![]()
Modulul Countdown Timer Divi
Cum să adăugați, să configurați și să personalizați Modulul Countdown Timer Divi.
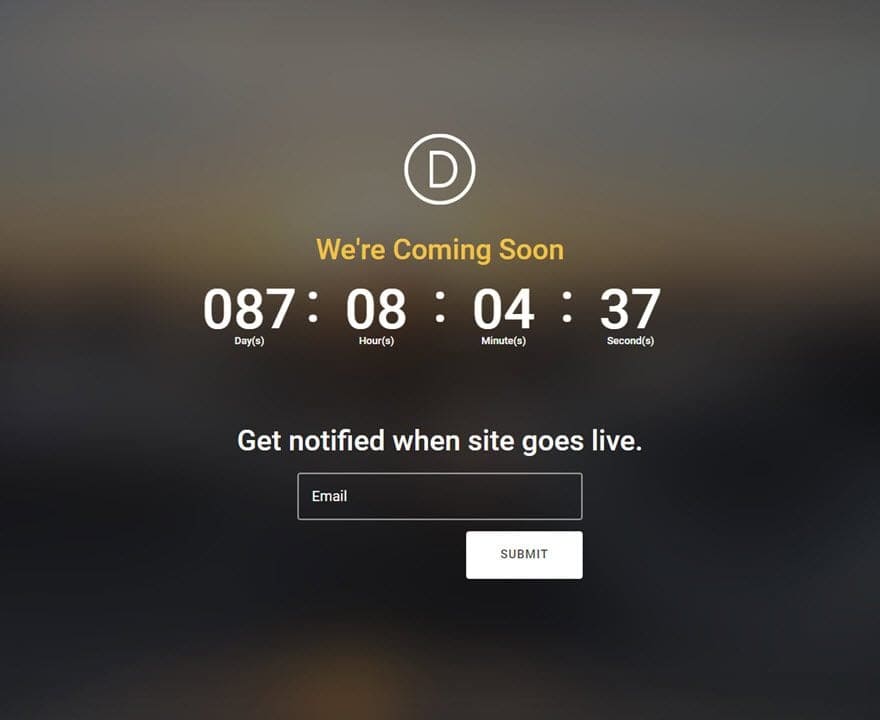
Modulul Countdown Timer Divi creează un cronometru vizual care numără invers până la o anumită dată. Acest lucru este excelent pentru a crea o pagină „în curând” pentru a crea anticiparea pentru un nou produs sau serviciu. Atunci când este combinată cu o „pagină goală”, aceasta poate fi folosită și ca o pagină de destinație/mod întreținere foarte atrăgătoare „în curând”.
Este important să poți informa vizitatorii tăi când ceva va fi lansat sau va avea loc un eveniment. Pur și simplu setați data și ora până la care să numărați invers și așteptați ziua cea mare.


Cum să Adăugați Modulul Countdown Timer Divi pe Pagina dvs.
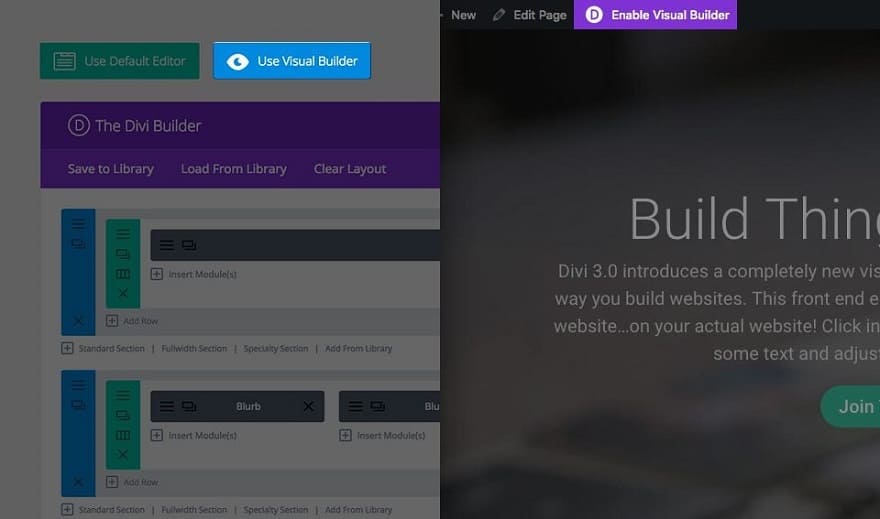
Înainte de a putea adăuga un modul de cronometru cu numărătoare inversă la pagina dvs., va trebui mai întâi să accesați Divi Builder. Odată ce Tema Divi a fost instalată pe site-ul dvs., veți observa un buton Utilizați Divi Builder deasupra editorului de postări de fiecare dată când construiți o pagină nouă. Făcând clic pe acest buton, se va activa Divi Builder, oferindu-vă acces la toate modulele Divi Builder. Apoi, faceți clic pe butonul Utilizați generatorul vizual pentru a lansa generatorul în modul vizual. Puteți, de asemenea, să faceți clic pe butonul Utilizați Visual Builder atunci când navigați pe site-ul dvs. în front-end dacă sunteți conectat la tabloul de bord WordPress.

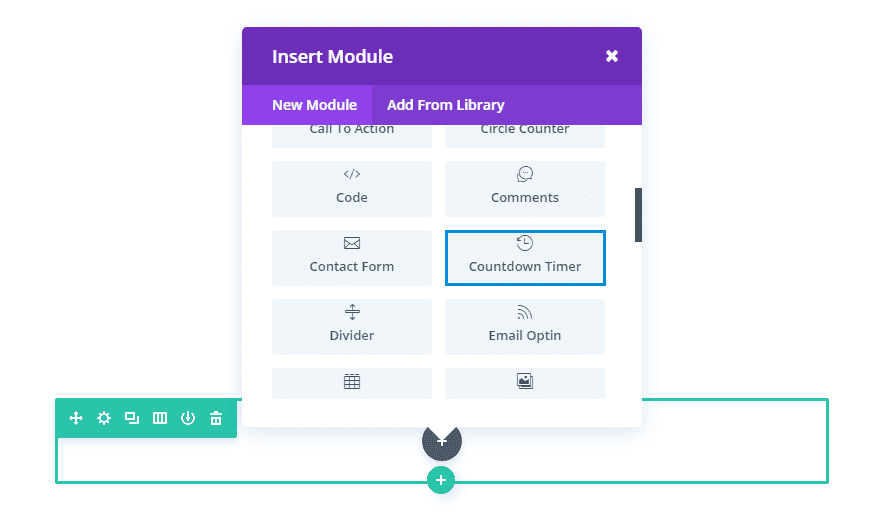
Odată ce ați intrat în Visual Builder, puteți face clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. Noile module pot fi adăugate numai în interiorul Rândurilor. Dacă începeți o pagină nouă, nu uitați să adăugați mai întâi un rând pe pagina dvs. Avem câteva tutoriale grozave despre cum să utilizați elementele rând și secțiune ale Divi.

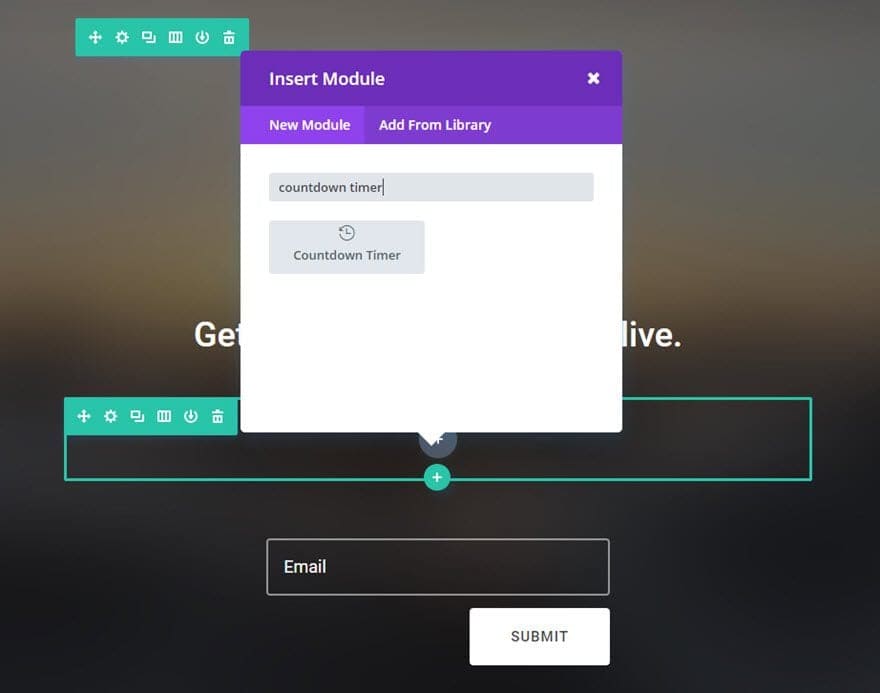
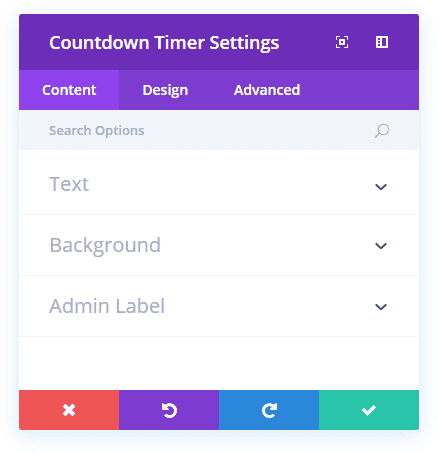
Localizați Modulul Countdown Timer Divi în lista de module și faceți clic pe el pentru a-l adăuga pe pagina dvs. Lista de module poate fi căutată, ceea ce înseamnă că puteți introduce și cuvântul „countdown timer” și apoi faceți clic pe Enter pentru a găsi și adăuga automat modulul de cronometru cu numărătoare inversă! Odată ce modulul a fost adăugat, veți fi întâmpinat cu lista de opțiuni a modulului. Aceste opțiuni sunt separate în trei grupuri principale: Conținut, Design și Avansat.
Exemplu de Caz de Utilizare: Adăugarea Unui Temporizator de Numărătoare Inversă la o Pagină în Curând.
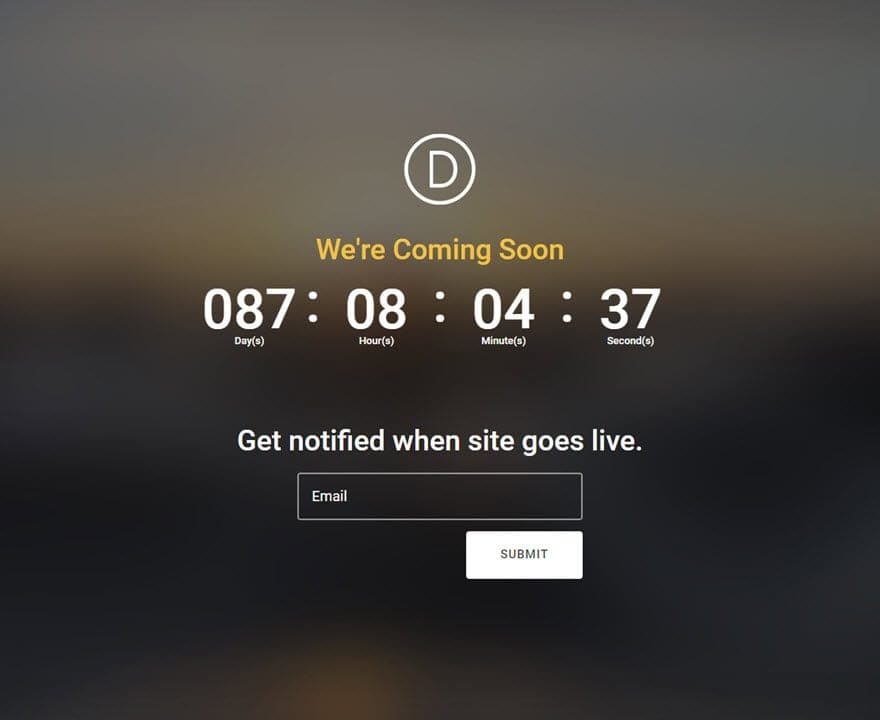
Pentru acest exemplu, vă voi arăta cum să adăugați Modulul Countdown Timer Divi la o pagină Coming Soon (În Curând) atunci când lansați un produs nou. Cronometrul de numărătoare inversă adaugă un element de anticipare. Acest lucru, combinat cu un formular de opțiune prin e-mail sau un formular de contact, vă va ajuta să rămâneți conectați cu vizitatorii înainte de lansarea produsului.

Să începem.
Utilizați generatorul vizual pentru a adăuga o secțiune obișnuită cu un rând cu lățime completă (1 coloană). Apoi adăugați un modul de cronometru cu numărătoare inversă la rând.

Actualizați setările cronometrului după cum urmează:
Fila Conținut
- Numărătoare inversă Titlu: Venim în curând
- Numărătoare inversă până la: [introduceți data și ora lansării]
- Utilizați culoarea de fundal: NU
Fila Design
- Font antet: Roboto
- Dimensiunea fontului antetului: 36 px
- Culoare text antet: #f1c346
- Font Numbers: Roboto
- Dimensiunea fontului Numbers: Desktop 70px, Tablet 55px, Smartphone 35px
- Font etichetă: Roboto
- Dimensiunea fontului etichetei: 13
- Culoarea textului etichetei: #ffffff
- Înălțimea liniei etichetei: 20px
- Căptușeală personalizată: 38px de sus, 38px de jos
Filă Avansată
- CSS personalizat (element principal): greutate font: 500;

Asta e!

Opțiuni de Conținut Pentru Modulul Countdown Timer Divi

Titlul Cronometrului
Acesta este titlul afișat pentru cronometrul de numărătoare inversă.
Numărătoarea Inversă Până La…
Această opțiune vă permite să selectați data și ora evenimentului la care doriți să numărați invers. Odată selectat, cronometrul de numărătoare inversă va începe automat numărătoarea inversă până în acest moment. Cronometrul dvs. de numărătoare inversă se bazează pe setările de fus orar din Setările generale WordPress.
Culoare de Fundal
Aici puteți alege o culoare de fundal pentru modulul de cronometru cu numărătoare inversă.
Imagine de Fundal
Aici puteți alege o imagine de fundal pentru modulul de cronometru.
Eticheta de Administrator
În mod implicit, modulul de numărătoare inversă va apărea cu o etichetă pe care scrie „Cronometrul de numărătoare inversă” în generator. Eticheta de administrator vă permite să schimbați această etichetă pentru o identificare ușoară.
Opțiuni de Design Pentru Modulul Countdown Timer Divi

Culoarea Textului
Aici puteți alege dacă textul trebuie să fie deschis sau întunecat. Dacă lucrați cu un fundal întunecat, atunci textul dvs. ar trebui să fie deschis. Dacă fundalul este deschis, atunci textul ar trebui să fie setat la întunecat.
Font Antet
Puteți schimba fontul textului antet selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Antetului
Aici puteți ajusta dimensiunea textului antet. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoare Text Antet
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului antet, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațierea Literelor din Antet
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul antetului, utilizați glisorul pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Textului din Antet
Înălțimea liniei afectează spațiul dintre fiecare linie a textului antet. Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea dorită a spației în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Font Numere
Puteți schimba fontul textului dvs. Numere selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Pentru Numere
Aici puteți ajusta dimensiunea textului dvs. Numbers. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoarea Textului Pentru Numere
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului dvs. Numbers, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațiere Dintre Literele Numerelor
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul dvs. Numbers, utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea dorită de spațiere în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Numerelor
Înălțimea liniei afectează spațiul dintre fiecare linie din textul dvs. Numbers Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea dorită a spațierii în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Font Pentru Etichetă
Puteți schimba fontul textului etichetei selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Etichetei
Aici puteți ajusta dimensiunea textului etichetei. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoarea Textului Etichetei
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului etichetei, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațiere Dintre Litere pe Etichetă
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul etichetei, utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Textului pe Etichetă
Înălțimea liniei afectează spațiul dintre fiecare linie din textul etichetei Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Marja Personalizată
Marja este spațiul adăugat în afara modulului dvs., între modul și următorul element de deasupra, dedesubt sau la stânga și la dreapta acestuia. Puteți adăuga valori de marjă personalizate pe oricare dintre cele patru părți ale modulului. Pentru a elimina marja personalizată, ștergeți valoarea adăugată din câmpul de introducere. În mod implicit, aceste valori sunt măsurate în pixeli, dar puteți introduce unități de măsură personalizate în câmpurile de introducere.
Padding Personalizat
Padding este spațiul adăugat în interiorul modulului, între marginea modulului și elementele sale interne. Puteți adăuga valori personalizate de padding pe oricare dintre cele patru părți ale modulului. Pentru a elimina marja personalizată, ștergeți valoarea adăugată din câmpul de introducere. În mod implicit, aceste valori sunt măsurate în pixeli, dar puteți introduce unități de măsură personalizate în câmpurile de introducere.
Opțiuni Avansate Pentru Modulul Countdown Timer Divi

ID CSS
Introduceți un ID CSS opțional pentru a fi utilizat pentru acest modul. Un ID poate fi folosit pentru a crea un stil CSS personalizat sau pentru a crea link-uri către anumite secțiuni ale paginii dvs.
Clasa CSS
Introduceți clase CSS opționale care vor fi utilizate pentru acest modul. O clasă CSS poate fi utilizată pentru a crea stiluri CSS personalizate. Puteți adăuga mai multe clase, separate printr-un spațiu. Aceste clase pot fi folosite în tema Divi Child sau în CSS-ul personalizat pe care îl adăugați la pagina sau site-ul dvs. folosind Opțiunile Temei Divi sau setările paginii Divi Builder.
CSS Personalizat
CSS personalizat poate fi aplicat și la modul și la oricare dintre elementele interne ale modulului. În secțiunea CSS personalizat, veți găsi un câmp de text în care puteți adăuga CSS personalizat direct la fiecare element. Intrările CSS în aceste setări sunt deja incluse în etichete de stil, așa că trebuie să introduceți doar reguli CSS separate prin punct și virgulă.
Vizibilitate
Această opțiune vă permite să controlați pe ce dispozitive apare modulul dvs. Puteți alege să vă dezactivați modulul individual pe tablete, telefoane inteligente sau computere desktop. Acest lucru este util dacă doriți să utilizați diferite module pe diferite dispozitive, sau dacă doriți să simplificați designul mobil prin eliminarea anumitor elemente din pagină.




