![]()
Modulul Divi Tabs
Cum să adăugați, să configurați și să personalizați Modulul Divi Tabs.
Cu Modulul Divi Tabs este o modalitate excelentă de a consolida informațiile și de a îmbunătăți experiența utilizatorului pe pagina ta. Folosind Divi, puteți crea orice număr de file care vor arăta grozav în interiorul oricărei coloane de dimensiunea ¼ de coloane, butoanele de filă sunt stivuite și rămân vizibile. La dimensiuni mai mari, butoanele cu file se așează pe un rând orizontal. Orice tip de conținut poate fi plasat într-o filă, deoarece conținutul filei este controlat folosind editorul standard de postări WordPress.
Cum să Adăugați Modulul Divi Tabs pe Pagina dvs.
Înainte de a putea adăuga un modul de file pe pagina dvs., va trebui mai întâi să accesați Divi Builder. Odată ce Tema Divi a fost instalată pe site-ul dvs., veți observa un buton Utilizați Divi Builder deasupra editorului de postări de fiecare dată când construiți o pagină nouă. Făcând clic pe acest buton, se va activa Divi Builder, oferindu-vă acces la toate modulele Divi Builder. Apoi, faceți clic pe butonul Utilizați generatorul vizual pentru a lansa generatorul în modul vizual. Puteți, de asemenea, să faceți clic pe butonul Utilizați Visual Builder atunci când navigați pe site-ul dvs. în front-end dacă sunteți conectat la tabloul de bord WordPress.

După ce ați intrat în Visual Builder, puteți face clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. Noile module pot fi adăugate numai în interiorul Rândurilor. Dacă începeți o pagină nouă, nu uitați să adăugați mai întâi un rând pe pagina dvs. Avem câteva tutoriale despre cum să folosiți elementele de rând și secțiune ale lui Divi.

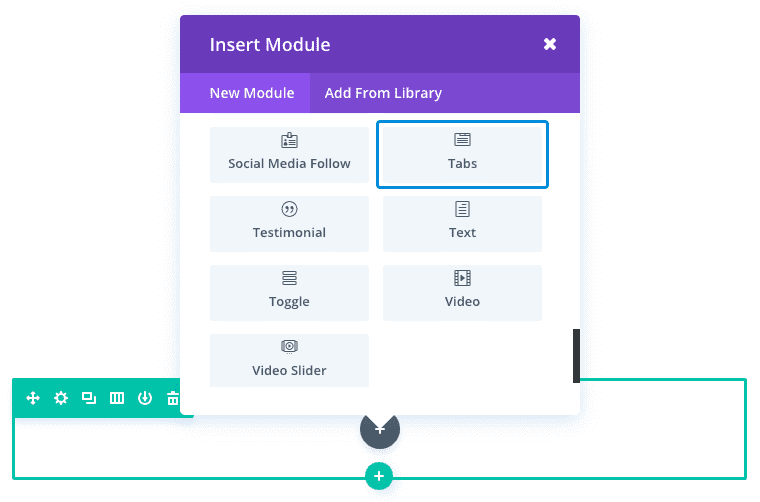
Localizați Modulul Divi Tabs în lista de module și faceți clic pe el pentru a-l adăuga pe pagina dvs. Lista de module poate fi căutată, ceea ce înseamnă că puteți introduce și cuvântul „tabs” și apoi faceți clic pe Enter pentru a găsi și adăuga automat modulul de file! Odată ce modulul a fost adăugat, veți fi întâmpinat cu lista de opțiuni a modulului. Aceste opțiuni sunt separate în trei grupuri principale: Conținut, Design și Avansat.
Exemplu de Caz de Utilizare: Adăugarea de Tabs Pentru a Organiza Caracteristicile Produsului
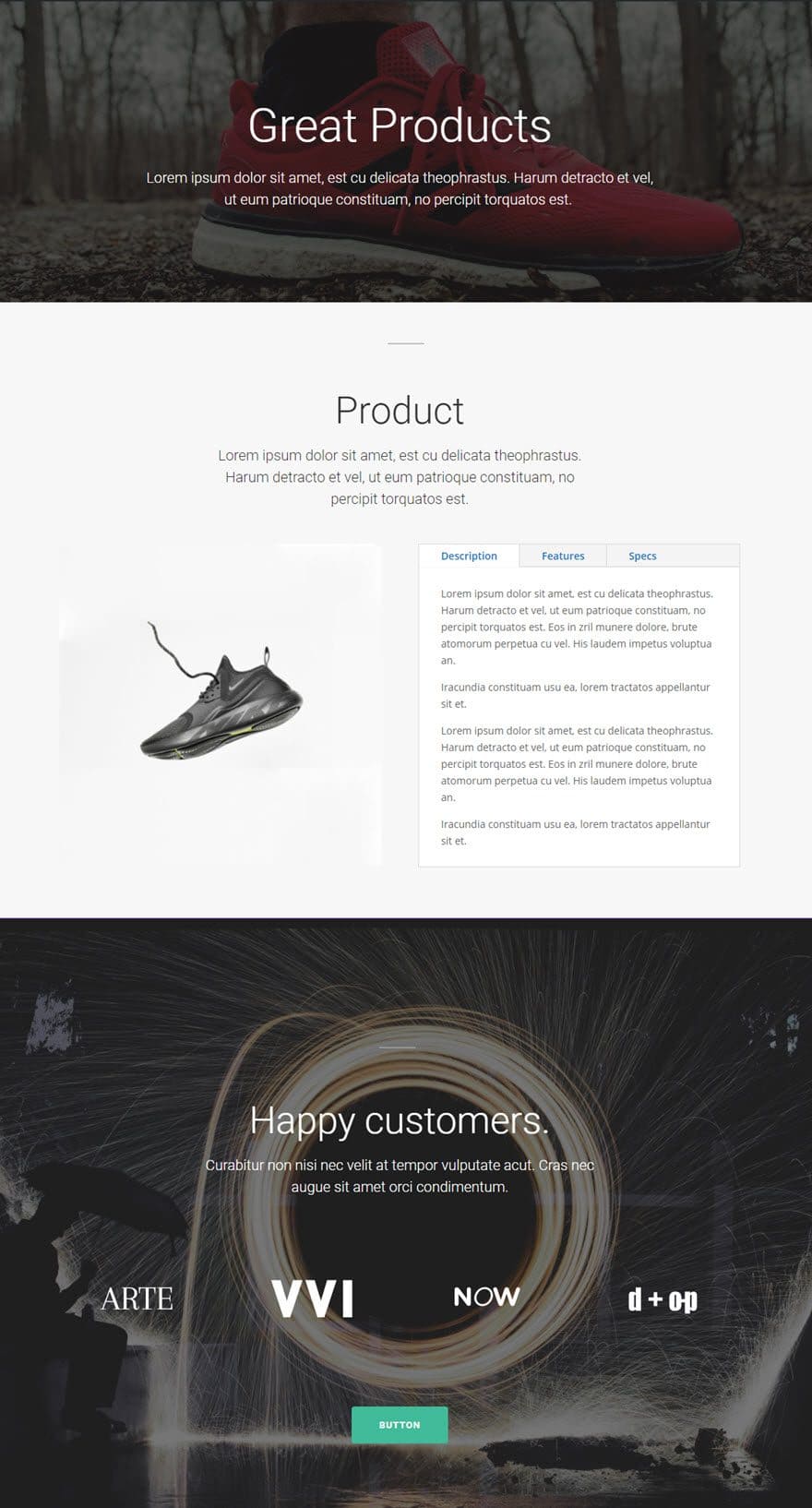
Filele sunt excelente pentru consolidarea și organizarea conținutului dvs. O utilizare obișnuită pentru file este de a prezenta caracteristicile unui produs. Dacă produsul dvs. are trei sau mai multe funcții, organizarea acestora în file va crea o experiență mai bună pentru utilizator, permițându-i utilizatorului să înțeleagă mai ușor conținutul.
Pentru acest exemplu, vă voi arăta cum să adăugați Modulul Divi Tabs la o pagină de produs în scopul de a prezenta caracteristicile produsului.

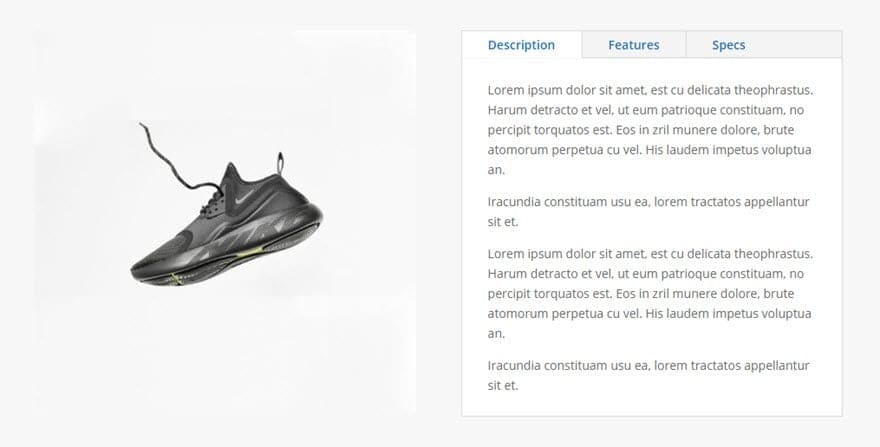
Mai întâi adăugați o nouă secțiune și un nou rând cu un aspect de 1/2 1/2 coloană. În coloana din stânga, adăugați imaginea produsului dvs. de 510 x 510 folosind modulul de imagine.

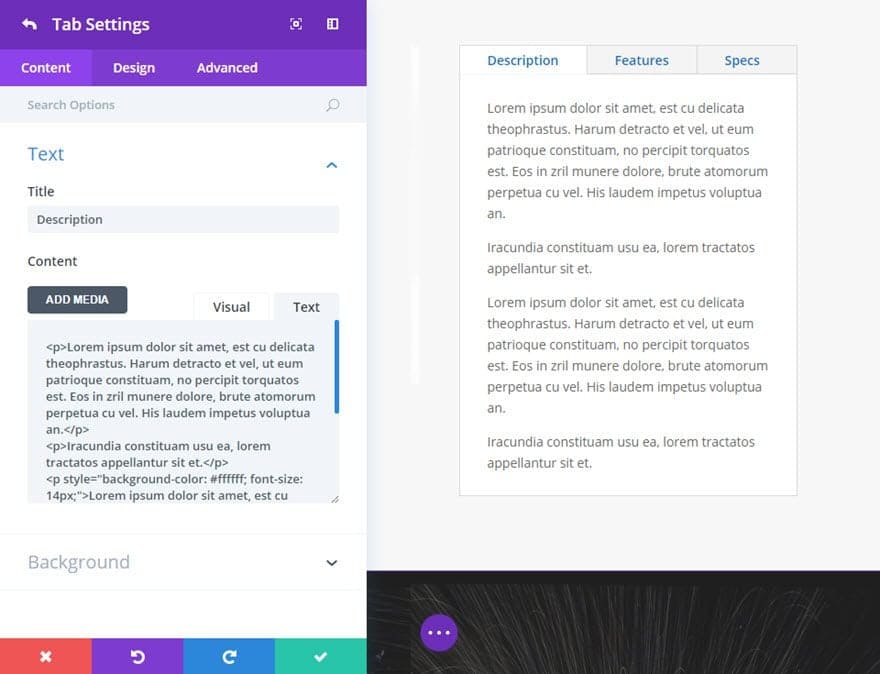
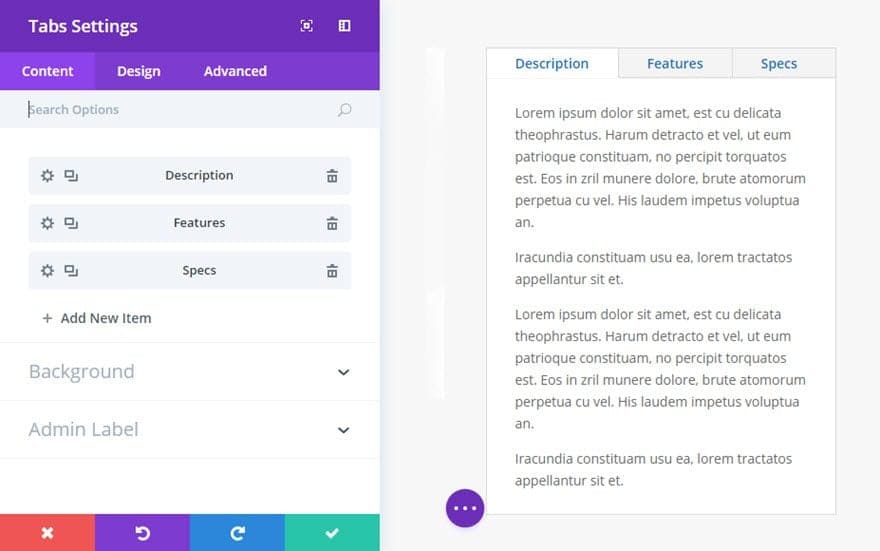
În coloana din dreapta, adăugați Modulul Divi Tabs. Sub fila Conținut a Setărilor modulului Tabs, faceți clic pe „adăugați un articol nou” pentru a afișa setările pentru prima filă specifică. Actualizați setările filei din fila Conținut, după cum urmează:
- Titlu: [adăugați titlul sau eticheta filei dvs.]
- Conținut: [adăugați conținutul principal al filei dvs.]

Salvați setările filei și repetați acest proces pentru a crea încă două file.

Odată ce filele au fost create, accesați fila Design din Setările filelor și schimbați culoarea textului filei la #0c71c3 (albastru).

Acum aveți un Modul Tabs eficient pe care îl puteți utiliza pentru a afișa informații despre produsele dvs.

Opțiuni de Conținut Pentru Modulul Divi Tabs
În fila de Conținut veți găsi toate elementele de conținut ale modulului, cum ar fi text, imagini și pictograme. Orice lucru care controlează ceea ce apare în modulul tău va fi întotdeauna găsit în această filă.

Adăugați un Articol Nou
Aici adăugați noi file la modulul Tabs. Făcând clic pe „adăugați un articol nou”, se va deschide o listă complet nouă de setări de design (inclusiv Conținut, Design, Avansat) pentru noua dvs. filă. Vedeți mai jos pentru setările individuale ale filei.
După ce adăugați prima filă, veți vedea o bară gri cu titlul filei afișat ca o etichetă. Bara gri are și trei butoane care vă permit să editați setările filei, să duplicați fila sau să ștergeți fila.
Dacă ați personalizat setările pentru prima filă și doriți să păstrați stilul în restul filelor, faceți clic pe pictograma/butonul duplicat. Veți vedea o nouă bară gri care apare sub prima filă. Faceți clic pentru a edita conținutul noii file și repetați acest proces pentru celelalte file.
Culoare de Fundal a Filei Active
Această opțiune vă permite să adăugați o culoare de fundal filelor active. O filă este considerată activă atunci când a fost făcut clic sau selectată. În mod implicit, culoarea de fundal a filei dvs. active este albă și se potrivește cu culoarea implicită de fundal albă a conținutului filei.
Culoare de Fundal a Filei Inactive
Această opțiune vă permite să adăugați o culoare de fundal filelor inactive. O filă este considerată inactivă atunci când nu a fost făcut clic sau selectată. În mod implicit, culoarea de fundal a filei inactive este gri, în contrast cu culoarea implicită de fundal albă a filei active. Acest contrast de culoare de fundal pentru filele active și inactive permite o navigare mai ușoară între file.
Culoare de Fundal
Această opțiune vă permite să schimbați culoarea de fundal a conținutului modulului filei.
Imagine de Fundal
Această opțiune vă permite să adăugați o imagine de fundal a conținutului modulului de filă.
Etichetă de Administrator
În mod implicit, modulul dvs. video va apărea cu o etichetă care citește „Video” în generator. Eticheta de administrator vă permite să schimbați această etichetă pentru o identificare ușoară.
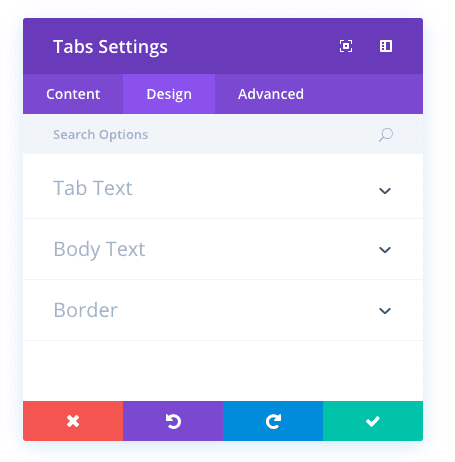
Opțiuni de Design Pentru Modulul Divi Tabs
În fila de Design veți găsi toate opțiunile de stil ale modulului, cum ar fi fonturi, culori, dimensiune și spațiere. Aceasta este fila pe care o veți folosi pentru a schimba modul în care arată modulul. Fiecare modul Divi are o listă lungă de setări de design pe care le puteți folosi pentru a schimba aproape orice.

Opțiuni de Design a Textului Filei
Aceste opțiuni controlează stilul textului filei (sau titlului) pentru toate filele din modulul dumneavoastră. Opțiunile includ fontul tabulatorului, dimensiunea fontului tabulatorului, culoarea textului tabulatorului, spațierea literelor tabulatorului și înălțimea liniei tabulatorului.
Opțiuni de Design Pentru Textul Corpului
Aceste opțiuni controlează stilul textului corpului modulelor de file (textul introdus în conținutul filelor individuale). Opțiunile includ fontul corpului, dimensiunea fontului corpului, culoarea textului corpului, spațierea literelor corpului și înălțimea liniei corpului.
Utilizați Border – Chenar
Selectați „DA” pentru această opțiune dacă doriți să adăugați un chenar la modulul de file. După ce este selectat „DA”, veți vedea opțiuni suplimentare de stil pentru chenarul dvs., inclusiv culoarea chenarului, lățimea chenarului și stilul chenarului.
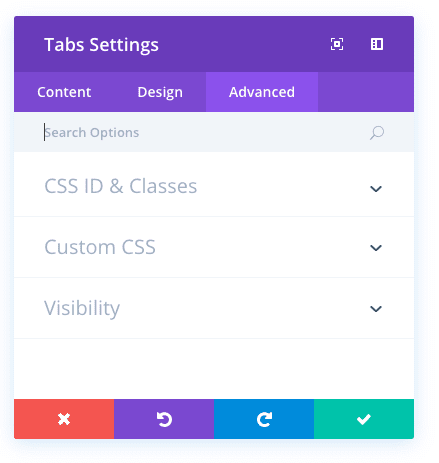
Opțiuni Avansate Pentru Modulul Divi Tabs
În fila Avansată, veți găsi opțiuni pe care designerii web mai experimentați le-ar putea găsi utile, cum ar fi atributele CSS și HTML personalizate. Aici puteți aplica CSS personalizat la oricare dintre multele elemente ale modulului. Puteți aplica, de asemenea, clase și ID-uri CSS personalizate la modul, care pot fi folosite pentru a personaliza modulul în fișierul style.css al Temei Copil.

ID-ul și Clasele CSS
Aceasta poate fi folosită pentru a adăuga un ID CSS unic sau o clasă la modulul de file. Acestea pot fi apoi folosite în foaia de stil sau în caseta CSS personalizat Opțiuni temă pentru a aplica stil personalizat modulului. ID-urile CSS pot fi, de asemenea, direcționate cu link-uri de ancorare pentru a trimite către anumite zone ale paginii dvs.
CSS Personalizat
Aici puteți adăuga CSS personalizat la modulul de file.
Vizibilitate
Aici puteți alege să ascundeți (sau să dezactivați) modulul de file pe anumite dispozitive. Puteți alege să dezactivați modulul de pe telefon, tabletă și/sau desktop.
Opțiuni de Conținut Individuale Pentru Modulul Divi Tabs

Titlu
Această opțiune servește drept titlu pentru fila dvs. Acesta va fi textul din fila reală pe care utilizatorii dau clic pentru a comuta prin modulul de etichetă live.
Conținut
Aici introduceți corpul de text al filei folosind editorul wysiwyg încorporat.
Culoare de Fundal
Aici puteți adăuga o culoare de fundal pentru fila dvs.
Imagine de Fundal
Aici puteți adăuga o imagine de fundal pentru fila dvs.
Opțiuni de Design Individuale Pentru Modulul Divi Tabs

Tab Text
Această opțiune vă permite să proiectați textul filei care este titlul filei dvs. Opțiunile includ fontul, dimensiunea fontului, culoarea textului, spațierea dintre litere și înălțimea liniei.
Corpul Textului
Această opțiune vă permite să proiectați corpul textului filei dvs. Opțiunile includ fontul, dimensiunea fontului, culoarea textului, spațierea dintre litere și înălțimea liniei.
Opțiuni Avansate Individuale Pentru Modulul Divi Tabs

CSS Personalizat
Aici puteți adăuga CSS personalizat la fila specifică pe care o editați. Acest CSS va fi aplicat numai acestei file.





