![]()
Modulul de Conectare Divi
Cum să adăugați, să configurați și să personalizați modulul de conectare Divi.
Modulul de Conectare Divi afișează un formular de conectare WordPress, stilat în mod Divi, oriunde pe pagina ta. Dacă utilizați WordPress ca sistem de abonament, atunci adăugarea unui formular de autentificare direct pe o pagină poate fi destul de utilă (în loc să redirecționați oamenii către formularul de autentificare WordPress default care se află în afara temei site-ului dvs.).

Cum să Adăugați Modulul de Conectare Divi pe Pagina dvs.
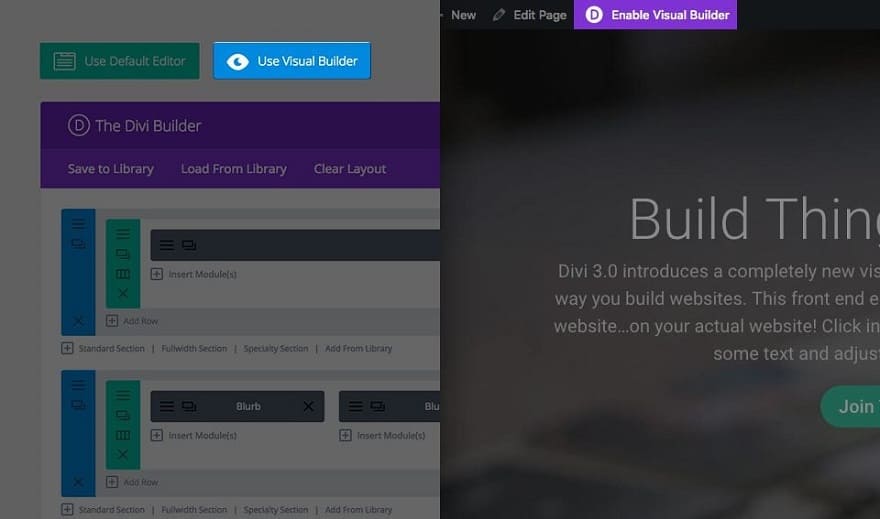
Înainte de a putea adăuga un modul de conectare la pagina dvs., va trebui mai întâi să accesați Divi Builder. Odată ce Tema Divi a fost instalată pe site-ul dvs., veți observa un buton Utilizați Divi Builder deasupra editorului de postări de fiecare dată când construiți o pagină nouă. Făcând clic pe acest buton, se va activa Divi Builder, oferindu-vă acces la toate modulele Divi Builder. Apoi, faceți clic pe butonul Utilizați generatorul vizual pentru a lansa generatorul în modul vizual. Puteți, de asemenea, să faceți clic pe butonul Utilizați Visual Builder atunci când navigați pe site-ul dvs. în front-end dacă sunteți conectat la tabloul de bord WordPress.

După ce ați intrat în Visual Builder, puteți face clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. Noile module pot fi adăugate numai în interiorul Rândurilor. Dacă începeți o pagină nouă, nu uitați să adăugați mai întâi un rând pe pagina dvs. Avem câteva tutoriale despre cum să folosiți elementele de rând și secțiune ale lui Divi.

Localizați modulul de conectare Divi în lista de module și faceți clic pe el pentru a-l adăuga pe pagina dvs. Lista de module poate fi căutată, ceea ce înseamnă că puteți introduce și cuvântul „login” și apoi faceți clic pe Enter pentru a găsi și adăuga automat modulul de conectare! Odată ce modulul a fost adăugat, veți fi întâmpinat cu lista de opțiuni a modulului. Aceste opțiuni sunt separate în trei grupuri principale: Conținut, Design și Avansat.
Exemplu de Caz de Utilizare: Adăugați un Formular de Conectare Personalizat pe o Pagină de Conectare a Unui Site de Membru
Deoarece site-urile de abonare necesită utilizatorului să se autentifice să acceseze tot sau o parte din conținut, Modulul de autentificare facilitează adăugarea unui formular de autentificare la propria pagină de autentificare. De asemenea, puteți alege să redirecționați utilizatorii către acest formular în loc de pagina implicită de conectare WordPress.
Iată o pagină simplă de conectare cu modulul de conectare pe care vă voi arăta cum să-l creați:

Folosind Visual Builder, adăugați o nouă secțiune standard la pagina de conectare a membrilor cu un rând cu lățime completă (1 coloană). Apoi introduceți modulul de conectare Divi în acel rând.

Actualizați setările de conectare după cum urmează:
Opțiuni de Conținut
- Titlu: Conectați-vă la cursul de membru aici
- Conținut: [introduceți o scurtă descriere a cursului sau instrucțiuni pentru autentificare]
- Redirecționați către pagina curentă: DA
Opțiuni de Design
- Culoare de fundal pentru câmpul formularului: #f0f0f0
- Culoare text: Întunecat
- Dimensiunea fontului antetului: 35px
- Culoare text antet: #888888
- Dimensiunea fontului corpului: 16px
- Utilizați chenar: DA
- Culoare chenar: #0c71c3
- Lățimea chenarului: 1px
- Padding personalizat: 50px Sus, 50px Dreapta, 50px Jos, 50px Stânga
- Utilizați stiluri personalizate pentru buton: DA
- Dimensiunea textului butonului: 26px
- Culoarea textului butonului: #ffffff
- Culoare de fundal pentru buton: #0c71c3
- Lățimea chenarului butonului: 0px
- Font buton: implicit, majuscule
- Adăugați pictograma butonului: DA
- Pictogramă buton: adăugați pictograma de deblocare
- Afișați doar pictograma la trecerea cursorului pentru buton: NU

Asta e. Acum, site-ul de membru are un formular personalizat de autentificare către care utilizatorii vor fi redirecționați atunci când vor trebui să se autentifice la curs. Nu mai este nevoie să vă mulțumiți cu formularul implicit de autentificare WordPress.

Opțiuni de Conținut Pentru Modulul de Conectare Divi
În fila de Conținut veți găsi toate elementele de conținut ale modulului, cum ar fi text, imagini și pictograme. Orice lucru care controlează ceea ce apare în modulul tău va fi întotdeauna găsit în această filă.

Titlu
Titlul va apărea în caseta de conectare, deasupra formularului de conectare.
Conținut
Conținutul va fi afișat în caseta de conectare, sub titlu. Dacă doriți să adăugați o descriere suplimentară, atunci puteți utiliza câmpul. În caz contrar, lăsați-l necompletat.
Redirecționați Către Pagina Curentă
Aici puteți alege dacă utilizatorul ar trebui să fie redirecționat către pagina curentă.
Utilizați Culoarea de Fundal
Dacă doriți să oferiți formularului de autentificare o culoare de fundal solidă, atunci selectați „da” pentru această opțiune și va fi folosită culoarea de fundal pe care o selectați în următoarea opțiune.
Culoare de Fundal
Selectați o culoare de fundal care să fie afișată ca fundal pentru caseta dvs. de conectare. Dacă ați ales să dezactivați culorile de fundal în opțiunea anterioară, atunci această culoare nu va avea niciun efect.
Eticheta de Administrator
Acest lucru va schimba eticheta modulului din constructor pentru o identificare ușoară. Când utilizați vizualizarea WireFrame în Visual Builder, aceste etichete vor apărea în blocul modulului din interfața Divi Builder.
Opțiuni de Design Pentru Modulul de Conectare Divi
În fila de Design veți găsi toate opțiunile de stil ale modulului, cum ar fi fonturi, culori, dimensiune și spațiere. Aceasta este fila pe care o veți folosi pentru a schimba modul în care arată modulul. Fiecare modul Divi are o listă lungă de setări de design pe care le puteți folosi pentru a schimba aproape orice.

Culoare de Fundal Câmp de Formular
Formularul de autentificare conține două câmpuri de introducere pentru numele de utilizator și parola. Puteți utiliza această setare pentru a regla culoarea de fundal a acestor câmpuri.
Culoarea Textului Câmpului Formularului
Formularul de autentificare conține două câmpuri de introducere pentru numele de utilizator și parola. Puteți utiliza această setare pentru a regla culoarea textului acestor câmpuri. Dacă ați ajustat culoarea de fundal a câmpului de formular, poate doriți să ajustați și culoarea textului pentru a asigura o relație armonioasă a culorilor.
Focus Culoarea de Fundal
Când un câmp de intrare este focalizat cu mouse-ul unui vizitator, culorile se schimbă pentru a clarifica ce câmp este activ. Aici puteți defini culoarea de fundal a câmpurilor focalizate.
Focus Culoarea Textului
Când un câmp de intrare este focalizat cu mouse-ul unui vizitator, culorile se schimbă pentru a clarifica ce câmp este activ. Aici puteți defini culoarea textului câmpurilor focalizate.
Utilizați Culoarea Chenarului de Focalizare
Dacă doriți să adăugați un chenar la câmpurile de introducere atunci când acestea sunt focalizate, puteți activa această opțiune.
Culoarea Chenarului de Focalizare
Folosind această setare, puteți schimba culoarea chenarului care apare pe câmpurile de intrare focalizate.
Culoarea Textului
Aici puteți alege dacă textul trebuie să fie deschis sau întunecat. Dacă lucrați cu un fundal întunecat, atunci textul dvs. ar trebui să fie deschis. Dacă fundalul este deschis, atunci textul ar trebui să fie setat la întunecat.
Orientarea Textului
Aici puteți ajusta alinierea textului.
Font Antet
Puteți schimba fontul textului antet selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Antetului
Aici puteți ajusta dimensiunea textului antetului. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoare Text Antet
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului antetului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațierea Literelor din Antet
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul antetului, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta cursorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Antetului
Înălțimea liniei afectează spațiul dintre fiecare linie din textul antetului Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea dorită a spațierii în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Font Pentru Corp – Body
Puteți schimba fontul textului dvs. prin selectarea fontului dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Corpului
Aici puteți ajusta dimensiunea textului corpului dvs. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoarea Textului Corpului
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea corpului textului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațierea Literelor de Corp
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din corpul textului dvs., utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea dorită de spațiere în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei Corpului
Înălțimea liniei afectează spațiul dintre fiecare linie a textului dvs. Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Utilizați Border – Chenar
Activarea acestei opțiuni va plasa un chenar în jurul modulului dvs. Acest chenar poate fi personalizat folosind următoarele setări condiționate.
Culoarea Chenarului
Această opțiune afectează culoarea chenarului dvs. Selectați o culoare personalizată din selectorul de culori pentru a o aplica la chenar.
Lățimea Chenarului
În mod implicit, marginile au o lățime de 1 pixel. Puteți crește această valoare trăgând glisorul de interval sau introducând o valoare personalizată în câmpul de introducere din dreapta glisorului. Unități de măsură personalizate acceptate, ceea ce înseamnă că puteți schimba unitatea implicită de la „px” la altceva, cum ar fi em, vh, vw etc.
Stil de Chenar
Chenarele acceptă opt stiluri diferite, inclusiv: solid, punctat, punctat, dublu, canelura, creasta, inset și start. Selectați stilul dorit din meniul drop-down pentru a-l aplica la chenar.
Marja Personalizată
Marja este spațiul adăugat în afara modulului dvs., între modul și următorul element de deasupra, dedesubt sau la stânga și la dreapta acestuia. Puteți adăuga valori de marjă personalizate pe oricare dintre cele patru părți ale modulului. Pentru a elimina marja personalizată, ștergeți valoarea adăugată din câmpul de introducere. În mod implicit, aceste valori sunt măsurate în pixeli, dar puteți introduce unități de măsură personalizate în câmpurile de introducere.
Padding Personalizat
Padding este spațiul adăugat în interiorul modulului, între marginea modulului și elementele sale interne. Puteți adăuga valori personalizate de padding pe oricare dintre cele patru părți ale modulului. Pentru a elimina marja personalizată, ștergeți valoarea adăugată din câmpul de introducere. În mod implicit, aceste valori sunt măsurate în pixeli, dar puteți introduce unități de măsură personalizate în câmpurile de introducere.
Utilizați Stiluri Personalizate Pentru Buton
Activarea acestei opțiuni va dezvălui diverse setări de personalizare a butoanelor pe care le puteți utiliza pentru a schimba aspectul butonului modulului dvs.
Dimensiunea Textului Butonului
Această setare poate fi utilizată pentru a mări sau a micșora dimensiunea textului din buton. Butonul se va scala pe măsură ce dimensiunea textului crește și scade.
Culoarea Textului Butonului
În mod implicit, butoanele preiau culoarea accentului temei, așa cum este definită în Personalizatorul temei. Această opțiune vă permite să atribuiți o culoare de text personalizată butonului din acest modul. Selectați culoarea personalizată folosind selectorul de culori pentru a schimba culoarea butonului.
Culoare de Fundal Pentru Buton
În mod implicit, butoanele au o culoare de fundal transparentă. Aceasta poate fi schimbată selectând culoarea de fundal dorită din selectorul de culori.
Lățimea Chenarului Butonului
Toate butoanele Divi au în mod implicit un chenar de 2 pixeli. Acest chenar poate fi mărit sau micșorat în dimensiune folosind această setare. Marginile pot fi eliminate prin introducerea unei valori de 0.
Culoarea Chenarului Butonului
În mod implicit, chenarele butoanelor preiau culoarea accentului temei, așa cum este definită în Personalizatorul temei. Această opțiune vă permite să atribuiți o culoare personalizată a marginii butonului din acest modul. Selectați culoarea personalizată folosind selectorul de culori pentru a schimba culoarea chenarului butonului.
Raza Chenarului Butonului
Raza chenarului afectează cât de rotunjite sunt colțurile butoanelor. În mod implicit, butoanele din Divi au o rază mică a marginii care rotunjește colțurile cu 3 pixeli. Puteți reduce acest lucru la 0 pentru a crea un buton pătrat sau îl puteți crește semnificativ pentru a crea butoane cu margini circulare.
Spațiere Între Literele de pe Buton
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul butonului dvs., utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Font Pentru Buton
Puteți schimba fontul textului butonului selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Adăugați Pictograma Butonului
Dacă dezactivați această setare, pictogramele vor fi eliminate de pe butonul dvs. În mod implicit, toate butoanele Divi afișează o pictogramă săgeată la trecerea cursorului.
Pictogramă Buton
Dacă pictogramele sunt activate, puteți utiliza această setare pentru a alege ce pictogramă să utilizați în butonul dvs. Divi are diverse pictograme din care să aleagă.
Culoarea Pictogramei Butonului
Ajustarea acestei setări va schimba culoarea pictogramei care apare în butonul dvs. În mod implicit, culoarea pictogramei este aceeași cu culoarea textului butoanelor dvs., dar această setare vă permite să reglați culoarea în mod independent.
Plasarea Pictogramei pe Buton
Puteți alege ca pictograma butonului să fie afișată în partea stângă sau în partea dreaptă a butonului.
Afișați Doar Pictograma la Trecerea Cursorului Pentru Buton
În mod implicit, pictogramele butoanelor sunt afișate numai la trecerea cursorului. Dacă doriți ca pictograma să apară întotdeauna, dezactivați această setare.
Culoare Text Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această culoare va fi folosită. Culoarea va trece de la culoarea de bază definită în setările anterioare.
Culoarea de Fundal a Butonului Hover
Când butonul este trecut cu mouse-ul unui vizitator, această culoare va fi folosită. Culoarea va trece de la culoarea de bază definită în setările anterioare.
Culoarea Chenarului pe Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această culoare va fi folosită. Culoarea va trece de la culoarea de bază definită în setările anterioare.
Raza Chenarului Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această valoare va fi utilizată. Valoarea va trece de la valoarea de bază definită în setările anterioare.
Spațierea Literelor de pe Buton Hover
Când butonul este trecut cu mouse-ul unui vizitator, această valoare va fi utilizată. Valoarea va trece de la valoarea de bază definită în setările anterioare.
Opțiuni Avansate Pentru Modulul de Conectare Divi
În fila Avansată, veți găsi opțiuni pe care designerii web mai experimentați le-ar putea găsi utile, cum ar fi atributele CSS și HTML personalizate. Aici puteți aplica CSS personalizat la oricare dintre multele elemente ale modulului. De asemenea, puteți aplica clase și ID-uri CSS personalizate la modul, care pot fi folosite pentru a personaliza modulul în fișierul style.css al Temei Copil.

ID CSS
Introduceți un ID CSS opțional pentru a fi utilizat pentru acest modul. Un ID poate fi folosit pentru a crea un stil CSS personalizat sau pentru a crea link-uri către anumite secțiuni ale paginii dvs.
Clasa CSS
Introduceți clase CSS opționale care vor fi utilizate pentru acest modul. O clasă CSS poate fi utilizată pentru a crea stiluri CSS personalizate. Puteți adăuga mai multe clase, separate printr-un spațiu. Aceste clase pot fi folosite în tema Divi Child sau în CSS-ul personalizat pe care îl adăugați la pagina sau site-ul dvs. folosind Opțiunile Temei Divi sau setările paginii Divi Builder.
CSS Personalizat
CSS personalizat poate fi aplicat și la modul și la oricare dintre elementele interne ale modulului. În secțiunea CSS personalizat, veți găsi un câmp de text în care puteți adăuga CSS personalizat direct la fiecare element. Intrările CSS în aceste setări sunt deja incluse în etichete de stil, așa că trebuie să introduceți doar reguli CSS separate prin punct și virgulă.
Vizibilitate
Această opțiune vă permite să controlați pe ce dispozitive apare modulul dvs. Puteți alege să vă dezactivați modulul individual pe tablete, telefoane inteligente sau computere desktop. Acest lucru este util dacă doriți să utilizați diferite module pe diferite dispozitive, sau dacă doriți să simplificați designul mobil prin eliminarea anumitor elemente din pagină.




