![]()
Video de Fundal în GeneratePress
Video de Fundal în GeneratePress – Adăugarea unui videoclip de fundal cu blocuri este super ușoară. Metoda de mai jos poate fi aplicată la un conținut de pagină statică sau la un block element page hero.
Pasul 1:
Adăugați un bloc de container, apoi adăugați un bloc HTML personalizat în interiorul acestuia cu HTML de mai jos:
<video loop muted autoplay playsinline poster="URL/TO/poster.jpg" class="background-video"> <source src="URL/TO/video.mp4" type="video/mp4"> <source src="URL/TO/video.webm" type="video/webm"> <source src="URL/TO/video.ogv" type="video/ogv"> </video>

În HTML de mai sus, veți observa câteva opțiuni diferite pe care le -am adăugat:
- Loop – Acest lucru va face ca bucla video să fie infinit.
- Muted – Acest lucru va muta orice sunet pe care l -ar putea avea videoclipul.
- Autoplay – Acest lucru va face ca videoclipul să înceapă să se joace imediat ce pagina se încarcă.
- PlaySinline – Acest lucru va face ca videoclipul să joace pe mobil.
- Poster – Acesta este URL -ul către o imagine de retragere care va apărea în timp ce videoclipul se încarcă.
De asemenea, veți observa că avem trei videoclipuri diferite în elementul nostru video. Doar unul este necesar.
Pasul 2:
Setați indexul Z exterior al blocului de containere la 1.

Pasul 3:
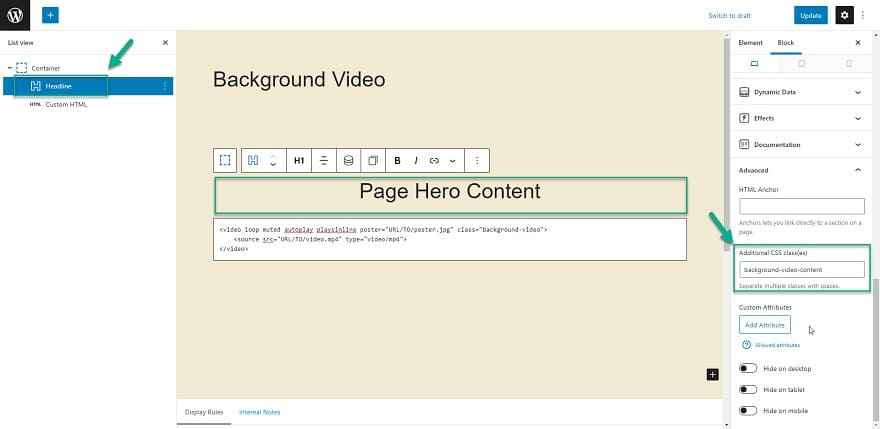
Oferiți blocului de titlu o clasă CSS suplimentară: background-video-content.

Pasul 4:
Acum putem adăuga CSS:
.background-video {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
opacity: 0.5;
}
.background-video-content {
position: relative;
z-index: 1;
}
video[poster] {
object-fit: cover;
width: 100%;
height: 100%;
}Toate cele de mai sus sunt plug-and-play, cu excepția opțiunii de opacitate. Adăugarea opacității va permite culoarea de fundal să se suprapună elementului video.




