![]()
Întrebări Frecvente Despre Widget-ul Formular în Elementor
Dacă aveți probleme cu formularele Elementor, citiți aceste întrebări frecvente despre Widget-ul Formular în Elementor pentru a găsi soluții comune.
Î. Cum pot Salva Trimiterile de Formulare Elementor într-o Bază de Date?
R. Cu funcția de trimitere a formularelor Elementor, puteți să faceți backup pentru datele trimise de formulare, să le accesați oricând doriți și să le gestionați pe toate dintr-un singur loc. Având informațiile trimise, vă permite să culegeți informații, să analizați datele unei campanii sau pur și simplu să vă gestionați trimiterile din tabloul de bord WordPress.
Î. Unde au dispărut toate fișierele mele după încărcare?
R. Fișierele încărcate sunt salvate într-un director dedicat și poate fi găsit: „uploads/elementor/forms/”.
Î. De ce numele fișierului meu se schimbă după încărcare?
R. Numele fișierelor sunt setate aleatoriu, din motive de securitate (nu vrei ca utilizatorii să încarce o fotografie de genul „yo_mama.jpg” acum, nu-i așa?).
Î. Am setat numărul de Max. Fișiere, dar încă nu pot încărca atât de multe fișiere cât numărul pe care l-am setat. De ce?
R. Această setare nu anulează setarea serverului gazdei dvs.. Această opțiune limitează numărul de fișiere care pot fi încărcate din formularul în sine, dar numai dacă această valoare limită nu depășește valoarea „max_file_uploads” a PHP. Dacă aveți nevoie de mai multe, contactați-vă gazda dvs. pentru a crește valoarea „max_file_uploads” pentru site-ul dvs.
Î. Cum personalizez designul datei și orei în formularele mele?
R. Câmpurile Data și Ora pot fi modelate folosind CSS personalizat. Pe mobil, este utilizat designul nativ HTML5 al browserului. Puteți activa HTML5 nativ, astfel încât designul browserului este utilizat pe toate dispozitivele. După ce alegeți Data sau Ora, veți vedea comutatorul HTML5 nativ.
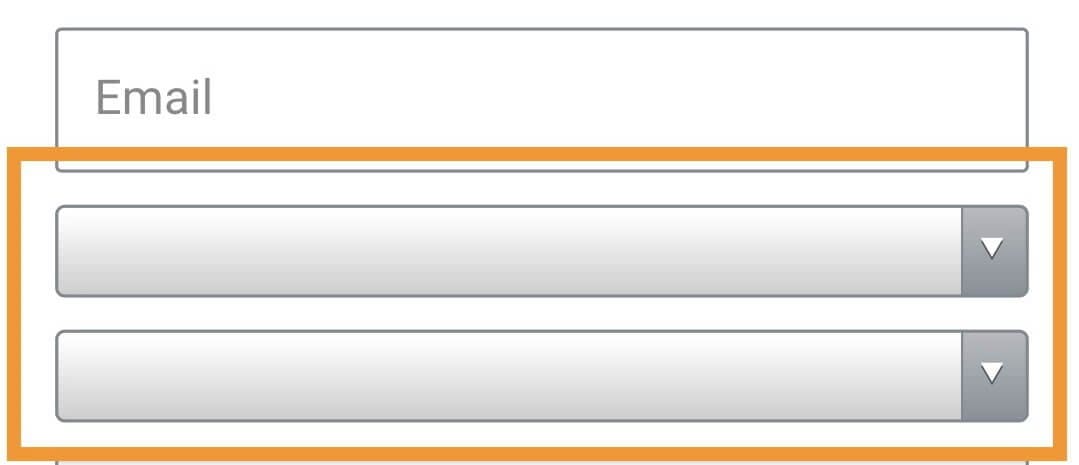
Î. De ce nu pot vedea substituentul câmpului dată/oră pe unele browsere mobile?
R. Etichetele pentru introducerea datei/oră nu sunt acceptate corespunzător de toate browserele, în special de browserele dispozitivelor mobile. Acesta este motivul pentru care substituentul poate să nu fie întotdeauna vizibil.

Aceasta nu este o problemă specifică Elementor. Aceasta este o problemă de dezvoltare bine-cunoscută. Nu există soluții perfecte pentru a rezolva acest lucru, dar puteți adăuga acest cod ca următorul în fila Avansat > Secțiunea CSS Personalizat a widget-ului formular:
input[type='time']:after {
color: #aaa;
content: attr(placeholder);
}
input[type='date']:after {
color: #aaa;
content: attr(placeholder);
}
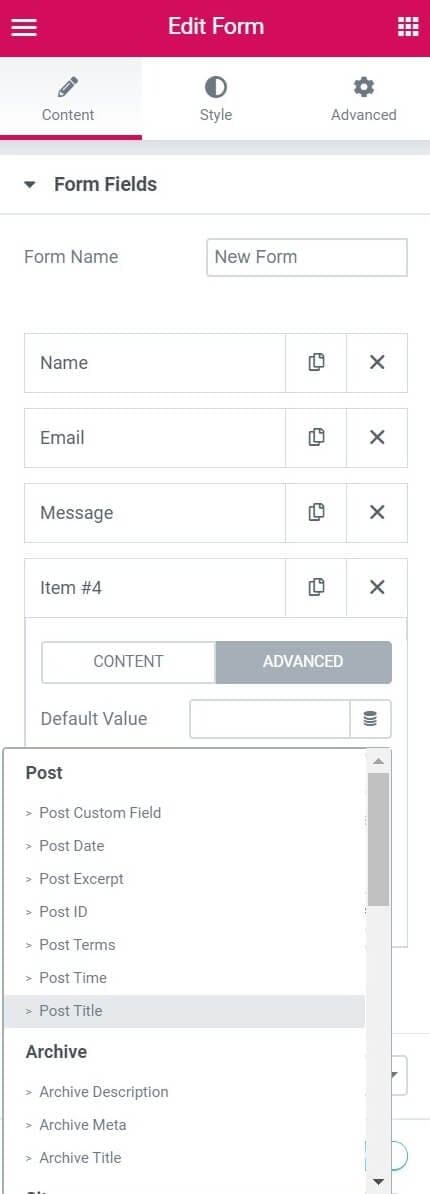
Î. Cum pot plasa metadate dinamice într-un câmp de formular?
- R. Faceți clic pe fila Avansat din câmpul formularului, așa cum se arată mai jos.
- Faceți clic pe pictograma dinamică din dreapta câmpului Valoare implicită.
- Selectați metadatele dorite din lista verticală.

Î. De ce nu funcționează redirecționarea?
R. Redirecționarea utilizatorului către o pagină de mulțumire desemnată este întotdeauna o idee bună. Îți duce utilizatorul convertit la pasul următor, permițându-ți să vindeți în plus, să urmărești canalele utilizatorilor și să oferi utilizatorului o experiență bună.
Pentru a activa Redirecționarea: Accesați Acțiuni după trimitere, adăugați Redirecționare și inserați adresa URL completă a paginii dvs. de mulțumire.
Aveți probleme?
Iată câteva idei de depanare:
- Asigurați-vă că nu ați lipit un caracter gol din greșeală.
- Asigurați-vă că ați lipit adresa URL completă și nu o adresă URL relativă. (‘/mulțumesc/’)
- Eliminați orice JavaScript din pagină și încercați din nou. Puteți verifica erorile Javascript în instrumentele pentru dezvoltatori.
- Dezactivați alte pluginuri și comutați la o altă temă și vedeți dacă Redirect funcționează.
Î. Ce mesaje personalizate pot modifica în formulare?
R. Formularele includ 3 tipuri diferite de mesaje:
- Mesaje din browser – Acestea sunt trimise din browser și nu pot fi personalizate. De exemplu, dacă nu introduceți o adresă de e-mail corectă, veți primi un mesaj care spune „Vă rugăm să includeți un @ în adresa de e-mail”. Aceste mesaje apar dacă formularul nu a fost completat corect înainte de trimiterea formularului.
- Mesajele serverului sunt trimise de pe server. Puteți formata după cum doriți, folosind CSS personalizat. Aceste mesaje apar după ce formularul este trimis. Există câteva opțiuni personalizate, inclusiv Succes, Eroare, Invalid etc. Exemplu: Formularul a fost trimis cu succes! Puteți modifica oricând conținutul mesajelor personalizate accesând Formular > Opțiuni suplimentare, activați Mesaje personalizate și găsiți mesajul relevant.
- Servere terțe. Mesajele de eroare care provin de la companii de servicii de marketing prin e-mail, cum ar fi MailChimp, nu pot fi modificate. Vă rugăm să rețineți că unele dintre mesajele de eroare trimise de aceste produse terțe sunt afișate numai administratorului (dvs. și nu abonaților) și acest lucru nu este ceva care se poate controla.
Î. Cum pot urmări trimiterile de formulare și conversiile folosind Google Analytics și Managerul de etichete?
R. Adăugați codul de urmărire la o pagină de mulțumire și redirecționați formularul către pagina respectivă după trimitere.
Există, de asemenea, un eveniment Javascript pe care formularul îl declanșează automat după trimitere, care poate fi folosit pentru a adăuga codul de urmărire personalizat. Acestea sunt adăugate extern la Elementor, folosind functions.php de exemplu.
Iată un fragment de bază pe care îl puteți construi:
//The event is submit_success so you can catch it for example:
jQuery( document ).ready(function( $ ){
jQuery( document ).on('submit_success', function(){
// form has been submitted do your tracking here...
});
});Î. Cum pot integra un alt serviciu cu webhook și maparea câmpului?
R. Elementor are o opțiune webhook sub Acțiuni după trimitere. În mod implicit, webhook-ul lor trimite fiecare câmp cu eticheta ca nume sau toate câmpurile dintr-o singură matrice atunci când Advanced Data este activat.
Pentru a controla numele câmpurilor, dați câmpurilor formularului un ID personalizat și utilizați următorul fragment.
Mai jos este un exemplu de personalizare a webhook-ului, unde ID-urile câmpurilor sunt trimise în loc de nume.
add_action( 'elementor_pro/forms/new_record', function( $record, $handler ) {
//make sure its our form
$form_name = $record->get_form_settings( 'form_name' );
if ( 'MY_FORM_NAME' !== $form_name ) {
return;
}
$raw_fields = $record->get( 'fields' );
$fields = [];
foreach ( $raw_fields as $id => $field ) {
$fields[ $id ] = $field['value'];
}
wp_remote_post( 'HTTP://YOUR_WEBHOOK_URL', [
'body' => $fields,
]);
});Î. Cum pot depana problemele cu formularele care nu sunt trimise?
R. Acest lucru se întâmplă în general din cauza erorilor de server sau a câmpurilor care nu sunt mapate corect. Pentru mai multe informații, vă rugăm să citiți acest ghid.
Î. “Ceva nu e în regulă. Formularul este invalid”
R. Dacă primiți un mesaj de eroare precum „Există ceva în neregulă. Formularul este invalid”, acest lucru s-ar putea datora mai multor motive.
- Un motiv este că formularul a fost adăugat ca widget în interiorul altui widget printr-un cod scurt. Aceasta este o metodă neoficială și nesigură de a adăuga un formular pe o pagină, așa că ar trebui evitată.
Î. Unii utilizatori primesc un X roșu doar după ce trimit un formular. De ce?
R. Integrarea MailChimp cu widget-ul de formular Elementor acționează doar ca un „formular de înscriere”. Reabonarea prin intermediul unui widget de formular Elementor nu este posibilă, deoarece API-ul MailChimp nu permite acest lucru. Reabonarea la o listă se face numai prin formularele de înscriere găzduite de MailChimp. Aceeași situație se poate aplica și altor servicii care se integrează cu formulare.
Pentru a gestiona aceste tipuri de utilizatori, puteți pune o notă undeva sub formularul care menționează că, dacă au fost înscriși anterior pe listă, atunci nu se pot reabona în acest fel. Dați-le un link pentru a-i redirecționa către formularele de înscriere găzduite de MailChimp, astfel încât să se poată reabona acolo.
Aflați mai multe despre Formularul Widget (Pro).