![]()
WooCommerce Single Product Builder
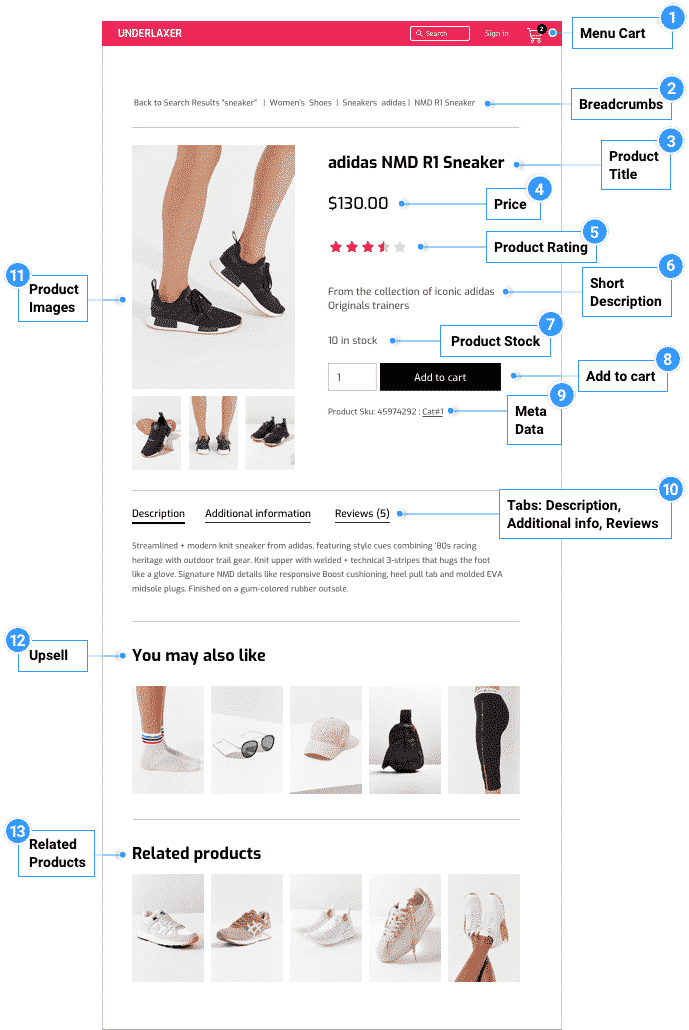
WooCommerce Single Product Builder – Cu Elementor WooCommerce Builder puteți crea acum un singur produs și șabloane pentru o pagină de arhivare. Iată o defalcare a tuturor părților care alcătuiesc o pagină obișnuită a produsului WooCommerce și a elementelor Widget corespunzătoare Elementor.

Menu Cart Widget - Acest widget personalizat special pe care l-a construit Elementor, deschide coșul într-o fereastră, astfel încât să puteți afișa coșul dvs. de pe orice pagină a site-ului dvs. web fără a părăsi această pagină. | |
Woocommerce Breadcrumbs Widget - Controlați culorile și aspectul pentru WooCommerce Breadcrumbs. | |
Product Title Widget - Controlați stilul și aspectul titlului produsului. | |
Product Price Widget - Setați poziția și stilul Prețului produsului. | |
Product Rating Widget - Adăugați un widget pentru evaluarea produsului. | |
Short Description Widget - Controlați aspectul și stilul pentru Descrierea scurtă. | |
Product Stock Widget - Adăugați un widget stoc produse pentru a afișa numărul stocului produsului. | |
Add To Cart Widget - Controlați aspectul și stilul butonului Adăugare în coș. | |
Product Meta Widget - Setați distanța dintre text, afișați-l stivuit sau în linie și controlați stilul metadatelor. | |
Product Data Tabs Widget - Controlați stilul - File cu date. | |
Product Images Widget - Setați imaginea sau galeria pe care doriți să o afișați. | |
Upsells Widget - Setați-vă propriul stil la Produsele Upsell. | |
Product Related Widget - Setați-vă propriul stil la Produsele conexe. * Vezi nota de mai jos. | |
Additional Information Widget - Adăugați informații suplimentare pe afișajul produsului. |
Cum se creează un șablon de produs unic – WooCommerce Single Product Builder
- Sub Șabloane> Generator de teme> Produs unic> Adaugă nou, din meniul derulant alegeți Produs unic, dați-i un nume și dați clic pe Creați șablon.
- Alegeți un Singur Bloc de Produs și Inserați. Alternativ, puteți să vă proiectați propriul Bloc.
- După ce ați terminat proiectarea, dați clic pe Publicați.
- Alegeți o Condiție. Faceți clic pentru a afla despre condiții.
Pentru confortul dvs. urmăriți acest tutorial și în format Video. Video creat de echipa de asistență Elementor.