![]()
Modulul Galerie Divi
Cum să adăugați, să configurați și să personalizați modulul galerie Divi.
Partajarea unei colecții de imagini este întotdeauna o modalitate excelentă de a implica vizual utilizatorii în conținutul dvs. Modulul Galerie Divi vă permite să creați și să organizați galerii oriunde pe site-ul dvs. Modulul de galerie Divi Builder vine atât în format grilă, cât și în format Slider și acceptă galerii mari cu paginare.

Cum să Adăugați Modulul Galerie Divi pe Pagina dvs.
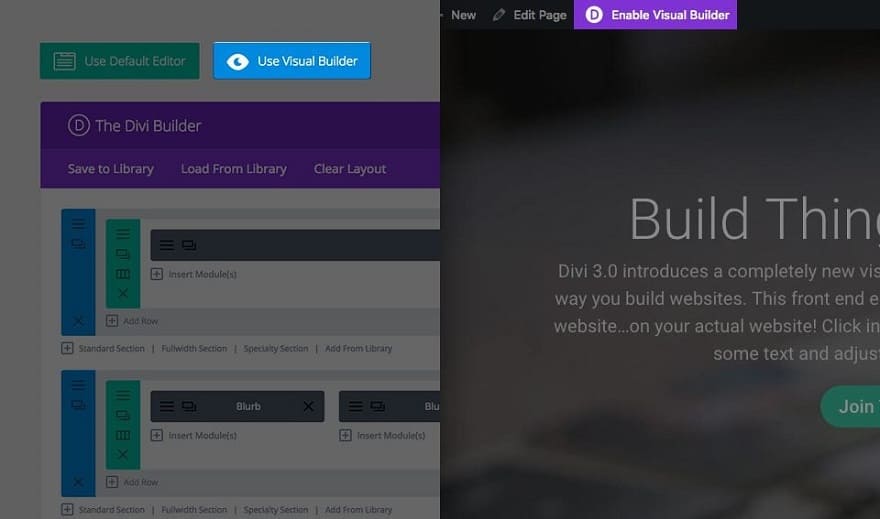
Înainte de a putea adăuga un modul de galerie la pagina dvs., va trebui mai întâi să accesați Divi Builder. Odată ce Tema Divi a fost instalată pe site-ul dvs., veți observa un buton Utilizați Divi Builder deasupra editorului de postări de fiecare dată când construiți o pagină nouă. Făcând clic pe acest buton, se va activa Divi Builder, oferindu-vă acces la toate modulele Divi Builder. Apoi, faceți clic pe butonul Utilizați generatorul vizual pentru a lansa generatorul în modul vizual. Puteți, de asemenea, să faceți clic pe butonul Utilizați Visual Builder atunci când navigați pe site-ul dvs. în front-end dacă sunteți conectat la tabloul de bord WordPress.

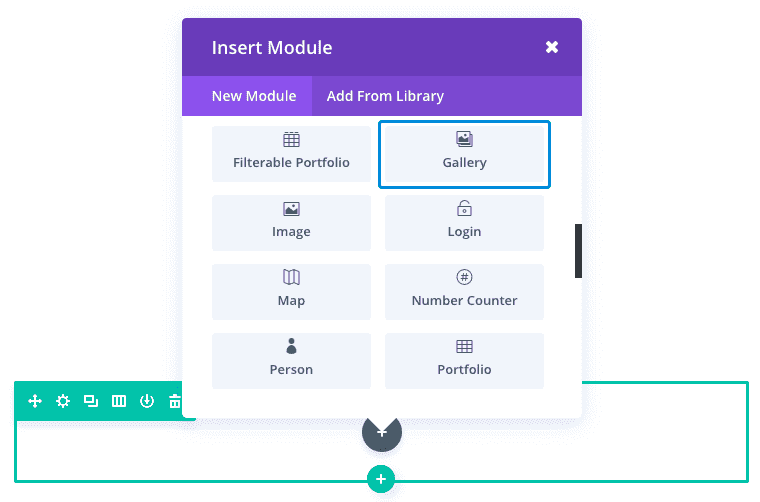
După ce ați intrat în Visual Builder, puteți face clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. Noile module pot fi adăugate numai în interiorul Rândurilor. Dacă începeți o pagină nouă, nu uitați să adăugați mai întâi un rând pe pagina dvs. Avem câteva tutoriale grozave despre cum să folosiți elementele de rând și secțiune ale lui Divi.

Localizați modulul galerie în lista de module și faceți clic pe el pentru a-l adăuga pe pagina dvs. Lista de module poate fi căutată, ceea ce înseamnă că puteți introduce și cuvântul „gallery” și apoi faceți clic pe Enter pentru a găsi și adăuga automat modulul de galerie! Odată ce modulul a fost adăugat, veți fi întâmpinat cu lista de opțiuni a modulului. Aceste opțiuni sunt separate în trei grupuri principale: Conținut, Design și Avansat.
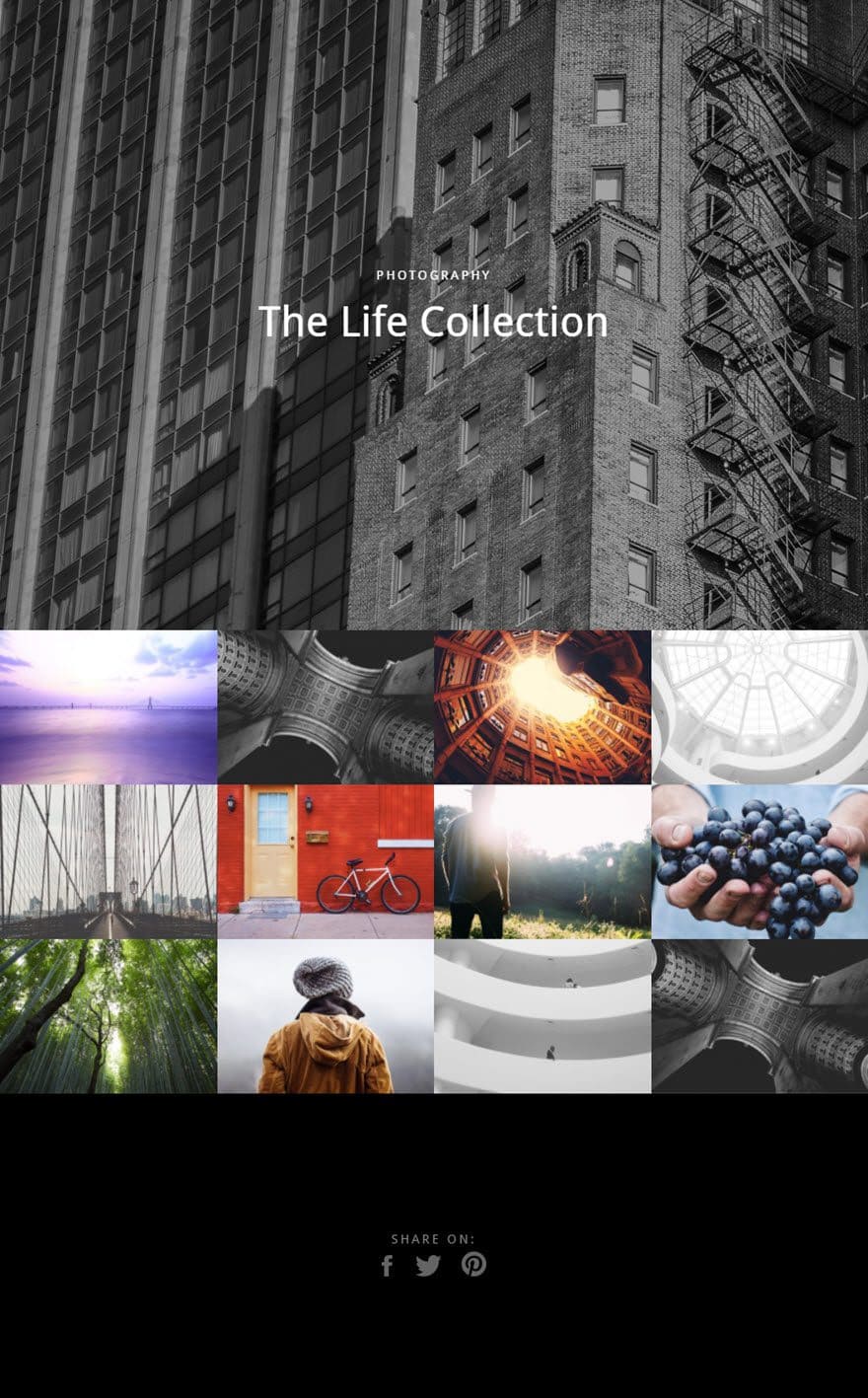
Exemplu de Caz de Utilizare: Adăugarea Unei Galerii de Imagini cu Lățime Completă Pentru a Prezenta Fotografii.
Adăugarea unei Galerii la pagina dvs. de fotografie este o modalitate excelentă de a vă promova munca și de a crește credibilitatea față de clienți. În acest exemplu, vă voi arăta cum puteți utiliza Modulul Galerie Divi pentru a adăuga o galerie de imagini cu un aspect al grilei care se întinde pe toată lățimea paginii. Imaginile nu au spațiere între ele, ceea ce îi conferă o prezentare practică și estetică.

Și să nu uităm că fiecare imagine deschide o casetă Pop-up lightbox pentru a derula prin versiuni mai mari ale imaginilor din galerie.

Folosind Visual Builder, adăugați o nouă secțiune sub secțiunea antet cu un rând cu lățime completă (1 coloană). Apoi adăugați Modulul Galerie Divi la rând.
Actualizați setările modulului Galerie după cum urmează:
Opțiuni de Conținut
- Imagini Galerie: Faceți clic pe galeria actualizată și selectați imaginile pe care doriți să le includeți în galerie.
- Număr imagini: 12
- Afișați titlul și legenda: NU
- Arată paginarea: NU
Opțiuni de Design
- Aspect: Grilă
- Orientare miniaturi: Peisaj
- Culoare pictogramă Zoom: #ffffff
- Culoare de suprapunere cu mouse-ul: rgba(0,0,0,0.48)
- Hover Icon Selector: implicit

Salvează setările.
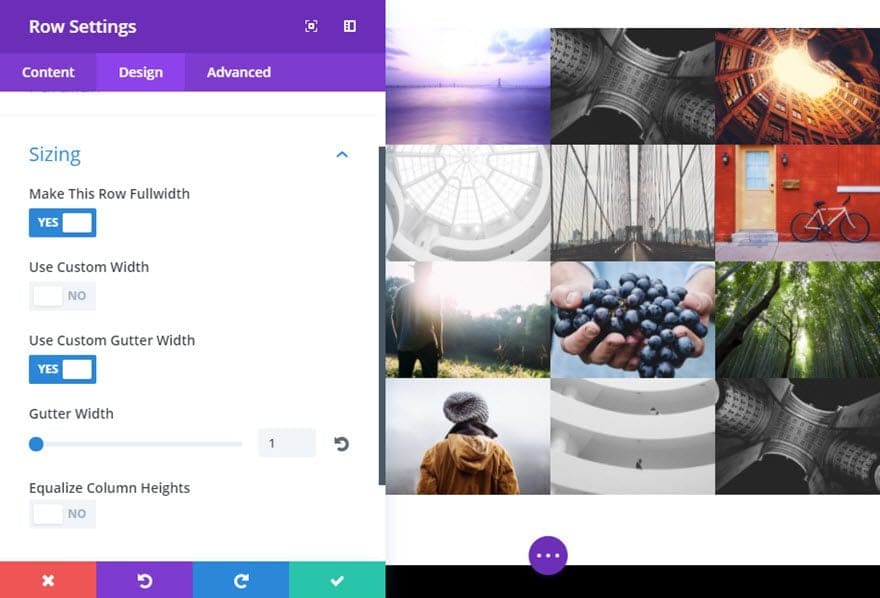
Acum tot ce mai rămâne de făcut este să scapi de tot spațiul din jurul imaginilor. Reveniți și selectați setările de rând. Sub fila Design, actualizați următoarele:
- Faceți acest rând cu lățime completă: DA
- Utilizați lățimea Gutter personalizată: DA
- Lățimea Gutter: 1
Este important să rețineți că valoarea numerică „1” pentru lățimea gutter este zero (nicio lățime).

Salvează setările.
Asta e!
Opțiuni Conținut Pentru Modulul Galerie Divi
În fila de Conținut veți găsi toate elementele de conținut ale modulului, cum ar fi text, imagini și pictograme. Orice lucru care controlează ceea ce apare în modulul tău va fi întotdeauna găsit în această filă.

Galerie de Imagini
Faceți clic pe butonul Actualizați galeria pentru a lansa biblioteca media WordPress, unde puteți alege ce imagini doriți să afișați în galeria dvs.
Numărul Imaginilor
Definiți numărul de imagini care ar trebui să fie afișate pe pagină. Dacă sunt mai multe imagini decât sunt permise pe pagină incluse în galeria dvs., atunci paginarea va apărea sub imagini.
Afișați Titlul și Legenda
Dacă a fost adăugat un titlu de imagine sau o legendă, acestea vor apărea sub imagine în galerie. Dacă doriți să dezactivați aceste elemente de text, puteți face acest lucru folosind această opțiune.
Afișează Paginarea
Când sunt mai multe imagini decât sunt permise pe fiecare pagină și incluse în galeria dvs., paginarea va apărea sub imagini. Dacă doriți să eliminați paginarea, puteți dezactiva această setare.
Eticheta de Administrator
Acest lucru va schimba eticheta modulului din constructor pentru o identificare ușoară. Când utilizați vizualizarea WireFrame în Visual Builder, aceste etichete vor apărea în blocul modulului din interfața Divi Builder.
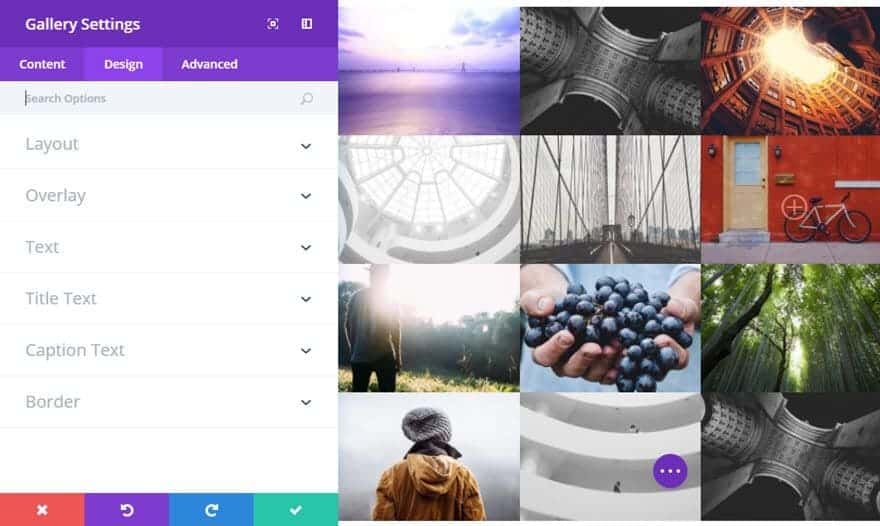
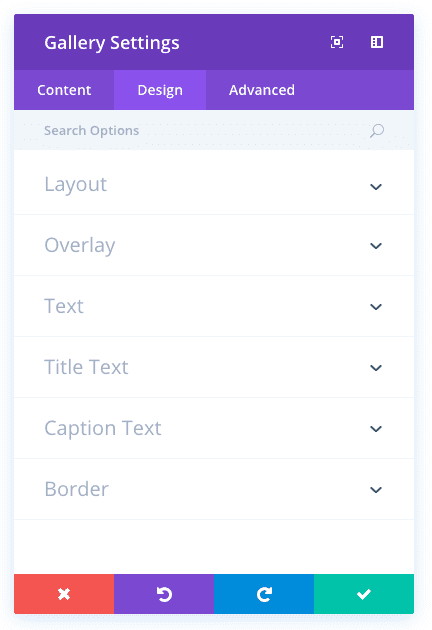
Opțiuni de Design Pentru Modulul Galerie Divi
În fila de Design veți găsi toate opțiunile de stil ale modulului, cum ar fi fonturi, culori, dimensiune și spațiere. Aceasta este fila pe care o veți folosi pentru a schimba modul în care arată modulul. Fiecare modul Divi are o listă lungă de setări de design pe care le puteți folosi pentru a schimba aproape orice.

Aspect
În mod implicit, galeriile sunt afișate ca o grilă de imagini. De asemenea, puteți alege să vă afișați galeria sub forma unui slider de imagine.
Orientarea Miniaturii
Puteți alege să aveți imaginile galeriilor formatate ca portret sau peisaj. Dacă schimbați modurile, poate fi necesar să vă regenerați miniaturile.
Culoarea Pictogramei Zoom
Când treceți cu mouse-ul peste un articol din Modulul Galerie Divi, apare o pictogramă de suprapunere. Puteți ajusta culoarea care este utilizată din această pictogramă utilizând selectorul de culori din această setare.
Hover Overlay Color
Când treceți cu mouse-ul peste un articol din modulul galerie, o culoare de suprapunere apare în partea de sus a imaginii și sub textul și pictograma titlului portofoliului. În mod implicit, este utilizată o culoare albă semitransparentă. Dacă doriți să utilizați o culoare diferită, puteți ajusta culoarea folosind selectorul de culori din această setare
Hover Icon Selector
Aici puteți alege o pictogramă personalizată care să fie afișată atunci când un vizitator trece cu mouse-ul peste articolele din galerie din modul.
Culoarea Textului
Aici puteți alege dacă textul trebuie să fie deschis sau întunecat. Dacă lucrați cu un fundal întunecat, atunci textul dvs. ar trebui să fie deschis. Dacă fundalul este deschis, atunci textul ar trebui să fie setat la întuneric.
Font de Titlu
Puteți schimba fontul textului din titlu selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Titlului
Aici puteți ajusta dimensiunea textului titlului. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoarea Textului Titlului
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului titlului, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațiere Dintre Literele din Titlu
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul titlului, utilizați glisorul pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei de Titlu
Înălțimea liniei afectează spațiul dintre fiecare linie din textul titlului Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Font Caption
Puteți schimba fontul textului caption selectând fontul dorit din meniul drop-down. Divi vine cu zeci de fonturi grozave alimentate de Fonturi Google. În mod implicit, Divi folosește fontul Open Sans pentru tot textul de pe pagina ta. De asemenea, puteți personaliza stilul textului folosind opțiunile aldine, cursive, majuscule și subliniere.
Dimensiunea Fontului Caption
Aici puteți ajusta dimensiunea textului subtitrării. Puteți trage glisorul pentru a mări sau micșora dimensiunea textului sau puteți introduce valoarea dorită a dimensiunii textului direct în câmpul de introducere din partea dreaptă a glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Culoarea Textului Caption
În mod implicit, toate culorile textului din Divi vor apărea ca alb sau gri închis. Dacă doriți să schimbați culoarea textului subtitrării, alegeți culoarea dorită din selectorul de culori folosind această opțiune.
Spațierea dintre Literele Caption
Spațierea dintre litere afectează spațiul dintre fiecare literă. Dacă doriți să măriți spațiul dintre fiecare literă din textul subtitrării, utilizați glisorul de interval pentru a ajusta spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Înălțimea Liniei de Caption
Înălțimea liniei afectează spațiul dintre fiecare linie din textul subtitrării Dacă doriți să măriți spațiul dintre fiecare linie, utilizați glisorul pentru a regla spațiul sau introduceți dimensiunea de spațiere dorită în câmpul de introducere din dreapta glisorului. Câmpurile de introducere acceptă diferite unități de măsură, ceea ce înseamnă că puteți introduce „px” sau „em” urmând valoarea mărimii pentru a schimba tipul de unitate.
Utilizați Border – Chenar
Activarea acestei opțiuni va plasa un chenar în jurul modulului dvs. Acest chenar poate fi personalizat folosind următoarele setări condiționate.
Culoarea Chenarului
Această opțiune afectează culoarea chenarului dvs. Selectați o culoare personalizată din selectorul de culori pentru a o aplica la chenar.
Lățimea Chenarului
În mod implicit, marginile au o lățime de 1 pixel. Puteți crește această valoare trăgând glisorul de interval sau introducând o valoare personalizată în câmpul de introducere din dreapta glisorului. Unități de măsură personalizate acceptate, ceea ce înseamnă că puteți schimba unitatea implicită de la „px” la altceva, cum ar fi em, vh, vw etc.
Stil de Chenar
Chenarele acceptă opt stiluri diferite, inclusiv: solid, punctat, punctat, dublu, canelura, creasta, inset și start. Selectați stilul dorit din meniul drop-down pentru a-l aplica la chenar.
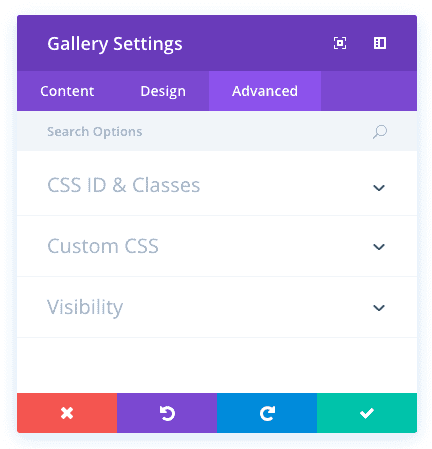
Opțiuni Avansate Pentru Modulul Galerie Divi
În fila avansată, veți găsi opțiuni pe care designerii web mai experimentați le-ar putea găsi utile, cum ar fi atributele CSS și HTML personalizate. Aici puteți aplica CSS personalizat la oricare dintre multele elemente ale modulului. De asemenea, puteți aplica clase și ID-uri CSS personalizate la modul, care pot fi folosite pentru a personaliza modulul în fișierul style.css al Temei Copil.

ID CSS
Introduceți un ID CSS opțional pentru a fi utilizat pentru acest modul. Un ID poate fi folosit pentru a crea un stil CSS personalizat sau pentru a crea link-uri către anumite secțiuni ale paginii dvs.
Clasa CSS
Introduceți clase CSS opționale care vor fi utilizate pentru acest modul. O clasă CSS poate fi utilizată pentru a crea stiluri CSS personalizate. Puteți adăuga mai multe clase, separate printr-un spațiu. Aceste clase pot fi folosite în tema Divi Child sau în CSS-ul personalizat pe care îl adăugați la pagina sau site-ul dvs. folosind Opțiunile Temei Divi sau setările paginii Divi Builder.
CSS Personalizat
CSS personalizat poate fi aplicat și la modul și la oricare dintre elementele interne ale modulului. În secțiunea CSS personalizat, veți găsi un câmp de text în care puteți adăuga CSS personalizat direct la fiecare element. Intrările CSS în aceste setări sunt deja incluse în etichete de stil, așa că trebuie să introduceți doar reguli CSS separate prin punct și virgulă.
Vizibilitate
Această opțiune vă permite să controlați pe ce dispozitive apare modulul dvs. Puteți alege să vă dezactivați modulul individual pe tablete, telefoane inteligente sau computere desktop. Acest lucru este util dacă doriți să utilizați diferite module pe diferite dispozitive, sau dacă doriți să simplificați designul mobil prin eliminarea anumitor elemente din pagină.




