![]()
Flip Box Widget (Pro)
Widget-ul Flip Box Widget (Pro) vă ajută să creați casete animate care se răstoarnă pe cealaltă parte, odată ce vizitatorul trece cu mouse-ul peste ele.
Conţinut
Față
Conţinut
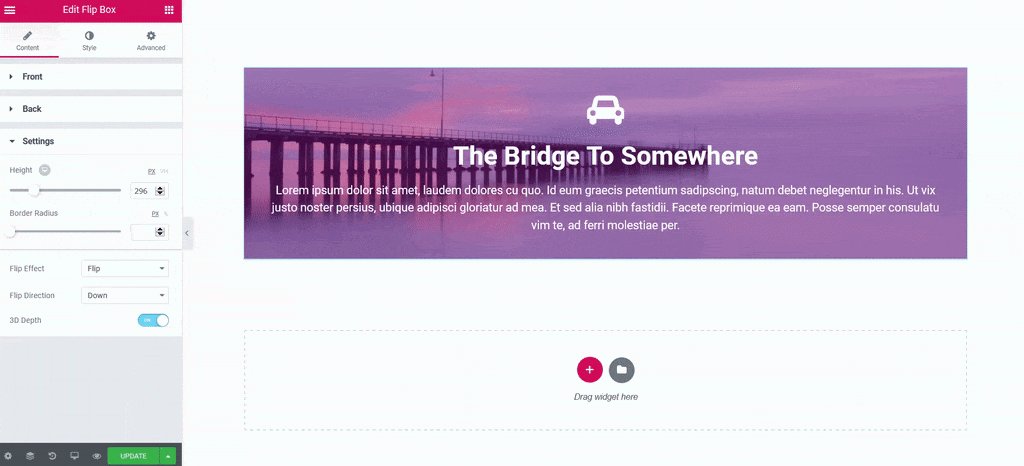
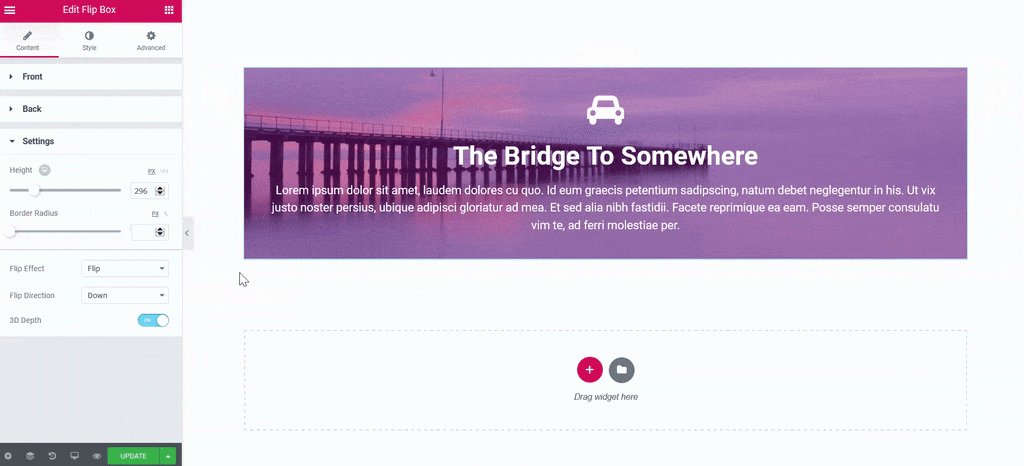
Această filă controlează conținutul părții frontale a casetei de tip flip.
- Element Grafic: Alegeți între Niciunul, Imagine sau Pictogramă pentru a afișa un element grafic în partea din față a casetei de tip flip.
- Dacă imaginea este selectată ca element grafic:
- Alegeți imagine: selectați sau încărcați o imagine.
- Dimensiune imagine: setați dimensiunea imaginii, de la miniatură la completă, sau setați o dimensiune personalizată.
- Dacă pictograma este selectată ca element grafic:
- Pictogramă: selectați o pictogramă din biblioteca FontAwesome.
- Vizualizare: alegeți vizualizarea implicită a pictogramei sau selectați Stivuit sau Încadrat.
- Formă: dacă se alege Stacked sau Framed, alege Cerc sau Pătrat
- Titlu și descriere: Alegeți titlul și descrierea care apar în partea din față a casetei.
Fundal
Această filă controlează fundalul părții frontale a casetei de tip flip.
Tip de Fundal: Alegeți Culoare, Imagine sau Gradient ca fundal pentru partea din față a casetei de tip flip.
Dacă alegeți o imagine de fundal, următoarele opțiuni devin disponibile:
- Poziție: Selectați poziția imaginii, cum ar fi Centru sus, Dreapta sus, Centru centru etc.
- Atașament: Selectați dintre Implicit, Derulare sau Fix.
- Repetare: Alegeți dintre Implicit, Fără repetare, Repetare, Repetare-x sau Repetare-y.
- Dimensiune: Selectați dintre Implicit, Auto, Acoperire sau Conține
- Suprapunere de Fundal: Alegeți o culoare pentru suprapunere.
Dacă alegeți Fundal Gradient, următoarele opțiuni devin disponibile:
- Culoare: Selectați culoarea primară a gradientului.
- Locație: Selectați locația culorii primare.
- A doua Culoare: Selectați a doua culoare a gradientului.
- Locație: Selectați locația celei de-a doua culori.
- Tip: Alegeți Linear sau Radial.
- Unghi: Setați unghiul gradientului.
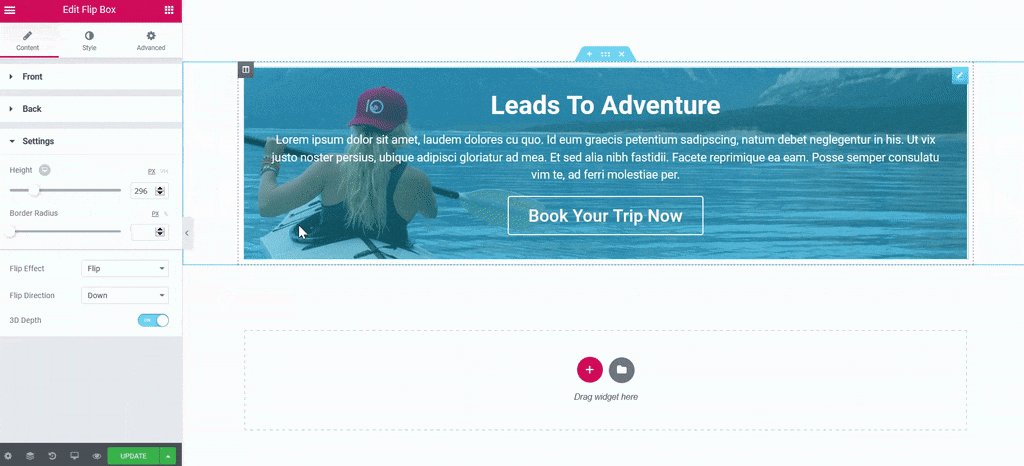
Back – Înapoi
Partea din spate a flip box are aceleași elemente ca și partea din față enumerate mai sus, cu excepția elementului grafic care apare doar pe față. Partea din spate include și un buton.
- Button Text: Alegeți textul care apare în interiorul butonului.
- Link: Alegeți unde indică butonul. Linkul trebuie să includă întreaga adresă URL (inclusiv http/https). Apply Link On:
- Alegeți să aplicați linkul pe care se poate face clic numai pentru buton sau pentru întreaga casetă.
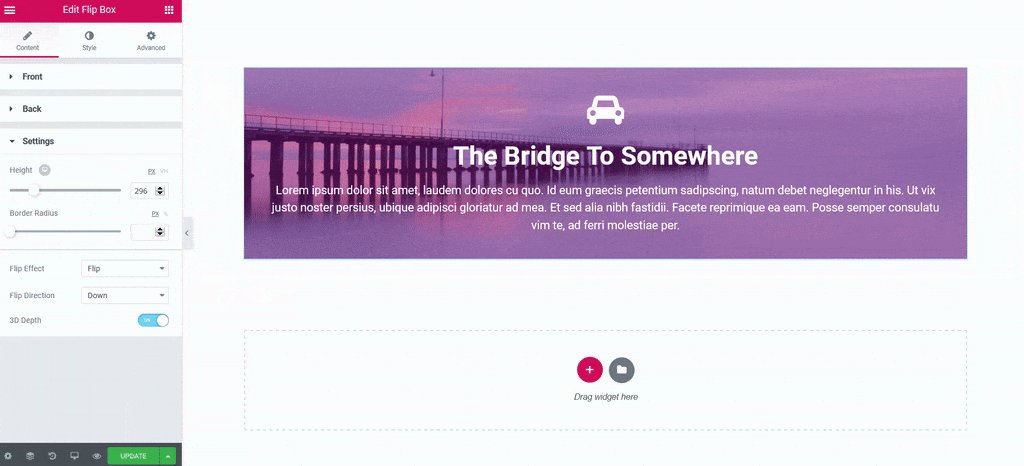
Setări
- Înălțime: Controlați înălțimea casetei cu flip.
- Raza Chenarului: Setați raza chenarului casetei de răsturnare și rotunjiți-i colțurile.
- Efect de Răsturnare: Alegeți dintre efectele de răsturnare, inclusiv răsturnare, glisare, împingere, mărire, micșorare sau estompare.
- Direcție de Răsturnare: Dacă alegeți efectele de răsturnare sau de diapozitiv, puteți face ca caseta de răsturnare să răstoarne la dreapta, la stânga, în sus sau în jos.
- Adâncime 3D: Glisați la Activat pentru a da casetei cu flip un efect de animație 3D.

Stil
Partea Frontală
- Padding: Adăugați padding-ul în zona de conținut din partea din față a casetei cu rabat.
- Aliniere: Alegeți să aliniați conținutul casetei flip la stânga, la dreapta sau în centrul casetei flip.
- Poziție Verticală: Aliniați conținutul casetei de întorsătură în partea de sus, în centrul sau în partea de jos a casetei de răsturnare.
- Tipul de Chenar: Setați un chenar pentru întreaga casetă flip.
- Lățime: Dacă se alege un tip de chenar, setați o lățime pentru chenar.
- Culoare: Dacă este ales un tip de chenar, selectați o culoare pentru chenar.
Pictogramă
- Spațiere: Controlați spațiul dintre pictogramă și titlu.
- Culoare Primară: Alegeți culoarea primară a pictogramei.
- Culoare Secundară: Alegeți culoarea secundară a pictogramei.
- Dimensiunea Pictogramei: Alegeți dimensiunea pictogramei.
- Icon Padding: Setați cantitatea de umplutură în jurul pictogramei.
- Rotire Pictogramă: Rotiți pictograma în orice unghi.
- Lățimea Chenarului: Setați lățimea chenarului pictogramei.
- Raza chenarului: Setați raza chenarului pictogramei pentru a controla rotunjimea colțului.
Imagine
- Spațiere: Controlați spațiul dintre imagine și titlu.
- Opacitate: Alegeți opacitatea imaginii.
- Tip de Chenar: Alegeți un chenar pentru imagine: Niciunul, Solid, Dublu, Punctat, Punct sau Groove.
- Raza Marginii: Controlați raza marginii marginii imaginii.
Titlu
- Spațiere: Controlați spațiul dintre titlu și descriere.
- Culoare Text: Alegeți culoarea titlului.
- Tipografie: Setați setările de tipografie ale titlului.
Descriere
- Culoare Text: Alegeți culoarea descrierii.
- Tipografie: Setați setările de tipografie ale descrierii.
Partea din Spate
Pentru partea din spate a casetei flip, veți obține toate opțiunile enumerate anterior pentru partea din față, minus setările elementului grafic. De asemenea, aveți control asupra setărilor butoanelor.
Buton
- Dimensiune: Alegeți o dimensiune pentru buton (foarte mic, mic, mediu mare și extra mare).
- Tipografie: Personalizați tipografia textului butonului.
- Culoare Text: Alegeți culoarea textului butonului.
- Culoare de Fundal: Alegeți culoarea fundalului butonului.
- Culoarea Chenarului: Controlați culoarea chenarului butonului.
- Lățimea Chenarului: Controlați lățimea chenarului butonului.
- Raza Chenarului: Controlați raza chenarului butonului.
Avansat
Setați Opțiunile avansate care sunt aplicabile pentru Widget-ul Flip Box Widget (Pro).
Citiți postarea completă a lansării despre Widget-ul Flip Box Widget (Pro).
Pentru confortul dvs. urmăriți acest tutorial și în format Video. Video creat de echipa de asistență Elementor.