![]()
Gallery Widget (Pro)
Widget-ul Gallery Widget (Pro) vă permite să adăugați și să stilați cu ușurință galerii de imagini complexe și frumoase pe pagina dvs.
Conţinut
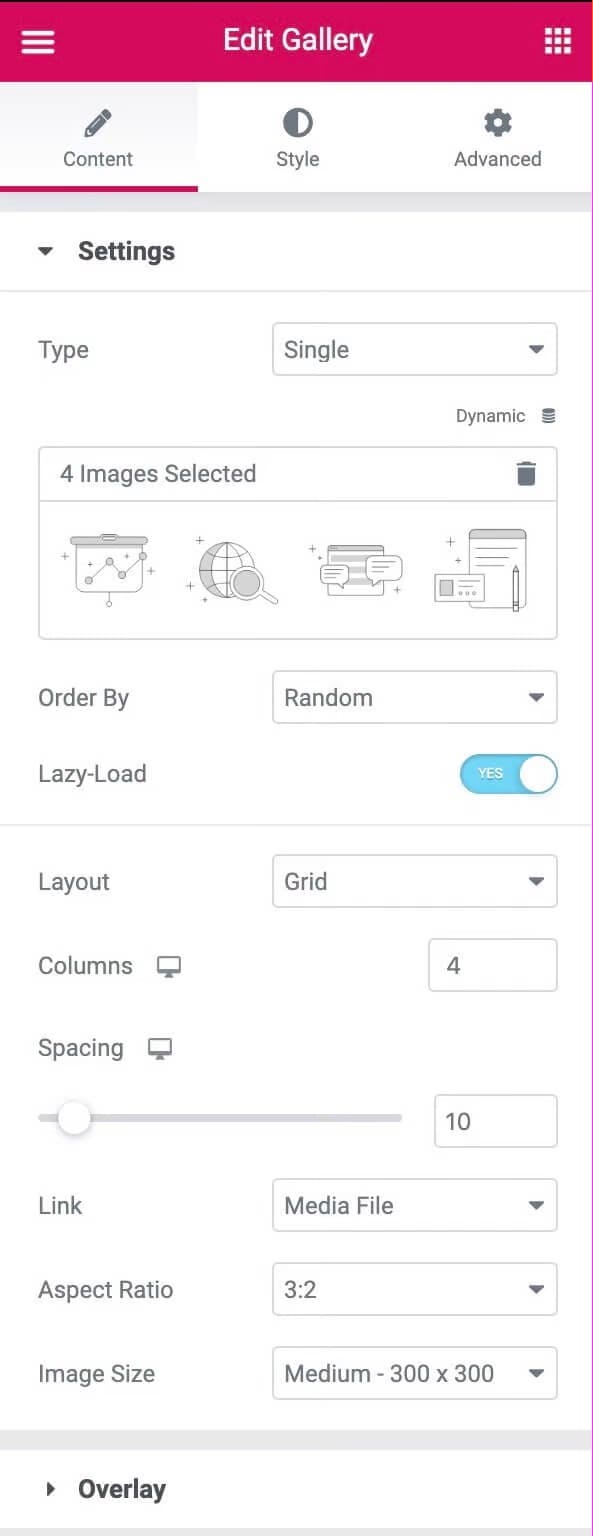
Setări
- Tip: Selectați tipul de galerie, alegând dintre Single sau Multiple. Multiple vă permite să aveți o galerie de imagini filtrabilă în stil portofoliu.
- Adăugați imagini: Alegeți mai multe imagini din biblioteca media pentru a le insera în galeria dvs. și introduceți un titlu pentru galerie.
- Comandă după: Alegeți Ordinea implicită sau aleatorie.
- Lazy-Load: Setați la Da pentru a utiliza Lazy Load pentru a îmbunătăți viteza de încărcare.
- Aspect: Selectați dintre Grid, Justified sau Masonry. Grid se bazează pe un raport de aspect la alegerea dvs. Justified vă permite să setați înălțimea pentru fiecare rând și se ajustează la diferite lățimi pentru fiecare imagine. Masonry menține aceeași lățime a imaginii și se ajustează la diferite înălțimi.
- Coloane: Setați câte coloane vor fi afișate pe rând, de la 1 la 24. Nu este disponibil dacă este ales Aspect justificat.
- Row Height: Setați înălțimea fiecărui rând, în pixeli. Disponibil numai dacă este ales Aspect justificat.
- Spațiere: Controlați cantitatea de spațiu dintre fiecare imagine dintr-un rând.
- Link: Setați linkul pentru imagini la Nici unul, Fișier media sau URL personalizat.
- Raport de aspect: Alegeți raportul de aspect, selectând dintre 1:1, 3:2, 4:3, 9:16, 16:9 și 21:9. Disponibil numai pentru aspectul Grid.
- Dimensiune imagine: Setați dimensiunea imaginii, de la miniatură la completă, sau introduceți o dimensiune personalizată.
Dacă se alege Tip: Multiplu, devin disponibile următoarele opțiuni suplimentare din Bara de filtre:
Bară de filtrare (disponibilă numai dacă este ales tipul Multiple)
- Filtrul „Toate”: Selectați Da pentru a include filtrul „Toate” sau Nu pentru a-l exclude.
- Eticheta de filtru „Toate”: Dacă este setată la Da, introduceți eticheta dorită. „Toate” este implicit.
- Indicator: Selectați indicatorul folosit când treceți cu mouse-ul peste fiecare etichetă de filtru. Alegeți dintre Niciunul, Subliniat, Supra-liniat, Linie dublă, Încadrat, Fundal sau Text.
- Animație: Setați stilul de animație al indicatorului. Alegeți dintre Fade, Slide, Grow, Drop In, Drop Out sau Niciunul.
Acoperire
- Fundal: Selectați Da pentru ca o suprapunere să apară la trecerea cu mouse-ul peste fiecare imagine sau Nu pentru nicio suprapunere.
- Titlu: Alegeți ce atribut meta să afișați ca titlu al suprapunerii. Selectați dintre Titlu, Legendă, Alt, Descriere sau Nici unul ale imaginii.
- Descriere: Alegeți ce atribut meta să afișați ca descriere a suprapunerii. Selectați dintre Titlu, Legendă, Alt, Descriere sau Nici unul ale imaginii.

Stil
Imagine
- Culoarea chenarului: Alegeți culoarea chenarului imaginii, pentru stările Normal și Hover.
- Lățimea chenarului: Alegeți grosimea chenarului numai pentru starea Normală.
- Raza chenarului: Controlați rotunjimea colțului chenarului imaginii, pentru stările Normal și Hover.
- Filtre CSS: Setați filtre CSS, selectând dintre Neclaritate, Luminozitate, Contrast și Saturație pentru stările Normal și Hover.
- Animație de trecere cu mouse-ul: Alegeți animația imaginii la trecerea cu mouse-ul, selectând dintre Nimic, Mărire, Micșorare, Mutare la stânga, Mutare la dreapta, Mutare în sus sau Mutare în jos, pentru stările Normal și Hover.
- Durata animației (ms): Setați durata animației, în milisecunde.
Acoperire
- Suprapunere: Selectați tipul de suprapunere (Clasic sau Gradient) pentru stările Normal și Hover ale imaginilor.
- Culoare: Setați culoarea Suprapunere sau culorile gradient pentru stările Normal și Hover ale imaginilor.
- Mod de amestecare: Selectați dintre efectele de straturi multiple, inclusiv Normal, Înmulțire, Ecran, Suprapunere etc. Vedeți demonstrația modului de amestecare.
- Animație de trecere cu mouse-ul: Alegeți animația de intrare sau de ieșire a suprapunerii la trecerea cu mouse-ul. Selectați dintre Slide In Right, Slide In Left, Slide In Sus, Slide In Down, Zoom In, Zoom Out și Fade In. Dacă se alege Animația de intrare, imaginile sunt afișate cu opacitate completă în stare normală, cu suprapunerea acoperind imaginea la trecerea cu mouse-ul. Dacă se alege Exit Animation, suprapunerea acoperă imaginea în starea Normală și este eliminată la trecerea cu mouse-ul.
- Durata animației (ms): Setați durata animației, în milisecunde.
Conţinut
- Aliniere: Aliniați conținutul la stânga, la dreapta sau la centru.
- Poziție verticală: Aliniați conținutul la partea de sus, la mijloc sau de jos.
- Padding: Reglați padding-ul conținutului.
Titlu
- Culoare: Alegeți culoarea titlului.
- Tipografie: Setați opțiunile de tipografie pentru titlu.
- Spațiere: Setați spațiul dintre titlu și descriere.
Descriere
- Culoare: Alegeți culoarea descrierii.
- Tipografie: Setați opțiunile de tipografie pentru Descriere.
- Animație de trecere cu mouse-ul: Alegeți animația de intrare, reacție sau ieșire a conținutului la trecerea cu mouse-ul. Pentru animația de intrare, selectați dintre Slide In Right, Slide In Left, Slide In Sus, Slide In Down, Zoom In, Zoom Out și Fade In. Pentru Animație de reacție, selectați dintre Creștere, Micșorare, Mutare la stânga, Mutare la dreapta, Mutare în sus sau Mutare în jos. Pentru Ieșire din animație, selectați dintre Slide Out Right, Slide Out Left, Slide Out în sus, Slide Out în jos, Zoom In, Zoom Out și Fade Out.
- Durata animației: Setați durata animației, în milisecunde.
- Animație secvențială: Setați la Da pentru ca Titlul și Descrierea să fie animate în secvență. Setați la Nu pentru ca Titlul și Descrierea să fie animate în același timp.
Bara de Filtrare
Aceste opțiuni suplimentare din Bara de filtre devin disponibile numai dacă a fost ales Tip: Multiplu.
- Culoare text: Alegeți culoarea textului barei de filtru pentru stările Normal, Hover și Active.
- Tipografie: Setați opțiunile de tipografie pentru textul barei de filtrare.
- Culoare indicator: Alegeți culoarea indicatorului barei de filtrare. Disponibil numai în stările Hover sau Active.
- Lățimea indicatorului: Selectați grosimea indicatorului.
- Spațiu între: Controlați cantitatea de spațiu dintre elementele de text Filtrați.
- Gap: Controlează spațiul dintre textul filtrului și imaginile din galerie.
Avansat
Setați Opțiunile avansate care sunt aplicabile pentru Widget-ul Gallery Widget (Pro).
Pentru confortul dvs. urmăriți acest Tutorial și în format Video. Video creat de echipa de asistență Elementor.