![]()
Transformare CSS
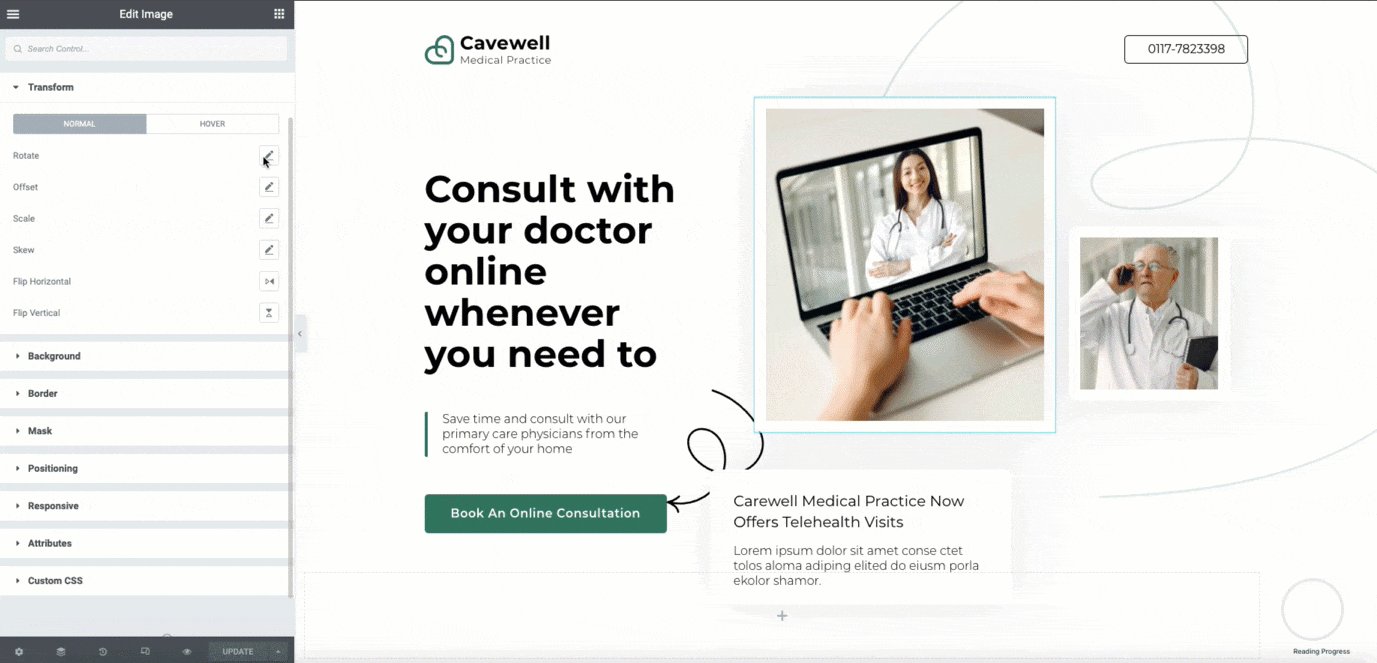
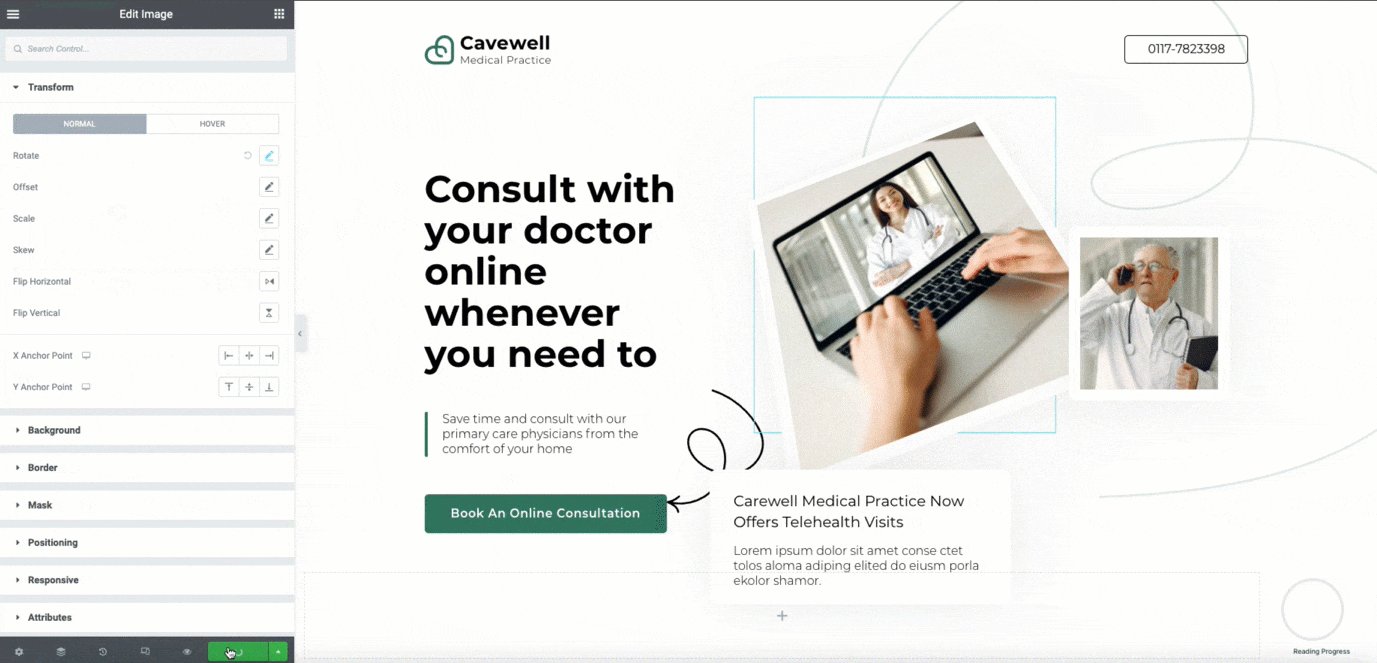
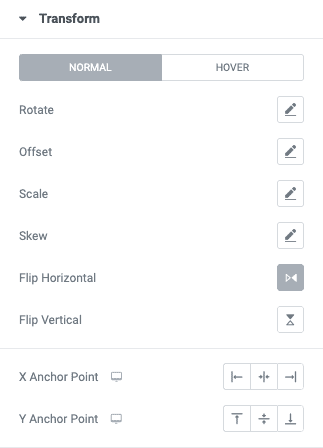
Transformați-vă design-urile cu Elementor CSS Transform Controls ( Transformare CSS ). Rotiți, decalați, scalați, înclinați și răsturnați cu ușurință elementele paginii. Aceste comenzi pot fi localizate în orice widget compatibil din fila Avansat > Setări Transformare.

Controale
Controalele pentru fiecare efect de transformare CSS pot fi setate atât pentru stările Normal, cât și pentru Hover. Când editați o stare de hover, puteți introduce o durată a efectului pentru a reduce fluctuația sau pentru imagini. Ele pot fi, de asemenea, setate pe punct de întrerupere în setările de răspuns, făcând clic pe pictograma dispozitivului situată pe eticheta fiecărui control.
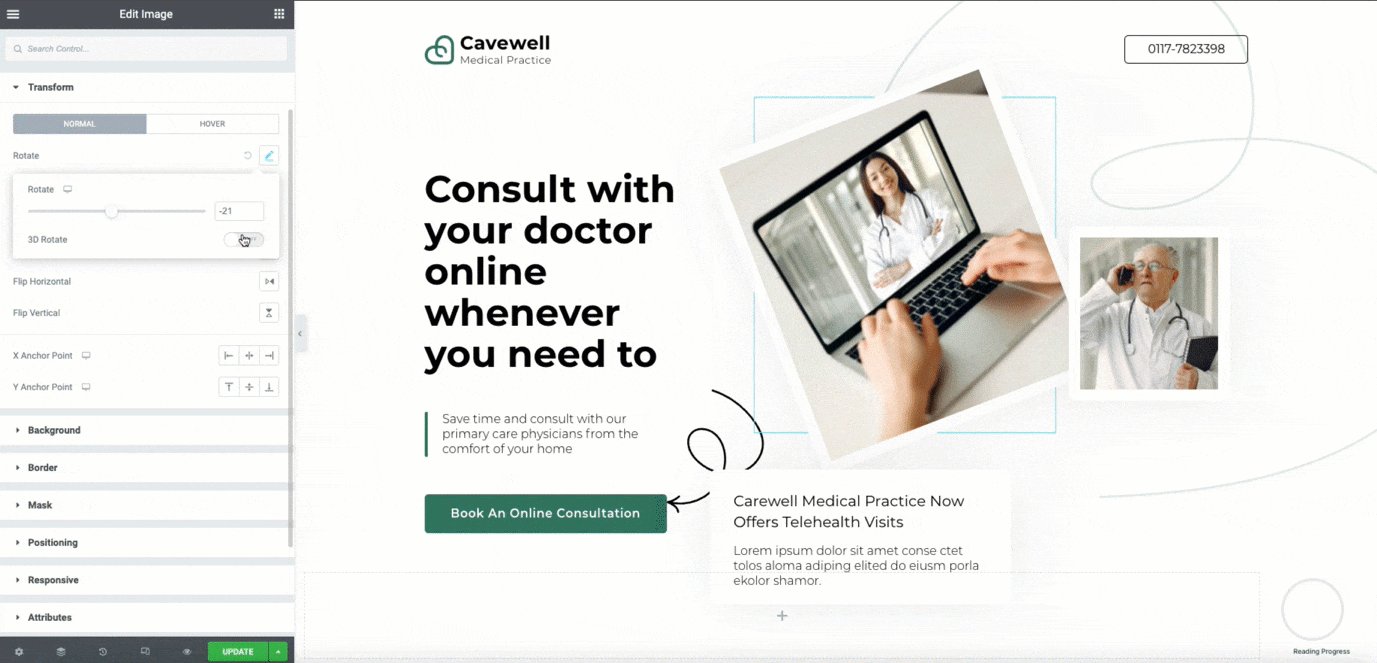
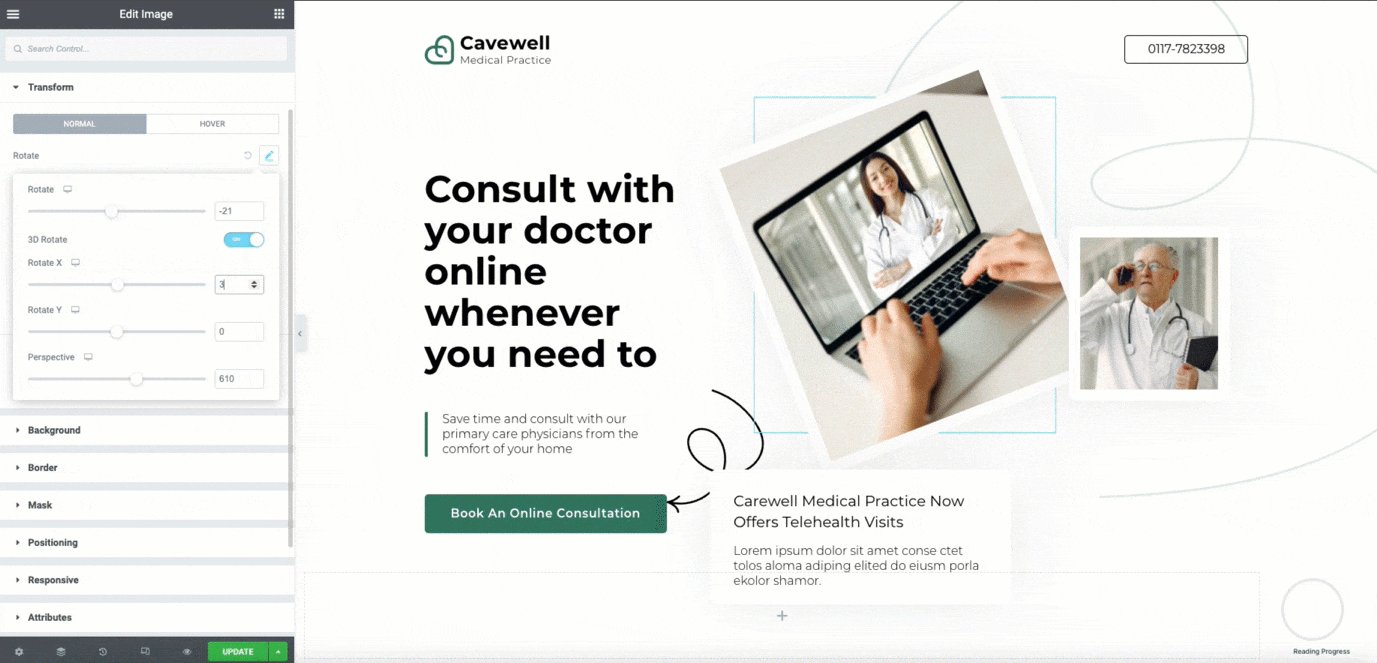
Rotire
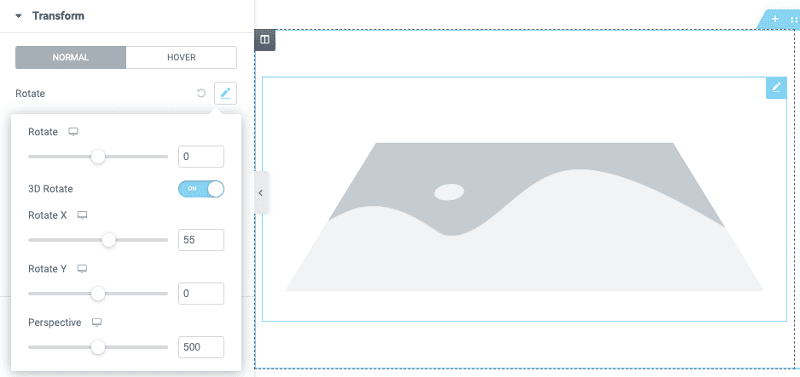
Puteți roti cu ușurință elementele paginii folosind glisoarele sau introducând valorile în câmp bazate pe grade. Comutați Rotirea 3D pentru a vă putea roti pe o anumită axă și a schimba perspectiva (px). Axa Rotire X și Y trebuie utilizată în combinație cu perspectiva pentru a atinge scopul dorit.

Offset – Decalaj
Decalați elementele orizontal pe axa X sau vertical pe axa Y. Valorile pot fi controlate prin glisor sau introducând valorile în câmpurile de text. Valorile pot fi măsurate în % sau PX.

Scară
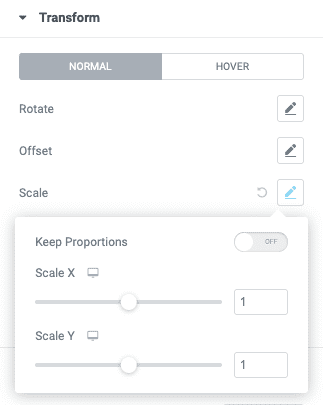
Scalați elementele la dimensiunea perfectă în designul dvs. Valoarea poate fi controlată prin glisor sau introducerea valorilor în câmpul de text pe baza %. De asemenea, puteți alege să păstrați proporțiile intacte utilizând controlul comutator.

Skew – Oblic
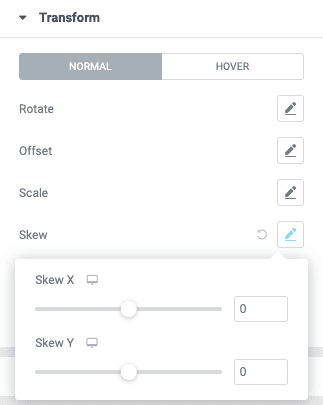
Folosiți comenzile de înclinare pentru a oferi elementului dvs. un efect de înclinare. Puteți seta valorile Skew X și Y folosind glisorul sau introducând manual valorile câmpului bazate pe %.

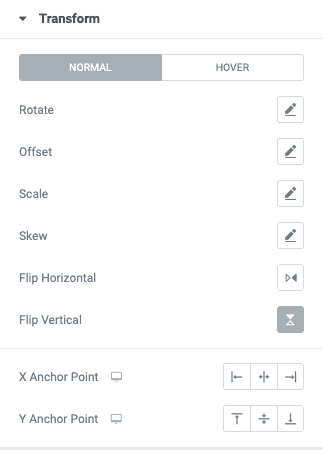
Flip Orizontal
Utilizați controlul pictogramei Flip orizontal pentru a inversa elementul pe axa X.

Flip Verticală
Utilizați controlul pictogramei Flip Vertical pentru a inversa elementul pe axa Y.

Puncte de ancorare
Utilizați comenzile punctului de ancorare pentru a seta baza orizontală (X) și verticală (Y) pe care doriți să le definiți.
Punct de ancorare X
Alegeți între punctul de ancorare stânga, centru sau dreapta folosind pictogramele.
Punct de ancorare Y
Alegeți între punctul de ancorare de sus, centru sau de jos folosind pictogramele.