![]()
Sidebar Error
De-a lungul anilor, WordPress sa transformat in CMS-ul cel mai preferat din lume, datorita caracteristicilor sale usor de utilizat, care nu necesita cunostinte stiintifice pentru a rula un blog.
Recent, m-am intalnit cu o eroare ( Sidebar Error ) de continut intr-un widget text in bara laterala. In acest articol, va voi arata cum sa remediati Sidebar Error pentru continut in WordPress.
De ce apare Sidebar Error in continutul meu?
Motivul pentru care apare eroarea in bara laterala se datoreaza faptului ca exista o eroare HTML sau CSS in tema dvs.
Cum pot impiedica Sidebar Error in continutul meu?
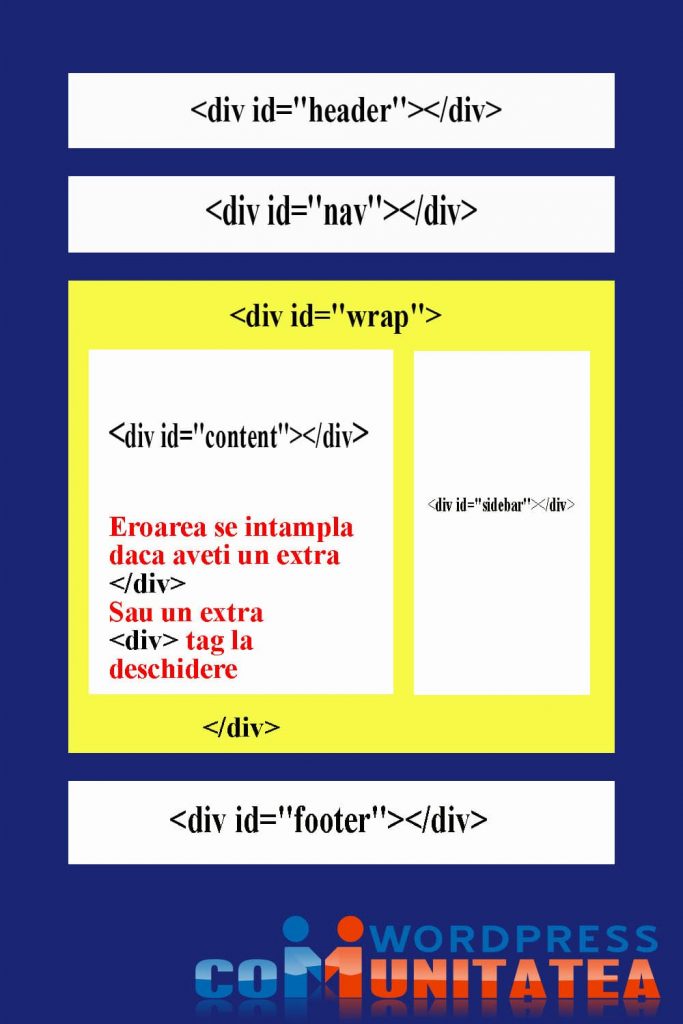
Din 9 cazuri din 10 cu Sidebar Error , motivul este acelasi. Exista un element Div divizat pe pagina. Ar putea fi un element extra div care este inchis pe pagina, ceea ce face sa para ca bara laterala este in afara elementului. Ce inseamna asta in limba romana? Sa o rezolvam pas cu pas.
Este ceva care sa intamplat recent? Sau se intampla doar intr-o anumita postare sau pagina? Daca raspunsul dvs. este DA, urmatoarea solutie pentru rezolvare este indicata pentru dvs.
Inainte de a incerca sa depanati problema in toate modurile imaginabile, exista cateva locuri pe care le puteti verifica pentru Sidebar Error.
Aruncati o privire rapida si determinati ce parti ale site-ului dvs. sunt afectate de aceasta eroare.
Daca numai paginile dvs. sunt afectate: trebuie sa verificati fisierul pagina.php sau alte fisiere de pagina pe care le aveti.
Daca eroarea Sidebar Error se afiseaza pe toate postarile de pe blog, atunci verificati fisierul single.php.
Daca orice pagina este afectata de Sidebar Error atunci ati adaugat un cod HTML sau CSS personalizat: trebuie sa verificati acuratetea acestui cod, daca l-ai scris corect.
Uita-te la tot ce ai schimbat recent. Ati adaugat in continutul dvs.intr-o postare sau pagina elemente de tip <div> in ele? Asigurati-va ca acestea sunt inchise corespunzator. Una dintre cele mai bune moduri de a afla eroarea este folosirea validatorului W3.
Vedeti ca model aceasta diagrama pentru a intelege ce se intampla:

Instrumente pentru a rezolva problemele legate de Sidebar Error in bara laterala
Exista instrumente gratuite online pe care le puteti utiliza pentru a va scana automat codul pentru a verifica eventualele erori.
Puteti incerca oricare dintre urmatoarele instrumente pentru a va valida codul:
HTML:
CSS:
Odata ce eroarea a fost gasita automat, puteti sa o corectati cu pasii descrisi mai sus.
De asemenea, puteti gasi mai multe informatii despre validarea codului in WordPress Codex.
Practic, tot ce este nevoie pentru a va intalni cu Sidebar Error este o linie de cod gresita pentru a provoca aceasta eroare. Desi problema nu este atat de mare, dar daca nu stiti locatia exacta a codului incorect, va trebui sa va confruntati cu multe probleme in timp ce remediati aceasta eroare.
Deci, data viitoare cand va confruntati cu Sidebar Error in bara laterala de pe blogul dvs. WordPress, urmati pasii mentionati in acest articol.
Pentru confortul dvs. puteti folosi si un plugin premium la un pret accesibil pentru verificarea site-ului in permanenta. Plugin-urile contin link-uri de afiliat. Astfel vei sustine comunitatea wordpress involuntar. Multumesc !
Citește și: 45 de Erori WordPress – Cauze și Soluții