![]()
CSS Critic în WordPress
Când efectuați un audit de performanță pe Google PageSpeed Insights, veți descoperi că Google vă recomandă să „eliminați resursele care blochează randarea” aproape de fiecare dată. Înseamnă că ar trebui să încărcați întotdeauna cu prioritate CSS și JavaScript.
Dar cum să decizi care CSS este critic și care nu este? Ce parte a site-ului dvs. ar trebui să „întârziați” pentru a accelera un altul? Totul este despre priorități și găsirea resurselor CSS esențiale și cum să le optimizați livrarea.
Să aprofundăm în detaliu…
Ce Este CSS Critic și De Ce Este Important Pentru Performanță?
CSS critic este o tehnică care extrage CSS-ul deasupra pliului pentru a afișa pagina cât mai repede posibil. Este ca și cum ai folosi CSS minim pentru a afișa conținutul vizualizat de un vizitator.

Cu alte cuvinte, CSS critic este cheia optimizării performanței. Înainte de a randa pagina, browserul dvs. trebuie să descarce și să analizeze fișierele CSS, făcând aceste fișiere o resursă de blocare a randării. Cu cât fișierele dvs. CSS sunt mai mari, cu atât va dura mai mult pentru ca browserul să le proceseze. Toate acele solicitări create de fișiere CSS grele vor crește timpul de încărcare a unei pagini web, supărând vizitatorii și Google.
Viteza paginii poate afecta, de asemenea performanța SEO din cauza noului factor de clasare, inclusiv Core Web Vitals. Sunt un set de factori implementați de Google pentru a măsura experiența utilizatorului, inclusiv cât de rapidă este o pagină. Cu cât experiența este mai bună, cu atât clasamentul tău va fi mai bun.
Sunteți familiarizat cu cele șase valori Lighthouse care măsoară performanța? Două dintre ele – First Contentful Paint (FCP) și First Input Delay (FID) – măsoară viteza percepută a site-ului dvs. web. Dacă aceste valori sunt în stare bună, la fel va fi măsurată experiența dvs. de utilizator de către Google. Cu toate acestea, dacă ambii KPI sunt în roșu, mai bine vă optimizați CSS-ul critic.
CSS Critic Explicat pe Înțelesul Tuturor
În limba română simplă, CSS critic este o sarcină de optimizare. Este ca și cum ai spune browserului tău să încarce numai CSS-ul vizualizat de vizitator. Acest lucru ajută la îmbunătățirea vitezei percepute, adică cât de rapid pare site-ul unui vizitator.
Să facem un exercițiu rapid cu imaginea de mai jos. Imaginați-vă că sunteți un utilizator mobil care accesează un site web.
- Scenariul 1 – În partea de sus, există o pagină cu CSS care blochează randarea. Veți vedea o pagină goală până când întregul fișier CSS este încărcat.
- Scenariul 2 – În partea de jos, CSS-ul critic este redat primul. Începeți să vedeți pagina mai devreme, deoarece browserul a început deja să încarce cea mai importantă foaie de stil.
Întrebare: Care scenariu vi se „pare” mai repede?

Răspuns: Suntem cu toții de acord că viteza percepută din scenariul 2 este mai bună.
Vizitatorul dvs. va simți o scădere percepută a timpului de încărcare a paginii datorită redării mai rapide a paginii atunci când este făcută corect.
De Ce Este Necesar CSS Critic?
Încărcarea unei foi de stil CSS este de obicei modul în care vă stilați site-ul WordPress. CSS este limbajul folosit pentru a descrie o pagină web, cum ar fi culorile, aspectul și fonturile. Fără CSS, web-ul ar arăta ca, coloana noastră din stânga de mai jos:
Ce Înseamnă Calea de Redare CSS Critică?
Calea critică de redare este seria de sarcini pe care browserul trebuie să le efectueze pentru a reda o pagină pe ecranul vizitatorului. De exemplu, aceste sarcini includ descărcarea de fotografii, fonturile și textul de afișat pe pagina web.
După cum s-a văzut anterior, browserul trebuie să descarce și fișierele dvs. CSS pentru a reda aspectul corect al paginii. Dacă fișierele dvs. sunt cu adevărat mari, vizitatorii vor ajunge să aștepte până când întregul fișier va fi descărcat.
Dar ce se întâmplă dacă browserul ar putea începe să randeze CSS pe măsură ce descărcarea progresează?
Imaginați-vă o modalitate de a atenua blocarea și de a începe livrarea CSS cât mai curând posibil. Această tehnică este cunoscută drept optimizarea căii critice de redare.

Browserul urmează cinci pași până când redă pagina vizitatorilor. Se pot întâmpla multe în timpul acestui proces. De aceea ar trebui să ne asigurăm că fiecare pas este finalizat cât mai repede posibil.
Două întrebări apar acum: Cum să optimizați fiecare pas? Cum să ne asigurăm că avem cea mai eficientă livrare CSS?
Aceste întrebări ne duc la următoarea secțiune. Veți învăța cum să îmbunătățiți timpii de randare cu tehnica CSS critică (optimizați livrarea CSS) și să eliminați erorile CSS care blochează randarea.
3 Pași Pentru a Optimiza Livrarea CSS
CSS controlează formatarea vizuală și stilul site-ului dvs. WordPress, dar dacă fișierul CSS nu este livrat optim, este posibil să ajungeți să aveți o pagină web lentă.
Deci, una dintre cele mai bune modalități de a îmbunătăți performanța site-ului dvs. WordPress este prin optimizarea modului și a momentului în care este livrat codul CSS. Există trei pași principali pentru a optimiza livrarea CSS pentru site-ul dvs. WordPress, și anume:
Pasul 1: Găsiți și generați CSS-ul critic – care identifică codul CSS minim de care aveți nevoie pentru a afișa conținutul de deasupra paginii. Trebuie să aflați ce poate vedea utilizatorul în fereastra de vizualizare atunci când încarcă pagina pentru prima dată. Determinarea CSS-ului critic corect pentru o pagină poate fi complexă, deoarece vizitatorii folosesc multe dimensiuni diferite de ecran, cum ar fi desktop, tabletă și mobil.

Cum să găsiți CSS critic
WebDev vă oferă trei instrumente pe care le puteți utiliza pentru a identifica CSS critic:
- Critic – extrage CSS de deasupra paginii (și de asemenea, inline și îl minimizează)
- CriticalCSS – un alt modul care extrage CSS critic
- Penthouse – o alegere bună dacă site-ul dvs. are o mulțime de CSS
Pasul 2: Aliniați acest CSS critic – adică adăugarea CSS-ului critic în <head> al documentului HTML pentru a elimina toate solicitările suplimentare de preluare a acestor stiluri.
În exemplul WebDev de mai jos, au introdus CSS-ul critic în fișierul <head>, astfel încât browserul să îl poată livra mai repede și să reda ceva utilizatorilor cât mai curând posibil.

Pasul 3: Încărcați restul CSS asincron – asta întârzie CSS-ul necritic, astfel încât să poată fi încărcat după ce vizitatorii dvs. pot vedea conținutul paginii dvs. web. Această tehnică este cunoscută și sub numele de „încărcare amânată”. WebDev explică foarte bine întregul proces manual.
Urmând acești trei pași manuali, îți vei optimiza livrarea CSS și calea critică de redare. Cu toate acestea, există metode mai simple pentru a optimiza livrarea CSS WordPress: prin utilizarea unui plugin WordPress!
Cum Să Generați CSS Critic și Să Optimizați Calea de Redare Critică cu Un Plugin
Din fericire, puteți optimiza livrarea CSS-ului dvs. critic și puteți amâna resurse mai puțin importante folosind un plugin WordPress. Acest lucru vă va economisi timp și va evita modificarea manuală a fișierelor de cod. Am alcătuit o listă, astfel încât să puteți testa ce instrument este cel mai bun pentru dvs.
- WP Rocket – Cel mai complet plugin de cache care detectează CSS-ul dumneavoastră critic în linie și îl amână în cel mai simplu mod. Veți trece peste un exemplu practic în secțiunea următoare.

- Autoptimize – Injectează CSS în capul paginii în mod implicit și poate să integreze și să amâne CSS critic.

- Asset Clean-up – Fișiere CSS Inline (automat și prin specificarea căii către foile de stil).

Cum să Optimizați Livrarea CSS cu WP Rocket
În WP Rocket 3.10, opțiunea Load CSS Asynchronously abordează recomandarea privind viteza paginii pe care am văzut-o mai devreme: „Eliminați resursele care blochează randarea”. WP Rocket acoperă două optimizări CSS principale:
- Acesta generează CSS-ul critic necesar pentru a reda partea vizibilă a site-ului dvs. (conținutul de deasupra paginii).
- Încarcă toate celelalte fișiere CSS în mod asincron (prioritizând care ar trebui să fie încărcat primul).
Pentru a optimiza livrarea CSS, pur și simplu urmați acești pași din tabloul de bord al WP Rocket:
- Accesați Setări > WP Rocket
- Faceți clic pe fila Optimizare fișier.
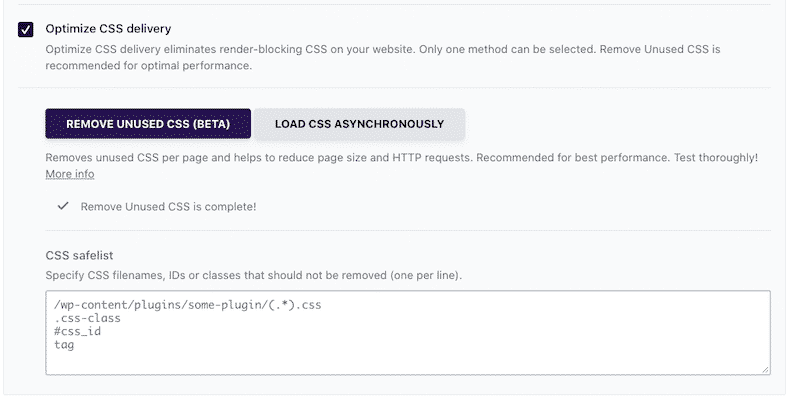
- Derulați în jos la secțiunea Fișiere CSS și faceți clic pe caseta etichetată Optimizați livrarea CSS.
- Selectați opțiunea Eliminare CSS neutilizat (opțiune recomandată). Acest lucru va extrage doar CSS-ul necesar pe pagină și îl va include și în linie.

În mod alternativ, WP Rocket vă permite să încărcați CSS asincron și oferă o opțiune de rezervă pentru CSS-ul critic. Utilizați acest câmp alternativ în cazul în care pluginul nu poate genera CSS-ul critic corect.

Nu în ultimul rând, WP Rocket abordează și recomandarea „Reduce CSS neutilizate” din PageSpeed Insights.

CSS neutilizat afectează timpul de încărcare a paginii, deoarece browserul încă trebuie să le încarce. Valorile de performanță Google, cum ar fi Largest Contentful Paint (LCP) și Total Blocking Time (TBT) vor fi, de asemenea afectate. LCP și TBT au o pondere totală de 55% pe Google PageSpeed și Core Web Vitals, deci este esențial să menținem aceste valori sănătoase.

Să testăm acele opțiuni WP Rocket pe un site WordPress cu o notă proastă pe PSI (mobil). Veți vedea cum ne va ajuta WP Rocket în procesul nostru de optimizare a vitezei paginii.
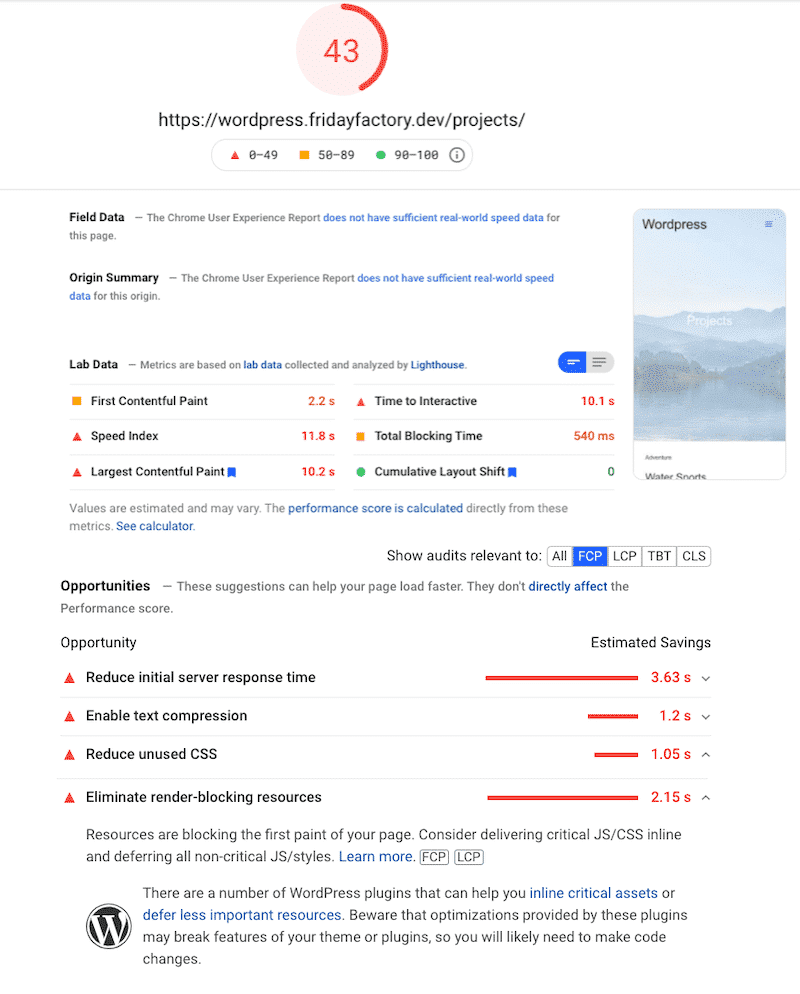
Înainte de a optimiza CSS critic, nota de performanță a fost doar de 43/100, ceea ce a pus site-ul în versiunea de mobil pe roșu:

Primim și două avertismente: „Reduceți CSS neutilizat” și „Eliminați resursele care blochează randarea”.
Acum, să instalăm WP Rocket și să activăm opțiunea „Eliminați CSS neutilizat”.

Rezultatele de performanță sunt acum excelente pe mobil. A ajuns la 94/100 doar în câteva clicuri. WP Rocket a optimizat calea de randare și de asemenea, s-a ocupat de CSS-ul critic.

Avertismentele „Eliminați resursele care blochează redarea” și „Reduceți CSS neutilizat” sunt acum în secțiunea „audituri trecute”.

La fel ca în acest exemplu, puteți folosi WP Rocket pentru a optimiza livrarea CSS critic. Este un plugin de încredere și eficient care ne-a ajutat să atingem obiective uimitoare de performanță în câteva clicuri.
KPI-uri și secțiunea de audit de la PSI (mobil) | Fără WP Rocket | Cu WP Rocket |
Nota generală | 43/100 | 94/100 |
Largest Contentful Paint | 10.2 s | 0.7 s |
Total Blocking Time | 540 ms | 0 ms |
„Reduceți CSS neutilizat” | Probleme | Audit trecut |
„Eliminați resursele care blochează redarea” | Probleme | Audit trecut |
Concluzie
Optimizarea CSS critic pare descurajantă, dar nu trebuie să fie așa, datorită pluginurilor precum WP Rocket. Am văzut că WP Rocket a ajutat la eliminarea avertismentelor roșii legate de resursele de blocare a redării din Google PageSpeed Insights.
Veți economisi timp prețios deoarece WP Rocket aplică automat 80% din cele mai bune practici de performanță web – și veți vedea o îmbunătățire instantanee a vitezei la simpla activare.
În plus, puteți conta întotdeauna pe garanția lor de rambursare 100% a banilor. Deși nu crede că veți dori vreodată una, vă vor oferi cu plăcere o rambursare dacă o solicitați în termen de 14 zile de la cumpărare.






