![]()
Table of Contents (Pro)
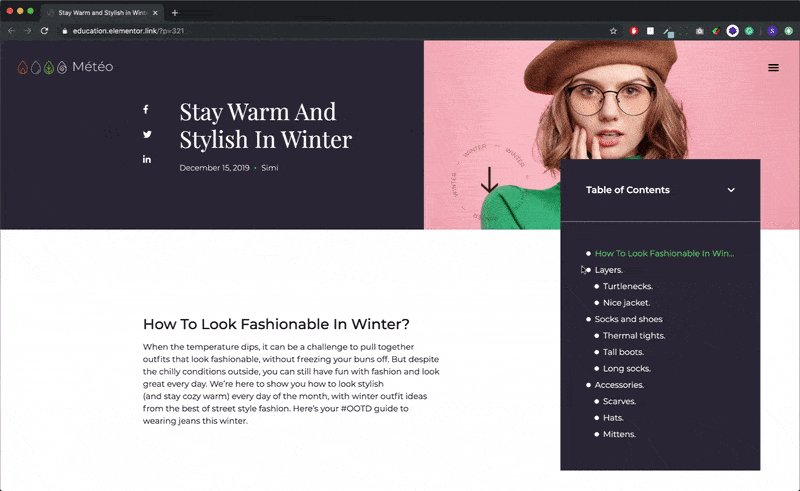
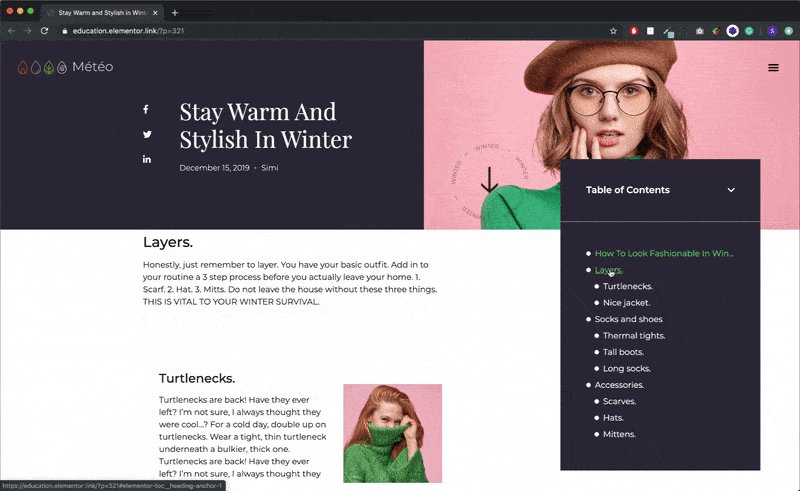
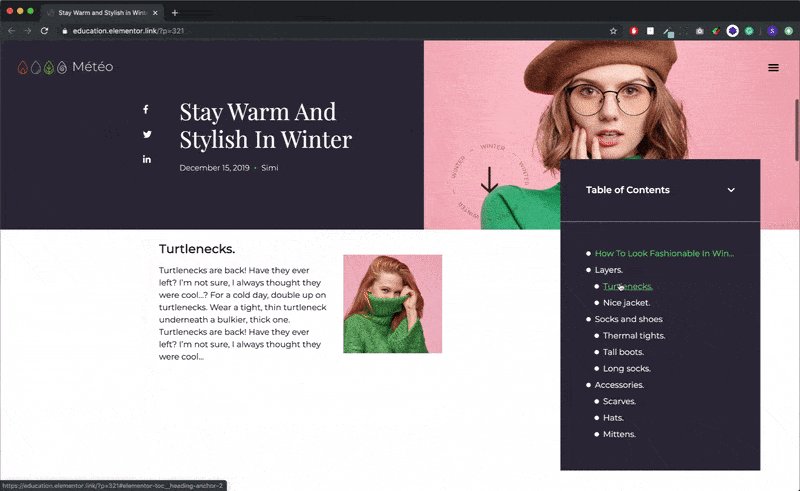
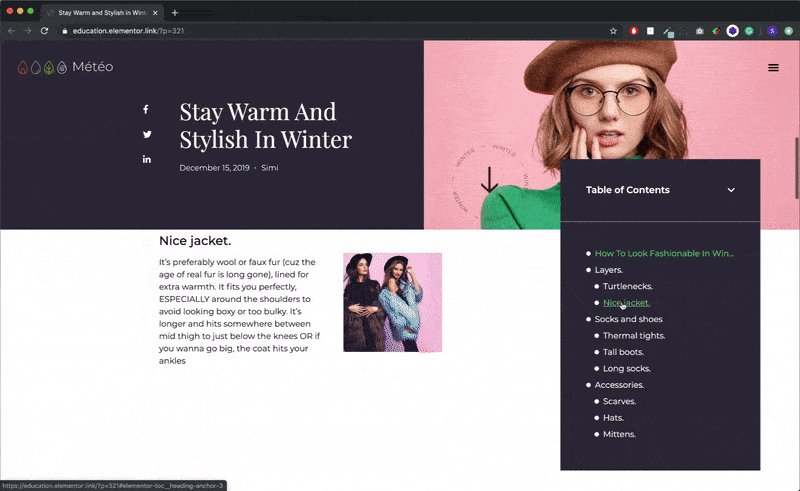
Widget-ul Table of Contents (Pro) organizează automat conținutul paginii dvs. pe baza nivelurilor de ierarhie H1 până la H6. Deși procesul este automat, aveți un control adecvat asupra a ceea ce este inclus și a ceea ce este exclus de a fi afișat.
Conţinut
Cuprins – Table of Contents
- Titlu: Introduceți textul titlului afișat deasupra Cuprinsului.
- Etichetă HTML: Selectați eticheta HTML de utilizat pentru titlu, de la H2 la H6, sau div.
Include | Exclude
Include
- Ancore după etichete: Faceți clic pentru a selecta etichetele H1-H6 ale paginii pentru a fi incluse automat.
- Container: Acest control limitează Cuprinsul la elementele de titlu sub un anumit container.
Exclude
- Ancore după selector: Introduceți selectoarele CSS pentru a fi excluse, într-o listă separată prin virgulă.
- Vizualizare marcator: Alegeți să afișați numere sau marcatori lângă elementele din listă.
- Pictogramă: (disponibilă numai dacă Vizualizare marcator este setată la Marcatori). Faceți clic pe Biblioteca de pictograme pentru a alege o pictogramă sau faceți clic pe Niciuna pentru a nu folosi nicio pictogramă marcator.
Opțiuni Suplimentare
- Word Wrap: Glisați la Da pentru a activa Word Wrap, pentru a include text atunci când lățimea coloanei nu poate găzdui text lung pe o singură linie.
- Minimizați caseta: Glisați la Nu pentru a afișa Cuprins complet extins sau Da pentru a forța cu un clic pentru a extinde o casetă Cuprins minimizată.
- Pictogramă: Faceți clic pe Biblioteca de pictograme pentru a alege o pictogramă din Biblioteca de pictograme care se va afișa atunci când Widgetul este minimizat pentru a indica utilizatorului că ar trebui să facă clic pentru a extinde Widgetul. Faceți clic pe Nici unul pentru a nu afișa o pictogramă. Faceți clic pe Încărcați SVG pentru a încărca propria pictogramă SVG.
- Minimizați pictograma: Faceți clic pe Biblioteca de pictograme pentru a alege o pictogramă din Biblioteca de pictograme care se va afișa atunci când Widget-ul este complet extins pentru a indica utilizatorului că ar trebui să facă clic pentru a minimiza widgetul. Faceți clic pe Nici unul pentru a nu afișa o pictogramă. Faceți clic pe Încărcați SVG pentru a încărca propria pictogramă SVG.
- Minimizat activat (disponibil numai dacă Minimizați caseta este setat la Da): Selectați pentru a minimiza pe mobil, tabletă sau niciunul.
- Vizualizare ierarhică: Glisați la Da pentru a afișa elementele din listă cu indentare bazată pe ierarhia etichetelor.
- Restrângeți sub-articole: (disponibil numai dacă Vizualizarea ierarhică este setată la Da) Opțiunea „Reduceți” ar trebui utilizată numai dacă Cuprinsul este lipicios. Glisați la Da pentru a restrânge listele imbricate și pentru a afișa numai elementele de nivel superior.

Stil
Casetă
- Culoare de fundal: Alegeți o culoare de fundal pentru întreaga casetă Cuprins.
- Culoarea chenarului: Alegeți o culoare pentru chenarul casetei.
- Culoare încărcător: Alegeți o culoare pentru rotorul încărcător.
- Lățimea chenarului: Setați lățimea chenarului casetei.
- Raza chenarului: Setați raza chenarului pentru a controla rotunjimea colțului.
- Padding: Modificați setările de Padding ale Widget-ului.
- Înălțime minimă: Setați înălțimea minimă a Widget-ului.
- Box Shadow: Setați opțiunile de umbră casetei.
Antet – Header
- Culoare de fundal: Alegeți o culoare de fundal pentru antet.
- Culoare text: Alegeți o culoare pentru textul antetului.
- Tipografie: Modificați opțiunile de tipografie pentru textul antetului.
- Culoare pictogramă: Alegeți culoarea pictogramei Extindere/Minimizare.
- Lățimea separatorului: Setați grosimea marginii de jos a antetului Widget-ului.
Listă
- Tipografie: Modificați opțiunile de tipografie pentru textul ancorelor.
- Indentare: Setați cantitatea de indentare pentru ancore.
Normal | Hover | Activ
Următoarele opțiuni pot fi setate independent pentru stările normal, hover și activ.
- Culoare text: Alegeți o culoare pentru textul ancoră.
- Subliniere: Selectați Da pentru a sublinia textul ancoră.
Marker
- Culoare: Alegeți o culoare pentru marker.
- Dimensiune: Schimbați dimensiunea markerului dacă doriți să aibă o dimensiune diferită de text.
Pentru confortul dvs. urmăriți acest Tutorial și în format Video. Video creat de echipa de asistență Elementor.