărea în blocul modulului din interfața Divi Builder.
Opțiuni de Design Pentru Modulul de Căutare Divi
În fila de Design veți găsi toate opțiunile de stil ale modulului, cum ar fi fonturi, culori, dimensiune și spațiere. Aceasta este fila pe care o veți folosi pentru a schimba modul în care arată modulul. Fiecare modul Divi are o listă lungă de setări de design pe care le puteți folosi pentru a schimba aproape orice.

Culoare de Fundal Câmp de Intrare
Aici puteți schimba culoarea de fundal a barei de căutare.
Culoare Substituent
Înainte ca câmpul de căutare să fie utilizat, textul substituent există în interiorul câmpului. Dacă ați ajustat culoarea de fundal a câmpului, este posibil să doriți să reglați și culoarea textului substituent pentru a vă asigura că este lizibil.
Culoarea Textului
Aici puteți alege valoarea textului dvs. Dacă lucrați cu un fundal întunecat, atunci textul ar trebui să fie setat la luminat. Dacă lucrați cu un fundal deschis, atunci textul dvs. ar trebui să fie întunecat.
Orientarea Textului
Aceasta controlează modul în care textul este aliniat în cadrul modulului.
Font de Intrare
Puteți schimba fontul textului introdus selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Introduceți Dimensiunea Fontului
Aici puteți ajusta dimensiunea textului introdus. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Introduceți Culoarea Textului
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului introdus, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Introduceți Spațierea Literelor
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul introdus, utilizați glisorul pentru a ajusta spațiul sau introduceți dimensiunea dorită a spației în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei de Intrare
Înălțimea liniei afectează spațiul dintre fiecare linie a textului introdus Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoare Buton și Chenar
Aceasta va schimba culoarea de fundal și a marginii butonului de căutare.
Font Pentru Buton
Puteți schimba fontul textului butonului selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Butonului
Aici puteți ajusta dimensiunea textului butonului. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoarea Textului Butonului
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului butonului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațiere Între Litere pe Butoane
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul butonului dvs., utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Textului pe Buton
Înălțimea liniei afectează spațiul dintre fiecare linie a textului butonului Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Lățimea Maximă
În mod implicit, lățimea maximă a barei de căutare este setată la 100%. Aceasta înseamnă că bara de căutare va fi afișată la lățimea sa naturală, cu excepția cazului în care lățimea barei de căutare depășește lățimea coloanei părinte, caz în care bara de căutare va fi limitată la 100% din lățimea coloanei. Dacă doriți să restricționați și mai mult lățimea maximă a barei de căutare, puteți face acest lucru introducând aici valoarea dorită a lățimii maxime. De exemplu, o valoare de 50% ar limita lățimea barei de căutare la 50% din lățimea coloanei părinte.
Marja Personalizată
Marja este spațiul adăugat în afara modulului dvs., între modul și următorul element de deasupra, dedesubt sau la stânga și la dreapta acestuia. Puteți adăuga valori de marjă personalizate pe oricare dintre cele patru părți ale modulului. Pentru a elimina marja personalizată, ștergeți valoarea adăugată din câmpul de introducere. În mod implicit, aceste valori sunt măsurate în pixeli, dar puteți introduce unități de măsură personalizate în câmpurile de introducere.
Padding Personalizat
Padding este spațiul adăugat în interiorul modulului, între marginea modulului și elementele sale interne. Puteți adăuga valori personalizate de padding pe oricare dintre cele patru părți ale modulului. Pentru a elimina marja personalizată, ștergeți valoarea adăugată din câmpul de introducere. În mod implicit, aceste valori sunt măsurate în pixeli, dar puteți introduce unități de măsură personalizate în câmpurile de introducere.
Opțiuni Avansate Pentru Modulul de Căutare Divi
În fila Avansată, veți găsi opțiuni pe care designerii web mai experimentați le-ar putea găsi utile, cum ar fi atributele CSS și HTML personalizate. Aici puteți aplica CSS personalizat la oricare dintre multele elemente ale modulului. De asemenea, puteți aplica clase și ID-uri CSS personalizate la modul, care pot fi folosite pentru a personaliza modulul în fișierul style.css al Temei Copil.

ID CSS
Introduceți un ID CSS opțional pentru a fi utilizat pentru acest modul. Un ID poate fi folosit pentru a crea un stil CSS personalizat sau pentru a crea link-uri către anumite secțiuni ale paginii dvs.
Clasa CSS
Introduceți clase CSS opționale care vor fi utilizate pentru acest modul. O clasă CSS poate fi utilizată pentru a crea stiluri CSS personalizate. Puteți adăuga mai multe clase, separate printr-un spațiu. Aceste clase pot fi folosite în tema Divi Child sau în CSS-ul personalizat pe care îl adăugați la pagina sau site-ul dvs. folosind Opțiunile Temei Divi sau setările paginii Divi Builder.
CSS Personalizat
CSS personalizat poate fi aplicat și la modul și la oricare dintre elementele interne ale modulului. În secțiunea CSS personalizat, veți găsi un câmp de text în care puteți adăuga CSS personalizat direct la fiecare element. Intrările CSS în aceste setări sunt deja incluse în etichete de stil, așa că trebuie să introduceți doar reguli CSS separate prin punct și virgulă.
Vizibilitate
Această opțiune vă permite să controlați pe ce dispozitive apare modulul dvs. Puteți alege să vă dezactivați modulul individual pe tablete, telefoane inteligente sau computere desktop. Acest lucru este util dacă doriți să utilizați diferite module pe diferite dispozitive, sau dacă doriți să simplificați designul mobil prin eliminarea anumitor elemente din pagină.




