![]()
WooCommerce Checkout Widget
Widge-tul WooCommerce Checkout Widget vă poate oferi o soluție și mai personalizabilă pentru site-ul dvs. de comerț electronic. Puteți edita titlurile secțiunilor, etichetele și substituenții câmpurilor de formular. De asemenea, puteți stila aspectul, tipografia și opțiunile de culoare în ansamblu sau puteți personaliza și mai mult în funcție de secțiune.
Când publicați, vi se va solicita opțiunea de a vă seta automat noua pagină ca pagină de plată implicită, în loc să trebuiască să treceți prin setările WooCommerce.
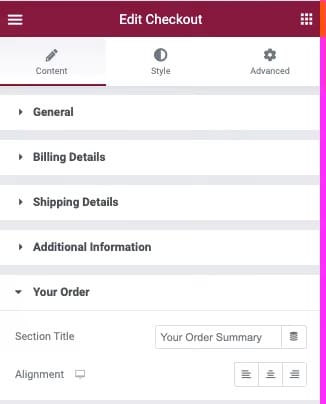
Conţinut
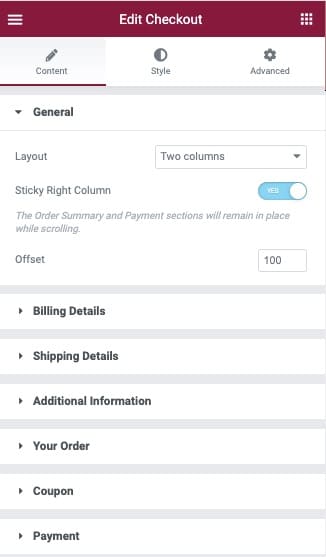
General

- Aspect: Din meniul drop-down, selectați între o coloană sau două coloane.
- Coloană lipicioasă din dreapta: Dacă se utilizează un aspect cu două coloane, utilizați opțiunea de activare/dezactivare a comutatorului de control pentru coloana din dreapta.
- Offset: Dacă opțiunea lipicioasă este activată, introduceți o valoare în PX pentru a compensa marginea superioară a efectului lipicios.
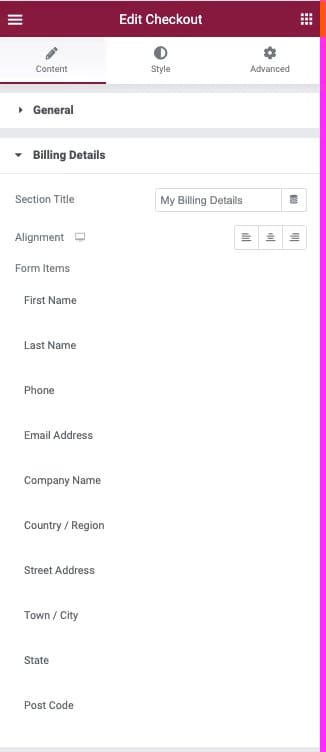
Detalii de Facturare

- Titlul secțiunii: Editați titlul implicit al secțiunii introducând text în câmp sau alegând setările dinamice.
- Aliniere: Folosind pictogramele, selectați între alinierea la stânga, la centru sau la dreapta.
- Elemente de formular: Pentru fiecare dintre elementele de formular puteți edita opțiunile de mai jos.
- Etichetă: Introduceți valoarea dorită în câmpul de text.
- Substituent: Introduceți valoarea dorită în câmpul de text.
- Opțiuni avansate: Opțiuni suplimentare pot fi găsite în fila avansată de mai jos.
- Valoare implicită: Introduceți o valoare implicită în câmpul de text, dacă este necesar.
Detalii Expediere

- Titlul secțiunii: Editați titlul implicit al secțiunii introducând text în câmp sau alegând setările dinamice.
- Aliniere: Folosind pictogramele, selectați între alinierea la stânga, la centru sau la dreapta.
- Elemente de formular: Pentru fiecare dintre elementele de formular puteți edita opțiunile de mai jos.
- Etichetă: Introduceți valoarea dorită în câmpul de text.
- Substituent: Introduceți valoarea dorită în câmpul de text.
- Opțiuni avansate: Opțiuni suplimentare pot fi găsite în fila avansată de mai jos.
- Valoare implicită: Introduceți o valoare implicită în câmpul de text, dacă este necesar.
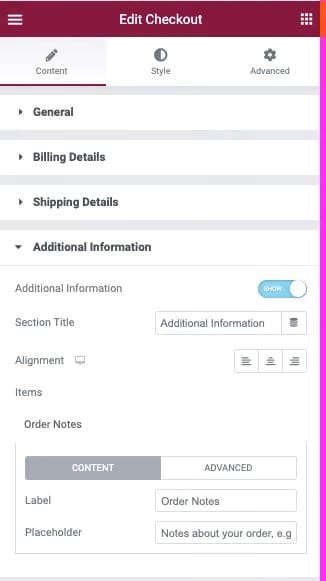
Informații Adiționale

- Comutare informații suplimentare: Utilizați controlul de comutare pentru a afișa/ascunde secțiunea de informații suplimentare.
- Elemente: Pentru fiecare dintre articole puteți edita opțiunile de mai jos.
- Etichetă: Introduceți valoarea dorită în câmpul de text.
- Substituent: Introduceți valoarea dorită în câmpul de text.
- Opțiuni avansate: Opțiuni suplimentare pot fi găsite în fila avansată de mai jos.
- Valoare implicită: Introduceți o valoare implicită în câmpul de text, dacă este necesar.
Comanda dumneavoastră

- Titlul secțiunii: Editați titlul implicit al secțiunii introducând text în câmp sau alegând setările dinamice.
- Aliniere: Folosind pictogramele, selectați între alinierea la stânga, la centru sau la dreapta.
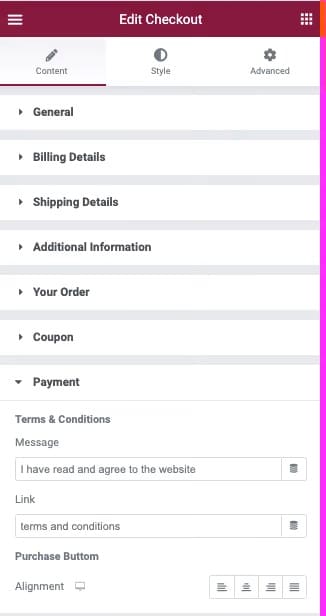
Cupon

- Titlul secțiunii: Editați titlul implicit al secțiunii introducând text în câmp sau alegând setările dinamice.
- Link: Editați textul implicit al link-ului codului de cupon introducând valoarea în câmpul de text.
- Aliniere: Folosind pictogramele, selectați între alinierea la stânga, la centru sau la dreapta.
Plată

Termeni și Condiții
- Mesaj: Introduceți valoarea în câmpul de text sau utilizați setările dinamice.
- Link: Editați textul implicit al linkului introducând valoarea dorită în câmpul de text.
Butonul de Cumpărare
- Aliniere: Folosind pictogramele, selectați între alinierea la stânga, la centru sau la dreapta.
Stil
Secțiuni

- Culoare de fundal: Din selectorul de culori, alegeți culoarea de fundal pentru secțiunile dvs. Această culoare se va aplica tuturor secțiunilor. Puteți aplica o culoare de fundal diferită unei secțiuni în opțiunile de Personalizare prezentate mai jos.
- Box Shadow: Faceți clic pe pictograma creion pentru a seta opțiunile de culoare și umbră.
- Tip de chenar: Din meniul drop-down, selectați între solid, dublu, punctat, punctat sau canelat.
- Lățime (chenar): Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
- Culoare (chenar): Din selectorul de culori, alegeți culoarea de fundal pentru chenar.
- Raza chenarului: Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
- Padding: Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
- Marja: Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
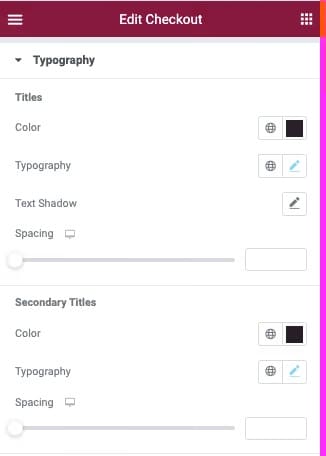
Tipografie

Pentru fiecare dintre următoarele componente, Titluri, Titluri secundare, Descrieri, Mesaje, Casete de selectare și Butoane radio sunt disponibile următoarele opțiuni de stil.
- Culoare: Din selectorul de culori, alegeți culoarea titlurilor dvs. Această culoare se va aplica tuturor titlurilor. Puteți aplica o culoare diferită unui titlu (titluri) în opțiunile de Personalizare prezentate mai jos.
- Tipografie: Din pictograma creion, faceți clic pentru a deschide panoul cu opțiuni de font pentru a alege opțiunile de familie, greutate, transformare, stil, decor, înălțime a liniilor și spațiere între litere.
- Umbra text (numai titluri): Faceți clic pe pictograma creion pentru a deschide opțiunile de proprietăți ale umbrei.
- Spațiere: Utilizați glisorul pentru a crește sau a reduce distanța dintre componente.
Legături
Alegeți aspectul opțiunilor de link în stările normale și de hover.
- Culoare link: Din selectorul de culori, alegeți culoarea linkurilor dvs. Această culoare se va aplica tuturor link-urilor. Puteți aplica o culoare diferită unui link (le) în opțiunile de Personalizare prezentate mai jos.
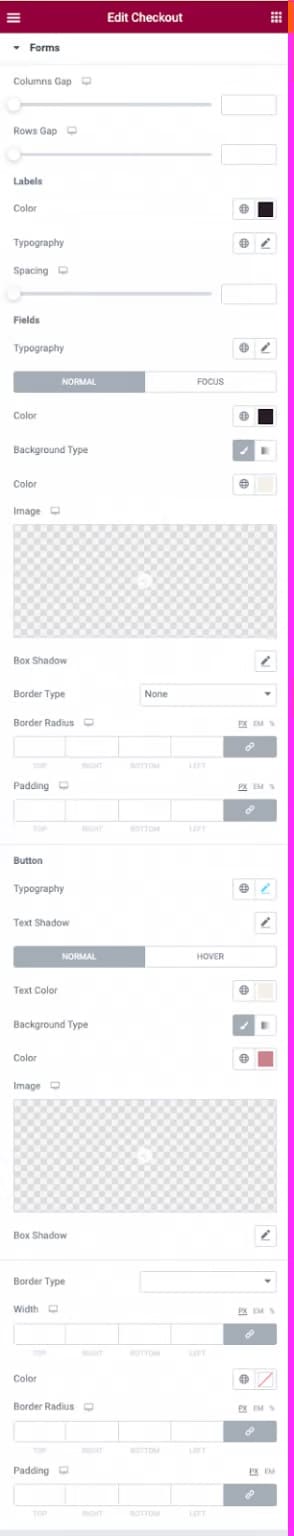
Formulare

Aspect
- Column Gap: Folosiți glisorul sau introduceți valoarea în câmpul din PX.
- Rows Gap: Folosiți glisorul sau introduceți valoarea în câmpul din PX.
Etichete
- Culoare: Din selectorul de culori, alegeți culoarea pentru etichete. Această culoare se va aplica tuturor etichetelor. Puteți aplica o culoare personalizată etichetelor unei secțiuni în opțiunile de Personalizare prezentate mai jos.
- Tipografie: Din pictograma creion, faceți clic pentru a deschide panoul cu opțiuni de font pentru a alege opțiunile de familie, greutate, transformare, stil, decor, înălțime a liniilor și spațiere între litere.
- Spațiere: Utilizați glisorul pentru a crește sau a reduce distanța dintre componente.
Câmpuri
- Tipografie: Din pictograma creion, faceți clic pentru a deschide panoul cu opțiuni de font pentru a alege opțiunile de familie, greutate, transformare, stil, decor, înălțime a liniilor și spațiere între litere.
- Culoare (Text): Din selectorul de culori, alegeți culoarea pentru textul câmpului dvs. Această culoare se va aplica tuturor textului câmpului. Puteți aplica o culoare personalizată textului unui câmp de secțiuni în opțiunile de Personalizare prezentate mai jos.
- Tip de fundal: Folosiți pictogramele pentru a alege între un fundal solid sau gradient.
- Culoare (fond): Din selectorul de culori, selectați culoarea (culorile) pentru câmp.
- Imagine: Faceți clic pentru a selecta sau a încărca o imagine în biblioteca media pentru a o folosi ca imagine de fundal a câmpului dvs.
- Box Shadow: Faceți clic pe pictograma creion pentru a deschide opțiunile de proprietăți ale umbrei.
Buton
- Tipografie: Din pictograma creion, faceți clic pentru a deschide panoul cu opțiuni de font pentru a alege opțiunile de familie, greutate, transformare, stil, decor, înălțime a liniilor și spațiere între litere.
- Culoare (Text): Din selectorul de culori, alegeți culoarea pentru textul câmpului dvs. Această culoare se va aplica tuturor textului câmpului. Puteți aplica o culoare personalizată textului unui câmp de secțiuni în opțiunile de Personalizare prezentate mai jos.
- Tip de fundal: Folosiți pictogramele pentru a alege între un fundal solid sau gradient.
- Culoare (fond): Din selectorul de culori, selectați culoarea (culorile) pentru câmp.
- Imagine: Faceți clic pentru a selecta sau a încărca o imagine în biblioteca media pentru a o folosi ca imagine de fundal a câmpului dvs.
- Box Shadow: Faceți clic pe pictograma creion pentru a deschide opțiunile de proprietăți ale umbrei.
Borduri
- Tip de chenar: Din meniul drop-down, selectați între solid, dublu, punctat, punctat sau canelat.
- Lățime (chenar): Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
- Culoare (chenar): Din selectorul de culori, alegeți culoarea de fundal pentru chenar.
- Raza chenarului: Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
- Padding: Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
Comandă Sumară

Aspect
- Rows Gap: Folosiți glisorul sau introduceți valoarea în câmpul din PX.
Articole
- Culoare: Din selectorul de culori, alegeți culoarea pentru articolele dvs.
- Tipografie: Din pictograma creion, faceți clic pentru a deschide panoul cu opțiuni de font pentru a alege opțiunile de familie, greutate, transformare, stil, decor, înălțime a liniilor și spațiere între litere.
Variații
- Culoare: Din selectorul de culori, alegeți culoarea pentru variațiile dvs.
- Tipografie: Din pictograma creion, faceți clic pentru a deschide panoul cu opțiuni de font pentru a alege opțiunile de familie, greutate, transformare, stil, decor, înălțime a liniilor și spațiere între litere.
Divizoare
- Culoare: Din selectorul de culori, alegeți culoarea pentru separatoarele dvs.
- Greutate: Folosiți glisorul sau introduceți manual o valoare în câmp (PX, EM).
Titluri și Totaluri
- Culoare: Din selectorul de culori, alegeți culoarea pentru variațiile dvs.
- Tipografie: Din pictograma creion, faceți clic pentru a deschide panoul cu opțiuni de font pentru a alege opțiunile de familie, greutate, transformare, stil, decor, înălțime a liniilor și spațiere între litere.
Divizor Total
- Culoare: Din selectorul de culori, alegeți culoarea pentru Divider Total.
- Greutate: Folosiți glisorul sau introduceți manual o valoare în câmp (PX, EM).
Butonul de Cumpărare

- Tipografie: Din pictograma creion, faceți clic pentru a deschide panoul cu opțiuni de font pentru a alege opțiunile de familie, greutate, transformare, stil, decor, înălțime a liniilor și spațiere între litere.
- Text Shadow: Faceți clic pe pictograma creion pentru a deschide opțiunile de proprietăți ale umbrei.
- Culoare text (Text): Din selectorul de culori, alegeți culoarea pentru textul câmpului dvs.
- Tip de fundal: Folosiți pictogramele pentru a alege între un fundal solid sau gradient.
- Culoare (fond): Din selectorul de culori, selectați culoarea (culorile) pentru câmp.
- Imagine: Faceți clic pentru a selecta sau a încărca o imagine în biblioteca media pentru a o folosi ca imagine de fundal a câmpului dvs.
- Box Shadow: Faceți clic pe pictograma creion pentru a deschide opțiunile de proprietăți ale umbrei.
- Tip de chenar: Din meniul drop-down, selectați între solid, dublu, punctat, punctat sau canelat.
- Lățime (chenar): Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
- Culoare (chenar): Din selectorul de culori, alegeți culoarea de fundal pentru chenar.
- Raza chenarului: Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
- Padding: introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
Personalizați
Opțiunea de personalizare vă permite să stilați o secțiune(i) independent de celelalte secțiuni. Faceți clic pe pictograma + pentru a adăuga sau elimina acțiuni din personalizat. Opțiuni suplimentare de stil pentru fiecare secțiune vor apărea sub elementul de personalizare.
Avansat
Opțiunile filei Avansate globale sunt disponibile pentru Widge-tul WooCommerce Checkout Widget.
Pentru confortul dvs. urmăriți acest Tutorial și în format Video. Video creat de echipa de asistență Elementor.