![]()
Modulul de Persoane Divi
Cum să adăugați, să configurați și să personalizați Modulul de Persoane Divi.
Modulul de Persoane Divi reprezintă cea mai bună modalitate de a crea un bloc de profil personal. Acesta este un modul grozav de utilizat pe paginile Despre mine sau Membrii echipei în care doriți să creați o biografie a persoanelor individuale. Acest modul a combinat text, imagini și linkuri de social media într-un singur modul coeziv.
Cum să Adăugați Modulul de Persoane Divi pe Pagina dvs.
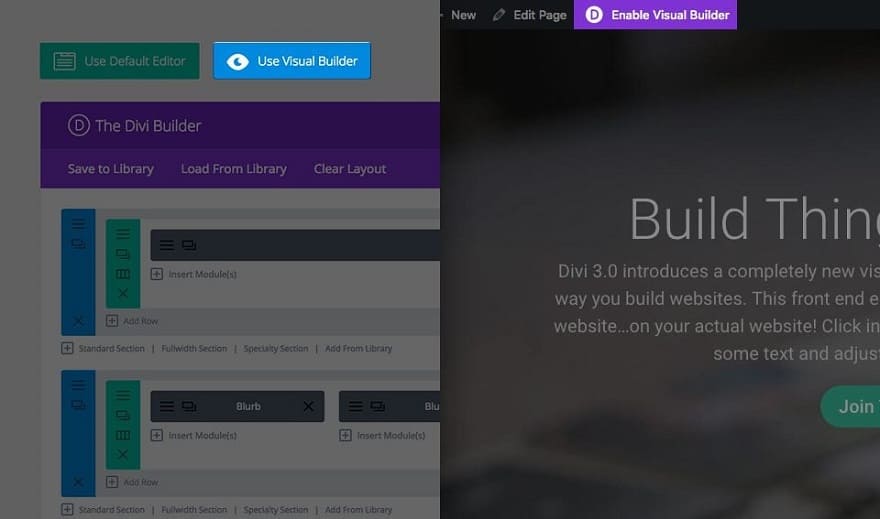
Înainte de a putea adăuga un modul de persoană la pagina dvs., va trebui mai întâi să accesați Divi Builder. Odată ce Tema Divi a fost instalată pe site-ul dvs., veți observa un buton Utilizați Divi Builder deasupra editorului de postări de fiecare dată când construiți o pagină nouă. Făcând clic pe acest buton, se va activa Divi Builder, oferindu-vă acces la toate modulele Divi Builder. Apoi, faceți clic pe butonul Utilizați generatorul vizual pentru a lansa generatorul în modul vizual. Puteți, de asemenea, să faceți clic pe butonul Utilizați Visual Builder atunci când navigați pe site-ul dvs. în front-end dacă sunteți conectat la tabloul de bord WordPress.

După ce ați intrat în Visual Builder, puteți face clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. Noile module pot fi adăugate numai în interiorul Rândurilor. Dacă începeți o pagină nouă, nu uitați să adăugați mai întâi un rând pe pagina dvs. Avem câteva tutoriale despre cum să folosiți elementele de rând și secțiune ale lui Divi.

Localizați modulul persoană în lista de module și faceți clic pe el pentru a-l adăuga pe pagina dvs. Lista de module poate fi căutată, ceea ce înseamnă că puteți introduce și cuvântul „person” și apoi faceți clic pe Enter pentru a găsi și adăuga automat modulul persoană! Odată ce modulul a fost adăugat, veți fi întâmpinat cu lista de opțiuni a modulului. Aceste opțiuni sunt separate în trei grupuri principale: Conținut, Design și Avansat.
Exemplu de Caz de Utilizare: Adăugarea Unei Secțiuni „Echipa noastră” la o Pagină Despre
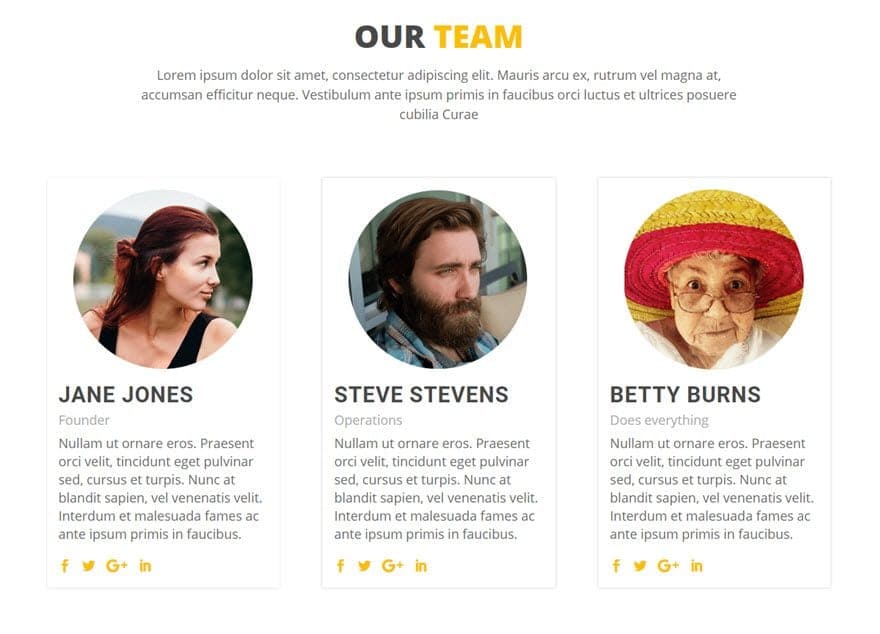
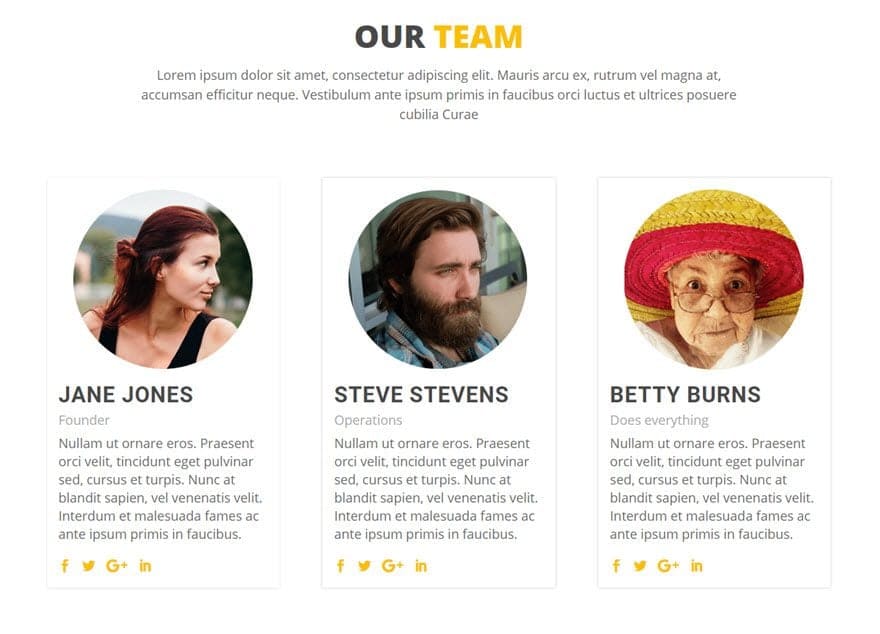
Pagina despre este un loc bun pentru a prezenta membrii echipei dvs. folosind Modulul de Persoane Divi. Acest lucru adaugă o notă personală și poate ajuta la construirea încrederii cu clienții noi.
Pentru acest exemplu, vă voi arăta cum să utilizați Modulul de Persoane Divi pentru a adăuga o secțiune „Echipa noastră” la o pagină despre o afacere mică. Voi folosi un aspect de trei persoane, trei coloane, care menține secțiunea mai compactă și se potrivește cu designul general al paginii.

Folosind Visual Builder, introduceți o nouă secțiune standard cu un rând cu trei coloane (1/3 1/3 1/3). Apoi adăugați un Modulul de Persoane Divi la prima coloană.
Actualizați setările modulului de persoană după cum urmează:
Opțiuni de Conținut
- Nume: [Introduceți numele persoanei]
- Poziție: [Introduceți postul de muncă al persoanei]
- Introduceți adresele URL ale profilului social media
- Descriere: [Introduceți o scurtă biografie]
- Imagine: [Introduceți o imagine de 600 x 600] Folosesc o imagine de cerc personalizată pentru acest exemplu
Opțiuni de Design
- Culoare pictogramă: #fcbf00
- Culoarea cursorului pictogramei: #e0a831
- Font antet: Roboto, bold, cu majuscule
- Dimensiunea fontului antetului: 30px
- Culoare text antet: #505050
- Spațierea literelor din antet: 1px
- Înălțimea liniei antetului: 1,5 em
- Dimensiunea fontului corpului: 18px
- Înălțimea liniei corpului: 1,4 em
- Padding personalizată: 15px Sus, 15px Dreapta, 15px Jos, 15px Stânga
Opțiuni Avansate (CSS Personalizat)
Element principal:
-webkit-box-shadow: 0 1px 5px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0 1px 5px rgba(0, 0, 0, 0.2);
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.2);

Salvează setările.
Acum duplicați Modulul de Persoane Divi pe care tocmai l-ați creat de două ori și trageți modulele duplicate în a doua și a treia coloană a rândului. Deoarece designul a fost transferat pentru fiecare dintre modulele de persoană duplicat, tot ce trebuie să faceți este să actualizați conținutul cu imaginea persoanei, titlul, poziția, adresele URL de rețele sociale și descrierea persoanei.
Asta e!

Opțiuni Conținut Pentru Modulul de Persoane Divi
În fila de Conținut veți găsi toate elementele de conținut ale modulului, cum ar fi text, imagini și pictograme. Orice lucru care controlează ceea ce apare în modulul tău va fi întotdeauna găsit în această filă.

Nume
Acesta este numele persoanei pe care o prezentați. Numele este afișat în partea de sus a modulului în text mai mare.
Poziție
Poziția este afișată sub nume în text mai mic. Acesta este adesea folosit pentru a desemna poziția profesională a unei persoane în cadrul unei echipe corporative. De exemplu, Radu Popescu, „Designer grafic”.
Adresa URL a Profilului Facebook
Introduceți URL-ul paginii dvs. de Facebook sau lăsați-l necompletat pentru a dezactiva pictograma Facebook.
Adresa URL a Profilului Twitter
Introduceți URL-ul paginii dvs. Twitter sau lăsați-l necompletat pentru a dezactiva pictograma Twitter.
Adresa URL a Profilului LinkedIn
Introduceți URL-ul paginii dvs. LinkedIn sau lăsați-l necompletat pentru a dezactiva pictograma LinkedIn.
Descriere
Introduceți conținutul textului principal pentru modulul dvs. aici.
Imagine URL
Aici puteți încărca o fotografie pentru a fi folosită în bio.
Culoare de Fundal
Definiți o culoare de fundal personalizată pentru modulul dvs. sau lăsați necompletat pentru a utiliza culoarea implicită.
Imagine de Fundal
Dacă este definită, această imagine va fi folosită ca fundal pentru acest modul. Pentru a elimina o imagine de fundal, ștergeți pur și simplu adresa URL din câmpul de setări. Imaginile de fundal vor apărea deasupra culorilor de fundal, ceea ce înseamnă că culoarea de fundal nu va fi vizibilă atunci când este aplicată o imagine de fundal.
Eticheta de Administrator
Acest lucru va schimba eticheta modulului din constructor pentru o identificare ușoară. Când utilizați vizualizarea WireFrame în Visual Builder, aceste etichete vor apărea în blocul modulului din interfața Divi Builder.
Opțiuni de Design Pentru Modulul de Persoane Divi
În fila de Design veți găsi toate opțiunile de stil ale modulului, cum ar fi fonturi, culori, dimensiune și spațiere. Aceasta este fila pe care o veți folosi pentru a schimba modul în care arată modulul. Fiecare modul Divi are o listă lungă de setări de design pe care le puteți folosi pentru a schimba aproape orice.

Culoarea Pictogramei
Această opțiune controlează culoarea pictogramelor rețelelor sociale care apar în profilul fiecărei persoane. În mod implicit, aceste pictograme sunt gri, cumpărați că puteți schimba acea culoare folosind această setare.
Culoarea Pictogramei Hover
De asemenea, puteți schimba culoarea de trecere a mouse-ului pictogramelor rețelelor sociale. Selectați culoarea dorită folosind selectorul de culori din această setare.
Culoarea Textului
Aici puteți alege valoarea textului dvs. Dacă lucrați cu un fundal întunecat, atunci textul ar trebui să fie setat la lumină. Dacă lucrați cu un fundal deschis, atunci textul dvs. ar trebui să fie întunecat.
Font Antet
Puteți schimba fontul textului antet selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Antetului
Aici puteți ajusta dimensiunea textului antetului. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoare Text Antet
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului antetului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațierea Literelor din Antet
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul antetului, utilizați glisorul pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Textului din Antet
Înălțimea liniei afectează spațiul dintre fiecare linie din textul antetului Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea dorită a spațierii în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Font Pentru Corp – Body
Puteți schimba fontul textului dvs. prin selectarea fontului dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Corpului
Aici puteți ajusta dimensiunea textului corpului dvs. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoarea Textului Corpului
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea corpului textului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațiere Între Litere de Corp
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din corpul textului dvs., utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea dorită de spațiere în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Corpului
Înălțimea liniei afectează spațiul dintre fiecare linie a textului dvs. Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Folosiți Border – Chenar
Activarea acestei opțiuni va plasa un chenar în jurul modulului dvs. Acest chenar poate fi personalizat folosind următoarele setări condiționate.
Culoarea Chenarului
Această opțiune afectează culoarea chenarului dvs. Selectați o culoare personalizată din selectorul de culori pentru a o aplica la chenar.
Lățimea Chenarului
În mod implicit, marginile au o lățime de 1 pixel. Puteți crește această valoare trăgând glisorul de interval sau introducând o valoare personalizată în câmpul de introducere din dreapta glisorului. Unități de măsură personalizate acceptate, ceea ce înseamnă că puteți schimba unitatea implicită de la „px” la altceva, cum ar fi em, vh, vw etc.
Stil de Chenar
Chenarele acceptă opt stiluri diferite, inclusiv: solid, punctat, punctat, dublu, canelura, creasta, inset și start. Selectați stilul dorit din meniul drop-down pentru a-l aplica la chenar.
Marja Personalizată
Marja este spațiul adăugat în afara modulului dvs., între modul și următorul element de deasupra, dedesubt sau la stânga și la dreapta acestuia. Puteți adăuga valori de marjă personalizate pe oricare dintre cele patru părți ale modulului. Pentru a elimina marja personalizată, ștergeți valoarea adăugată din câmpul de introducere. În mod implicit, aceste valori sunt măsurate în pixeli, dar puteți introduce unități de măsură personalizate în câmpurile de introducere.
Padding Personalizat
Padding este spațiul adăugat în interiorul modulului, între marginea modulului și elementele sale interne. Puteți adăuga valori personalizate de padding pe oricare dintre cele patru părți ale modulului. Pentru a elimina marja personalizată, ștergeți valoarea adăugată din câmpul de introducere. În mod implicit, aceste valori sunt măsurate în pixeli, dar puteți introduce unități de măsură personalizate în câmpurile de introducere.
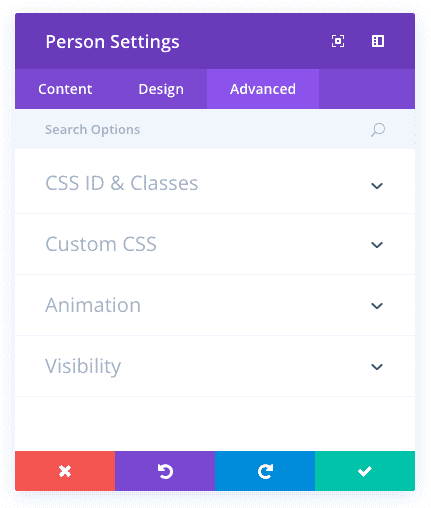
Opțiuni Avansate Pentru Modulul de Persoane Divi
În fila Avansată, veți găsi opțiuni pe care designerii web mai experimentați le-ar putea găsi utile, cum ar fi atributele CSS și HTML personalizate. Aici puteți aplica CSS personalizat la oricare dintre multele elemente ale modulului. Puteți aplica, de asemenea, clase și ID-uri CSS personalizate la modul, care pot fi folosite pentru a personaliza modulul în fișierul style.css al Temei Copil.

ID CSS
Introduceți un ID CSS opțional pentru a fi utilizat pentru acest modul. Un ID poate fi folosit pentru a crea un stil CSS personalizat sau pentru a crea link-uri către anumite secțiuni ale paginii dvs.
Clasa CSS
Introduceți clase CSS opționale care vor fi utilizate pentru acest modul. O clasă CSS poate fi utilizată pentru a crea stiluri CSS personalizate. Puteți adăuga mai multe clase, separate printr-un spațiu. Aceste clase pot fi folosite în tema Divi Child sau în CSS-ul personalizat pe care îl adăugați la pagina sau site-ul dvs. folosind Opțiunile Temei Divi sau setările paginii Divi Builder.
CSS Personalizat
CSS personalizat poate fi aplicat și la modul și la oricare dintre elementele interne ale modulului. În secțiunea CSS personalizat, veți găsi un câmp de text în care puteți adăuga CSS personalizat direct la fiecare element. Intrările CSS în aceste setări sunt deja incluse în etichete de stil, așa că trebuie să introduceți doar reguli CSS separate prin punct și virgulă.
Animație
În mod implicit, imaginile sunt animate pe măsură ce derulați în jos pe pagină. Aici puteți alege direcția animației dorită sau o dezactivați.
Vizibilitate
Această opțiune vă permite să controlați pe ce dispozitive apare modulul dvs. Puteți alege să vă dezactivați modulul individual pe tablete, telefoane inteligente sau computere desktop. Acest lucru este util dacă doriți să utilizați diferite module pe diferite dispozitive sau dacă doriți să simplificați designul mobil prin eliminarea anumitor elemente din pagină.