![]()
Eliminați Resursele de Blocare a Redării
Vă întrebați cum să Eliminați Resursele de Blocare a Redării pe WordPress pentru a îmbunătăți performanța Core Web Vitals și scorul dvs. PageSpeed Insights? Continuați să citiți și veți găsi toate informațiile de care aveți nevoie!
Când testați performanța site-ului dvs. WordPress cu PageSpeed Insights, este destul de obișnuit să întâlniți una dintre cele mai frecvente recomandări: eliminați resursele de blocare a redării.
După cum veți afla, resursele de blocare a redării – fișiere JS și CSS – pot afecta enorm performanța site-ului dvs. În termeni practici, site-ul dvs. WordPress se va încărca mai lent. Resursele de blocare a randamentului vor afecta valorile critice, cum ar fi Largest Contentful Paint și First Input Delay – două dintre valorile Core Web Vitals.
În acest articol, veți afla ce sunt resursele de blocare a redării, care este impactul lor asupra site-ului dvs. WordPress și cum le puteți identifica și elimina.
Ce sunt Resursele de Blocare a Redării?
Resursele de blocare a redării pot fi fișiere CSS și JavaScript. Sunt denumite resurse de blocare a redării, deoarece încetinesc redarea paginii. În același timp, acestea nu sunt critice pentru încărcarea paginii.
Pe scurt: nevoia imediată de a utiliza resursa va determina dacă resursa este blocarea redării sau nu. Codurile de urmărire, cum ar fi codul Google Analytics și pixelii Facebook, sunt resurse care blochează redarea.
Să vedem un exemplu pentru a explica impactul resurselor de blocare a redării într-o română cât mai simplă.
Când încărcați o pagină, browserul analizează (sau analizează) codul HTML al paginii – este un pas necesar pentru redarea paginii și afișarea conținutului afișat deasupra paginii.
Dacă browserul întâlnește fișiere CSS și JS, trebuie să le descarce și să le analizeze. Prin urmare, durează mai mult timp pentru încărcare a paginii.
Fără a analiza aceste resurse – care nu sunt necesare pentru a afișa conținutul paginii – browserul ar reda pagina conținutului principal mai rapid. Utilizatorii s-ar bucura de o experiență mai bună a utilizatorului, iar valorile de performanță ar fi, de asemenea mai bune.
Pe scurt, resursele de blocare a redării CSS și JS întârzie redarea paginii fără un motiv valid.
De ce ar Trebui să Eliminați Resursele de Blocare a Redării JS și CSS
După cum am explicat, motivul general pentru care ar trebui să eliminați resursele de blocare a redării este că performanța site-ului dvs. WordPress va fi afectată.
În primul rând, unele valori esențiale ale performanței se vor înrăutăți. Prin urmare, nici scorul de performanță Google PageSpeed Insights nu va fi bun. Iată de ce.
Scorul PageSpeed Insights se bazează pe Lighthouse și cele șase valori ale acestuia. Trei valori sunt afectate de resursele de blocare a redării:
- Largest Contentful Paint – reprezintă 25% din scorul general
- Total Blocking Time (înlocuind First Input Delay) – reprezintă 30% din scorul general
- First Paintful Contentful – reprezintă 10% din scorul general.
Din greutatea fiecărei valori implicate, puteți vedea cu ușurință cât de important este să eliminați resursele de blocare a redării dacă doriți să obțineți un scor de peste 90 pentru pagini.
Nu uitați că timpul de încărcare în sine va fi afectat. Nu este vorba doar de scorul PSI și de performanțele Core Web Vitals și SEO. În general, este vorba de a oferi o experiență cât mai plăcută pentru utilizator.
Cum să Găsiți Resurse care Blochează Redarea
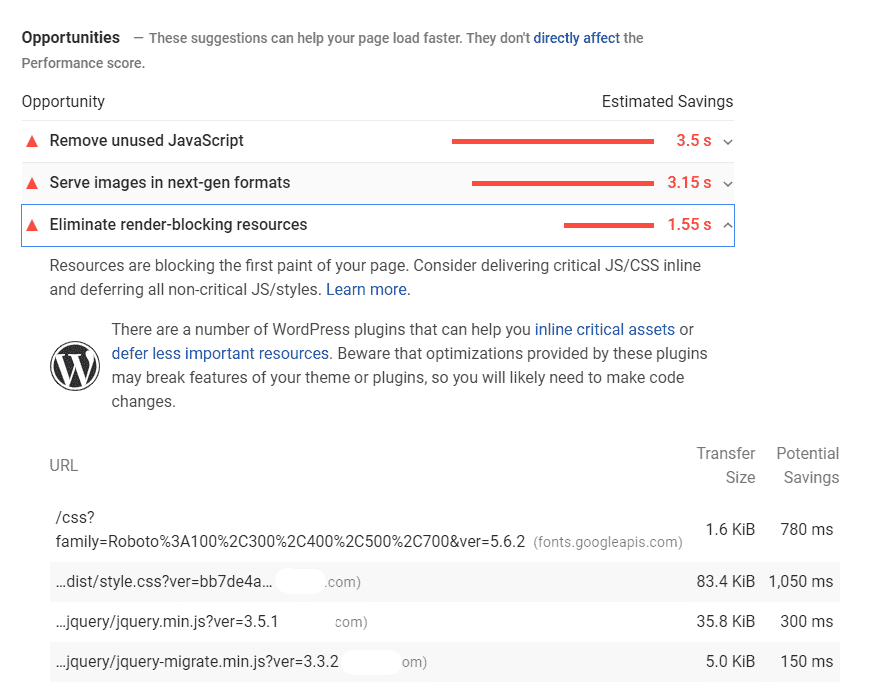
Cel mai simplu mod de a găsi resursele de blocare a redării este analizarea raportului PageSpeed Insights. Pe lângă recomandarea „Eliminați resursele de blocare a redării”, veți găsi o listă de fișiere de care ar trebui să aveți grijă. Puteți vedea un exemplu mai jos:

După cum puteți vedea din acest exemplu, este obișnuit să aveți resurse de blocare a redării CSS și JS, cum ar fi trackere și foi de stil necesare pentru a afișa elementele de sub pliu.
O modalitate mai avansată de a identifica resursele de blocare a redării este să profitați de fila Acoperire din Chrome DevTools. Puteți citi un articol dedicat. Vă rugăm să rețineți că această pagină este despre fișierele JS și CSS neutilizate, care este un alt mod de a denumi toate resursele care, dintr-un motiv sau altul, nu sunt necesare pentru redarea paginii.
Cum să Eliminați Resursele care Blochează Redarea pe WordPress
După identificarea resurselor de blocare a redării, sunteți gata să abordați recomandarea PageSpeed Insights și să eliminați fișierele CSS și JS necesare.
Există două modalități principale de a face acest lucru:
1.Opțiunea de amânare: fișierele CSS și JS vor fi descărcate numai în timp ce browserul analizează codul HTML. Browserul le va analiza numai după terminarea analizării HTML.
Vă rugăm să rețineți că browserul va executa fișierele în ordinea exactă în care apar în cod.
2.Opțiunea Asincronizare: încă o dată, fișierele CSS și JS vor fi descărcate numai în timp ce browserul analizează codul HTML. De data aceasta, browserul va începe să le analizeze numai după descărcarea tuturor resurselor. Înseamnă că analiza HTML ar putea fi în continuare în desfășurare.
Spre deosebire de opțiunea de amânare, fișierele nu vor fi neapărat executate în ordinea în care apar în cod.
În general, opțiunea Defer și Async îndeplinesc același obiectiv, chiar dacă îl execută ușor diferit.
Cel mai important aspect de reținut este că opțiunea de asincronizare poate cauza probleme la analizarea fișierelor care se bazează pe cele anterioare care nu au fost încă executate. Acesta este motivul pentru care site-ul dvs. se poate rupe.
Opțiunea Defer este cea mai sigură alegere atunci când aveți fișiere care sunt interdependente. În orice alt caz, puteți utiliza opțiunea asincronizată ca alternativă.
Cum se Eimină CSS care Blochează Redarea
Dacă doriți să eliminați manual fișierele de blocare a redării CSS, acești pași trebuie urmați:
- Extrageți și introduceți linia critică CSS (CPCSS) folosind un instrument de generare CSS, cum ar fi acesta.
- Încărcați restul claselor în sincronizare aplicând următorul model.
Dacă preferați să nu utilizați Calea critică CSS sau dacă vă oferă unele probleme precum FOUC (flash de conținut nestilizat), aveți o altă opțiune.
Puteți împărți fișierele CSS adăugând interogări media la fiecare foaie de stil, așa cum este explicat în această resursă Google. Este recomandat deoarece, atunci când interogările media sunt adăugate în fișierele CSS, întregul fișier trebuie analizat și descărcat complet pentru a alege ceea ce este necesar de acolo. Ca urmare, performanța se înrăutățește.
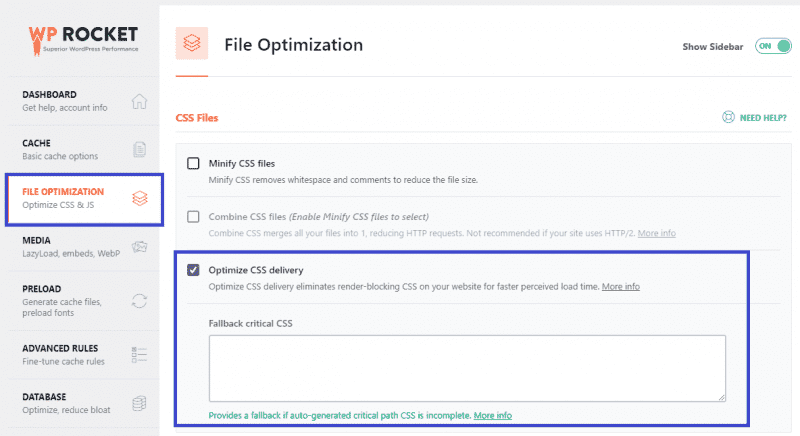
O alternativă mai ușoară este utilizarea pluginului WP Rocket. Pluginul oferă funcția de livrare Optimize CSS care creează și înclină Calea critică CSS și apoi deferă CSS non-critic – adică resursele de blocare a redării.
Puteți gestiona cu ușurință fișierul CSS în fila Optimizare fișier. WP Rocket se ocupă de tot ce aveți nevoie pentru a remedia problema:

Cum se Elimină JavaScript care Blochează Redarea
Pe măsură ce citiți, puteți utiliza atât opțiuni asincronizate, cât și opțiuni de amânare pentru a aborda resursele de blocare a redării JS.
Odată ce ați identificat aceste fișiere JavaScript, puteți include atributul async sau defer în cod:
Iată un exemplu al atributului de amânare:
<script defer src=”/exemplu-js-script”></script>
Iată un exemplu de atribut asincronizat:
<script async src=”/exemplu-js-script”></script>
Când alegeți ce atribut să implementați, vă rugăm să țineți cont de recomandările pe care le-am împărtășit în secțiunea anterioară.
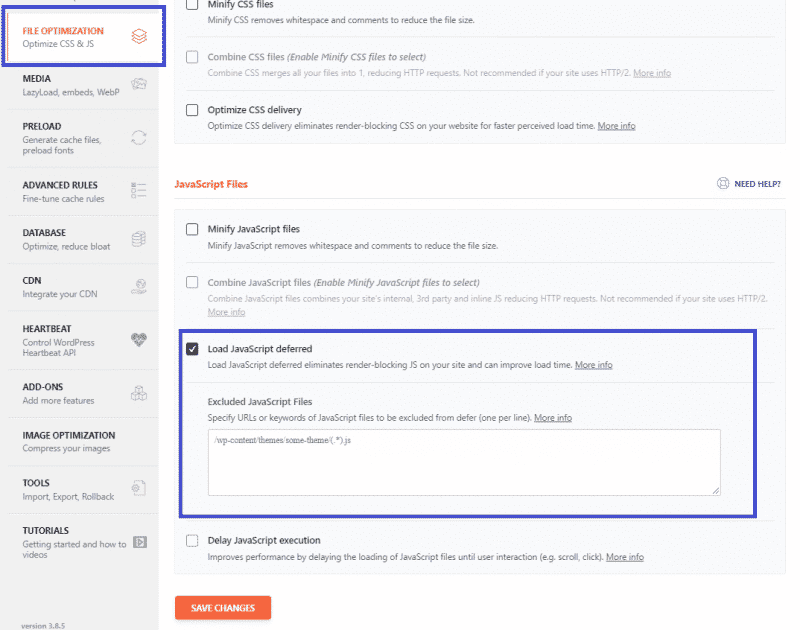
WP Rocket vă poate ajuta cu amânarea fișierelor JS în cel mai simplu mod. Funcția Load Javascript Amânat vă permite să amânați resursa de blocare a redării JS fără efort!
În plus, puteți exclude orice fișier JS de la amânare dacă aveți nevoie de el.
Accesați fila Optimizare fișiere și alegeți opțiunea Încărcare JavaScript amânată. Simplu.

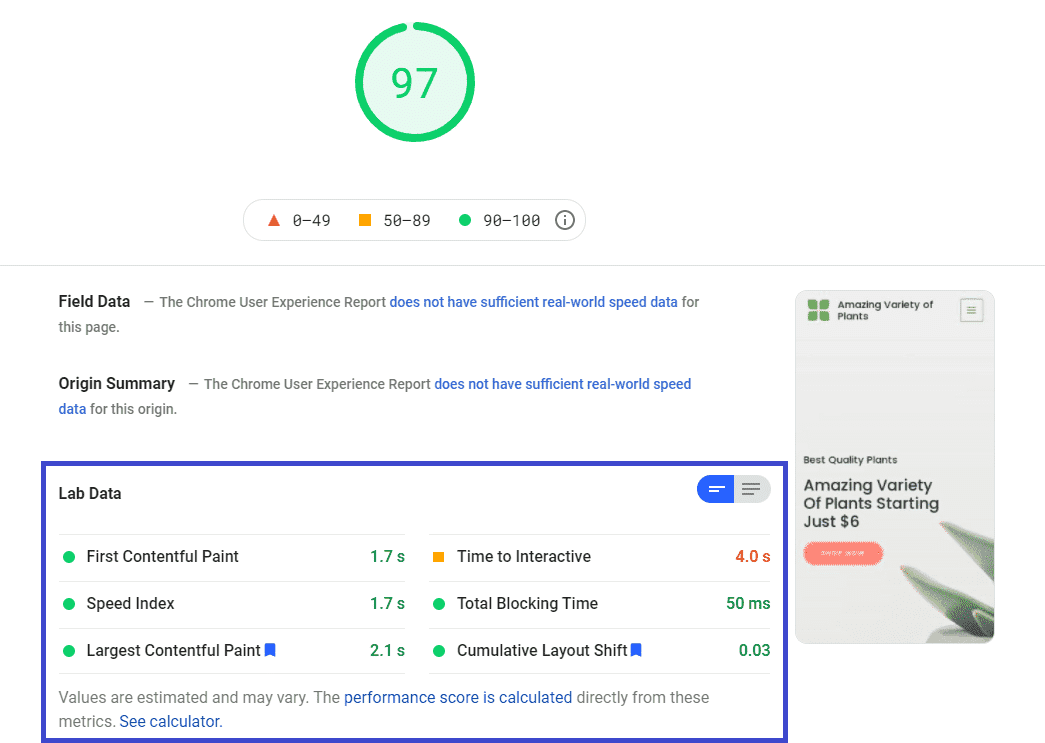
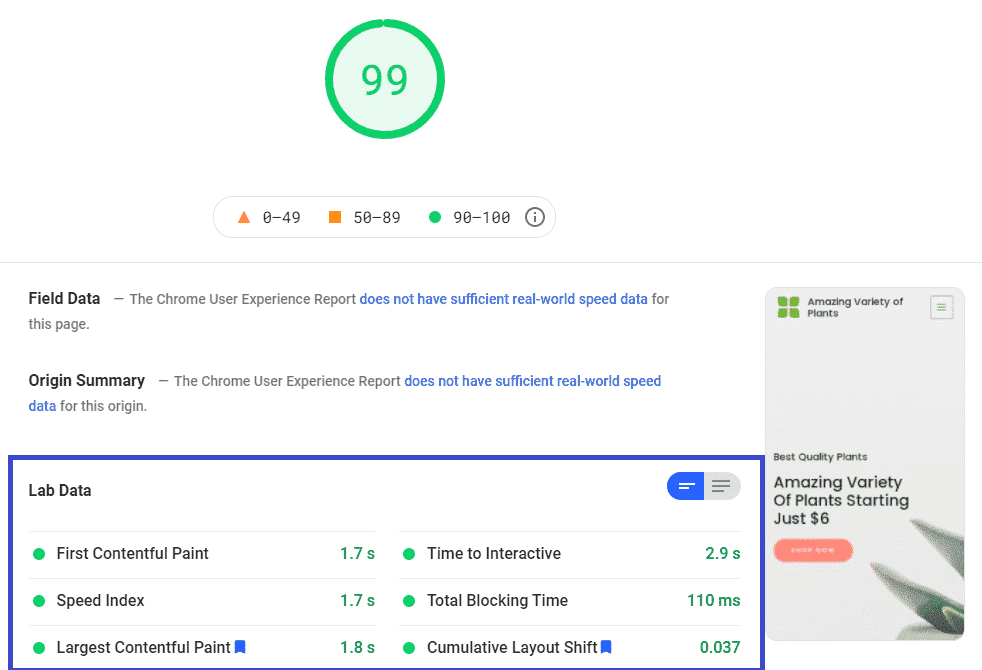
Eliminați Resursele de Blocare a Redării cu WP Rocket: Rezultate Înainte și După
Este posibil să vă întrebați care este diferența reală în performanța scorului PageSpeed Insights atunci când utilizați WP Rocket și caracteristicile sale implicite, plus opțiunile de livrare Optimize CSS și Load JavaScript amânate descrise mai sus.
Am efectuat un test instalând tema Astra și importând un site de comerț electronic cu Gutenberg.
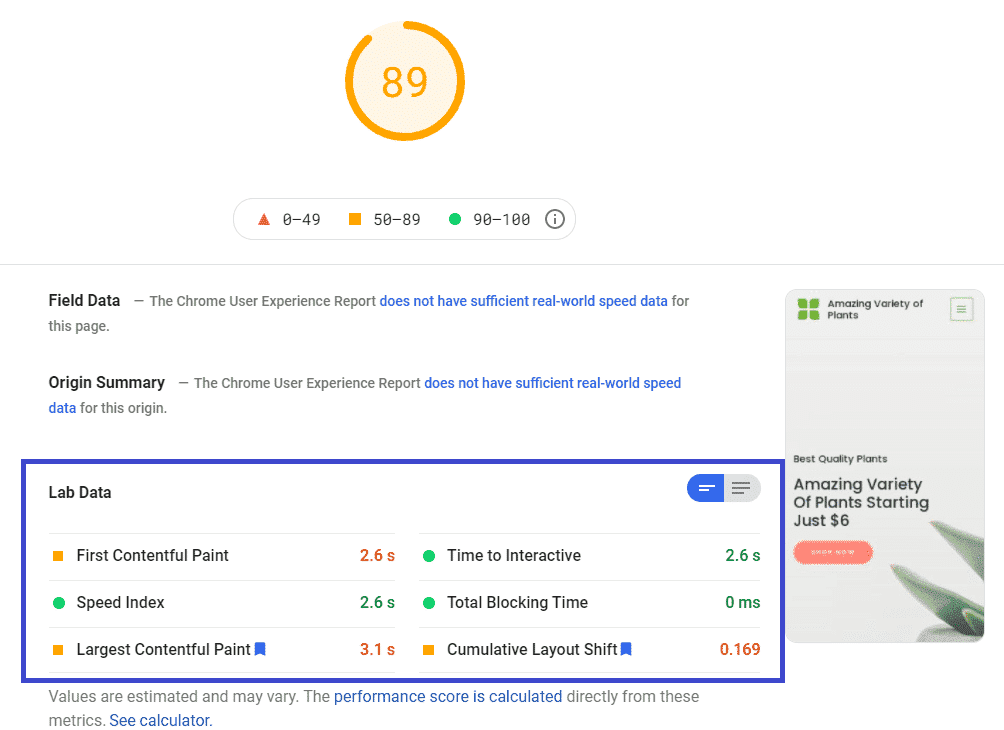
Iată scorul de performanță fără a utiliza WP Rocket. Nu este foarte rău. Cu toate acestea, site-ul nu atinge nota 90, ceea ce duce la un scor verde și o experiență mai bună pentru utilizator. Mai mult, LCP și CLS sunt peste pragul cerut de Google:

Scenariul se schimbă după activarea WP Rocket. Amintiți-vă: am păstrat toate caracteristicile implicite și am activat doar cele două opțiuni descrise în articol. Fără niciun efort, am obținut un scor de peste 90 și LCP și CLS verzi:

Puteți vedea cât de puternice sunt aceste caracteristici și cât de simplu este să vă îmbunătățiți performanța site-ului!
În acest moment, s-ar putea să vă întrebați și de ce Time to Interactive nu este excelent. Adevărul este că, doar prin activarea funcției de Lazy Loading din WP Rocket, gradul TTI se va îmbunătăți dramatic și:

Pe scurt: nimic nu vă împiedică să vă optimizați scorul de performanță în câteva minute cu WP Rocket!
Începeți Acum să Eliminați Resursele de Blocare a Redării
Să eliminați resursele de blocare a redării este crucială pentru optimizarea performanței site-ului dvs. WordPress și îmbunătățirea notelor Core Web Vitals.
Ai noroc: WP Rocket facilitează gestionarea atât a fișierelor CSS, cât și a fișierelor JS.
Nu sunteți încă client WP Rocket? Economisiți timp și lăsați-l pe WP Rocket să facă treaba pentru dvs. WP Rocket este cel mai simplu mod de a vă îmbunătăți scorul PageSpeed Insights.
Nici măcar nu trebuie să efectuați nicio setare! WP Rocket va aplica automat 80% din cele mai bune practici de performanță web. Veți vedea o îmbunătățire instantanee cu ochiul liber în scorurile dvs. Core Web Vitals imediat.
În plus, veți renunța la gestionarea mai multor pluginuri de performanță web. Veți avea nevoie doar de WP Rocket pentru a vă spori performanța – nu sunt necesare cunoștințe tehnice, garantat!




