![]()
WooCommerce My Account Widget
Personalizați pagina contului WooCommerce cu Widge-tul WooCommerce My Account Widget. Schimbați aspectul, numele filelor, alinierea filelor, precum și culorile și fonturile. Când publicați, vi se va solicita să atribuiți automat această pagină ca pagina implicită Contul meu în setările WooCommerce.
Conţinut

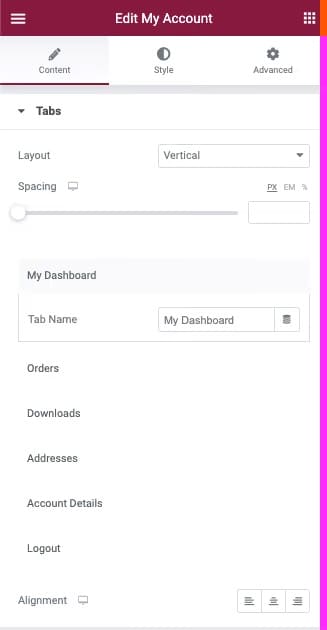
Tabs – Filele
- Aspect: Din meniul drop-down, selectați între verticală sau orizontală.
- Spațiere: Utilizați glisorul sau introduceți manual o valoare în PX, EM sau %.
- Nume file: Faceți clic pe numele fiecărei file pentru a edita valoarea.
- Aliniere: Utilizați pictograma pentru a selecta între alinierea la stânga, la centru sau la dreapta.
Stil
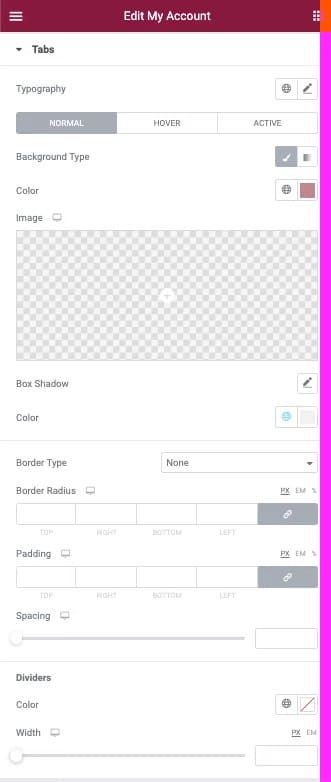
Tabs – Filele

- Tipografie: Din pictograma creion, faceți clic pentru a deschide panoul cu opțiuni de font pentru a alege opțiunile de familie, greutate, transformare, stil, decor, înălțime a liniilor și spațiere între litere.
- Tipul de fundal: Folosiți pictogramele pentru a alege între un fundal solid sau gradient pentru stările normal, hover și activ.
- Culoare (fond): Din selectorul de culori, selectați culoarea (culorile) filei pentru stările normal, hover și activ.
- Imagine: Faceți clic pentru a selecta sau a încărca o imagine în biblioteca media pentru a o folosi ca imagine de fundal a filei dvs. pentru stările normal, hover și activ.
- Box Shadow: Faceți clic pe pictograma creion pentru a deschide opțiunile de proprietăți ale umbrei.
- Culoare (Text): Din selectorul de culori, alegeți culoarea pentru textul câmpului dvs.
Chenare
- Tip de chenar: Din meniul drop-down, selectați între solid, dublu, punctat, punctat sau canelat.
- Lățime (chenar): Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
- Culoare (chenar): Din selectorul de culori, alegeți culoarea de fundal pentru chenar.
- Raza chenarului: Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
- Padding: Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
Dividers – Divizoare
- Culoare: Din selectorul de culori, alegeți culoarea pentru separatorul dvs.
- Greutate: Folosiți glisorul sau introduceți manual o valoare în câmp (PX, EM).
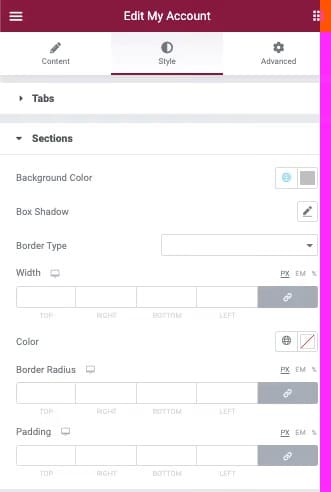
Secțiuni

- Culoare de fundal: Din selectorul de culori, selectați culoarea pentru secțiunile dvs.
- Box Shadow: Faceți clic pe pictograma creion pentru a deschide opțiunile de proprietăți ale umbrei.
Chenare
- Tip de chenar: Din meniul drop-down, selectați între solid, dublu, punctat, punctat sau canelat.
- Lățime (chenar): Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
- Culoare (chenar): Din selectorul de culori, alegeți culoarea de fundal pentru chenar.
- Raza chenarului: Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
- Padding: Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
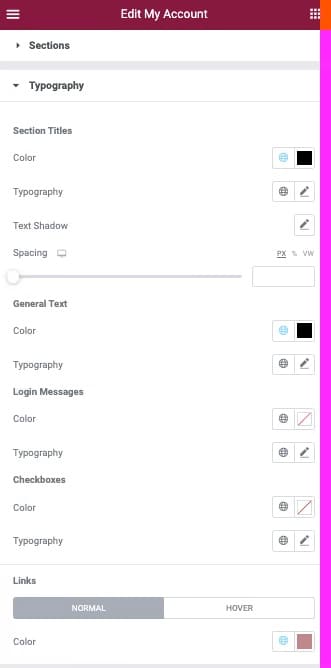
Tipografie

Titluri secțiuni
- Culoare: Din selectorul de culori, alegeți culoarea titlurilor dvs. Această culoare se va aplica tuturor titlurilor secțiunilor.
- Tipografie: Din pictograma creion, faceți clic pentru a deschide panoul cu opțiuni de font pentru a alege opțiunile de familie, greutate, transformare, stil, decor, înălțime a liniilor și spațiere între litere.
- Umbra text (numai titluri): Faceți clic pe pictograma creion pentru a deschide opțiunile de proprietăți ale umbrei.
- Spațiere: Utilizați glisorul pentru a crește sau a reduce distanța dintre componente.
Text general
- Culoare: Din selectorul de culori, alegeți culoarea pentru text. Această culoare se va aplica întregului text.
- Tipografie: Din pictograma creion, faceți clic pentru a deschide panoul cu opțiuni de font pentru a alege opțiunile de familie, greutate, transformare, stil, decor, înălțime a liniilor și spațiere între litere.
Mesaje de autentificare
- Culoare: Din selectorul de culori, alegeți culoarea pentru mesajele dvs.
- Tipografie: Din pictograma creion, faceți clic pentru a deschide panoul cu opțiuni de font pentru a alege opțiunile de familie, greutate, transformare, stil, decor, înălțime a liniilor și spațiere între litere.
Casete de selectare
- Culoare: Din selectorul de culori, alegeți culoarea pentru mesajele dvs.
- Tipografie: Din pictograma creion, faceți clic pentru a deschide panoul cu opțiuni de font pentru a alege opțiunile de familie, greutate, transformare, stil, decor, înălțime a liniilor și spațiere între litere.
Links – Legături
Următoarele opțiuni sunt disponibile pentru stările normale și de tip hover.
- Culoare: Din selectorul de culori, alegeți culoarea pentru link-urile dvs.
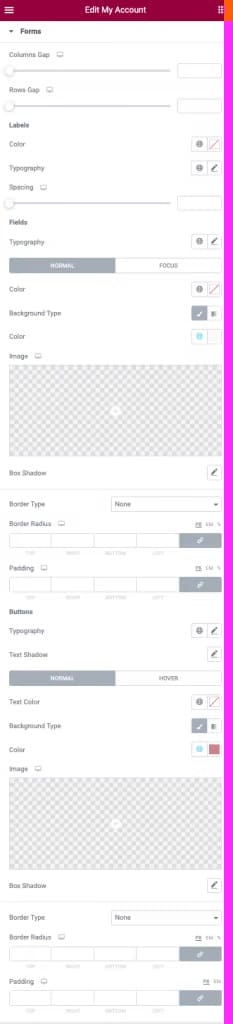
Formulare

Aspect
- Column Gap: Folosiți glisorul sau introduceți valoarea în câmpul din PX.
- Rows Gap: Folosiți glisorul sau introduceți valoarea în câmpul din PX.
Etichete
- Culoare: Din selectorul de culori, alegeți culoarea pentru etichete. Această culoare se va aplica tuturor etichetelor.
- Tipografie: Din pictograma creion, faceți clic pentru a deschide panoul cu opțiuni de font pentru a alege opțiunile de familie, greutate, transformare, stil, decor, înălțime a liniilor și spațiere între litere.
- Spațiere: Utilizați glisorul pentru a crește sau a reduce distanța dintre componente.
Câmpuri
- Tipografie: Din pictograma creion, faceți clic pentru a deschide panoul cu opțiuni de font pentru a alege opțiunile de familie, greutate, transformare, stil, decor, înălțime a liniilor și spațiere între litere.
- Culoare (Text): Din selectorul de culori, alegeți culoarea pentru textul câmpului dvs. Această culoare se va aplica tuturor textului câmpului.
- Tip de fundal: Folosiți pictogramele pentru a alege între un fundal solid sau gradient.
- Culoare (fond): Din selectorul de culori, selectați culoarea (culorile) pentru câmp.
- Imagine: Faceți clic pentru a selecta sau a încărca o imagine în biblioteca media pentru a o folosi ca imagine de fundal a câmpului dvs.
- Box Shadow: Faceți clic pe pictograma creion pentru a deschide opțiunile de proprietăți ale umbrei.
Chenare (câmpuri)
- Tip de chenar: Din meniul drop-down, selectați între solid, dublu, punctat, punctat sau canelat.
- Lățime (chenar): Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
- Culoare (chenar): Din selectorul de culori, alegeți culoarea de fundal pentru chenar.
- Raza chenarului: Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
- Padding: Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
Buton
- Tipografie: Din pictograma creion, faceți clic pentru a deschide panoul cu opțiuni de font pentru a alege opțiunile de familie, greutate, transformare, stil, decor, înălțime a liniilor și spațiere între litere.
- Culoare (Text): Din selectorul de culori, alegeți culoarea pentru textul câmpului dvs. Această culoare se va aplica tuturor textului câmpului. Puteți aplica o culoare personalizată textului unui câmp de secțiuni în opțiunile de Personalizare prezentate mai jos.
- Tip de fundal: Folosiți pictogramele pentru a alege între un fundal solid sau gradient.
- Culoare (fond): Din selectorul de culori, selectați culoarea (culorile) pentru câmp.
- Imagine: Faceți clic pentru a selecta sau a încărca o imagine în biblioteca media pentru a o folosi ca imagine de fundal a câmpului dvs.
- Box Shadow: Faceți clic pe pictograma creion pentru a deschide opțiunile de proprietăți ale umbrei.
Chenare (Buton)
- Tip de chenar: Din meniul drop-down, selectați între solid, dublu, punctat, punctat sau canelat.
- Lățime (chenar): Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
- Culoare (chenar): Din selectorul de culori, alegeți culoarea de fundal pentru chenar.
- Raza chenarului: Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
- Padding: Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
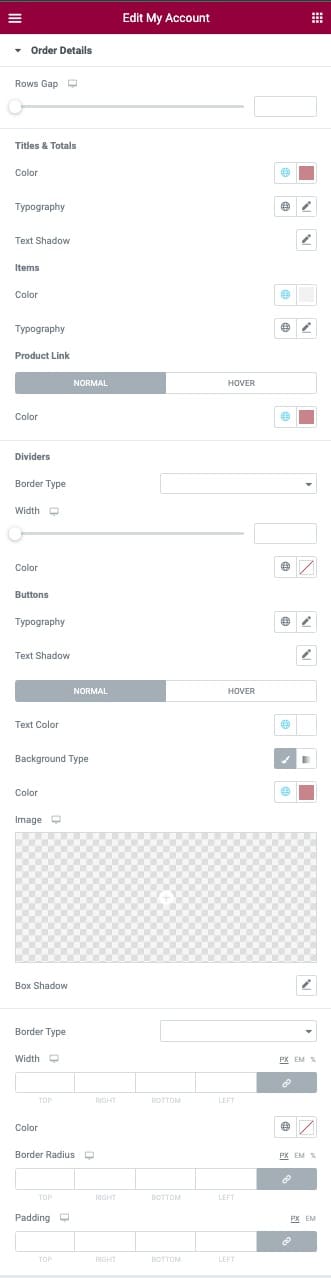
Detalii Comandă

Aspect
- Rows Gap: Folosiți glisorul sau introduceți valoarea în câmpul din PX.
Titluri și totaluri
- Culoare: Din selectorul de culori, alegeți culoarea textului pentru titluri și totaluri.
- Tipografie: Din pictograma creion, faceți clic pentru a deschide panoul cu opțiuni de font pentru a alege opțiunile de familie, greutate, transformare, stil, decor, înălțime a liniilor și spațiere între litere.
- Text Shadow: Faceți clic pe pictograma creion pentru a deschide opțiunile de proprietăți ale umbrei.
Articole
- Culoare: Din selectorul de culori, alegeți culoarea textului pentru articolele dvs.
- Tipografie: Din pictograma creion, faceți clic pentru a deschide panoul cu opțiuni de font pentru a alege opțiunile de familie, greutate, transformare, stil, decor, înălțime a liniilor și spațiere între litere.
Link produs
Următoarele opțiuni sunt disponibile pentru stările normale și de tip hover.
- Culoare: Din selectorul de culori, alegeți culoarea pentru link-urile produselor dvs.
Dividers – Divizoare
- Tip de chenar: Din meniul drop-down, selectați între solid, dublu, punctat, punctat sau canelat.
- Culoare: Din selectorul de culori, alegeți culoarea pentru separatoarele dvs.
- Greutate: Folosiți glisorul sau introduceți manual o valoare în câmp (PX, EM).
Butoane
- Tipografie: Din pictograma creion, faceți clic pentru a deschide panoul cu opțiuni de font pentru a alege opțiunile de familie, greutate, transformare, stil, decor, înălțime a liniilor și spațiere între litere.
- Culoare (Text): Din selectorul de culori, alegeți culoarea pentru textul câmpului dvs. Această culoare se va aplica tuturor textului câmpului. Puteți aplica o culoare personalizată textului unui câmp de secțiuni în opțiunile de Personalizare prezentate mai jos.
- Tip de fundal: Folosiți pictogramele pentru a alege între un fundal solid sau gradient.
- Culoare (fond): Din selectorul de culori, selectați culoarea (culorile) pentru câmp.
- Imagine: Faceți clic pentru a selecta sau a încărca o imagine în biblioteca media pentru a o folosi ca imagine de fundal a câmpului dvs.
- Box Shadow: Faceți clic pe pictograma creion pentru a deschide opțiunile de proprietăți ale umbrei.
Chenare (buton)
- Tip de chenar: Din meniul drop-down, selectați între solid, dublu, punctat, punctat sau canelat.
- Lățime (chenar): Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
- Culoare (chenar): Din selectorul de culori, alegeți culoarea de fundal pentru chenar.
- Raza chenarului: Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
- Padding: Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
Avansat
Opțiunile filei Avansate globale sunt disponibile pentru Widge-tul WooCommerce My Account Widget.
Pentru confortul dvs. urmăriți acest Tutorial și în format Video. Video creat de echipa de asistență Elementor.