![]()
Cum să Creezi un Page Hero
Cum să Creezi un Page Hero în GeneratePress? Modulul elementului de antet este una dintre cele mai populare caracteristici ale GP Premium, iar cantitatea de opțiuni disponibile poate fi cu siguranță copleșitoare la început. Dacă vă străduiți să faceți un Page Hero, următorii pași ar trebui să ofere o orientare rapidă despre cum să începeți.
Pentru explicații detaliate a fiecărei opțiuni, consultați acest articol.
Pentru exemple de pagini Heros, vă rugăm să consultați acest articol.
Pasul 1: Adăugați Conținutul
În primul rând, decideți dacă doriți un conținut în Page Hero sau nu.
Dacă doriți doar să utilizați imaginea de fundal fără a adăuga niciun conținut, adăugați pur și simplu câteva comentarii HTML:
<!--This is a comment-->
Dacă doriți să adăugați un anumit conținut, caseta de conținut acceptă orice HTML (titluri, paragrafe etc.), coduri scurte (slider, formulare de contact etc.)
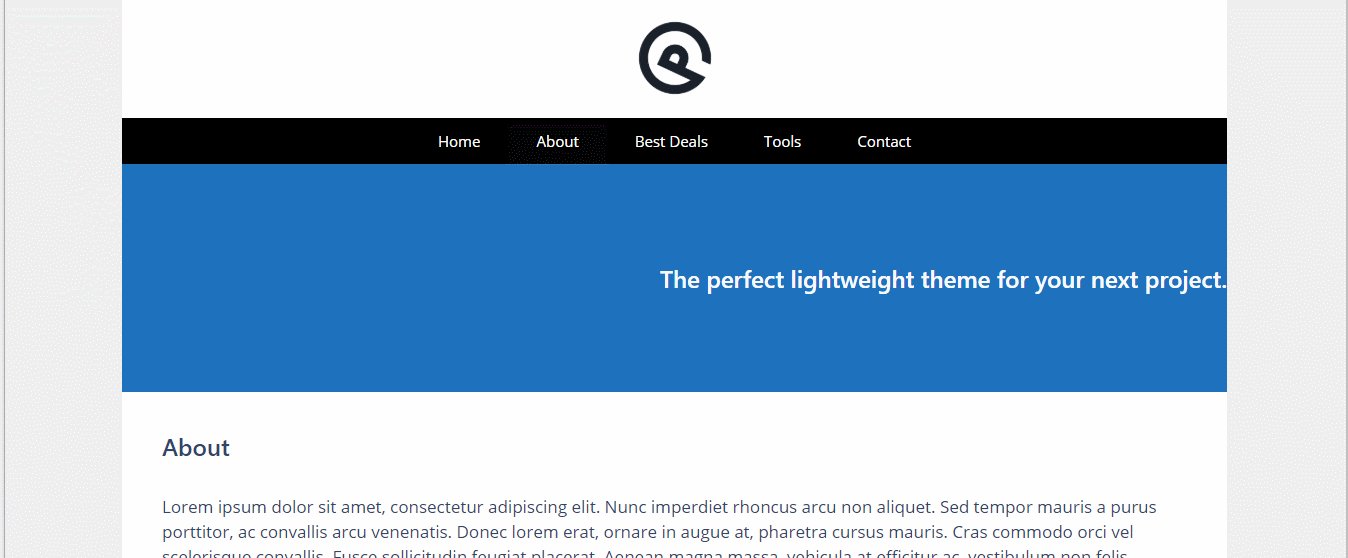
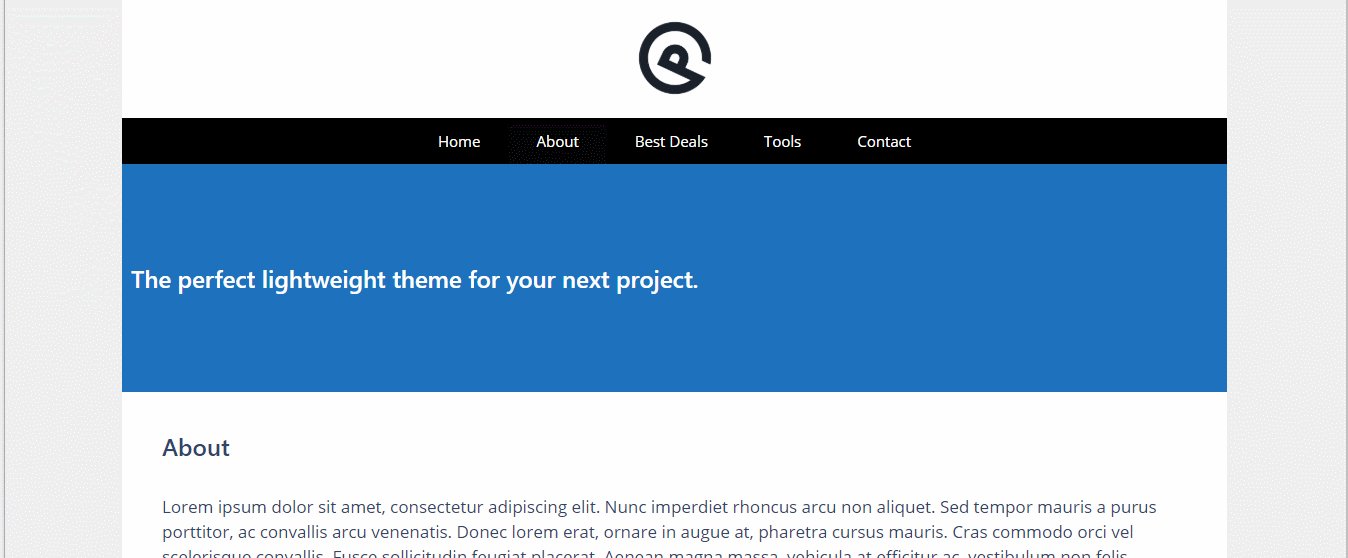
Un exemplu obișnuit pentru prima pagină ar fi o frază de captură pentru a-ți surprinde publicul:
<h1> O tema perfectă și ușoară pentru următorul tău proiect. </h1>
Pentru postări și pagini, puteți profita de etichetele de șablon pentru a scoate lucrurile precum titlul postării și meta de intrare:
<h1>{{post_title}}</h1>
{{post_author}} {{post_date}}Puteți utiliza apoi opțiunile de culoare pentru a seta textul, link-ul și link-ul culorilor de plasare ale conținutului dvs.
Pasul 2: Alegeți un Fundal
Există practic 3 opțiuni pentru fundal:
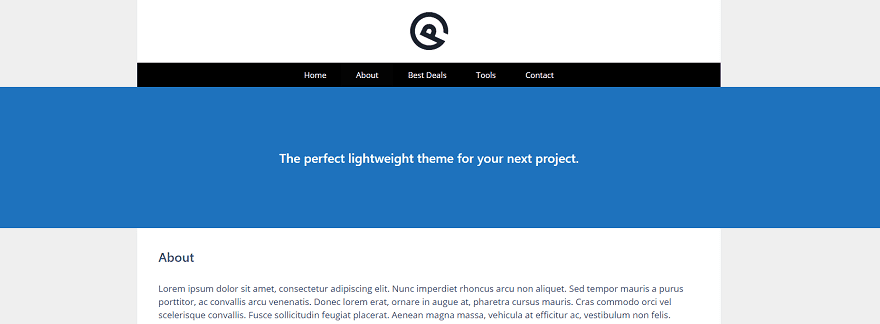
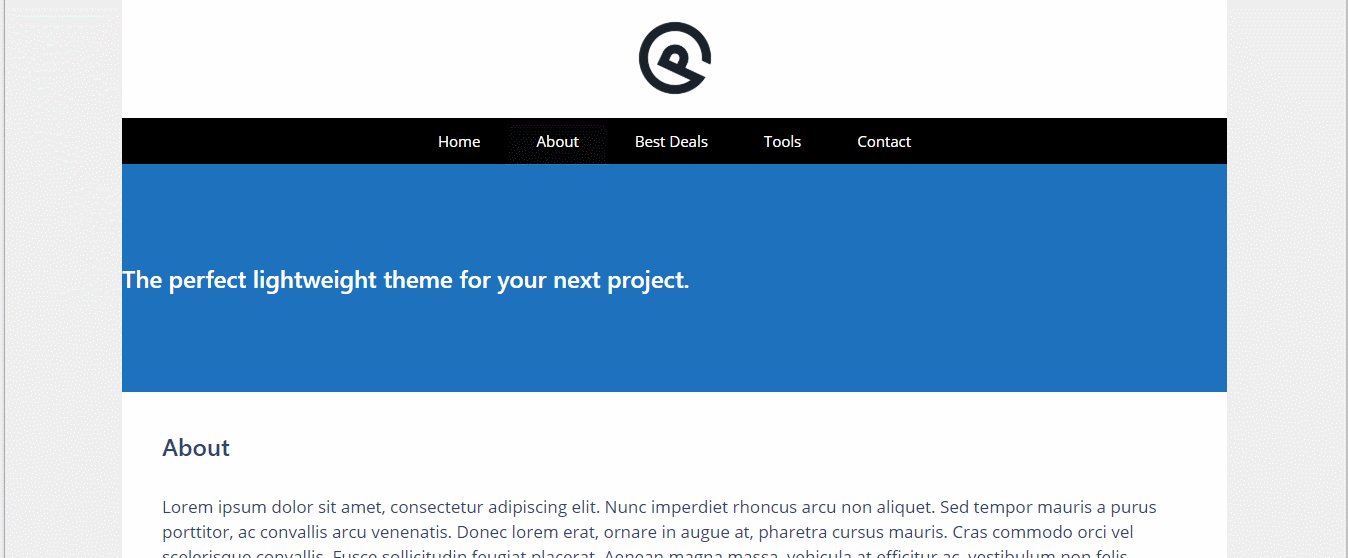
- Culoare solidă: Dacă doriți doar o culoare solidă în spatele conținutului dvs., cum ar fi acest exemplu, selectați pur și simplu culoarea dorită în opțiunea de culoare de fundal.
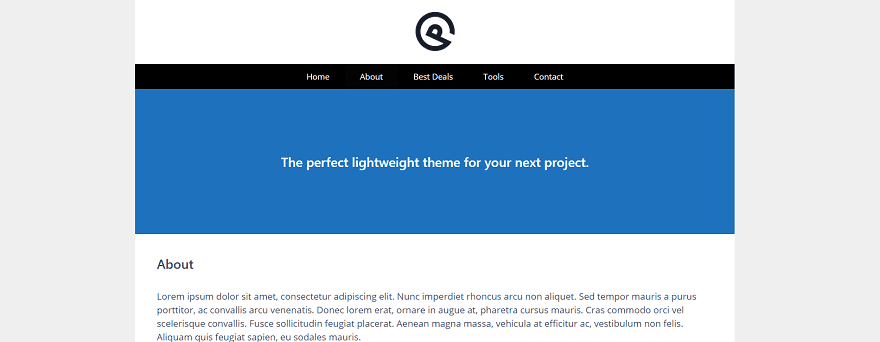
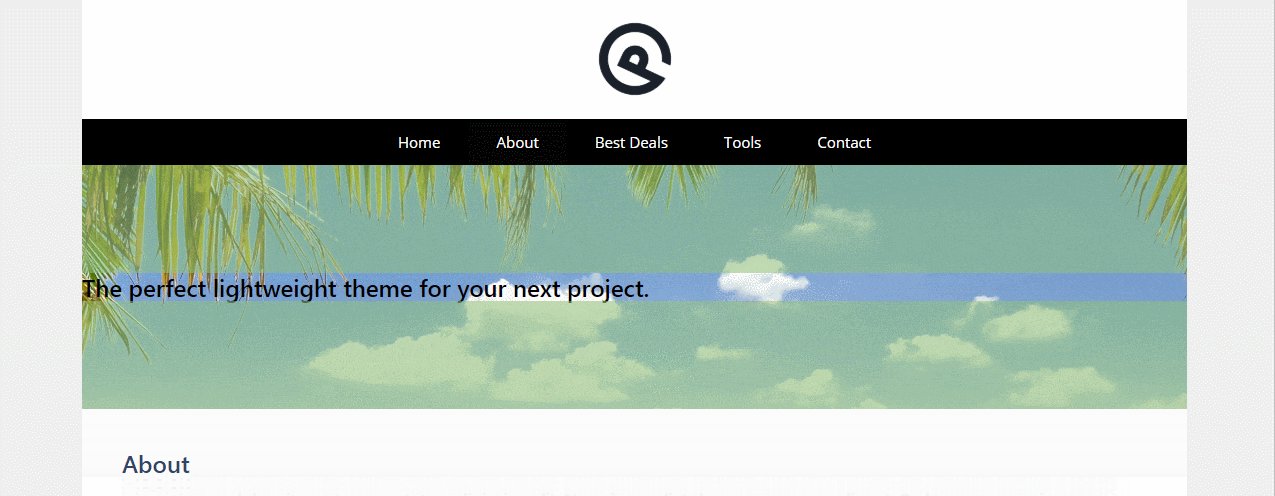
- Imagine prezentată: Această opțiune folosește imaginea reprezentativă adăugată în pagini sau postări ca imagine de fundal. O alegere foarte comună pentru Page Hero de postări.
- Imagine personalizată: Această opțiune vă permite să încărcați o imagine personalizată specifică pentru această pagină Hero.
Dacă alegeți fie mai sus, imaginea prezentată, fie opțiunea de imagine personalizată, veți vedea următoarele opțiuni suplimentare:
Pasul 3: Setați Lățimea
Proprietatea de lățime a paginii erou este determinată de Container și opțiunile Containerului Interior.
Container
Full: Page Hero va întinde întreaga lățime a ecranului.

Conținut: Page Hero va avea aceeași lățime ca containerul.

Interior Container
Full: Conținutul va cuprinde întreaga lățime a ecranului.

Conținut: Conținutul va avea aceeași lățime ca containerul.

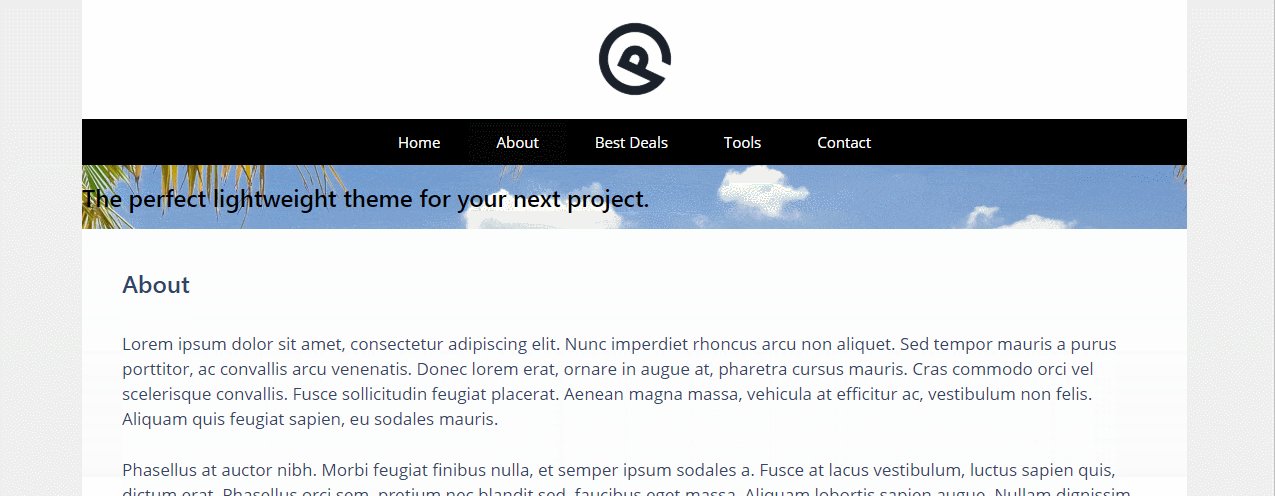
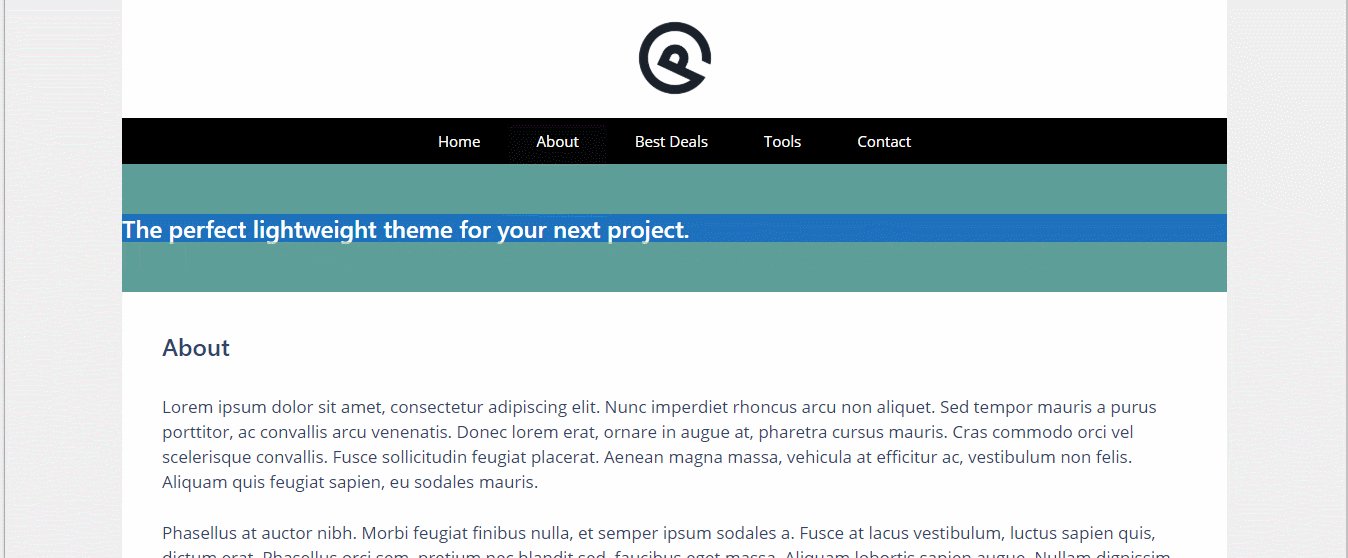
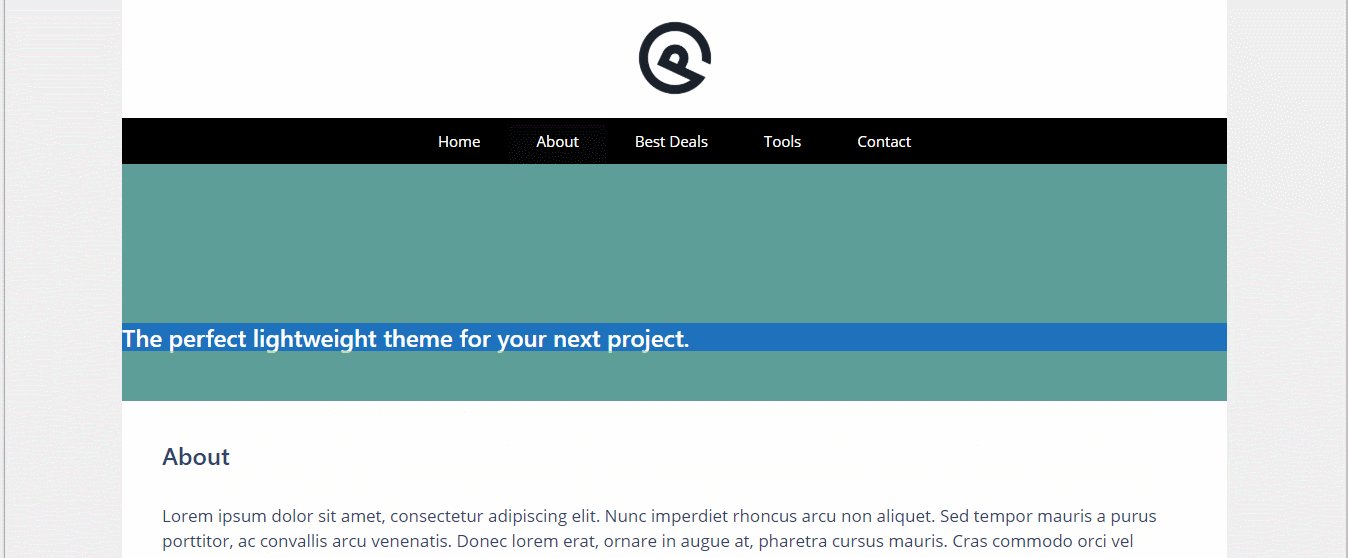
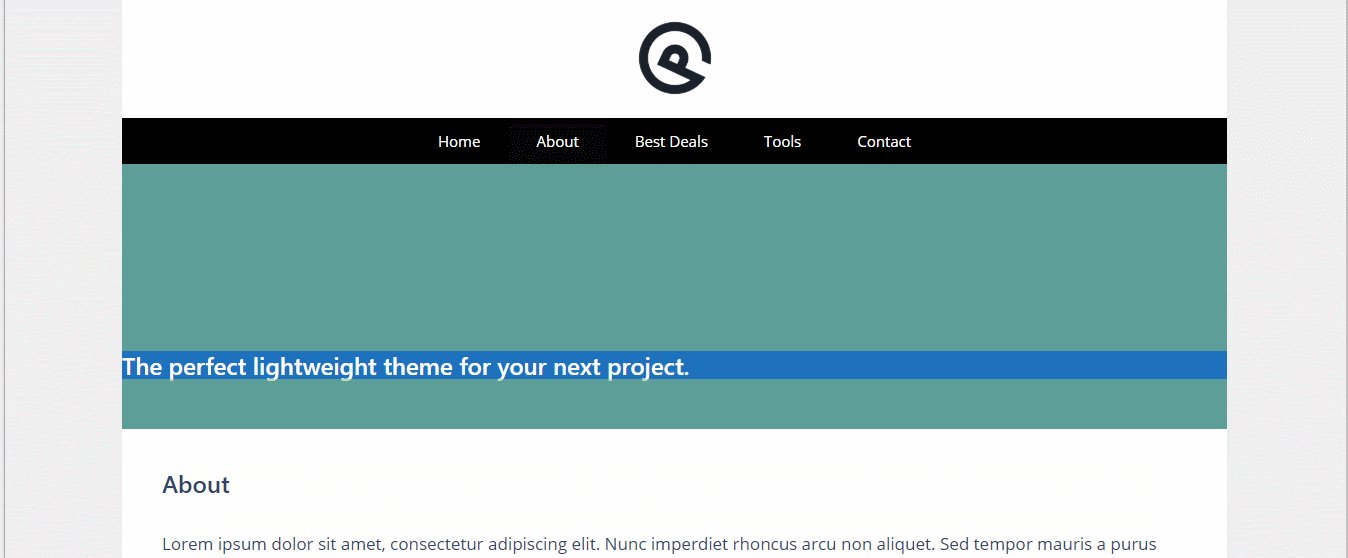
Pasul 4: Setați Înălțimea
Proprietatea de înălțime a Page Hero sau cât de mult arată fundalul sau imaginea de fundal, este determinată de opțiunile de padding de sus și de jos.

Pasul 5: Poziționați Conținutul
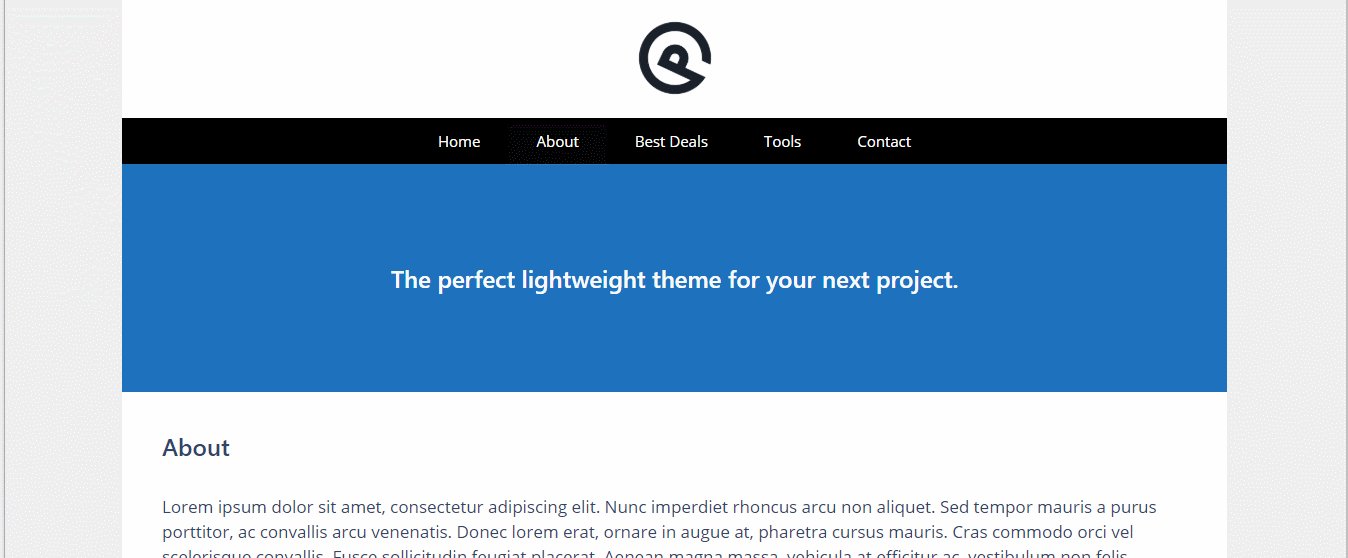
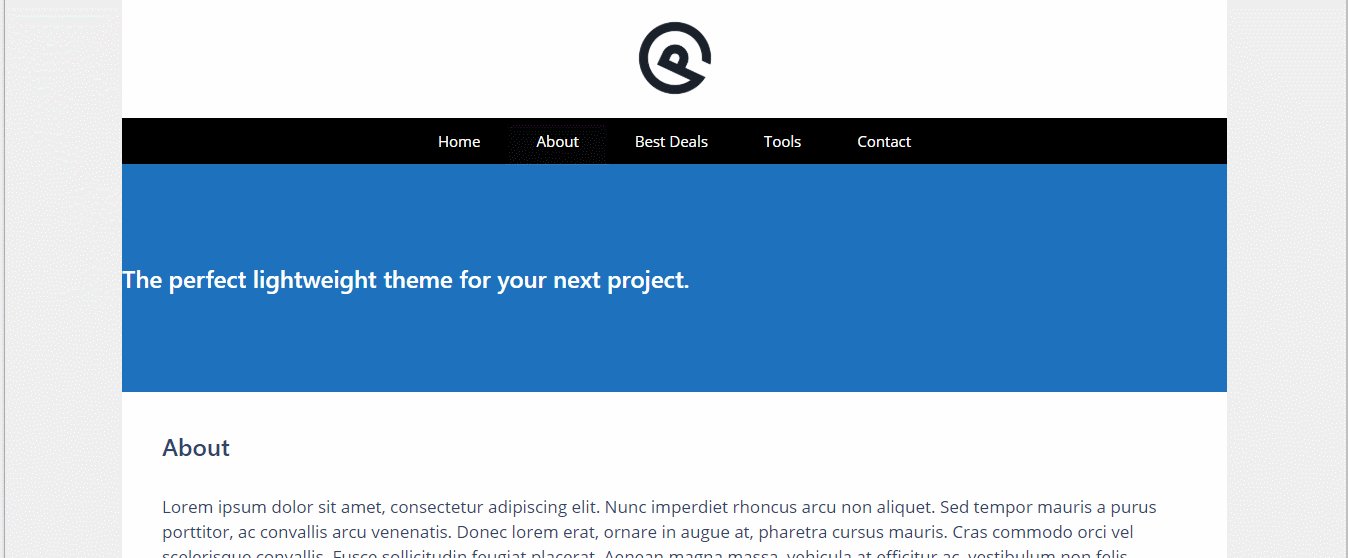
Poziția orizontală a conținutului PAGE HERO este determinată de opțiunea de aliniere orizontală:

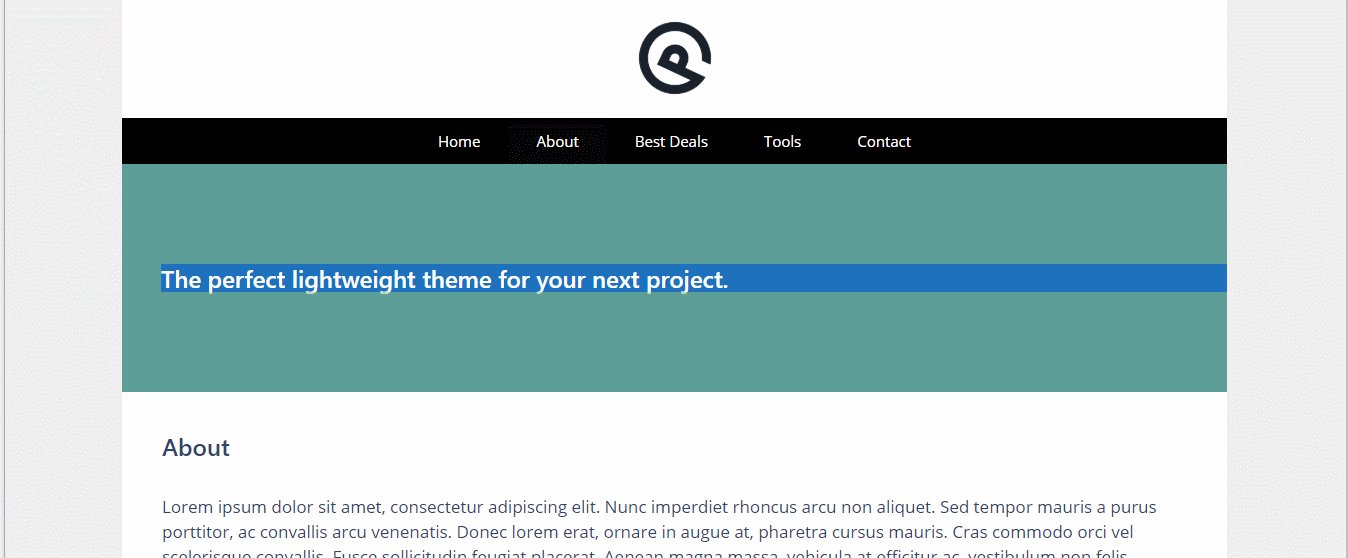
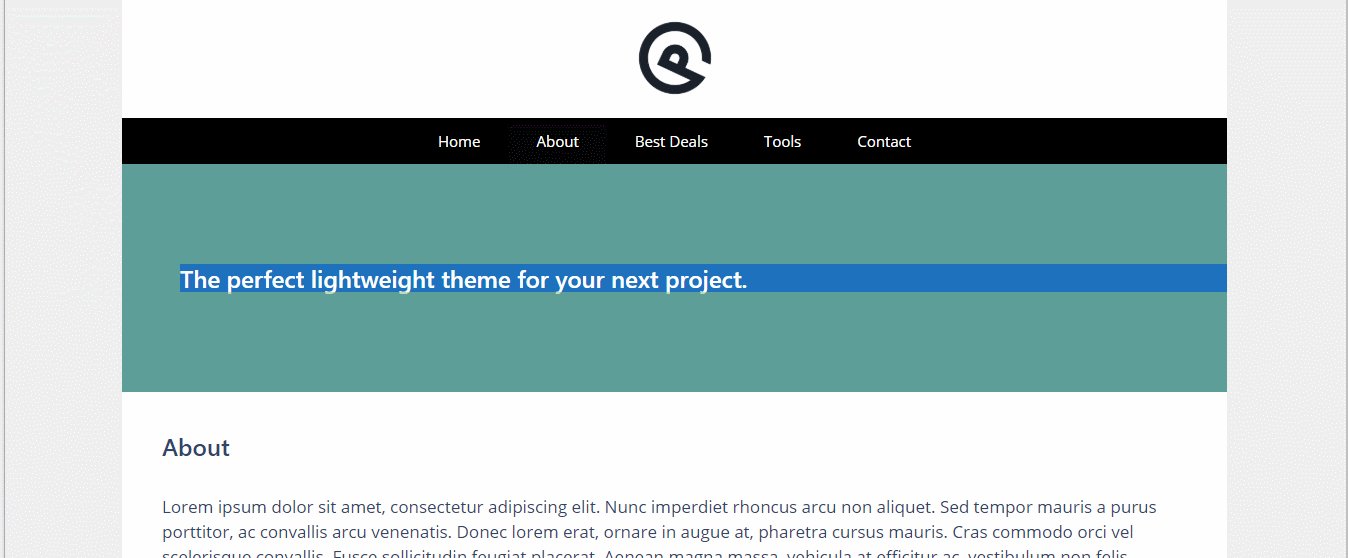
Poziția orizontală poate fi, de asemenea, reglată fin prin utilizarea opțiunilor de padding din stânga și din dreapta:

În mod similar, poziția verticală poate fi reglată fin prin utilizarea opțiunii de padding superioară și inferioară:

Pas Opțional: Îmbinați-vă cu Antetul Site-ului
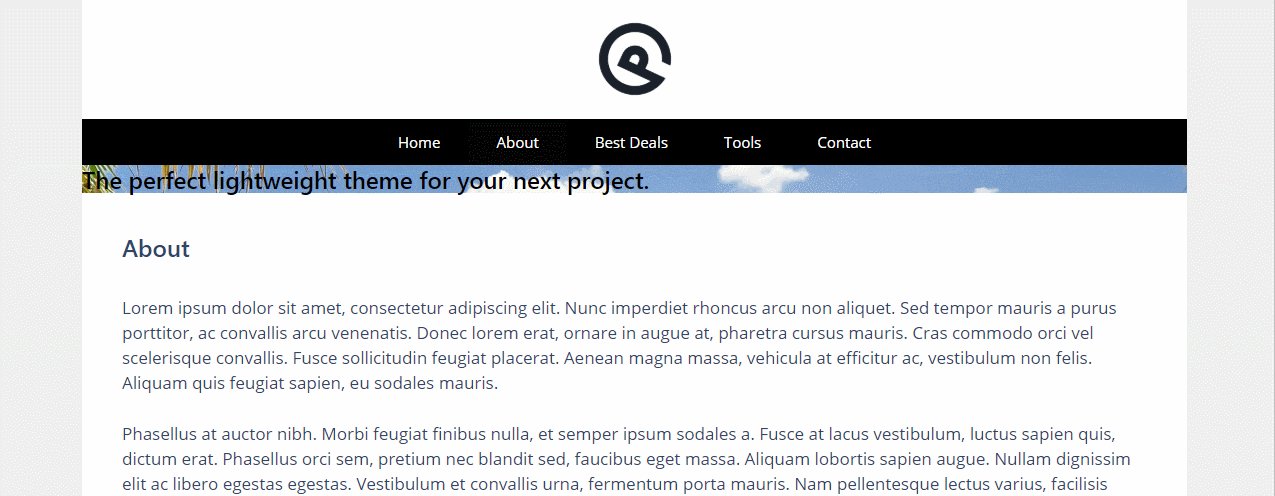
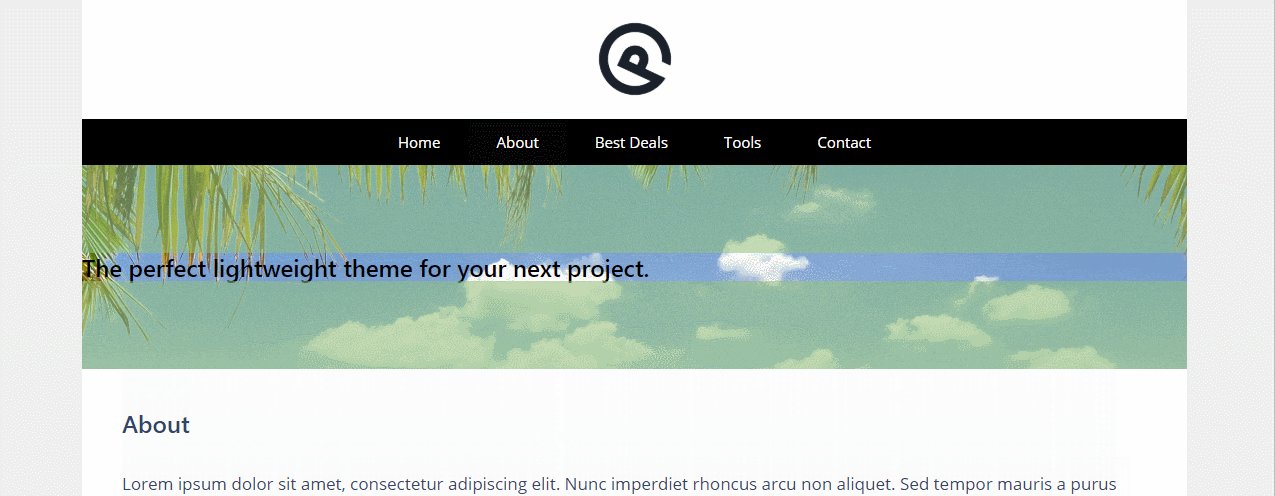
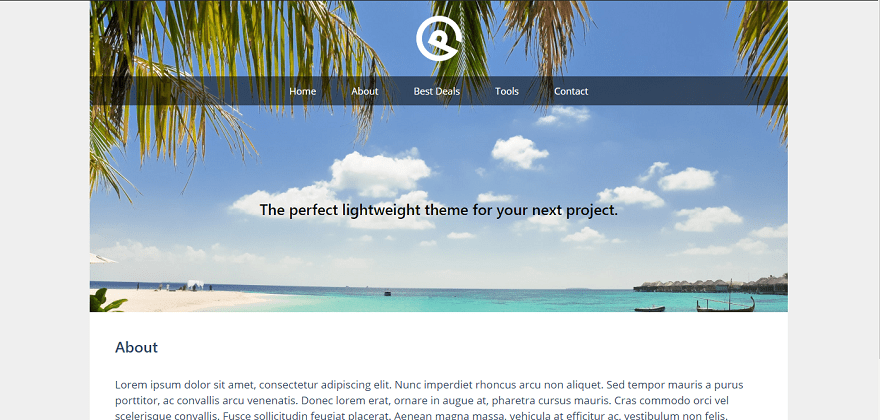
Dacă doriți să îmbinați Page Hero cu antetul site ului și navigarea ca acesta:

Mergeți la fila Antet al site-ului Header element și selectați fie Merge, fie îmbinați doar pe desktop. Apoi, opțiunile suplimentare vor apărea pentru o personalizare ulterioară:
- Ecran complet
- Înălțimea antetului site-ului compensat
- Fundal antet
- Logo-ul site -ului
- Logo-ul de navigare
- Locație de navigare
- Culori de navigare




