![]()
Site Logo Widget (Pro)
Widge-tul Site Logo Widget (Pro) este un widget dinamic care afișează sigla site-ului. Deși sigla poate fi înlocuită sau ștearsă numai fie în Setările site-ului Elementor, fie în Personalizatorul WordPress, Widgetul Logo al site-ului vă oferă posibilitatea de a modifica unele aspecte de design ale logo-ului.

Conţinut
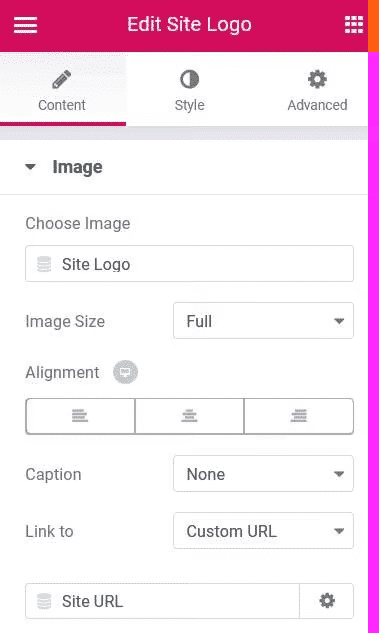
- Alegeți imaginea: Imaginea este preluată dinamic pentru dvs. din Setările site-ului Elementor sau din Personalizatorul WordPress. Vă puteți edita sau schimba sigla în oricare dintre aceste locuri.
- Dimensiune imagine: Setați dimensiunea imaginii, de la miniatură la completă, sau introduceți o dimensiune personalizată.
- Aliniere: Aliniați sigla site-ului la stânga, la dreapta sau la centru.
- Subtitrare: Adăugați o subtitrare în partea de jos a imaginii. Selectați dintre Nici unul, Subtitrare atașată sau Subtitrare personalizată.
- Link către: Setați linkul logo-ului, selectând dintre Niciunul, Fișier media sau Link personalizat. Dacă este ales Media File, setați Lightbox la Implicit, Da sau Nu. Dacă este aleasă Custom Link, adresa URL va fi preluată automat și dinamic pentru dvs.
Stil
- Lățimea: Setați lățimea imaginii fie în procente (%), pixeli (px) fie în lățimea ferestrei de vizualizare (vw).
- Lățimea maximă: Setați lățimea maximă a imaginii ca procent.
- Opacitate: Setați nivelul de opacitate.
- Filtre CSS: Setați filtrele CSS: estompare, luminozitate, contrast și saturație.
- Tip de chenar: Selectați tipul de chenar, alegând dintre niciunul, solid, dublu, punctat, punctat sau canelat.
- Raza chenarului: Setați raza chenarului pentru a controla rotunjimea colțului.
- Durata tranziției (numai la trecerea cu mouse-ul): Setați durata animației de trecere cu mouse-ul.
- Animație Hover (numai la Hover): Alegeți un efect de animație atunci când treceți cu mouse-ul peste pictogramă, cum ar fi Creștere, Puls, Înclinare etc.
Avansat
Setați Opțiunile avansate care sunt aplicabile pentru Widge-tul Site Logo Widget (Pro).