![]()
Utilizați Memorarea în Cache a Browserului
Rareori, sau câteodată, primim o notificare oficială cu privire la actualizările algoritmului Google de la gigantul motoarelor de căutare însuși. Așadar, atunci când Google anunță ceva în mod oficial, întreaga comunitate de marketing pe internet sare pe ea.
Același lucru s-a întâmplat într-o dimineață de aprilie a anului 2010, când Google a anunțat că viteza site-ului este acum un factor de clasare în căutare. Dacă doriți să îmbunătățiți viteza site-ului, ar trebui să vă concentrați mai întâi pe viteza paginilor individuale.
De ce contează timpul de încărcare? Vizitatorii nu vor mai tolera site-uri lente, cu viteze de internet crescute. De asemenea, este nevoie de mai mult timp ca roboții de căutare să acceseze cu crawlere un site lent.
Ce este Memorarea în Cache a Browserului și Cum o Putem Folosi?

Când se încarcă o pagină web, toate resursele acesteia, adică imaginile, fișierele CSS, codul HTML al paginii și fișierele javascript vor fi încărcate separat. Multe solicitări care călătoresc de la browser la server pot crește încărcarea serverului și pot crește timpul de încărcare a paginii.
Memorarea în cache a browserului este o modalitate de a accelera încărcarea paginilor web prin stocarea resurselor accesate frecvent în memoria locală a dispozitivului (calculatorul sau dispozitivul mobil). Deoarece cererile nu sunt făcute către server, timpul de încărcare a acestor resurse este mult redus.
Când implementați memorarea în cache a browserului, îi cereți efectiv browserului să stocheze fișierele utilizate în mod obișnuit, dar actualizate rar la nivel local, în propria memorie cache. Acest lucru reduce încărcarea serverului, îmbunătățește viteza de încărcare a paginii și performanța generală a site-ului WordPress și oferă un impuls scorului Core Web Vitals.
Site-ul dvs. Folosește Memorarea în Cache a Browserului?
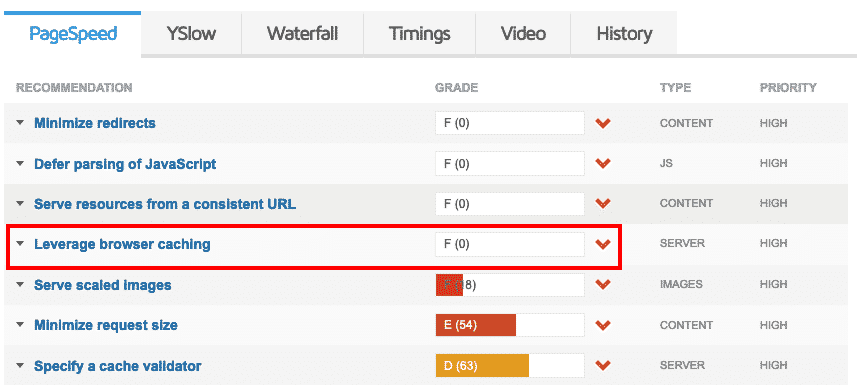
O utilizare a instrumentului de testare a vitezei GTMetrix este să aflați dacă site-ul dvs. profită deja de memorarea în cache a browserului sau nu:

Dacă vedeți mesajul „Utilizați memorarea în cache a browserului” faceți clic pe „Afișați linkul cum se remediază” pentru a vedea la ce fișiere se face referire. Dacă fișierele sunt găzduite pe propriul domeniu, citiți mai departe pentru a vedea cum să aplicați memorarea în cache a browserului.
Pentru a ușura lucrurile, obțineți WP Rocket și lăsați-l să facă treaba în locul dvs.!
Memorarea în Cache a Browserului este Configurată la Sfârșitul Serverului
Când serverul trebuie să spună clientului (adică browserului) să facă ceva, acesta va trimite informații suplimentare prin anteturile HTTP. Pentru a activa stocarea în cache în browser, ne vom uita la anteturile HTTP „Expire” și „Control cache”.
Antetul „Expiră” este o modalitate de bază de a activa stocarea în cache în browser. Specifică o durată de timp după care resursa va fi ștearsă. Dacă serverul nu include acest antet (de aceea ați primit avertismentul de Utilizați memorarea în cache a browserului în PageSpeed Insights), toate resursele vor fi descărcate de pe server cu fiecare cerere nouă.
Antetul „Cache-Control” este mai detaliat și oferă opțiuni detaliate pentru a controla comportamentul de stocare în cache al browserului. Nu vom discuta aceste opțiuni în detaliu (puteți verifica asta pe această pagină web MDN).
Ar fi puțin redundant să activați ambele anteturi în același timp.
WP Rocket aplică automat regulile „Expiră” necesare în fișierul .htaccess dacă vă aflați pe un server Apache. Deci nu trebuie să faceți niciun pas manual dacă utilizați WP Rocket. Pluginul se va ocupa de tot și vă va ajuta să optimizați scorul Largest Contentful Paint.
Dacă nu utilizați WP Rocket, puteți activa manual memorarea în cache a browserului cu următoarele instrucțiuni.
Activarea Memoriei Cache a Browserului pe Serverele Apache

Ambele anteturi (Expire și Cache-Control) trebuie adăugate în fișierul „.htaccess” din folderul rădăcină al site-ului dvs., adică folderul „public_html”. Puteți edita acest fișier descărcând o copie prin FTP, salvând o copie de rezervă local și apoi încărcând versiunea editată sau conectându-vă în Panoul de administrare cPanel a furnizorului dvs. de găzduire.
Acesta este un fișier de configurare important și dacă există erori în el, ar putea rupe sau goli complet site-urile dvs. Prin urmare, este recomandat să copiați și să lipiți conținutul acestui fișier într-un fișier text ca rezervă înainte de a începe editarea acestui fișier. Acest lucru este necesar deoarece cPanel poate să nu ofere copii de rezervă ale versiunilor anterioare.
Dacă doriți să activați antetul „Expire” pe serverele Apache, adăugați următoarele rânduri la sfârșitul fișierului „.htaccess” în folderul rădăcină al site-ului dvs., adică folderul „public_html”:
EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 2 days" </IfModule> ## EXPIRES CACHING ##
Fiecare dintre aceste antete stabilește o vârstă maximă pentru un tip de fișier diferit de la data primei solicitări.
Toate tipurile de imagini sunt setate să rămână în viață timp de un an întreg după ce pagina este solicitată. Am acordat vârsta de 1 lună tuturor fișierelor CSS, Javascript, PDF și Shockwave Flash (.swf). Pictogramele vor avea o vechime de 1 an și toate celelalte resurse statice vor avea o vechime de 2 zile.
Pentru ca aceste reguli să intre în vigoare, serverul dvs. trebuie să aibă modulul mod_expires activat. Majoritatea serverelor o fac, dar dacă adăugarea acestor reguli nu rezolvă mesajul „Utilizați memorarea în cache a browserului”, consultați gazda pentru a vă asigura că mod_expires este activat.
Dacă doriți să activați antetul „Cache_Control” pe serverele Apache, adăugați următoarea linie la fișierul „.htaccess” din folderul rădăcină al site-ului, adică folderul „public_html”:
# 480 weeks <FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$"> Header set Cache-Control "max-age=290304000, public" </FilesMatch> # 2 DAYS <FilesMatch "\.(xml|txt)$"> Header set Cache-Control "max-age=172800, public, must-revalidate" </FilesMatch> # 2 HOURS <FilesMatch "\.(html|htm)$"> Header set Cache-Control "max-age=7200, must-revalidate" </FilesMatch>
Activarea Memoriei Cache a Browserului pe Serverele NGINX

Un server NGINX este proiectat pentru a fi eficient. Nu are un fișier .htaccess deoarece serverul trebuie să-l citească din fiecare director și asta îi afectează negativ performanța. NGINX a clarificat acest lucru pe site-ul lor.
Prin urmare, trebuie să adăugați toată configurația pentru antetul Expires sau Cache-Control în blocul serverului principal și reîncărcați pentru ca NGINX să le citească.
Pentru a seta antetul „Expiră” în NGINX, adăugați următoarele linii la blocul de server:
location ~* \.(jpg|jpeg|gif|png)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 2d;
}Pentru a activa memorarea în cache a browserului prin antetul Cache-Control pe un server NGINX, adăugați următoarea linie la blocul serverului, salvați și reporniți serverul pentru ca modificările să aibă efect:
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}WP Rocket (sau orice plugin de stocare în cache) nu vă poate modifica automat configurația NGINX, dar puteți implementa configurația recomandată care se ocupă de memorarea în cache a browserului și nu numai.
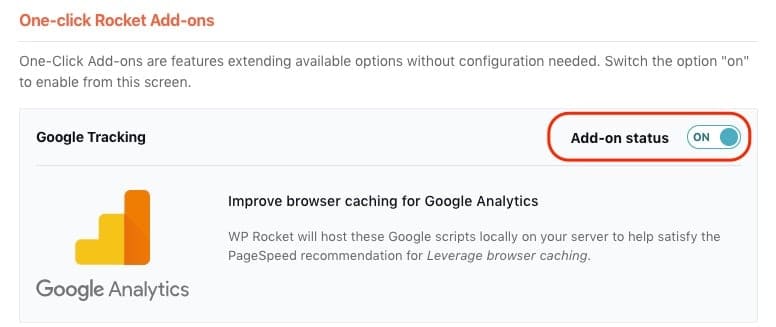
Codul Google Analytics Poate Genera Avertismentul „Utilizați Memorarea în Cache a Browserului”?
Google Analytics este cel mai avansat motor de analiză. Practic, fiecare site web îl folosește. Dar codul se conectează la serverul Google, astfel încât browserul îl tratează ca pe o resursă externă și descarcă o copie nouă.
Google activează stocarea în cache pentru această resursă, dar vechimea conținutului stocat în cache este de numai 2 ore. Deși poate fi justificat din partea Google (și nu vă puteți îndoi cu adevărat de viteza propriilor servere Google), unii webmasteri ar putea dori să elimine și acest hop suplimentar.
Puteți instala pluginul Complete Analytics Optimization Suite (CAOS). Acest plugin vă oferă opțiunea de a alege unde să introduceți codul de analiză (antet sau subsol) și menține fișierul analytics.js actualizat folosind funcționalitatea wp_cron()
Odată descărcat local pe client, apoi folosind anteturile „Expire” sau „Control cache” menționate mai sus, puteți activa stocarea în cache a fișierului analytics.js.
Va trebui să furnizați ID-ul dvs. de urmărire Google Analytics acestui plugin. Dacă aveți un alt plugin de analiză, pluginul CAOS nu va funcționa. Așadar, asigurați-vă că identificați și ștergeți orice alte pluginuri de analiză pe care le aveți instalate în prezent pe site-ul dvs. WordPress.
Dar Stocarea în Cache a Scripturilor Terțe?
Uneori, puteți utiliza pluginuri care vă solicită să adăugați câteva scripturi suplimentare de la serverul ales de dezvoltatori, de exemplu, rețele sociale sau servere de anunțuri. Pentru a activa stocarea în cache a scripturilor terțe, va trebui să contactați dezvoltatorii dacă aceștia o permit. Dacă scriptul este popular (cum ar fi Facebook Ad Pixel), este posibil să găsiți pluginuri pentru stocarea acestora în cache.
WP Rocket este cel mai simplu mod de a avea grijă de scripturile Google Analytics și Facebook Pixel!

În general, depinde în totalitate de dezvoltatorii terți dacă doresc să activeze memorarea în cache a scripturilor lor. Dacă vedeți scripturi de la terțe părți listate în menținerea de cache a browserului, nu vă faceți griji prea mult dacă încercați să le aplicați memorarea în cache a browserului. Concentrați-vă pe ceea ce puteți controla și timpul general de încărcare a site-ului dvs.




