![]()
Ferestre Popup
Ferestre Popup în Elementor, sunt ferestre modale de apel la acțiune care afișează și suprapun pagina la un moment specificat sau în anumite declanșatoare și condiții. Ferestrele pop-up sunt concepute pentru a concentra atenția unui utilizator odată ce acesta a întreprins o acțiune.
Pentru a începe, accesați Șabloane > Ferestre Pop-up. Controlați aspectul, condițiile, regulile și stilurile pop-up-ului, apoi proiectați conținutul pop-up.

Design Pop-up
Setări
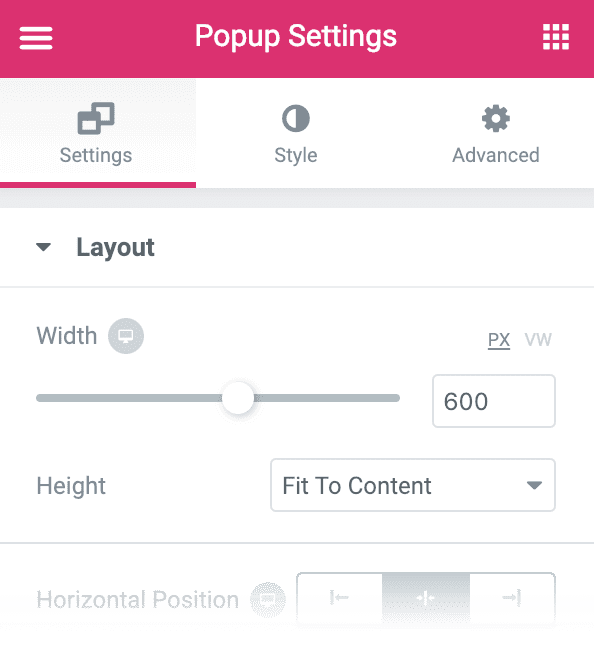
Aspect
- Lățimea: setați lățimea exactă a ferestrei pop-up, folosind fie px, fie vh
- Înălțime: setați înălțimea exactă a ferestrei pop-up, folosind fie px, fie vh. Utilizați 100vh atât pentru lățime, cât și pentru înălțime pentru a crea ferestre pop-up pe tot ecranul
- Orizontală: alegeți poziția orizontală a ferestrei pop-up, din stânga, centru sau dreapta
- Verticală: alegeți poziția verticală a ferestrei pop-up, din Sus, Centru sau Jos
- Suprapunere: afișați sau ascundeți suprapunerea de fundal
- Butonul de închidere: alegeți să afișați sau să ascundeți butonul de închidere
- Afișați butonul după x secunde (dacă a fost ales Afișare butonul de închidere): selectați numărul de secunde de așteptat înainte de a afișa butonul de închidere
- Animație de intrare: alegeți animația de intrare a ferestrei pop-up, cum ar fi estompare și mărire, din selecțiile drop-down. Alegeți orice efect de animație pentru a pre-vizualiza efectul.
- Ieșire animație: alegeți animația de ieșire a ferestrei pop-up, cum ar fi estompare și mărire, din selecțiile drop-down. Alegeți orice efect de animație pentru a pre-vizualiza efectul.
- Durata animației: setați durata de timp pentru animație, în milisecunde
Setări Generale
- Titlu: introduceți titlul ferestrei pop-up. Acest titlu se va afișa doar pe backend, nu și pentru utilizator.
- Stare: Schiță, În așteptarea examinării, Privat sau Publicat
Setări de pre-vizualizare
- Previzualizează conținutul dinamic ca: alege dintre orice arhive, pagini, postări, media sau 404 pagini.
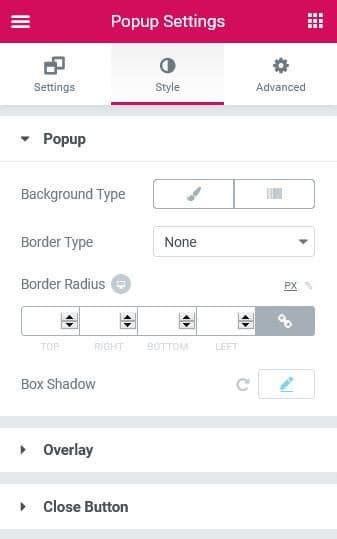
Stil

Pop-up
- Tip de fundal: alegeți o culoare de fundal, o imagine sau un gradient
- Tip de chenar: Selectați tipul de chenar, alegând dintre niciunul, solid, dublu, punctat, punctat sau canelat
- Raza chenarului: setați raza chenarului pentru a controla rotunjimea colțului pentru fiecare parte a ferestrei pop-up
- Box Shadow: Ajustați opțiunile de umbră a casetei
Acoperire – Overlay
- Tip de fundal: alegeți o culoare de fundal, o imagine sau un gradient
Butonul de Închidere
- Poziție: alegeți să afișați butonul Închidere în interiorul sau în exteriorul ferestrei pop-up
- Poziție verticală: Folosiți glisorul pentru a selecta poziția verticală a butonului Închidere
- Poziție orizontală: Folosiți glisorul pentru a selecta poziția orizontală a butonului Închidere
Normal | Hover
- Culoare: Selectați culoarea butonului Închidere atât pentru starea Normal, cât și pentru starea Hover
- Culoare de fundal: Alegeți culoarea de fundal a butonului Închidere atât pentru starea Normal, cât și pentru starea Hover
- Dimensiune: setați dimensiunea butonului de închidere
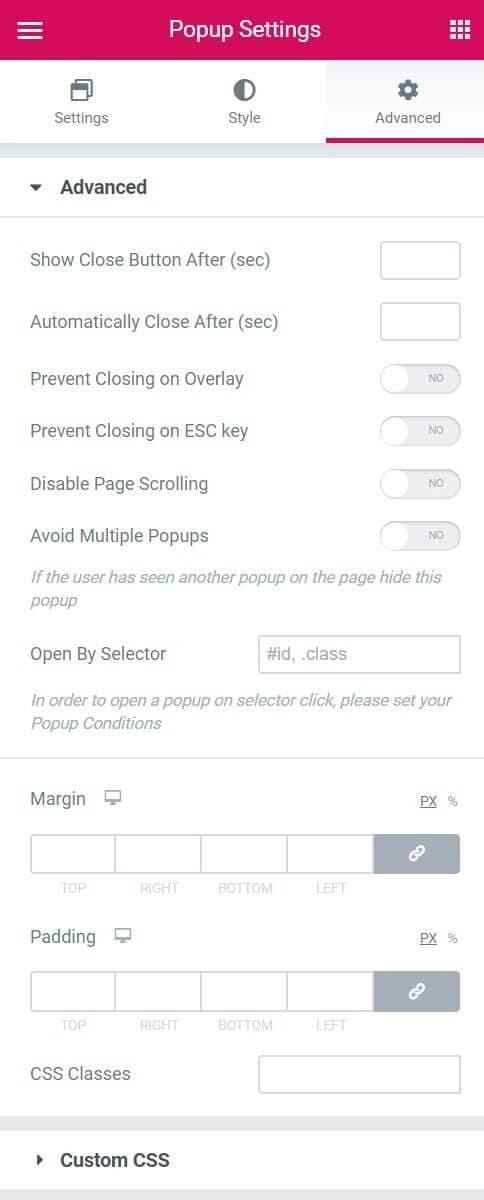
Avansat

Avansat
- Afișați butonul de închidere după (sec): introduceți un număr de secunde. Butonul de închidere va apărea numai după trecerea acestui timp.
- Închidere automată după (ms): introduceți numărul de ms de așteptat înainte de a închide automat fereastra pop-up. Lăsați necompletat pentru a dezactiva închiderea automată.
- Preveniți închiderea prin suprapunere: selectați Da pentru a împiedica utilizatorii să poată închide fereastra pop-up făcând clic pe suprapunere.
- Preveniți închiderea la tasta ESC: Selectați Da pentru a împiedica utilizatorii să poată închide fereastra pop-up apăsând tasta ESC.
- Dezactivați derularea paginii: selectați Da pentru a împiedica utilizatorii să defileze în pagina afișată în spatele ferestrei pop-up
- Evitați mai multe ferestre pop-up: dacă utilizatorul a văzut un alt pop-up pe pagina pe care o vizitează, ascundeți acest pop-up selectând Da
- Deschidere prin selector: introduceți o listă de selectoare care vor declanșa manual pop-up-ul (ID-uri CSS, clase sau elemente de date). Consultați instrucțiunile
- Margini: Ajustați marginile
- Padding: Reglați umplutura în jurul ferestrei pop-up
- Clase CSS: adăugați clasa dvs. personalizată fără punct (de exemplu, my-class)
CSS Personalizat
CSS Personalizat: introduceți propriul dvs. CSS
Controlați Popup-ul prin Setări de Publicare
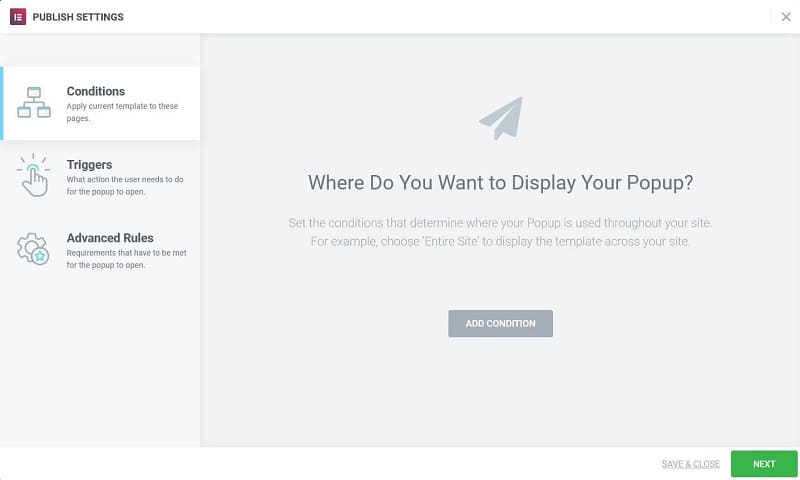
Stabiliți condiții
Condițiile vă permit să setați în ce pagini ale site-ului dvs. va apărea popup-ul.

Setați condițiile care determină locul în care este utilizat pop-up-ul dvs. (excluzând declanșarea manuală). De exemplu, adăugați o condiție Include și alegeți Singular > Prima pagină pentru a afișa fereastra pop-up numai pe pagina de pornire a site-ului. Aflați mai multe despre Condiții.
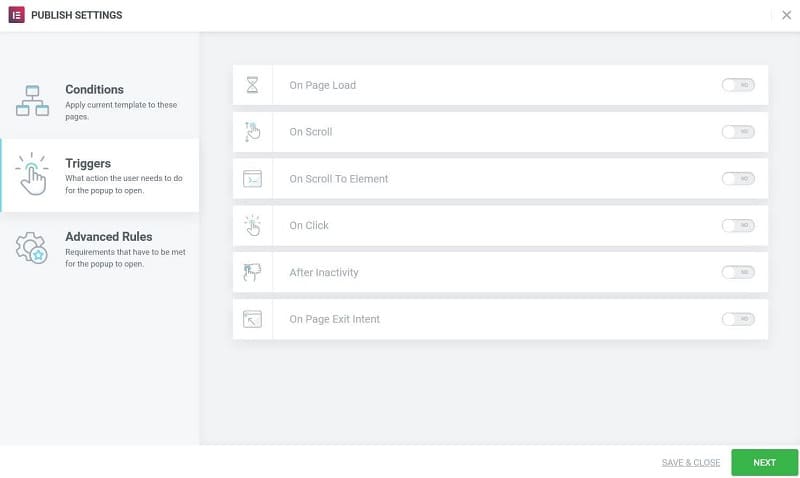
Setați declanșatoarele
Declanșatoarele sunt acțiunile utilizatorului care fac ca, campania dvs. să apară. Selectați Da sau Nu pentru fiecare opțiune care va determina apariția pop-up-ului.

- La încărcarea paginii: dacă este setat la Da, setați numărul de secunde de așteptat, la încărcarea paginii, înainte ca pop-upul să fie declanșat.
- La derulare: dacă este setat la Da, selectați direcția (Sus sau Jos) și cantitatea de defilare înainte ca pop-upul să fie declanșat. Defilarea în jos se bazează pe procentul paginii derulate în jos; Defilarea în sus se bazează pe numărul de pixeli derulați în sus.
- La derulare la element: dacă este setat la Da, introduceți numele selectorului (ID-ul CSS) care va declanșa fereastra pop-up atunci când utilizatorul derulează la acesta. Trebuie să adăugați ID-ul CSS și la fila Avansat a elementului.
- La clic: dacă este setat la Da, introduceți numărul de clicuri care vor declanșa fereastra pop-up După inactivitate: dacă este setat
- Da, introduceți numărul de secunde de inactivitate a utilizatorului care va declanșa fereastra pop-up.
- Intenția de ieșire a paginii: Setați la Da pentru a declanșa fereastra pop-up atunci când activitatea mouse-ului utilizatorului indică intenția de a ieși din pagină
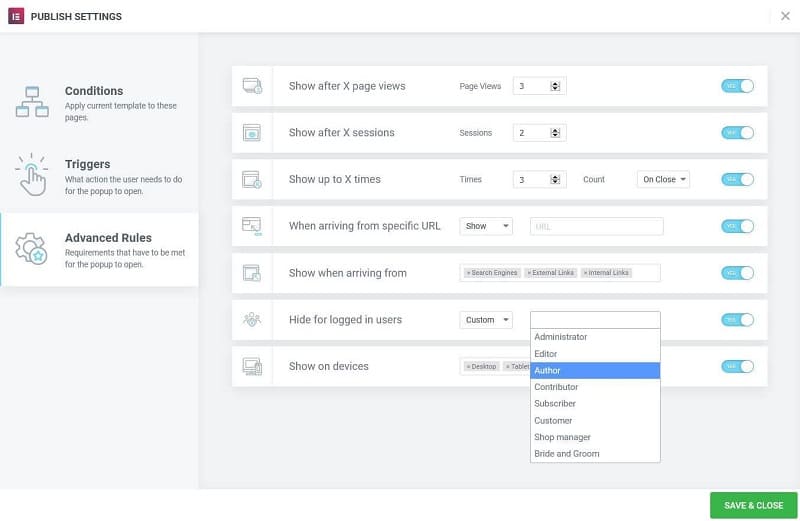
Reguli Avansate
Regulile avansate specifică alte cerințe care trebuie îndeplinite pentru a genera o Fereastră Pop-up.

- Afișare după X afișări de pagină: dacă este setată la Da, setați numărul de vizualizări de pagină înainte de declanșarea pop-upului.
- Afișare după X sesiuni: dacă este setată la Da, setați numărul de sesiuni de utilizator înainte de declanșarea pop-upului (o sesiune începe când utilizatorul vizitează site-ul web și se termină când utilizatorul închide browserul).
- Afișare de până la X ori: ori maxim va fi afișat pop-up-ul. Dacă Count este setat la On Open, acest lucru va permite deschiderea pop-up-ului doar de atâtea ori cât este numărul setat. Dacă Count este setat la On Close, fereastra pop-up se va deschide numai când utilizatorul l-a închis pentru a X-a oară, după care nu se va mai deschide. Această setare este setată în spațiul de stocare local și va rămâne acolo până când este ștearsă.
- Când sosiți de la o anumită adresă URL: dacă este setată la Da, Afișați sau Ascundeți fereastra pop-up dacă un utilizator ajunge de la o anumită adresă URL (introduceți adresa URL specifică). Regex este o opțiune pentru utilizatorii avansați de a seta reguli avansate pentru potrivirea tiparelor URL.
- Afișați la sosirea de la: Dacă este setată la Da, afișați dacă utilizatorul sosește de la motoarele de căutare, un link extern (introduceți adresa URL a anumitor linkuri) și/sau un link intern (introduceți adresa URL a anumitor linkuri).
- Ascundere pentru utilizatorii conectați: Setați la Da pentru a ascunde pop-upul pentru toți utilizatorii conectați sau pentru anumite roluri personalizate. Pentru site-urile web cu cache, este posibil ca această caracteristică să nu funcționeze corect.
- Afișare pe dispozitive: Setați la Da pentru a alege să afișați pe desktop, tabletă și/sau dispozitive mobile.
Controlează Pop-up prin Declanșare Manuală
Popup-urile pot fi declanșate manual. Legăturile dinamice pot folosi acțiunea pop-up pentru a deschide sau închide o fereastră pop-up. Formularul poate folosi opțiunea Acțiuni după trimitere pentru a deschide sau închide o fereastră pop-up. Orice element poate folosi un selector unic (clasă, ID sau element de date) pentru a declanșa manual o fereastră pop-up atunci când se face clic pe acel element.
- Din orice element de legătură, alegeți Dinamic > Acțiuni > Popup. Faceți clic pe Popup pentru a selecta Open Popup sau Close Popup. Dacă se alege Închidere popup, opțiunea „Nu se afișează din nou” va deveni o opțiune disponibilă.
- Dintr-un formular Elementor, alegeți Acțiuni după trimitere > Adăugare acțiune > Deschidere pop-up sau Închidere pop-up
- Dintr-un selector personalizat: orice element poate avea un set de selector care poate fi folosit ca declanșator manual pop-up. Editați elementul și mergeți la Advanced > CSS Classes (sau CSS ID) și dați elementului un nume de clasă (fără punctul precedent) sau un nume de ID (fără # precedent). În ferestrele pop-up Condiții, alegeți pagina care include elementul cu selectorul unic (de exemplu, Condiții > Include > Singular > Pagini > Titlul paginii dvs.). Când un utilizator vizitează pagina respectivă și face clic pe element, se va declanșa fereastra pop-up. Acest lucru este util pentru deschiderea unui pop-up dintr-un element de meniu de navigare al unei teme, conținut dintr-un widget Editor de text, dintr-un element sau script non-Elementor etc.
Pentru confortul dvs. urmăriți acest tutorial și în format Video. Video creat de echipa de asistență Elementor.