![]()
Cum să Adăugați un Formular de Abonare Utilizând Generatorul de Formulare Elementor Pro
Cum să Adăugați un Formular de Abonare Utilizând Generatorul de Formulare Elementor Pro? Generatorul de formulare vizuale Elementor este un instrument puternic care vă ajută să construiți formulare online complete și frumoase în câteva minute, fără a utiliza niciun cod.
Aici, vă vom arăta cum să creați un formular simplu de abonare pentru captarea clienților potențiali care va îndeplini trei obiective:
- Permite vizitatorilor să se înscrie la o listă de corespondență.
- Adăugați utilizatorul la un instrument de automatizare a marketingului terță parte, cum ar fi MailChimp.
- Oferă utilizatorului un cadou gratuit, cum ar fi o foaie de lucru, o carte electronică sau o hârtie albă pentru aderare.
Trageți și Plasați un Widget de Formular
Începeți prin tragerea Widget-ului Formular pe o pagină. Widgetul Formular creează imediat un formular de bază care conține deja un câmp de nume, un câmp de adresă de e-mail, o zonă de text pentru mesaj și un buton de trimitere.
Conținut > Câmpuri de Formular
În panoul Opțiuni formular, începeți în secțiunea Câmpuri formular dând formularului un nume, cum ar fi „Formular de abonare”.
În continuare vedem cele 3 câmpuri care au fost generate automat când a fost inserat Widget-ul: Nume complet, E-mail și Mesaj.
Pentru un formular tipic de generare de clienți potențiali, nu este nevoie de un câmp de mesaj, așa că ștergeți-l făcând clic pe X din extrema dreaptă a opțiunii câmp, lăsând doar câmpurile de nume și de e-mail. Dacă doriți să adăugați câmpuri noi, faceți clic pe butonul Adăugare articol pentru a face acest lucru, dar avem nevoie doar de două câmpuri pentru acest exemplu special.

Acum să aruncăm o privire mai atentă la opțiunile disponibile pentru fiecare domeniu.
Fila Conținutul unui Câmp
Tip – Sub fila Conținut a câmpului, puteți selecta Tipul câmpului. Câmpul Nume, de exemplu, este un tip de câmp Text, care permite pur și simplu unui utilizator să introducă orice text standard într-un câmp cu o singură linie. Câmpul de e-mail, pe de altă parte, are un tip de e-mail, care acceptă doar text care este în formatul de e-mail corespunzător, care conține atât un @, cât și un punct.
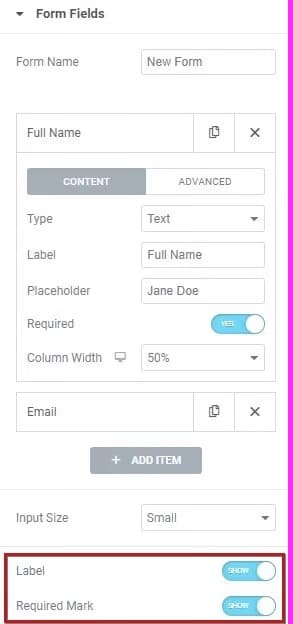
Etichetă – Urmează opțiunea Etichetă. Deși nu este obligatoriu, vă recomandăm să furnizați o Etichetă, chiar dacă decideți să o ascundeți în scop de afișare, deoarece acest text este afișat în e-mailul pe care îl primiți când cineva trimite formularul.
Substituent – Urmează opțiunea Substituent. Acesta este un text opțional care ajută vizitatorul să înțeleagă ce să plaseze în acest câmp.
Obligatoriu – Acum, setați comutatorul Necesar la Da dacă doriți ca câmpul să fie obligatoriu, sau Nu dacă nu. Pentru majoritatea formularelor de abonare, ambele câmpuri Nume și E-mail sunt de obicei necesare, așa că setați-le pe ambele la Da. În partea de jos a secțiunii Câmpuri de formular, puteți alege să afișați sau să ascundeți marcajul obligatoriu. Setați-l la Afișare dacă doriți asteriscul roșu tipic lângă etichetele câmpurilor. Chiar deasupra opțiunii Marcare obligatorie se află opțiunea de a afișa sau ascunde etichetele în sine. Desigur, dacă ascundeți etichetele, atunci și marcajele necesare vor fi ascunse, deoarece sunt atașate etichetelor.

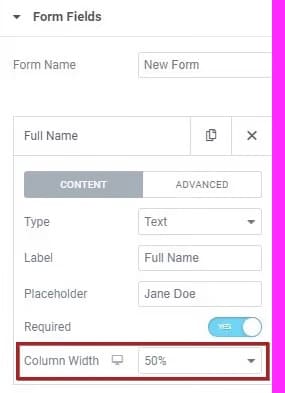
Lățimea coloanei – În multe cazuri, un formular de abonare subțire este de dorit, așa că, în loc să ocupe atât de mult spațiu vertical, plasează câmpurile de nume și de e-mail pe aceeași linie. Pentru a face acest lucru, faceți clic pe câmpul Nume, care deschide opțiunile câmpului. Modificați lățimea coloanei câmpului de la 100% la 50%. Acum faceți același lucru pentru câmpul E-mail. Odată ce lățimea coloanelor ambelor câmpuri este setată la 50%, cele două câmpuri ar trebui să fie pe un rând, unul lângă altul.

Fila Avansat a Unui Câmp
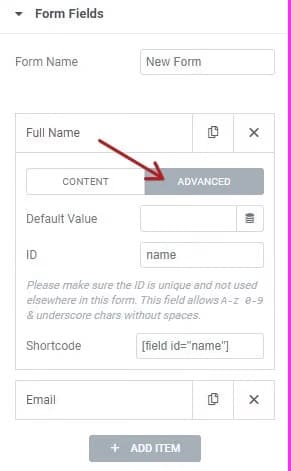
Acum să aruncăm o privire rapidă la fila Avansat a câmpurilor. În cele mai multe cazuri, nu va trebui să faceți nicio ajustare aici.

Dar un lucru important de reținut este că câmpul ID de aici nu trebuie să fie niciodată gol. Dacă, dintr-un motiv oarecare, este necompletat, introduceți manual un nume de ID. Fără un ID, formularul nu va funcționa corect. Veți observa că Shortcode-ul conține numele ID-ului în el. Shortcode-ul este codul pe care îl puteți copia/lipi în e-mailurile care sunt trimise dacă doriți să trimiteți datele din câmpul respectiv. În mod implicit, e-mailurile trimit toate datele câmpurilor, utilizând codul scurt generat automat [all-fields]. Dar, în unele situații, este posibil să nu doriți să primiți datele fiecărui câmp în e-mail. În acest caz, ați introduce manual codurile scurte ale câmpurilor pe care doriți să le includeți.
Pentru un formular de abonament normal, ați lăsa aceste opțiuni avansate așa cum sunt, presupunând că fiecare are un ID atribuit.
Consultați documentația Câmpuri de formular pentru detalii suplimentare despre lucrul cu datele de câmp.
Conținut > Butoane
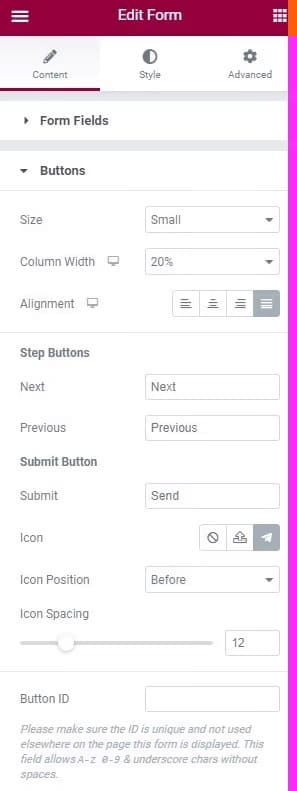
Acum setați opțiunile pentru butoanele formularului. Cele mai multe formulare simple, cum ar fi acesta, au un singur buton – butonul Trimitere. Dacă creați un formular cu mai mulți pași, totuși, veți avea și un buton pentru fiecare pas.

Mai întâi, alegeți dimensiunea butonului Trimitere al formularului. Această opțiune vă oferă câteva stiluri „prestate” care setează, în primul rând, dimensiunea fontului și umpluturile pentru butoane. Le puteți ajusta mai târziu în fila de stil a widget-ului, dar dacă căutați o setare rapidă, acesta ar fi locul pentru a face acea alegere.
Apoi, veți seta Lățimea butonului. Pentru formele mici, opțiunea de 20% este de obicei o alegere bună, dar utilizați lățimea care funcționează cel mai bine pentru stilul dvs.
Deoarece acest formular nu este un formular cu mai mulți pași, putem sări peste opțiunile butonului cu mai mulți pași. În câmpul Trimiteți, introduceți textul butonului. Implicit este Trimite, dar alte opțiuni populare ar putea fi Abonare, Începeți, Înregistrați-vă etc.
Apoi, alegeți o pictogramă pe care să o afișați lângă textul Trimiteți pe buton dacă doriți. Dacă alegeți să afișați o pictogramă, vor apărea două opțiuni noi. Poziția pictogramei vă permite să alegeți dacă să plasați pictograma înainte sau după textul de trimitere, iar Spațierea pictogramelor vă permite să ajustați spațiul dintre pictogramă și textul de trimitere.
În unele cazuri, este posibil să doriți să adăugați un ID unic de buton, care poate fi folosit în cod personalizat atunci când este necesar. În mod normal, acesta este lăsat necompletat și ar trebui să îl lăsați necompletat pentru această demonstrație.
Consultați documentația butonului de trimitere pentru detalii suplimentare despre toate opțiunile butonului.
Conținut > Acțiuni După Trimitere
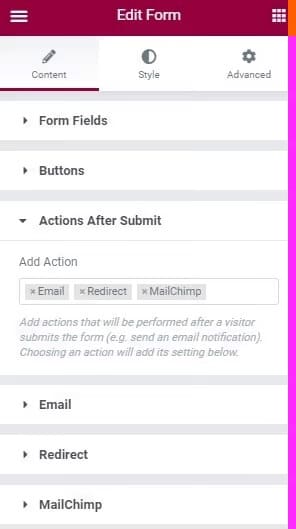
Această secțiune vă permite să adăugați acțiuni care vor fi efectuate după ce un vizitator trimite formularul. Acțiunea principală, implicită, este să trimiteți cuiva un e-mail cu datele formularului. Alte acțiuni tipice ar putea fi redirecționarea utilizatorului către o anumită pagină sau conectarea la o platformă de marketing terță parte, cum ar fi Mailchimp. Pentru acest exemplu, vom face fiecare dintre aceste acțiuni.

Acțiune prin E-mail
După cum s-a menționat, acțiunea E-mail este deja adăugată pentru noi în mod implicit. Îl puteți vedea în zona Adăugare acțiune. Dacă nu doriți ca datele de trimitere a formularului să fie trimise nimănui prin e-mail, puteți șterge această acțiune făcând clic pe X de lângă E-mail. Desigur, în mod normal dorim să trimitem datele prin e-mail, așa că lăsați această acțiune la locul ei. Acum observați că aveți o filă E-mail sub fila Acțiuni după trimitere. Fiecare acțiune adăugată va crea propria filă de opțiuni sub aceasta.

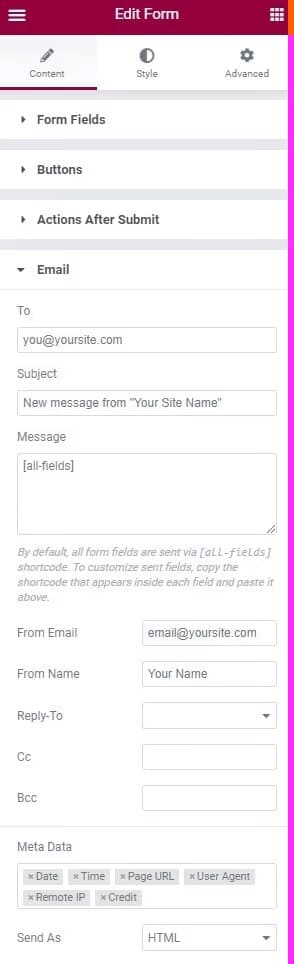
Fila E-mail are o serie de opțiuni. Consultați secțiunea Trimitere rezultate prin e-mail către administratorul(i) site-ului din documentația Acțiuni după trimitere pentru detalii complete. În mod implicit, setările de aici vor trimite un e-mail cu datele din toate câmpurile formularului către administratorul site-ului. Puteți ajusta cui se adresează formularul, ce date sunt incluse și multe altele.
Acțiune MailChimp
După ce ați stabilit că aceste setări sunt așa cum doriți să fie, este timpul să adăugați o altă acțiune. De data aceasta, deschideți din nou fila Acțiuni după trimitere și faceți clic în câmpul de lângă E-mail pentru a deschide opțiunile derulante din care să alegeți. În scopul acestui exemplu, alegeți Mailchimp. Aceasta adaugă o nouă filă sub fila E-mail numită MailChimp. Faceți clic pe acea filă pentru a o deschide.

Presupunând că nu ați configurat deja integrarea MailChimp, veți primi acest mesaj:
Setați-vă cheia API MailChimp în Setările de integrare. De asemenea, puteți seta o cheie API MailChimp diferită, alegând „Personalizat”.
Doar faceți clic pe linkul Setări de integrare pentru a deschide o nouă filă de browser unde puteți introduce cheia API MailChimp.
Odată ce cheia este setată acolo, veți putea selecta o listă de public din meniul drop-down din fila MailChimp a formularului. Procedând astfel, numele și adresa de e-mail ale utilizatorului vor fi adăugate automat în lista dvs. MailChimp atunci când vor trimite formularul. Dacă există probleme cu integrarea, vă rugăm să consultați documentul de integrare pentru platforma terță parte pe care o utilizați. În acest exemplu, veți citi documentul de integrare MailChimp pentru sfaturi despre depanarea problemelor legate de această integrare.
Acțiune de Redirecționare
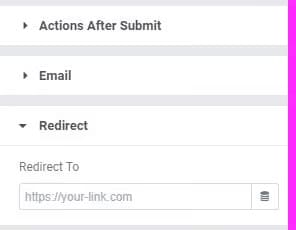
În cele din urmă, să adăugăm o ultimă acțiune după trimitere. Deschideți fila Acțiune după trimitere, faceți clic pe câmp și selectați Redirecționare din meniul drop-down. Aceasta adaugă o nouă filă Redirecționare dedesubt.

Faceți clic pe fila Redirecționare pentru a deschide opțiunile acesteia și introduceți adresa URL a paginii către care doriți să redirecționați utilizatorul odată ce formularul este trimis. Aceasta poate fi orice pagină pe care ați creat-o anterior în acest scop. Pentru acest exemplu, ar fi o pagină care îi mulțumește utilizatorului pentru înscriere și îi furnizează utilizatorului fișierul gratuit pe care îl oferiți sau informații despre cum să-l descarce.
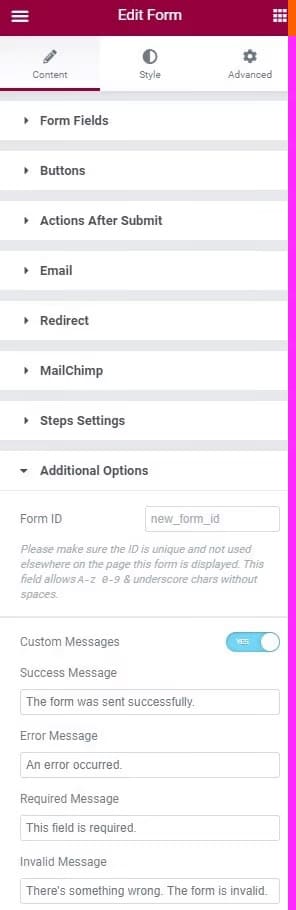
Conținut > Opțiuni Suplimentare
Deoarece acesta nu este un formular cu mai mulți pași, săriți peste fila Setări pași și deschideți fila Opțiuni suplimentare. ID-ul formularului este opțional, dar dacă trebuie să vizați acest formular cu un ID pentru un cod personalizat, puteți introduce un ID unic aici. În caz contrar, lăsați necompletat.

Setați Mesaje personalizate la Da pentru a putea introduce formularea specifică dorită pentru fiecare dintre mesajele care ar putea fi transmise unui utilizator. De exemplu, poate doriți să schimbați „A apărut o eroare” pentru a citi în schimb „Ne pare rău, dar a apărut o eroare”. Vă rugăm să rețineți că mesajele personalizate sunt mesaje de rezervă atunci când browserul nu afișează propria eroare. Foarte des, utilizatorii nu vor vedea niciodată aceste mesaje specifice.
Consultați documentația Opțiuni suplimentare pentru detalii complete.
Stil
Acum că aveți formularul în stare de funcționare, este timpul să îl modelați puțin. Faceți clic pe fila Stil a Widget-ului.

Fiecare parte a formularului poate fi stilată, inclusiv formularul în sine, câmpurile formularului, butoanele de trimitere și cu mai mulți pași, mesajele și pașii (dacă sunt utilizați).
Consultați documentația Stil formular pentru detalii complete despre stilarea fiecăreia dintre aceste zone.
Testați Formularul!
După ce ați modelat formularul după bunul plac, ați terminat. Publicați sau actualizați pagina și completați formularul pentru a vă asigura că funcționează conform așteptărilor. Dacă aveți probleme, consultați ghidul de depanare a formularului pentru ajutor.
Mai Multă Distracție cu Formularele
Dacă doriți să învățați cum să faceți mai multe lucruri distractive cu Elementor Forms, citiți mai departe:
Ferestre Pop-up Pentru Formularul de Abonare
Dacă doriți să creați un Formular Pop-up de Abonare, consultați acest tutorial:
Formulare cu Mai Multe Etape
Dacă doriți să aflați cum să creați un formular cu mai mulți pași, consultați documentația Formulare cu mai mulți pași sau urmăriți acest tutorial:
Contact Formular
Dacă sunteți interesat să creați un formular de contact, urmăriți acest tutorial:
Trimite E-mail de Confirmare
Dacă doriți să trimiteți un e-mail de confirmare utilizatorului, veți folosi câmpul E-mail 2 Action After Submit în acest scop. Doar urmați acest ghid: