![]()
Modulul Map Divi
Cum să adăugați, să configurați și să personalizați Modulul Map Divi.
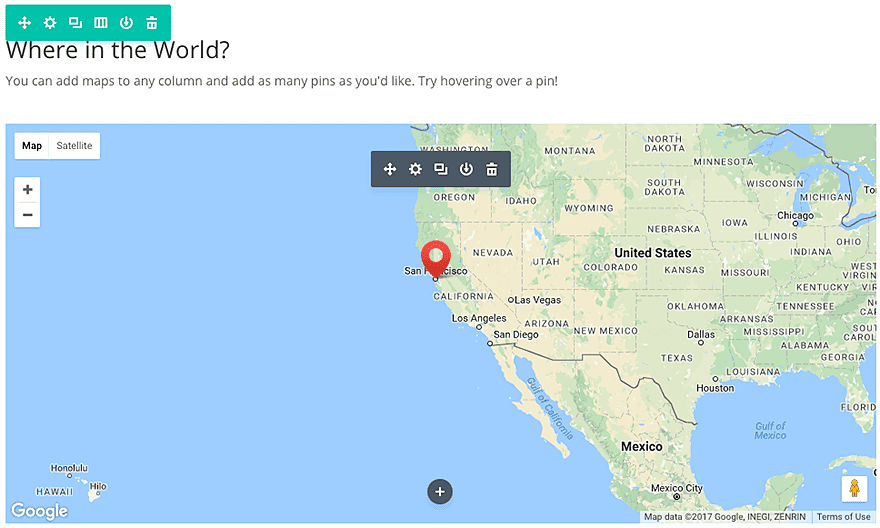
Modulul Map Divi facilitează încorporarea Hărților Google personalizate oriunde pe pagina dvs. Puteți chiar să adăugați indicații nelimitate pe hartă și să definiți o locație de pornire personalizată. Modulele de hărți sunt, de asemenea, în format Full Width, așa că asigurați-vă că verificați și asta!

Cheia API Google Maps
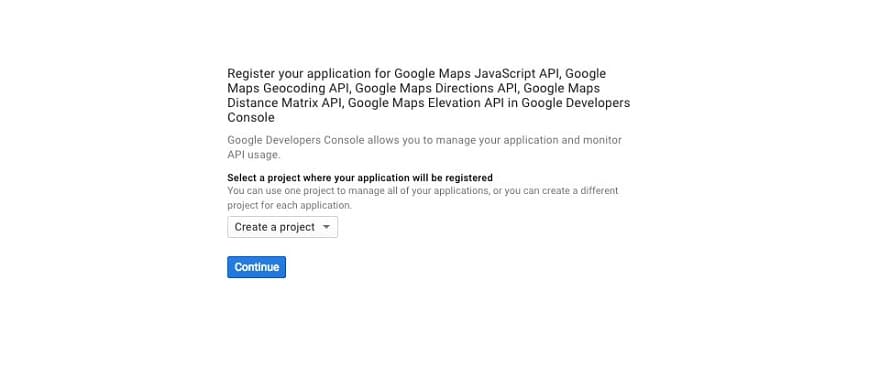
Este necesară o cheie API pentru a utiliza Modulul Hărți. Pentru a obține o cheie API, conectați-vă la Google Developers Console, care vă va ghida prin proces și activați automat API-ul JavaScript Google Maps și orice servicii conexe. Primul lucru care vi se va cere este să creați un nou proiect.

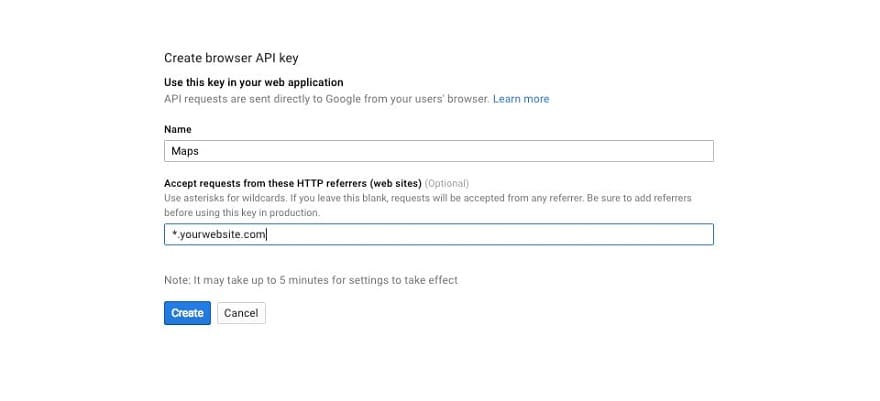
În continuare, vi se va cere să vă denumiți proiectul. Puteți denumi proiectul oricum doriți. În acest exemplu, l-am numit pur și simplu „Hărți”. De asemenea, puteți introduce numele domeniului site-ului dvs. (adăugați un * în fața acestuia dacă permiteți accesul atât de la www.domeniu.ro, cât și de la domeniu.ro) pentru a vă asigura că alte site-uri au acces la cheia dvs. API.

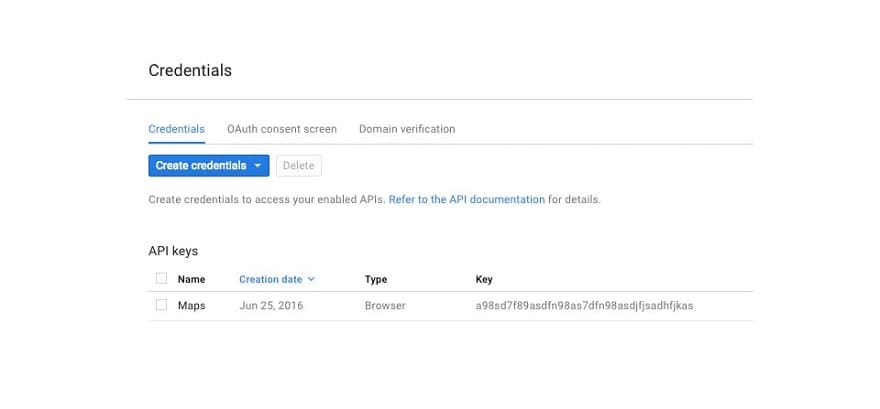
După ce ați creat un proiect nou, vi se va prezenta o cheie API pe care o puteți utiliza.

După ce ați obținut o cheie API, trebuie să o copiați/lipiți în panoul de opțiuni ale temei navigând la: Divi>>Opțiuni temă>>Setări generale>>Cheie API Google Maps.
Cum să Adăugați Modulul Map Divi pe Pagina dvs.
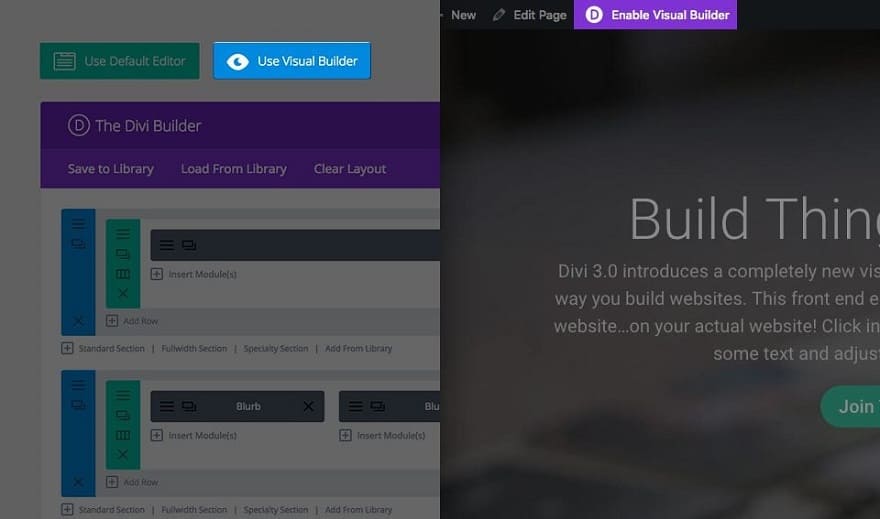
Înainte de a putea adăuga un modul de hartă la pagina dvs., va trebui mai întâi să accesați Divi Builder. Odată ce Tema Divi a fost instalată pe site-ul dvs., veți observa un buton Utilizați Divi Builder deasupra editorului de postări de fiecare dată când construiți o pagină nouă. Făcând clic pe acest buton, se va activa Divi Builder, oferindu-vă acces la toate modulele Divi Builder. Apoi, faceți clic pe butonul Utilizați generatorul vizual pentru a lansa generatorul în modul vizual. Puteți, de asemenea, să faceți clic pe butonul Utilizați Visual Builder atunci când navigați pe site-ul dvs. în front-end dacă sunteți conectat la tabloul de bord WordPress.

După ce ați intrat în Visual Builder, puteți face clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. Noile module pot fi adăugate numai în interiorul Rândurilor. Dacă începeți o pagină nouă, nu uitați să adăugați mai întâi un rând pe pagina dvs. Avem câteva tutoriale grozave despre cum să folosiți elementele de rând și secțiune ale lui Divi.

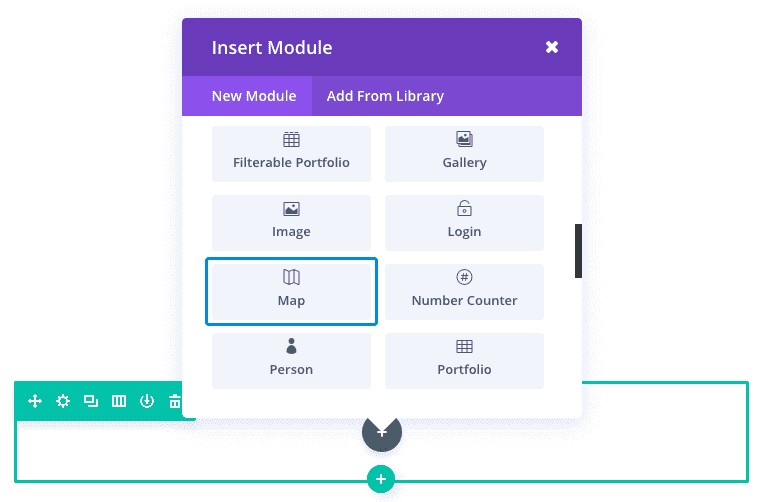
Localizați modulul hărții în lista de module și faceți clic pe el pentru a-l adăuga pe pagina dvs. Lista de module poate fi căutată, ceea ce înseamnă că puteți introduce și cuvântul „Map” și apoi faceți clic pe Enter pentru a găsi și adăuga automat modulul hărții! Odată ce modulul a fost adăugat, veți fi întâmpinat cu lista de opțiuni a modulului. Aceste opțiuni sunt separate în trei grupuri principale: Conținut, Design și Avansat.
Exemplu de Caz de Utilizare: Adăugați Modulul Map Divi la o Pagină de Contact
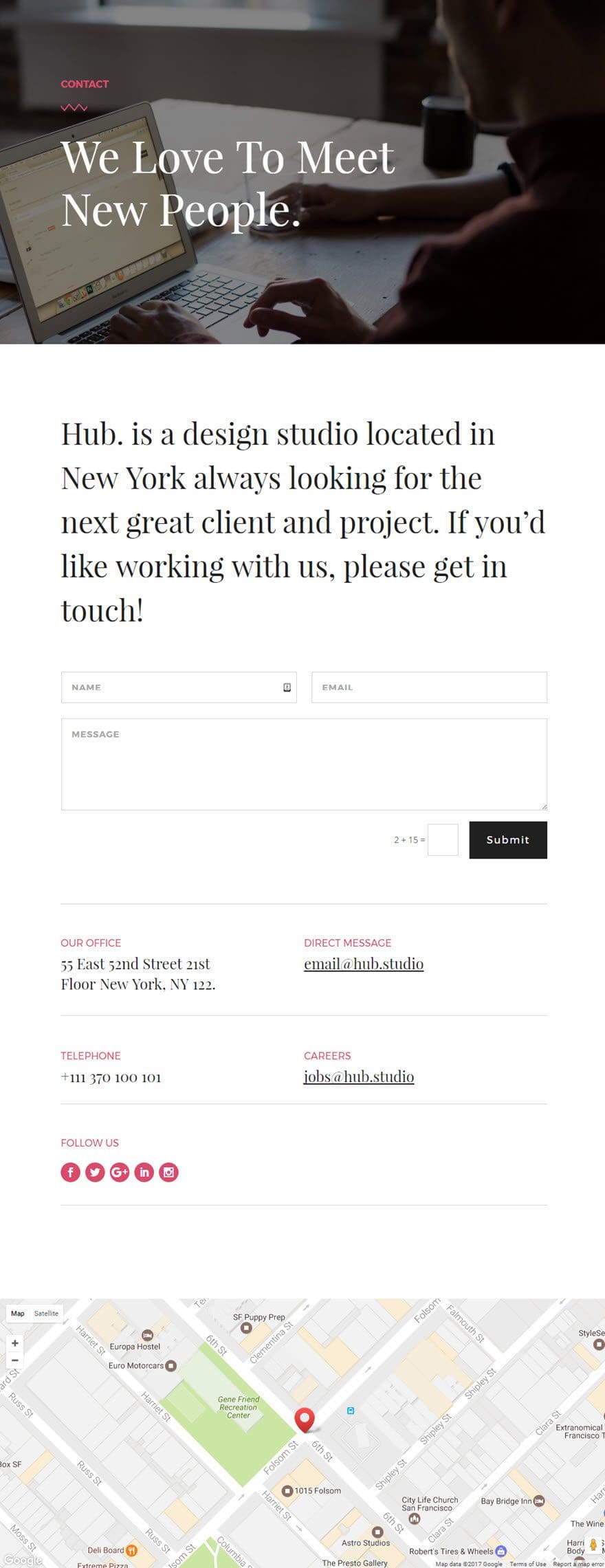
Modulul Map Divi este o modalitate excelentă de a vă prezenta locația companiei pe pagina de contact. Iar capacitatea de a adăuga mai multe indicatoare pe hartă pentru a prezenta diferite locații și informații ale companiei este o funcție utilă și captivantă.
Pentru acest exemplu, voi adăuga Modulul Map Divi pentru a prezenta locația companiei și informațiile prin adăugarea unui indicator personalizat pe hartă.

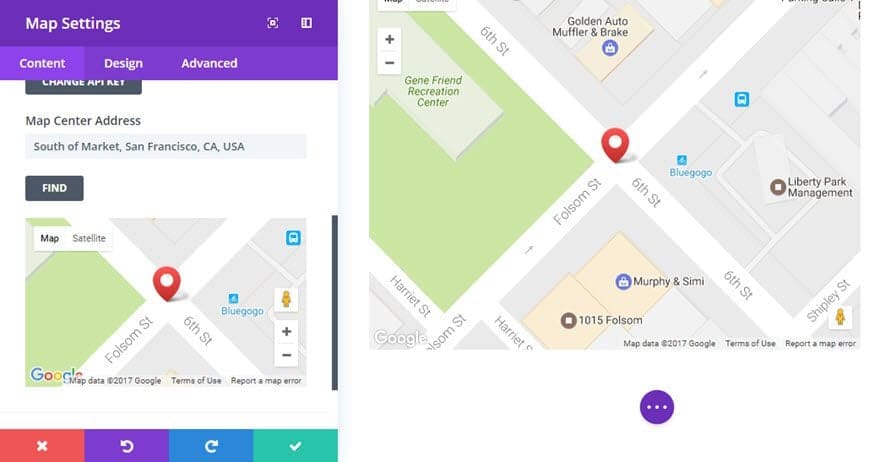
Folosind Visual Builder, adăugați o secțiune standard în partea de jos a paginii de contact. Apoi inserați Modulul Map Divi în noua secțiune. În fila Conținut din Setările hărții, introduceți adresa companiei dvs. sub opțiunea Adresa centrului hărții. Adresa centrului hărții este pentru punctul central al hărții.

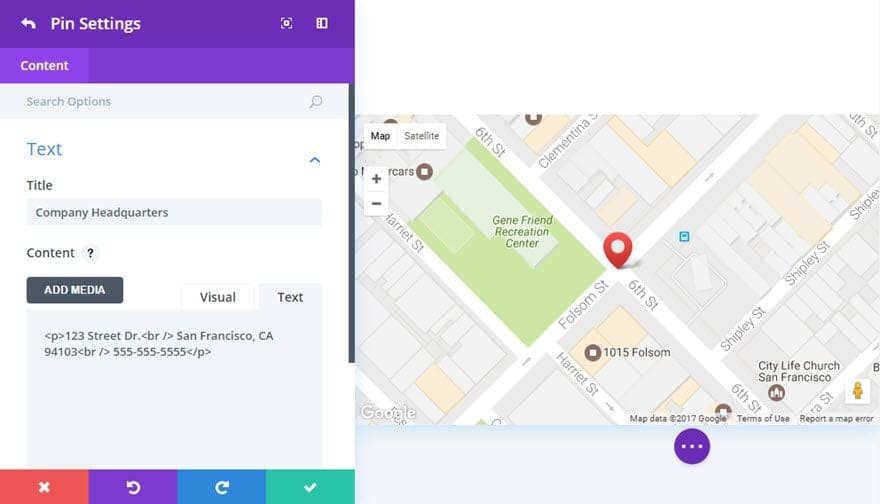
Apoi faceți clic pe + Adăugați un articol nou pentru a crea primul indicator. Actualizați următoarele:
- Titlu: [introduceți titlul locației dvs.]
- Conținut: [introduceți conținutul pentru PIN-ul dvs. (de ex. adresa și numărul de telefon)]
- Adresa PIN Hartă: [introduceți adresa pentru această locație specifică]

Salvează setările.
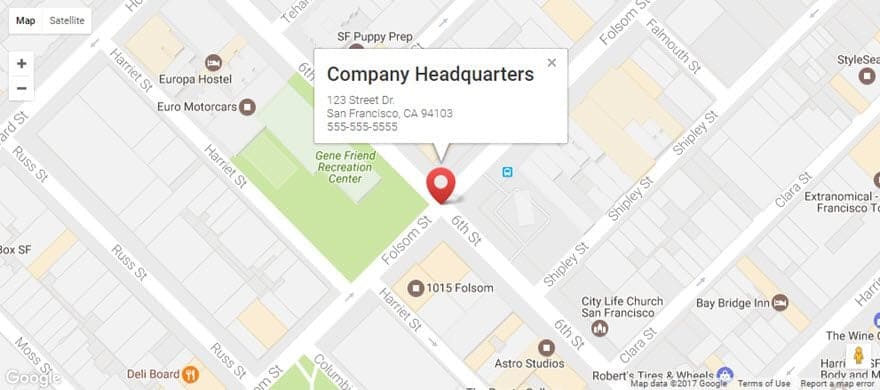
Asta e. Acum aveți un modul de hartă dinamică în partea de jos a paginii de contact cu un indicator pe care se poate face clic și care afișează informații despre companie.

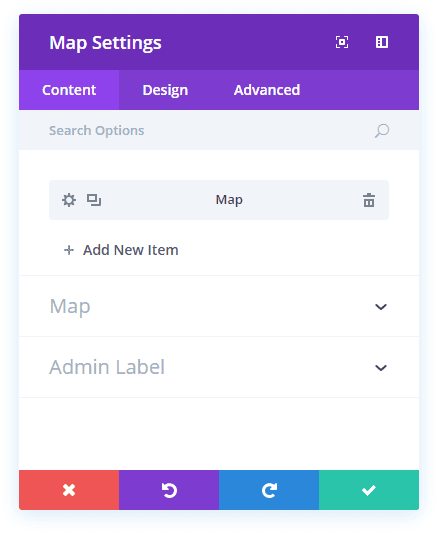
Opțiuni Conținut Pentru Modulul Map Divi
În fila de Conținut veți găsi toate elementele de conținut ale modulului, cum ar fi text, imagini și pictograme. Orice lucru care controlează ceea ce apare în modulul tău va fi întotdeauna găsit în această filă.

+ Adăugați un Articol Nou
Acesta este locul în care adăugați indicatoare noi (sau locații) la modulul de hartă. Făcând clic pe „adăugați un articol nou”, se va deschide o listă complet nouă de setări de design (inclusiv Conținut, Design, Avansat) pentru noul dvs. pin. Vedeți mai jos pentru setările individuale ale pinului.
După ce adăugați primul indicator, veți vedea o bară gri cu titlul indicatorului afișat ca o etichetă. Bara gri are și trei butoane care vă permit să editați, să duplicați sau să ștergeți codul.
Cheia API Google
Modulul Map Divi utilizează API-ul Google Maps și necesită o cheie API Google validă pentru a funcționa. Înainte de a utiliza modulul de hartă, asigurați-vă că ați adăugat cheia API în panoul Opțiuni teme Divi. Aflați mai multe despre cum să vă creați cheia API Google aici.
Adresa Centrului Hărții
Introduceți o adresă pentru punctul central al hărții, iar adresa va fi geo-codată și afișată pe harta de mai jos. Acest lucru este util dacă aveți mai multe indicatoare și doriți să măriți harta într-o locație specifică, mai concentrată. Puteți introduce pur și simplu o adresă într-un format standard, cum ar fi „1235 B-dul Victoriei, Brașov, România, 500145”.
Eticheta de Administrator
Acest lucru va schimba eticheta modulului din constructor pentru o identificare ușoară. Când utilizați vizualizarea WireFrame în Visual Builder, aceste etichete vor apărea în blocul modulului din interfața Divi Builder.
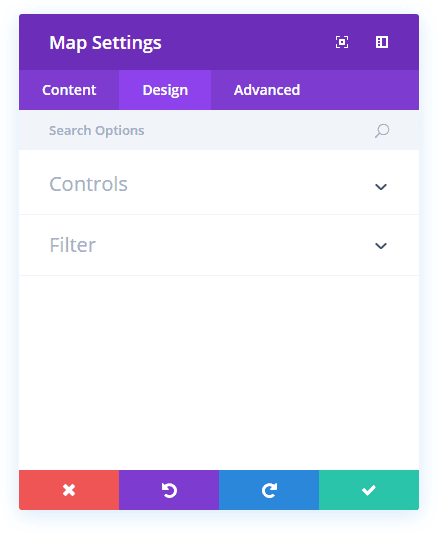
Opțiuni de Design Pentru Modulul Map Divi
În fila de Design veți găsi toate opțiunile de stil ale modulului, cum ar fi fonturi, culori, dimensiune și spațiere. Aceasta este fila pe care o veți folosi pentru a schimba modul în care arată modulul. Fiecare modul Divi are o listă lungă de setări de design pe care le puteți folosi pentru a schimba aproape orice.

Zoom pe Poata Mouse-ului
Aici puteți alege dacă nivelul de zoom va fi controlat de rotița mouse-ului sau nu. De multe ori este mai bine să dezactivați această opțiune, astfel încât vizitatorii să nu fie deranjați în timp ce derulează în jos pe pagină și își blochează roata mouse-ului în cadrul iframe-ului hărții. Acest lucru este valabil mai ales pentru modulele de hărți cu lățime completă.
Zoom Care Poate fi Glisat
Aici puteți alege dacă harta va fi sau nu glisabilă pe dispozitivele mobile.
Utilizați Filtrul în Tonuri de Gri
Activarea acestei opțiuni va transforma harta într-o imagine în tonuri de gri.
Opțiuni Avansate Pentru Modulul Map Divi
În fila Avansată, veți găsi opțiuni pe care designerii web mai experimentați le-ar putea găsi utile, cum ar fi atributele CSS și HTML personalizate. Aici puteți aplica CSS personalizat la oricare dintre multele elemente ale modulului. Puteți aplica, de asemenea, clase și ID-uri CSS personalizate la modul, care pot fi folosite pentru a personaliza modulul în fișierul style.css al Temei Copil.

ID CSS
Introduceți un ID CSS opțional pentru a fi utilizat pentru acest modul. Un ID poate fi folosit pentru a crea un stil CSS personalizat sau pentru a crea link-uri către anumite secțiuni ale paginii dvs.
Clasa CSS
Introduceți clase CSS opționale care vor fi utilizate pentru acest modul. O clasă CSS poate fi utilizată pentru a crea stiluri CSS personalizate. Puteți adăuga mai multe clase, separate printr-un spațiu. Aceste clase pot fi folosite în tema Divi Child sau în CSS-ul personalizat pe care îl adăugați la pagina sau site-ul dvs. folosind Opțiunile Temei Divi sau setările paginii Divi Builder.
CSS Personalizat
CSS personalizat poate fi aplicat și la modul și la oricare dintre elementele interne ale modulului. În secțiunea CSS personalizat, veți găsi un câmp de text în care puteți adăuga CSS personalizat direct la fiecare element. Intrările CSS în aceste setări sunt deja incluse în etichete de stil, așa că trebuie să introduceți doar reguli CSS separate prin punct și virgulă.
Vizibilitate
Această opțiune vă permite să controlați pe ce dispozitive apare modulul dvs. Puteți alege să vă dezactivați modulul individual pe tablete, telefoane inteligente sau computere desktop. Acest lucru este util dacă doriți să utilizați diferite module pe diferite dispozitive sau dacă doriți să simplificați designul mobil prin eliminarea anumitor elemente din pagină.
Opțiuni Individuale Pentru Pinul Hărții

Titlu
În timp ce creați un PIN nou, puteți atribui un Titlu. Acest titlu va apărea în casetă când treceți cu mouse-ul peste indicatorul de pe hartă.
Conținut
În timp ce creați un pin nou, puteți aloca un bloc de text de conținut. Acest text va apărea în casetă când treceți cu mouse-ul peste indicatorul de pe hartă.
Adresa PIN pentru Hartă
Aceasta este locația specifică de pe hartă în care va apărea noul indicator. Puteți introduce adresa într-un format standard.




