![]()
O cantitate mare de conținut web constă din imagini, însă nu mulți proprietari de site-uri își optimizează imaginile pentru a obține viteze de încărcare adecvate sau pentru o clasare mai bună. Chiar dacă WordPress vine cu opțiunea de a adăuga textul alternativ și titlul imaginii, adesea începătorii nu înțeleg diferența și cum să le folosească. În acest articol, vă vom arăta diferența dintre textul alternativ și titlul imaginii în WordPress.
Citește și: Optimizare Imagini – 8 Sfaturi pe care trebuie să le știi
Ce este textul alternativ și titlul imaginii
Textul alternativ sau Alt text este un atribut adăugat unei etichete de imagine în HTML. Acest text apare în interiorul containerului de imagini atunci când imaginea nu poate fi afișată. Ajută motoarele de căutare să înțeleagă despre ce este vorba în imagine. Textul alternativ este foarte util în cazul în care imaginile de pe o pagină nu pot fi găsite.
Titlul imaginii este un alt atribut care poate fi adăugat la eticheta de imagine în HTML. Este folosit pentru a oferi un titlu pentru imaginea respectivă. Textul pe care îl introduceți în eticheta de titlu nu va fi afișat utilizatorului atunci când o imagine nu poate fi afișată. În schimb, este afișat într-o fereastră pop-up atunci când un utilizator duce mouse-ul pe o imagine. Depinde de temă, depinde de setări, nu vei vedea tot timpul o fereastră de pop-up.
Etichetele Alt și titlurile imaginilor sunt utilizate pentru a îmbunătăți accesibilitatea site-ului dvs. pentru cei cu viziune slabă sau dispozitive cu cititor de ecran. Un cititor de ecran va citi întregul text din articol și atunci când vine vorba de o imagine, aceasta va arăta, Imagine: Titlu XYZ. Acest lucru permite utilizatorului să știe de ce ați adăugat imaginea acolo chiar dacă nu o poate vedea.
Cum se adaugă textul alternativ la o imagine în WordPress
WordPress vă permite să adăugați textul alternativ pentru imaginile dvs. atunci când le încărcați utilizând aplicația de încărcare media încorporată.

De asemenea, puteți adăuga textul alternativ la o imagine vizitând Media »Bibliotecă și făcând clic pe linkul Editare de sub imagine.
Cum se adaugă titlul imaginii în WordPress
Când încărcați o imagine utilizând aplicația de încărcare media integrată în WordPress, veți vedea un câmp de titlu. Acest câmp de titlu este utilizat de WordPress pentru a gestiona fișierele dvs. media și nu trebuie confundat cu atributul de titlu folosit în interiorul unei imagini.

Titlul pe care îl adăugați în timp ce încărcați o imagine este utilizat doar de biblioteca media WordPress pentru a afișa lista fișierelor dvs. media.
În timp ce acest titlu vă va ajuta să localizați fișiere media în biblioteca media WordPress, dar nu este atributul titlu despre care vorbim. Iată cum ați adăuga atributul titlu imaginilor dvs. în WordPress.
Dacă utilizați editorul de postări vizuale, atunci trebuie să faceți clic pe imagine și apoi să faceți clic pe butonul de editare de pe imagine.

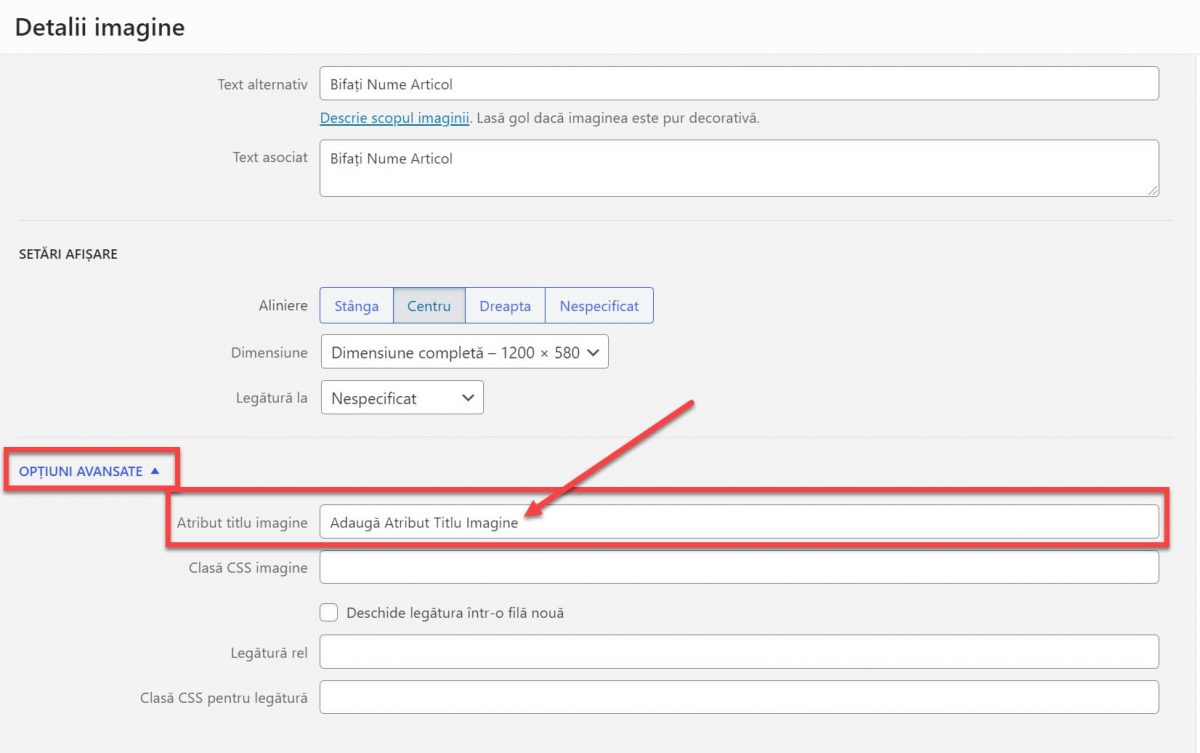
Aceasta va afișa ecranul pop-up de editare a imaginii, unde trebuie să faceți clic pe Opțiuni avansate. Aceasta va afișa opțiunea de a adăuga atributul titlului imaginii.

Pentru acei utilizatori care nu se tem să editeze un pic de HTML. Pur și simplu treceți la editorul de text și adăugați atributul de titlu la eticheta de imagine astfel:
<img class="size-full wp-image-6232" src="https://comunitateawordpress.club/uploads/Imaginea-1-Bifati-Nume-Articol.jpg" alt="Bifați Nume Articol" width="1200" height="580" /> Bifați Nume ArticolAlternativ, puteți utiliza un plugin numit Auto Image Attributes care folosește câmpul titlu din programul de încărcare ca atribut titlu al imaginilor.
De ce și cum ar trebui să utilizați textul alternativ și titlul imaginii
Recomandăm utilizatorilor să folosească atât textul alternativ, cât și titlul imaginii împreună cu imaginile lor. Un avantaj evident este că ajută motoarele de căutare să vă descopere imaginile și să le afișeze în rezultatele căutării imaginilor. Celălalt avantaj este că aceste etichete îmbunătățesc accesibilitatea site-ului dvs. și explică imaginile dvs. persoanelor cu nevoi speciale.
Motoarele de căutare, în special Google susține că se concentrează doar pe eticheta alt ca factor de clasare pentru imagini. Cu toate acestea, acest lucru nu înseamnă că ignoră complet atributul titlu. Încercați să adăugați texte diferite în ambele atribute folosind cuvinte cheie care vă descriu imaginile.
De asemenea, nu uitați să nu introduceți prea multe cuvinte cheie în etichetele alt și titlu. În schimb, scrieți texte descriptive și utile care descriu de fapt imaginea.
Citește și: 28 Cele mai frecvente întrebări ale începătorilor WordPressSperăm că acest articol te-a ajutat să înțelegi care este diferența între textul alternativ și titlul imaginii în WordPress.