![]()
Prezentare Generală Header Element
Prezentare Generală Header Element în GeneratePress – Elementul Header înlocuiește vechiul modul Page Header. Acest element are cele mai multe dintre aceleași opțiuni ca vechile Anteturi de pagină. Dacă aveți nevoie de ajutor pentru migrarea de la vechiul antet de pagină, consultați acest articol.
Pentru un ghid pas cu pas despre crearea unui Page Hero, consultați acest articol.
Pentru a crea un nou Header Element, accesați Aspect > Elemente și faceți clic pe „Adăugați nou”. Din lista derulantă Element, alegeți „Header”.
Conţinut

Conținutul este necesar dacă doriți să utilizați opțiunea imagine de fundal de mai jos.
Caseta de conținut acceptă orice cod HTML (titluri, paragrafe etc.), coduri scurte (slider, formulare de contact etc.) sau etichete de șablon.
Dacă doriți să utilizați doar imaginea de fundal fără a adăuga conținut, adăugați pur și simplu câteva comentarii HTML:
<!--This is a comment.-->
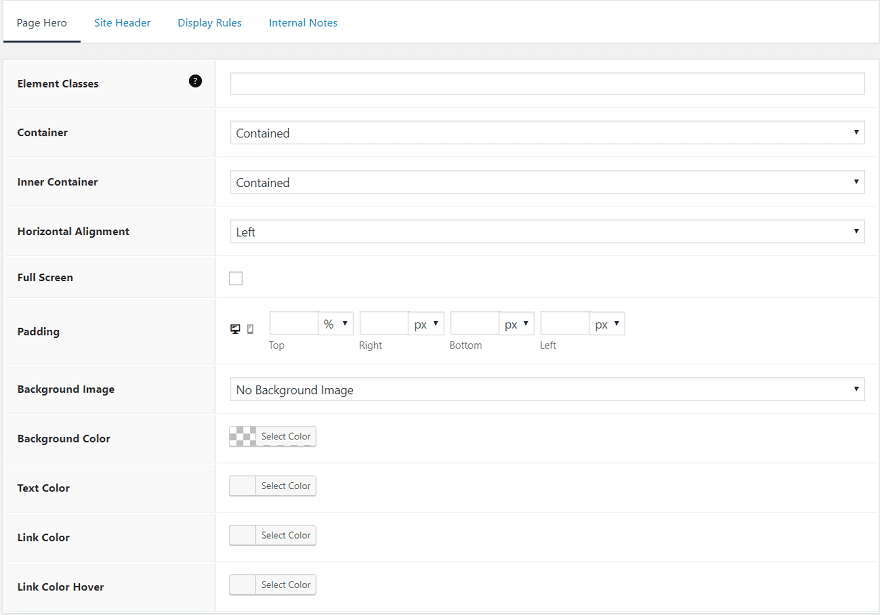
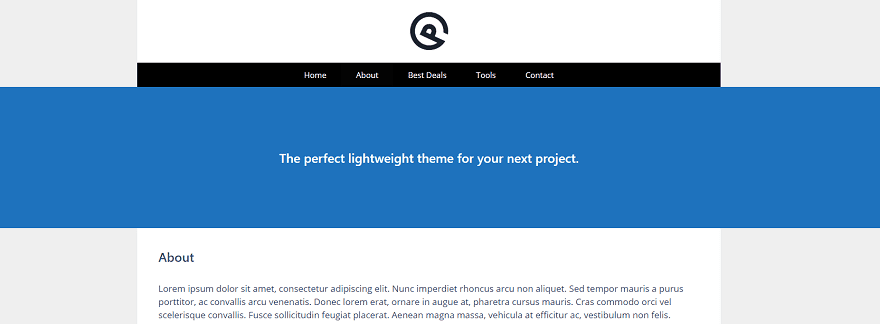
Page Hero

Clasele de Elemente
Adăugați clase personalizate la elementul antet.
Container
Opțiunea container este cea la care se aplică imaginea de fundal sau culoarea page hero.
Full: Page Hero se va întinde pe toată lățimea ecranului.

Conținut: Page Hero va avea aceeași lățime ca și containerul.

Interior Container
Această opțiune se referă la containerul interior care deține conținutul Page Hero.
Full: Conținutul se va întinde pe toată lățimea ecranului.

Conținut: Conținutul va avea aceeași lățime ca și containerul.

Aliniere Orizontală
Alegeți alinierea orizontală a conținutului Page Hero.
Ecran Complet
Această opțiune va forța Page Hero să ocupe întreaga zonă de vizualizare a paginii dvs.
Padding

Adăugați padding la conținutul page hero.
Înălțimea page hero este determinată de padding-ul de sus și de jos.
Utilizați comutatorul pentru a seta o umplutură diferită pentru desktop și mobil.
Imagine de Fundal
Adăugați o imagine de fundal la conținutul Page Hero.
- Imagine recomandată – Folosiți imaginea recomandată adăugată în pagini sau postări ca imagine de fundal. De asemenea, puteți selecta o imagine alternativă care să fie afișată atunci când nu este adăugată nicio imagine prezentată în pagina sau postarea individuală.
- Imagine personalizată – Încărcați o imagine personalizată pentru acest Page Hero specific paginii.
Poziția Imaginii de Fundal
Setați poziția imaginii de fundal.
Paralaxă
Activarea acestei opțiuni va aplica un efect de paralaxă (se mișcă pe măsură ce derulați) imaginii de fundal.
Dezactivați Imaginea Reprezentativă
Dezactivează imaginea prezentată în postările Page Hero.
Suprapunere de Fundal
Utilizați culoarea de fundal ca suprapunere de fundal.
Culori
Setați fundalul, culoarea și culorile linkului pentru conținutul Page Hero.
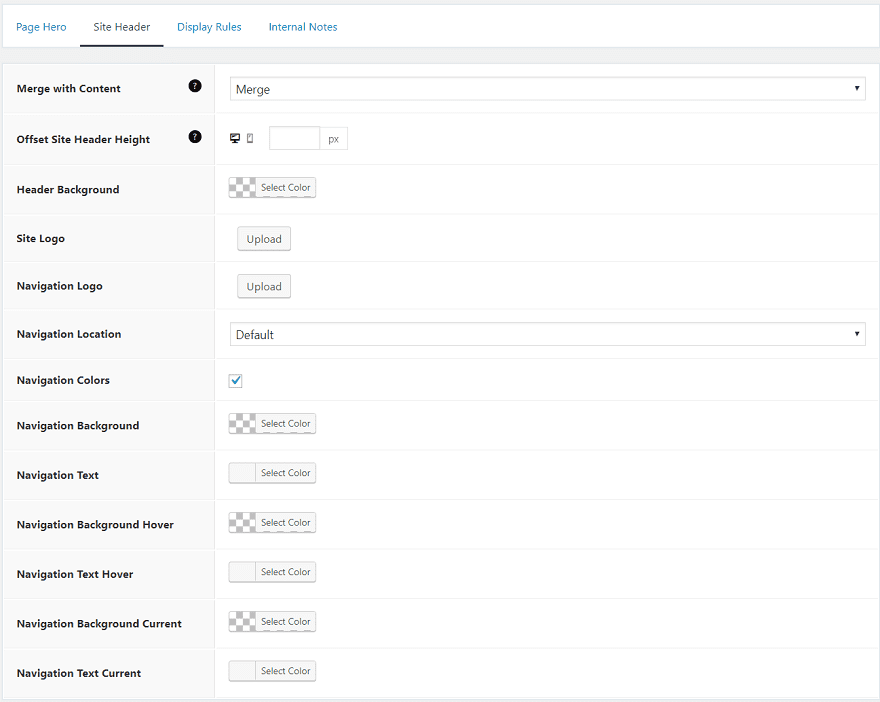
Antetul Site-ului

Îmbinați cu Conținutul
Plasați antetul site-ului dvs. deasupra conținutului de sub acesta. Vezi mai multe informații aici și câteva exemple aici.
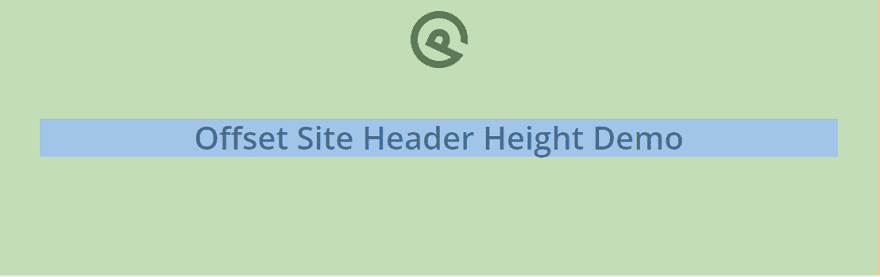
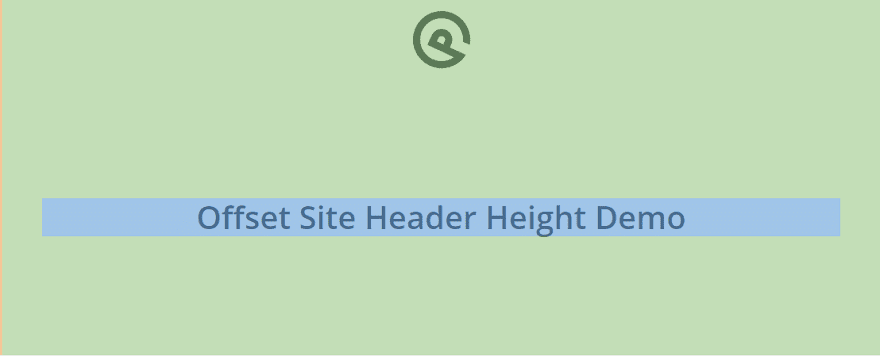
Compensarea Înălțimii Antetului Site-ului
Adăugați la partea superioară a Page Hero pentru a preveni suprapunerea.
Fără compensare:

Cu offset de 100 px (înălțimea antetului):

Fundal Antet
Aplicați o anumită culoare de fundal pentru antet pentru a se potrivi cu Page Hero. Aceasta ar înlocui culoarea de fundal de antet setată în personalizare.
Logo-ul Site-ului
Aplicați o anumită siglă pentru a se potrivi cu Page Hero. Acest lucru este util mai ales dacă opțiunea Merge cu conținut este activată. Vezi un exemplu aici.
Aplicați un anumit logo de navigare pentru a se potrivi cu Page Hero. Acest lucru este util mai ales dacă opțiunea Merge cu conținut este activată. Vezi un exemplu aici.
Utilizați o locație de navigare specifică pentru acest Page Hero. Aceasta ar înlocui locația globală de navigare setată în personalizare.
Aplicați culori specifice de navigare pentru acest Page Hero. Aceasta ar înlocui culorile de navigare setate în personalizare. Vezi un exemplu aici.
Culorile sticky de navigare vor moșteni în continuare global setările de culori de navigare în personalizarea.
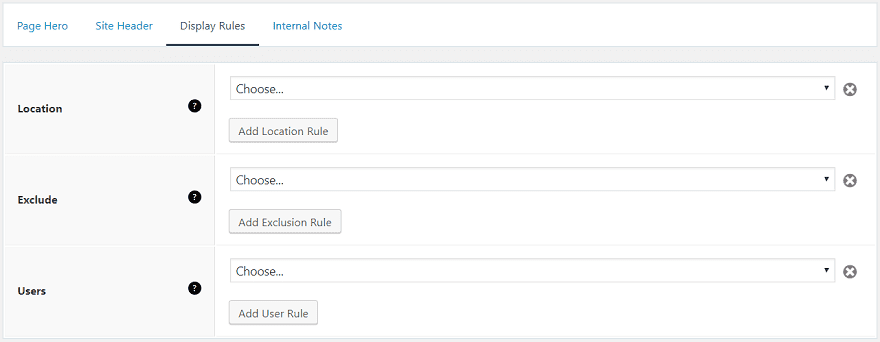
Reguli de Afișare
Pentru ca elementul dvs. să se afișeze oriunde pe site-ul dvs., trebuie să setați anumite condiții în fila Reguli de afișare.
Aceste setări vă permit să vă afișați elementul pe întregul site. Puteți alege anumite pagini, postări, categorii etc. Puteți chiar să spuneți elementului să fie afișat pe întregul site.
De asemenea, puteți exclude elementul folosind aceleași condiții. De exemplu, puteți spune elementului dvs. să se afișeze pe întregul site, cu excepția paginii Despre.

- Locație (obligatoriu) – Alegeți când trebuie afișat acest element.
- Exclude (opțional) – Alegeți când acest element nu trebuie afișat.
- Utilizatori (opțional) – Element de afișare pentru anumite roluri de utilizator.
Note Interne

Această filă este o filă opțională. Conținutul de aici nu va apărea la început. Este folosit pentru a vă ajuta să vă amintiți de ce a fost adăugat acest element.