![]()
Cum să Eliminați sau să Reduceți Fișierele JavaScript Neutilizate
Vă întrebați cum să eliminați sau să reduceți fișierele JavaScript neutilizate de pe WordPress pentru a îmbunătăți performanța Core Web Vitals și scorul dvs. PageSpeed Insights? Continuați să citiți și veți găsi toate informațiile de care aveți nevoie!
„Eliminați Javascript neutilizat” (sau cel mai recent: „Reduceți JavaScript neutilizat”) este una dintre cele mai descurajante recomandări PageSpeed Insights pe care le puteți întâlni atunci când testați performanța site-ului dvs. WordPress. Este de asemenea, una dintre cele mai comune, așa că probabil ați văzut-o în raportul dvs. de performanță.
Să înțelegem ce înseamnă fișierele Javascript neutilizate și care este impactul asupra performanței. Veți învăța cum le puteți elimina sau reduce și îmbunătăți performanța WordPress.
Ce sunt Fișierele JavaScript Neutilizate?
Fișierele JavaScript neutilizate sunt resurse care nu sunt necesare pentru redarea paginii, adică pentru a încărca și afișa conținutul principal al paginii.
Este posibil să nu fie necesare din două motive:
- Ele nu fac parte din conținutul de deasupra paginii – cel mai important conținut care trebuie redat.
Pentru a încărca pagina mai repede, browserul ar trebui să analizeze și să redea doar resursele esențiale – în principal codul HTML. Pe o notă laterală, de aceea ar trebui să eliminați resursele de blocare a randării JS și CSS care încetinesc încărcarea paginii.
Un exemplu tipic de astfel de fișiere JS este codul terță parte, cum ar fi codurile de urmărire Google Analytics și Facebook.
Un alt exemplu util pentru utilizatorii WordPress este utilizarea pluginurilor numai atunci când este necesar. Toate pluginurile încarcă scripturi care se bazează în principal pe JS. De aceea ar trebui să fii atent și să le încarci doar pe paginile esențiale. În caz contrar, impactul fișierelor JavaScript va fi puternic asupra performanței și nu va exista o altă modalitate ușoară de a remedia problema. Același lucru este valabil și pentru teme și constructorii de pagini care se bazează în mare măsură pe JavaScript.
2. Sunt în cod, dar nu mai sunt folosite. Sunt complet inutile.
De Ce ar Trebui să Eliminați sau Să Reduceți JavaScript Neutilizat
Fișierele JavaScript neutilizate pot afecta enorm performanța site-ului și experiența utilizatorului. Principala măsurătoare implicată este First Input Delay (FID), una dintre valorile Core Web Vitals.
First Input Delay măsoară capacitatea de răspuns a unei pagini ținând cont de interacțiunea utilizatorului – prin urmare, poate fi calculată numai pe câmp.
Total Blocking Time (TBT) înlocuiește FID ca măsurătoare Lighthouse care determină interactivitatea paginii pe baza intrărilor utilizatorului. Valoarea TBT reprezintă 25% din scorul de performanță Lighthouse. Este ușor de văzut cât de important este și de ce eliminarea JavaScript neutilizat este esențială.
După cum am explicat, JavaScript neutilizat poate afecta rapiditatea cu care browserul redă și încarcă pagina. Și un timp mai rău de încărcare a paginii nu este bun nici pentru utilizatori.
Cum să Găsiți JS Neutilizat Pentru al Elimina sau Reduce
Există diferite moduri de a analiza și identifica fișierele JavaScript de care ar trebui să aveți grijă.
Să trecem peste două instrumente simple și directe: PageSpeed Insights și GTmetrix.
Găsirea JS Neutilizat prin PageSpeed Insights
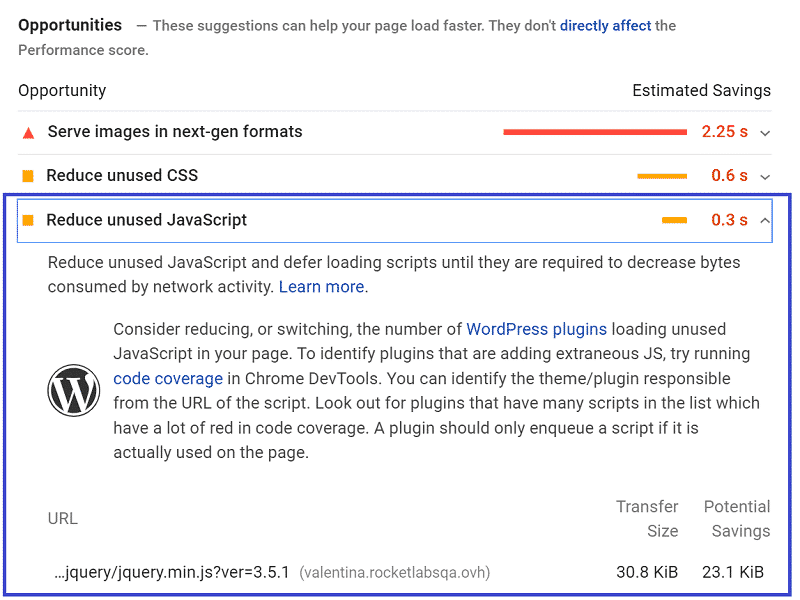
Raportul PageSpeed Insights facilitează identificarea JavaScript neutilizat pe care ar trebui să-l eliminați. Accesați secțiunea Oportunități și căutați „Eliminați JavaScript neutilizat”. Aici, veți afla dacă și ce resurse JS afectează performanța site-ului dvs. În exemplul de mai jos, scriptul JS este legat de Google Tag Manager.

Găsirea JS Neutilizat prin GTmetrix
O altă modalitate de a găsi fișierele JavaScript este prin Diagrama Waterfall furnizată de GTmetrix. După ce ați testat performanța adresei URL, accesați Diagrama Waterfall și uitați-vă la fila JS. Acolo, veți găsi lista de JS neutilizate pe care ar trebui să le gestionați.
După cum am menționat mai sus, majoritatea scripturilor JS grele sunt legate de codurile de urmărire (de exemplu, Google Tag Manager) și pluginuri. Îl puteți înțelege cu ușurință uitându-vă la coloana JS.

Să înțelegem acum cum să abordăm recomandarea PSI și să abordăm JavaScript neutilizat.
Cum să Eliminați sau Să Reduceți Fișierele JavaScript Neutilizate pe WordPress: 2 Metode
Puteți elimina sau reduce fișierele JS neutilizate în două moduri:
- Puteți întârzia resursele JavaScript. Procedând astfel, fișierele JavaScript vor fi încărcate numai atunci când există interacțiune cu utilizatorul, cum ar fi derularea sau atingerea unui buton. Dacă nu are loc nicio interacțiune cu utilizatorul, fișierele JS nu vor fi încărcate deloc.
Vă rugăm să rețineți că nu toate scripturile din lista de recomandări PageSpeed pot fi amânate în siguranță. Ar trebui să întârziați doar fișierele JS care se află deasupra pliului, deoarece sunt resurse care blochează randarea.
Dacă întârziați JavaScript, instrumentul Lighthouse nu va detecta niciun fișier JS, deoarece acestea nu au fost încă încărcate. Iată cum puteți aborda recomandarea PSI și vă asigurați că marea majoritate a fișierelor nu vor fi incluse în raport.
2. Puteți încărca fișierele JavaScript numai atunci când este necesar. Înseamnă că scripturile JS vor fi executate numai dacă și când anumite pagini au nevoie de ele. Încă o dată, vă puteți gândi la pluginurile și temele specifice sau constructorii de pagini pe care le utilizați – este probabil că acestea nu sunt utile pe toate paginile.
Cele două opțiuni sunt complementare, deoarece fiecare metodă abordează un aspect diferit al gestionării JS neutilizate.
Pe de o parte, întârzierea JS va controla când este executat codul. Din punct de vedere tehnic, este mai degrabă o soluție decât o rezolvare. Dar își are efectul, deoarece face ca JS să nu blocheze randarea.
Pe de altă parte, descărcarea activelor inutile va reduce dimensiunea JS pe pagină. Din punct de vedere tehnic, reduce JS neutilizat, mai degrabă decât îl îndepărtează complet.
Deoarece majoritatea temelor și pluginurilor vin cu fișiere JS incluse, este foarte probabil ca limita de mai sus să fie depășită în multe fișiere. Cu alte cuvinte, combinarea JS aproape că va garanta că veți primi întotdeauna afișarea recomandării.
De aceea, în majoritatea cazurilor, scopul final este de a reduce efectul eliminării JS neutilizate, mai degrabă decât de a-l remedia complet.
Un exemplu bun este biblioteca jQuery când nu poate fi amânată. Acesta va fi întotdeauna marcat pentru JS neutilizat.
Eliminarea sau Reducerea Resurselor JavaScript Neutilizate cu Pluginuri
Aveți diferite opțiuni pentru a elimina sau reduce JavaScript neutilizat utilizând pluginuri.
Dacă doriți să întârziați fișierele JavaScript, puteți utiliza funcția Delay JavaScript Execution oferită de WP Rocket.
Opțiunea este ușor de utilizat și vă va ajuta să economisiți mult timp și efort!
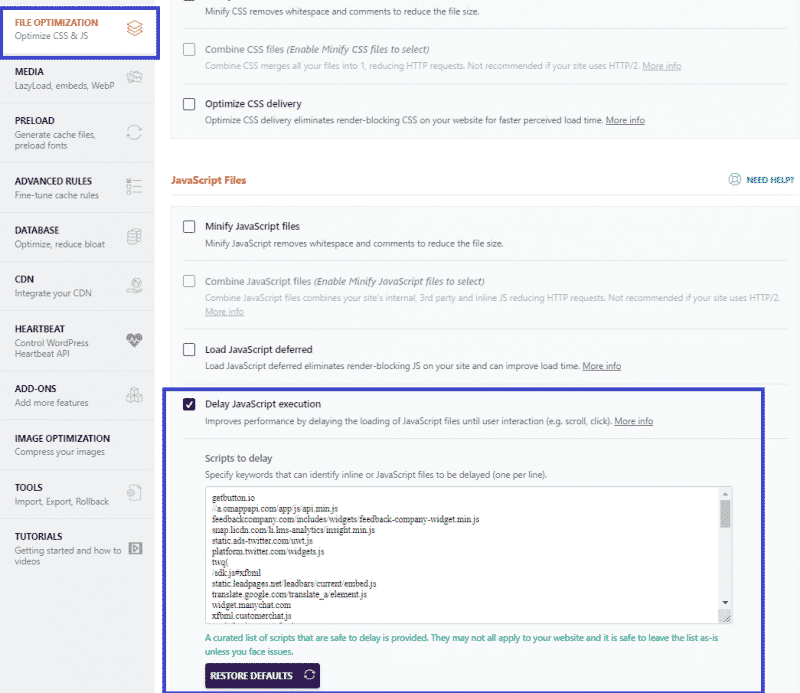
În fila Optimizare fișier, accesați opțiunea Delay JavaScript Execution și bifați-o. Nu trebuie să faci nimic altceva.
WP Rocket se va ocupa de tot și veți vedea o diferență evidentă în scorul de performanță și raportul PSI.

Obțineți WP Rocket acum și testați îmbunătățirile imediat!
O altă modalitate de a întârzia fișierele JS este utilizarea unui plugin precum Flying Scripts sau WP Meteor.
Pe de altă parte, puteți utiliza un plugin de gestionare a activelor pentru a controla unde vor fi încărcate anumite fișiere, cum ar fi:
Începeți să Eliminați JavaScript Neutilizat Chiar Acum
Eliminarea sau reducerea JavaScript neutilizat este un pas esențial pentru optimizarea calificativului FID și pentru îmbunătățirea performanței site-ului dvs. – și chiar pentru a obține un scor de 100% la Google PageSpeed Insights!
Datorită WP Rocket, puteți gestiona cu ușurință JS neutilizat și puteți aborda problema de performanță.
Nu sunteți încă client WP Rocket? Economisiți timp și lăsați WP Rocket să facă treaba pentru dvs. WP Rocket este cel mai simplu mod de a vă îmbunătăți scorul PageSpeed Insights.
Puteți conta întotdeauna pe garanția lor de rambursare 100% a banilor. Deși nu cred că veți dori vreodată una, vă vor oferi cu plăcere o rambursare dacă o solicitați în termen de 14 zile de la cumpărare.
Singurul risc pe care îl veți avea cu pluginul lor este accelerarea site-ului dvs. WP Rocket aplică automat 80% din cele mai bune practici de performanță web, sporind instantaneu scorurile tale Core Web Vitals.