![]()
Instrumente Gratuite de Minimizare CSS și JavaScript
Viteza paginii este un factor de clasare SEO, iar reducerea fișierelor Javascript și CSS poate ajuta la îmbunătățirea vitezei de încărcare a site-ului și a performanțelor dvs. Core Web Vitals.
Minimizarea implică reducerea redundanțelor unui fișier care nu sunt cruciale pentru executarea fișierului.
Reducând textul ne-important, timpul de încărcare a paginii devine mult mai rapid.
Puteți micșora fișierele manual sau puteți automatiza procesul cu instrumente de minimizare CSS și Javascript, de exemplu.
Mai jos sunt mai multe detalii despre minificare, de ce aveți nevoie de aceasta, cum să minimizați manual codul, precum și o listă cu cele mai bune Instrumente Gratuite de Minimizare CSS și JavaScript.
Ce este Minificarea și de ce ai nevoie de ea
După cum s-a menționat anterior, reducerea sau comprimarea codului dvs. înseamnă eliminarea oricăror redundanțe și a dezordinii care nu sunt necesare pentru a rula codul. Și asta este important pentru optimizarea Largest Contentful Paint (fișiere CSS și JS) și a primelor note First Input Delay (fișiere JS).
În practică, acest lucru arată ca eliminarea de noi linii, spații, comentarii și alte caractere similare dintr-un fișier.
Prin reducerea blocării, serverul dvs. are mai puțin de încărcat atunci când fișierul este apelat, ceea ce duce la timpi de încărcare a paginii mai rapide.
Întrucât Google a anunțat demult că viteza paginii este un factor major de clasare pentru SEO atât pentru desktop, cât și pentru dispozitive mobile, este mai important ca niciodată să vă asigurați că site-ul dvs. se încarcă rapid.
Serverul dvs. trebuie să răspundă în decurs de 600 ms.
În 2019, Google și-a actualizat documentația pentru a spune că site-ul dvs. ar trebui să încarce cel puțin 90% din componentele sale vizuale în termen de 100 ms.
În caz contrar, site-ul dvs. nu va ajunge pe prima pagină a rezultatelor Google, iar site-ul dvs. riscă să rămână în urmă.
Cum să Minimizați Manual Codul
Puteți să vă minimizați manual codul, dar asigurați-vă că faceți o copie de siguranță a fișierului pe care doriți să îl comprimați înainte de a-l edita descărcând o copie de pe server, apoi salvându-l pe computer.
Apoi, puteți utiliza un editor de cod, cum ar fi Visual Studio Code sau Brackets, pentru a edita fișierul.
Abțineți-vă de la utilizarea Google Docs, Microsoft Word sau alți editori de text îmbogățit, deoarece adaugă o formatare suplimentară textului dvs., ceea ce este opusul reducerii codului.
Poate fi important să rețineți că nu este recomandat să editați un fișier direct pe un server de producție.
Deschideți fișierul și eliminați următoarele din cod:
- Comentarii
- Spațiu alb și linii noi
- Indentări
Apoi, optimizați-vă codul în continuare prin:
- Scurtați pe cât posibil numele de identificare, clasă sau variabilă.
- Combinați declarațiile variabile care sunt strâns legate.
De asemenea, puteți merge mai departe pentru a optimiza JavaScript prin:
- Transformarea matricilor în obiecte ori de câte ori este posibil
- Optimizarea declarațiilor dvs. condiționale și
- Găsirea răspunsurilor la expresii constante de bază
După ce ați terminat, salvați fișierul. Puteți să-l încărcați înapoi pe serverul dvs. și să îl verificați.
Înainte de reducere, codul dvs. CSS, de exemplu, ar arăta cam așa:
/* Normalize */
/*! normalize.css v8.0.0 | MIT License | github.com/necolas/normalize.css */
/* Document
========================================================================== */
/**
* 1. Correct the line height in all browsers.
* 2. Prevent adjustments of font size after orientation changes in iOS.
*/
html {
line-height: 1.15;
/* 1 */
-webkit-text-size-adjust: 100%;
/* 2 */
}
/* Sections
========================================================================== */
/**
* Remove the margin in all browsers.
*/
body {
margin: 0;
}
/**
* Correct the font size and margin on `h1` elements within `section` and
* `article` contexts in Chrome, Firefox, and Safari.
*/
h1 {
font-size: 2em;
margin: 0.67em 0;
}După reducere, CSS de mai sus se transformă în exemplul de mai jos, iar codul dvs. ar trebui să arate similar:
/*! normalize.css v8.0.0 | MIT License | github.com/necolas/normalize.css */html{line-height:1.15;-webkit-text-size-adjust:100%}body{margin:0}h1{font-size:2em;margin:.67em 0}Poate fi important să rețineți că un comentariu a fost lăsat intact și asta pentru că oferă creditul cuvenit.
De asemenea, dacă utilizați un pre-procesor CSS, cum ar fi LESS, SCSS sau SASS, există deja o metodă de compresie integrată chiar, astfel încât să nu vă faceți griji cu privire la reducerea manuală a codului.
Avertisment de luat în seamă
Uneori, puteți face optimizări care nu vor funcționa după ce încercați să utilizați codul. De aceea, poate fi util să lucrați în loturi, economisind progresul pe parcurs.
În acest fel, puteți minimiza bit cu bit și puteți testa codul după ce un set de linii a fost finalizat.
Dacă se strică ceva pe site-ul dvs., veți ști că a fost de vină ultimul fragment de cod pe care l-ați editat și nu va trebui să pierdeți ore întregi cercetând codul dvs. pentru a afla ce s-a întâmplat.
Automatizați Compresia cu Instrumente de Minimizare
Reducerea manuală a codului dvs. poate fi plină de satisfacții, dar este și dureros de obositoare. Pentru a automatiza întregul proces, puteți utiliza instrumente de minimizare.
Este o opțiune fiabilă și puteți găsi mai jos cele mai importante instrumente de minimizare CSS și JavaScript.
Cele mai Bune Instrumente de Minimizare JavaScript
Aceste instrumente de minimizare JavaScript sunt toate gratuite și pot fi instalate pe serverul dvs. prin linia de comandă. De asemenea, sunt actualizate frecvent pentru cele mai fiabile rezultate.
UglifyJS2

UglifyJS2 reduce, analizează și optimizează JavaScript. Este un instrument popular de minimizare JavaScript care are și setări de depanare.
Există un „Mod de reducere rapidă Uglify” care reduce codul dvs. mult mai rapid, deoarece „eliminarea spațiului alb și manipularea simbolurilor reprezintă 95% din reducerea dimensiunii codului minimizat pentru majoritatea JavaScript – nu transformări de cod elaborate”.
Există și un demo UglifyJS2 disponibil.
Closure Compiler

Closure Compiler este instrumentul Google de reducere a JavaScript-ului care vă optimizează și codul.
Este o opțiune solidă de luat în considerare că analizează JavaScript, rescrie codul atunci când este necesar, apoi îl micșorează.
De asemenea, verifică sintaxa, referințele variabile și tipurile și vă avertizează cu privire la erorile tipice JavaScript.
YUI Compressor

YUI Compressor este unic, întrucât este atât un instrument de minimizare CSS, cât și JavaScript. Vă poate economisi o reducere suplimentară de 20% a vitezei de încărcare a paginii în medie, în comparație cu alte instrumente populare de minimizare CSS și JavaScript care nu sunt enumerate aici.
De asemenea, vă comprimă codul fără erori, deoarece este conceput pentru a fi 100% sigur.
Cele mai Bune Instrumente de Minimizare CSS
Similar cu instrumentele de minimizare JavaScript enumerate mai sus, aceste instrumente de minimizare CSS sunt toate gratuite și actualizate periodic.
CSSnano

CSSnano are un mod de minimizare simplificat, precum și unul agresiv, care nu numai că elimină aspecte precum spațiul alb, ci și vă rescrie codul.
În ambele cazuri, acest instrument de minimizare elimină spațiul alb și comprimă culorile, elimină comentariile, renunță la regulile de anulare, normalizează descriptorii de interval unicode, inclusiv parametrii de gradient și multe altele.
De asemenea, puteți accesa CSSnano prin intermediul versiunii online dacă nu doriți să îl instalați.
CSSO

CSSO reduce CSS-ul dvs. eliminând redundanțele, cum ar fi spațiul alb, completează înlocuiri pentru formulare mai scurte și vă restructurează CSS prin fuzionarea declarațiilor, seturilor de reguli și multe altele.
Opțiunile de depanare sunt dezvoltate pentru o versiune viitoare.
De asemenea, puteți accesa versiunea online a CSSO dacă nu doriți să o instalați.
UNCSS

UNCSS este un instrument unic de minimizare, deoarece singurul său scop este de a elimina CSS nefolosite din foile de stil.
Asta înseamnă că ați putea utiliza UNCSS, apoi vă puteți rula codul prin alte instrumente de minimizare CSS și JavaScript pentru cele mai bune rezultate. Asigurați-vă că testați instrumentele pe care doriți să le utilizați în prealabil pentru compatibilitate, astfel încât să puteți evita erorile.
Automatizați-vă Minificarea cu Puternicul WP Rocket
Dacă rulați un site WordPress, vă puteți reduce automat codul în câteva clicuri utilizând WP Rocket.
Este un plugin care se instalează ca majoritatea celorlalte și nu numai că puteți diminua fișierele CSS și Javascript, ci și fișierele HTML.
Este codat în mod curat și oferă și alte opțiuni, cum ar fi cache-ul puternic al paginilor și preîncărcarea cache-ului.
Este actualizat periodic pentru fiabilitate, securitate și stabilitate și este o opțiune extrem de populară, cu peste 660.000 de instalări active.
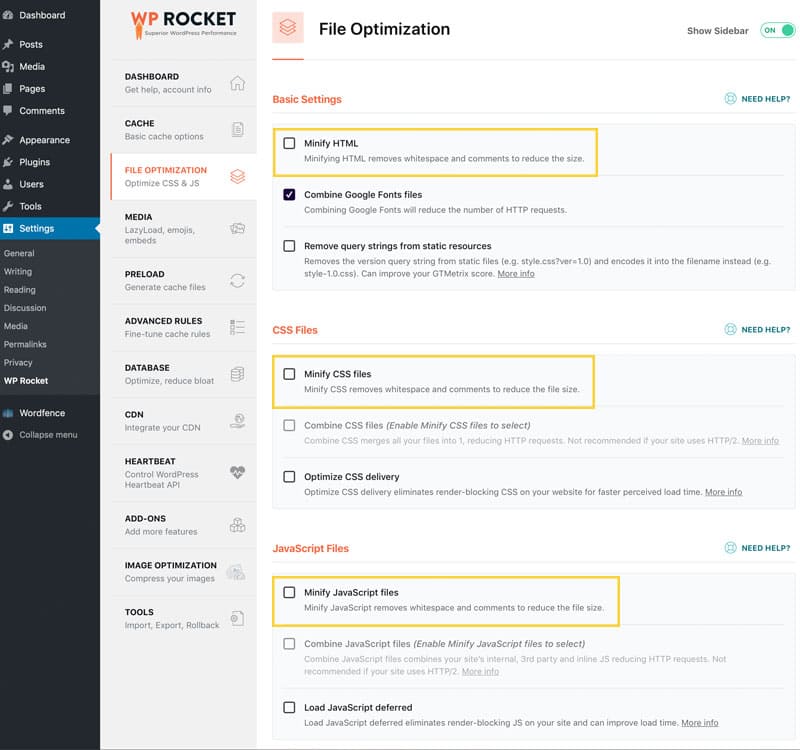
După ce WP Rocket este descărcat și instalat pe site-ul dvs., accesați Setări> WP Rocket și faceți clic pe fila Optimizare fișiere.
Apoi, faceți clic pe casetele de selectare Minify HTML, Minify files CSS și Minify files JavaScript.

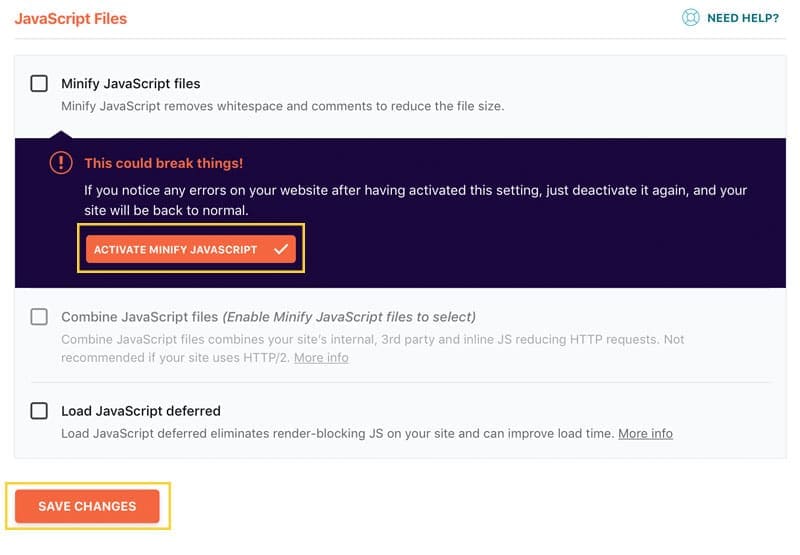
Confirmați că doriți să micșorați fiecare tip de fișier făcând clic pe butoanele Activare Minificare, apoi faceți clic pe Salvați modificările din partea de jos a paginii.
Rețineți că uneori aceste opțiuni vă pot distruge site-ul: în acest caz, dezactivați reducerea și ștergeți memoria cache, iar site-ul dvs. va reveni la normal. De asemenea, puteți testa opțiunile pe un site de testare înainte de a le activa pe un server de producție.

Pentru detalii, consultați Reducerea numărului de fișiere minimizate și Rezolvarea problemelor cu Optimizarea fișierelor pentru detalii.
Există și alte setări pe care le puteți activa:
- Combinarea fișierelor Google Fonts
- Eliminarea șirurilor de interogare din resursele statice
- Combinarea fișierelor CSS
- Optimizarea livrării CSS
- Combinând fișiere JavaScript și
- Amânarea fișierelor JavaScript
Există o mulțime de alte opțiuni, cum ar fi optimizarea imaginii, lazy loading a imaginilor, iframe și videoclipuri și multe altele.
Cea mai bună parte este că puteți instala și activa WP Rocket, iar site-ul dvs. WordPress va fi optimizat automat. Ajustarea altor opțiuni este completă, bună, dar opțională.
Concluzie
Minimizarea codului dvs. manual, sau cu instrumente CSS sau JavaScript, este o modalitate inteligentă de a reduce umflarea fișierelor dvs. și de a reduce timpul de încărcare pentru site-ul dvs.
Acum aveți cele mai bune Instrumente Gratuite de Minimizare CSS și JavaScript pentru a vă ajuta să vă comprimați codul și să vă accelerați site-ul.
Ce instrumente de minimizare CSS și JavaScript folosiți? Folosiți unul care nu este pe listă, dar merită verificat? Simțiți-vă liber să îl împărtășiți în comentariile de mai jos.





