![]()
Tranziții de Pagină
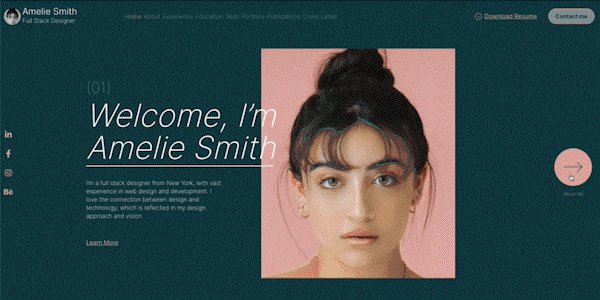
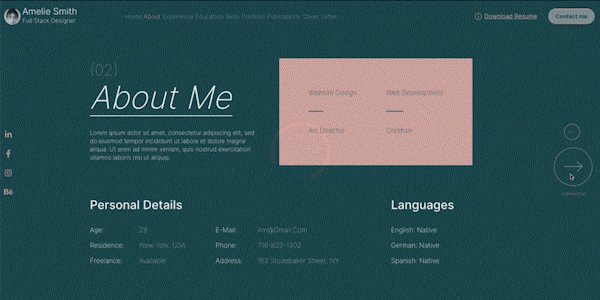
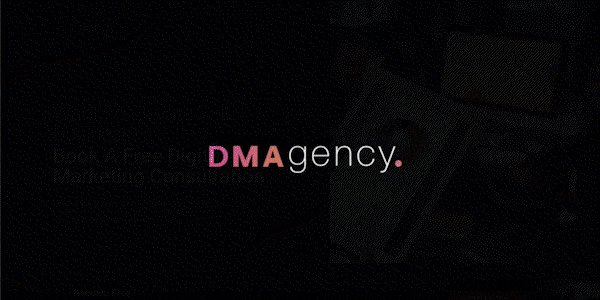
Tranziții de pagină, poate fi o îmbunătățire estetică pentru vizitatorii site-ului dvs. Acestea pot oferi un flux mai fluid între pagini sau încărcarea paginii. Ele pot fi folosite pentru a oferi timp pentru ca fundalurile video sau alte elemente să se încarce înainte de afișare. Folosind stiluri sau combinații prestabilite Elementor, împreună cu pictogramele de preîncărcare (sau propriile tale personalizate), posibilitățile sunt nesfârșite.

Localizarea Setărilor
Setările pentru Tranziții de pagină pot fi găsite navigând la Setările site-ului dvs.; acestea sunt situate în colțul de sus al editorului dvs. făcând clic pe pictograma hamburger.

Stiluri de Tranziție a Paginii
Puteți modifica cu ușurință efectele de animație ale stilurilor de tranziție a paginii dvs. în comenzile de mai jos. Încercați să amestecați stilurile de tranziție la intrare și la ieșire pentru un efect vizual mai mare.

Controale

- Animație de intrare – Din meniul derulant, alegeți animația de intrare pe care doriți să o utilizați din următoarele: Fade In, Fade In Down, Fade In Right, Fade In Up, Fade In Left, Zoom In, Slide In Down, Fade In Right, Fade In Right, Slide In Sus sau Fade In Stânga.
- Culoare de fundal în timpul încărcării – Alegeți un fundal solid sau un gradient. Dacă niciunul nu este selectat, tranziția paginii va fi transparentă.
- Culoare – Din opțiunile de selectare a culorilor, selectați culoarea solidă sau culorile gradiente care vor fi utilizate.
- Ieșire din animație – Din meniul drop-down alegeți animația de intrare pe care doriți să o utilizați din următoarele: Fade Out, Fade Out Down, Fade Out dreapta, Fade Out, Fade Out Left, Zoom Out, Fade Out Down, Fade Out Right, Fade Out. Sus sau Fade Out Left.
- Durata animației – Setați durata în milisecunde pe care o doriți pentru tranziție utilizând glisorul sau legând valoarea în câmpul de introducere.
Preîncărcare

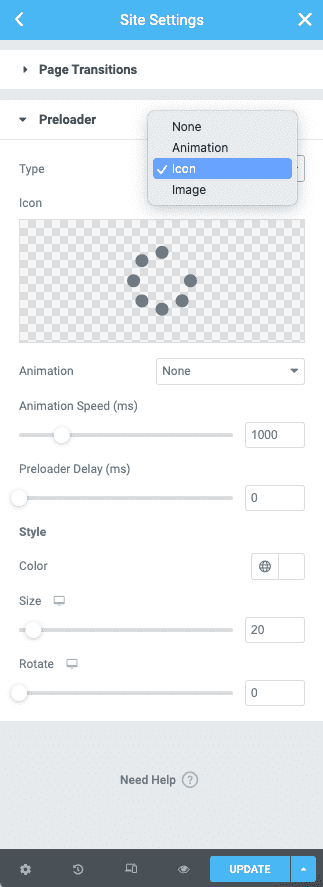
Tip Opțiuni
Din meniul derulant Tip, alegeți următoarele opțiuni Niciunul, Animație, Pictogramă sau Imagine.
Dacă este selectată animația:
- Animație – Din meniul derulant, selectați între Cerc, Cerc întrerupt, Puncte care sări, Puncte care împinge, Puls, Suprapunere, Spinners, Spinners imbricați, Spinneri imbricați opuse, Inele imbricate opuse, Bara de progres, Bara de progres în două direcții, Bara repetată.
- Durata animației (ms) – Folosiți glisorul sau introduceți manual valoarea în câmp.
- Preloader Delay (ms) – Folosiți glisorul sau introduceți manual valoarea în câmp.
Stil
- Culoare – Din selectorul de culori selectați culoarea dorită pentru animația dvs.
- Dimensiune – Modificați dimensiunea animației utilizând glisorul sau introducând manual valoarea în câmp.
Dacă este selectată pictograma
- Pictogramă – Selectați o pictogramă din biblioteca de pictograme sau încărcați propriul dvs. SVG.
- Animație – Din meniul derulant, selectați dintre următoarele opțiuni Rotire, Săritură, Flash, Puls, Bandă de cauciuc, Agitație, Tremurare a capului, Swing, Tada, Wobble sau Jello.
- Durata animației (ms) – Folosiți glisorul sau introduceți manual valoarea în câmp.
- Preloader Delay (ms) – Folosiți glisorul sau introduceți manual valoarea în câmp.
Stil
- Culoare – Din selectorul de culori selectați culoarea dorită pentru animația dvs.
- Dimensiune – Modificați dimensiunea animației utilizând glisorul sau introducând manual valoarea în câmp.
Dacă este selectată imaginea
- Imagine – Selectați o imagine din biblioteca media sau încărcați-vă propria imagine.
- Animație – Din meniul derulant, selectați dintre următoarele opțiuni Rotire, Săritură, Flash, Puls, Bandă de cauciuc, Agitație, Tremurare a capului, Swing, Tada, Wobble sau Jello.
- Durata animației (ms) – Folosiți glisorul sau introduceți manual valoarea în câmp.
- Preloader Delay (ms) – Folosiți glisorul sau introduceți manual valoarea în câmp.
Stil
Lățimea – Modificați dimensiunea lățimii imaginii utilizând glisorul sau introducând manual valoarea în câmp.
Lățimea maximă – Modificați dimensiunea lățimii maxime a imaginii utilizând glisorul sau introducând manual valoarea în câmp.
Opacitate – Modificați nivelul de opacitate al imaginii utilizând glisorul sau introducând manual valoarea în câmp.